本课程包含UI、动画、图片、多媒体、文件数据、网络、安全、工具等类型的三方库,帮助快速开发应用。
如何获取三方库
目前提供了两种途径获取开源三方库:
- 通过访问Gitee网站开源社区获取
在Gitee中,搜索OpenHarmony-TPC仓库,在tpc_resource中对三方库进行了资源汇总,可以供开发者参考。
- 通过OpenHarmony三方库中心仓获取
进入OpenHarmony三方库中心仓,根据类型或者直接搜索寻找需要的三方库。
常用三方库介绍
常用的三方库可以分为UI、动画、网络、图片、多媒体、数据存储、安全、工具等。
- UI库:
- @ohos/textlayoutbuilder:可以定制任一样式的文本构建工具,包括字体间距、大小、颜色、富文本高亮显示等。
- @ohos/roundedimageview:可以生成圆角矩形、或者椭圆形等图片形状。
- 网络库:
- @ohos/axios:可以运行在node.js 和浏览器中,基于Axios 原库v1.3.4版本进行适配,并沿用其现有用法和特性。
- 动画库:
- @ohos/lottie:可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染。
- @ohos/svg:可以解析SVG图片并渲染到页面上。
其他类别不单独介绍,感兴趣的可以前往Gitee或者三方库中心仓了解更多。
三方库在系统能力的基础上,提供了更加方便的使用,在许多场景下,能够极大提升开发者的开发效率,下面将以@ohos/lottie为例介绍三方库的基本使用。
使用开源三方库@ohos/lottie
什么是@ohos/lottie
@ohos/lottie是基于lottie-web开发,集成在三方库社区内的开源版本,是HarmonyOS系统中复杂动画的一种解决方案。
动画是传达想法和创造更好的用户交互体验的工具,常见使用动画的场景如下:
- 启动动画:APP logo动画的播放。
- 加载动画:网络请求的loading动画。
- 上下拉刷新动画:请求更多资源时的刷新动画。
- 按钮动画:切换按钮、编辑按钮、播放按钮等按钮的切换过渡动画。
- 视图转场动画:一些场景的转场添加动画能够提升用户体验。
@ohos/lottie提供了使用JSON动画文件的解决方案,开发者可以在原生应用中像使用静态图像一样使用动画,而不用关注动画的实现过程,并且@ohos/lottie具有一套完整的API控制动画的行为,可以让动画更具有交互性。接下来将介绍@ohos/lottie的安装和基本使用。
@ohos/lottie的安装与卸载
- 安装@ohos/lottie
- ohpm install @ohos/lottie
- 卸载@ohos/lottie
通过ohpm执行卸载指令,将lottie从项目中删除,其程序包和配置信息将会从项目中移除。
- ohpm uninstall @ohos/lottie
使用@ohos/lottie
- 构建Canvas画布
@ohos/lottie解析JSON动画文件的数据需要基于Canvas 画布进行2D渲染,所以在加载JSON动画之前,要先初始化渲染上下文,并在画面中创建Canvas画布区域,将对应的渲染上下文renderingContext传递给Canvas。
- // 初始化渲染上下文
- private renderingSettings: RenderingContextSettings = new RenderingContextSettings(true) // 设置开启抗锯齿
- private renderingContext: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.renderingSettings) // 创建2D渲染上下文
- // 加载Canvas画布
- Canvas(this.renderingContext)
- ...
- 使用@ohos/lottie加载JSON动画
加载JSON动画需要用到loadAnimation方法,在方法中需配置相应的初始设置,包括渲染上下文、渲染方式以及JSON动画资源的路径等。可以直接使用lottie.loadAnimation方法,也可以用一个animationItem实例来接收返回的animationItem对象。
- // 用animationItem实例接收
- let animationItem = lottie.loadAnimation({
- container: this.renderingContext, // 渲染上下文
- renderer: 'canvas', // 渲染方式
- loop: true, // 是否循环播放,默认true
- autoplay: true, // 是否自动播放,默认true
- path: 'common/lottie/data.json', // json路径
- })
- lottie.loadAnimation({ // 或者直接使用
- container: this.renderingContext, // 渲染上下文
- renderer: 'canvas', // 渲染方式
- loop: true, // 是否循环播放,默认true
- autoplay: true, // 是否自动播放,默认true
- path: 'common/lottie/data.json', // json路径
- })
- @ohos/lottie控制动画
@ohos/lottie内封装了包括状态控制,进度控制,播放设置控制和属性控制等多个API,用户可以利用这些API完成对动画的控制,实现更加灵活的交互效果。
- // 播放、暂停、停止、销毁 可以使用lottie,也可以使用animationItem实例进行控制
- lottie.play(); // 从目前停止的帧开始播放
- lottie.stop(); // 停止播放,回到第0帧
- lottie.pause(); // 暂停该动画,在当前帧停止并保持
- lottie.togglePause(); // 切换暂停/播放状态
- lottie.destroy(); // 删除该动画,移除相应的元素标签等。在unmount的时候,需要调用该方法
- // 播放进度控制
- animationItem.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止。isFrame(默认false)指示value表示帧还是时间(毫秒)
- animationItem.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并进行播放
- animationItem.goToAndStop(30, true); // 例:跳转到第30帧并停止
- animationItem.goToAndPlay(300); // 例:跳转到第300毫秒并播放
- // 控制帧播放
- animationItem.setSegment(5,15); // 限定动画资源播放时的整体帧范围,即设置动画片段
- animationItem.resetSegments(5,15); // 重置播放的动画片段
- animationItem.playSegments(arr, forceFlag); // arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段
- animationItem.playSegments([10,20], false); // 例:播放完之前的片段,播放10-20帧
- animationItem.playSegments([[5,15],[20,30]], true); //例: 直接播放5-15帧和20-30帧
- // 动画基本属性控制
- lottie.setSpeed(speed); // 设置播放速度,speed为1表示正常速度
- lottie.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放
- // 获取动画帧数属性
- animationItem.getDuration(); //获取动画时长
- 事件订阅
在一些特殊场景下,比如开始加载动画或者动画播放结束时,可能需要执行相应的操作,在@ohos/lottie中提供了事件订阅和取消订阅的功能,当触发对应的event,会执行传入的回调函数,用户可以在回调函数中完成要实现的功能。
- // 订阅事件
- animationItem.addEventListener(event,function(){
- // TODO something
- })
- // 取消订阅事件
- animationItem.removeEventListener(event,function(){
- // TODO something
- })
常见的event事件类型如下:
- // event事件类型
- 'enterFrame' // 每进入一帧就会触发
- 'loopComplete' // 当前循环下播放(循环播放/非循环播放)结束时触发
- 'complete' // 播放完成时触发
- 'segmentStart' // 播放指定片段时触发,playSegments、resetSegments等方法刚开始播放指定片段时会发出,如果playSegments播放多个片段,多个片段最开始都会触发。
- 'destroy' // 销毁动画时触发
- 'data_ready' // 数据准备完成
- 'DOMLoaded' // 动画相关dom已经被添加
- 'error' // 出现错误
- 'data_failed' // 数据加载失败
- ...
参考链接
- 三方库资源汇总:https://gitee.com/openharmony-tpc/tpc_resource
- OpenHarmony三方库中心仓:https://ohpm.openharmony.cn
- @ohos/lottie的使用:https://gitee.com/openharmony-tpc/lottieETS
相关概念
- Navigation:一般作为Page页面的根容器,通过属性设置来展示页面的标题、工具栏、菜单。
- Tabs:一种可以通过页签进行内容视图切换的容器组件,每个页签对应一个内容视图。
- Canvas:画布组件,用于自定义绘制图形。
完整示例
源码下载 库的调用(ArkTS).zip 环境搭建
环境搭建
我们首先需要完成HarmonyOS开发环境搭建,可参照如图步骤进行。
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- HarmonyOS SDK版本:API version 9。
硬件要求
- 设备类型:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
- HarmonyOS系统:3.1.0 Developer Release。
环境搭建
- 安装DevEco Studio,详情请参考下载和安装软件。
- 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
- 如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
- 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
- 开发者可以参考以下链接,完成设备调试的相关配置:
 代码结构解读
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在源码下载或gitee中提供。
No Preview- ├──entry/src/main/ets // 代码区
- │ ├──common
- │ │ ├──constants // 常量文件
- │ │ │ └──CommonConst.ets // 通用常量
- │ │ ├──lottie
- │ │ │ └──data.json // 动画JSON文件
- │ │ └──utils
- │ │ └──log // 日志工具类
- │ │ └──Logger.ets
- │ ├──entryability
- │ │ └──EntryAbility.ts // 程序入口类
- │ ├──pages
- │ │ └──MainPage.ets // 主界面
- │ ├──view
- │ │ ├──InnerComponent.ets // 本地库子页面
- │ │ └──OuterComponent.ets // 社区库子界面
- │ └──viewmodel
- │ ├──ButtonList.ets // 按钮类
- │ └──InnerViewModel.ets // 本地库数据获取
- ├──entry/src/main/resources // 资源文件
- └──library/src/main/ets // 本地库代码区
- ├──components
- │ └──MainPage
- │ └──Buttons.ets // 本地库代码实现
- └──viewmodel
- └──ButtonsViewModel.ets // 按钮数据类型
本篇Codelab由主页面、本地库组件页面、社区库组件页面三个页面组成,主页面由Navigation作为根组件实现全局标题,由Tabs组件实现本地库和社区库页面的切换。
在pages文件夹下新建components文件并在此文件夹下创建两个ArkTS文件,分别命名为inner和outer,至此整体框架搭建完毕。
No Preview- // MainPage.ets
- import { Outer } from '../view/OuterComponent';
- import { Inner } from '../view/InnerComponent';
- import { CommonConstants } from '../common/constants/CommonConst';
- @Entry
- @Component
- struct Index {
- private controller: TabsController = new TabsController();
- @State currentIndex: number = 0;
- ...
- build() {
- Column() {
- Navigation() {
- Tabs({ barPosition: BarPosition.Start, controller: this.controller }) {
- TabContent() {
- Inner()
- }.tabBar(this.TabBuilder(CommonConstants.FIRST_TAB))
- TabContent() {
- Outer()
- }.tabBar(this.TabBuilder(CommonConstants.SECOND_TAB))
- }
- .barWidth(CommonConstants.BAR_WIDTH)
- .barHeight($r('app.float.default_56'))
- .onChange((index: number) => {
- this.currentIndex = index;
- })
- }
- .titleMode(NavigationTitleMode.Mini)
- .title(this.NavigationTitle)
- .hideBackButton(true)
- }
- .backgroundColor($r('app.color.app_bg'))
- }
- }
本地库主要是指未上架到ohpm中心且在项目组内共享使用的库文件,这类库需要开发者在项目中创建并开发新的Library模块,创建步骤如下:
-
通过如下两种方法,在HarmonyOS工程中添加HarmonyOS ohpm块。
-
方法1:鼠标移到工程目录顶部,单击鼠标右键,选择New>Module。
-
方法2:在菜单栏选择File > New > Module。
-
-
在Choose Your Ability Template界面中,选择Static Library,并单击Next。
-
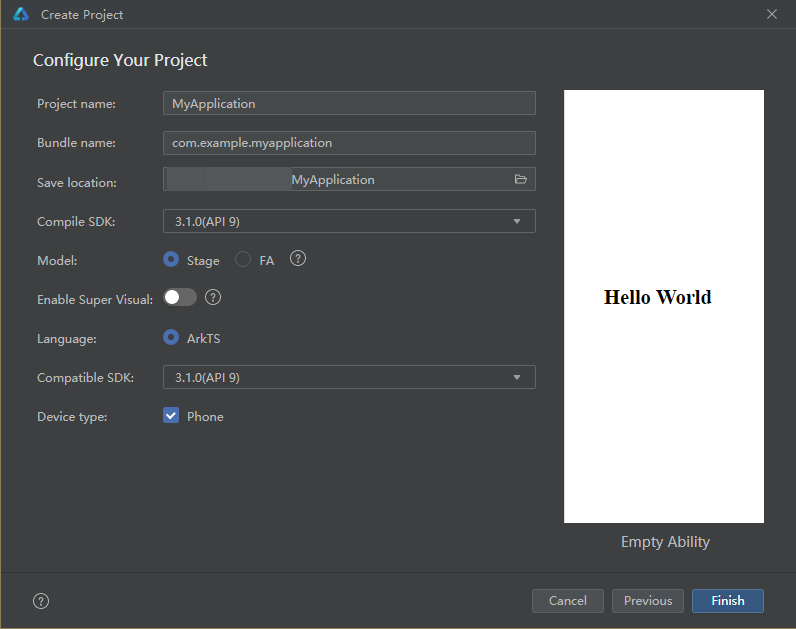
在Configure the New Module界面中,设置新添加的模块信息,设置完成后,单击Finish完成创建。
-
Module name:新增模块的名称。
-
Language:选择开发HarmonyOS ohpm包的语言。
-
Device type:选择HarmonyOS ohpm包支持的设备类型。
-
Enable Native:是否创建一个用于调用C++代码的HarmonyOS ohpm共享模块。
-
-
创建完成后,会在工程目录中生成HarmonyOS ohpm共享模块及相关文件。
本Codelab在本地库中实现了对Button组件的简单封装。
如果想在Codelab的主工程代码中引用本地库,有如下两种方式:
方式一:在Terminal窗口中,执行如下命令进行安装,并会在oh-package.json5中自动添加依赖。
ohpm install ../library --save
方式二:在工程的oh-package.json5中设置HarmonyOS ohpm三方包依赖,配置示例如下:
"dependencies": {
"@ohos/library": "file:../library"
}
依赖设置完成后,需要执行ohpm install命令安装依赖包,依赖包会存储在工程的oh_modules目录下。
ohpm install
在完成上述步骤后,我们继续完成inner页面的开发,在inner页面中我们通过import的方式引入开发的本地库,并通过循环传入不同的参数展示不同的button。
至此本地库的调用已完成。
No Preview- // InnerComponent.ets
- import { Buttons } from '@ohos/library';
- @Component
- export struct Inner {
- @State buttonList: ButtonList[] = InnerViewModel.getButtonListData();
- scroller: Scroller = new Scroller();
- build() {
- Scroll(this.scroller) {
- Column({ space: CommonConstants.SPACE_12 }) {
- ForEach(this.buttonList, (item: ButtonList) => {
- Column() {
- Flex({
- direction: FlexDirection.Column,
- justifyContent: FlexAlign.SpaceBetween,
- alignItems: ItemAlign.Start
- }) {
- Column() {
- ...
- }
- .alignItems(HorizontalAlign.Start)
- Column() {
- Buttons({
- buttonText: item.buttonText,
- buttonShape: item.buttonShape,
- buttonType: item.buttonType,
- stateEffect: item.stateEffect,
- fontColor: item.fontColor
- })
- .alignSelf(ItemAlign.Center)
- .margin({ bottom: $r('app.float.default_21') })
- }
- .width($r('app.float.default_260'))
- .height($r('app.float.default_90'))
- .backgroundImage($r('app.media.mobile'))
- .backgroundImageSize(ImageSize.Contain)
- .justifyContent(FlexAlign.End)
- .alignSelf(ItemAlign.Center)
- .align(Alignment.End)
- }
- .padding({
- bottom: $r('app.float.default_24')
- })
- .width(CommonConstants.CONTAINER_WIDTH)
- .height(CommonConstants.CONTAINER_HEIGHT)
- }
- .width(CommonConstants.CONTAINER_WIDTH)
- .aspectRatio(CommonConstants.ASPECT_RATIO_176)
- .padding({
- top: $r('app.float.default_12'),
- left: $r('app.float.default_8')
- })
- .backgroundColor($r('app.color.white'))
- .borderRadius($r('app.float.default_24'))
- })
- }
- .width(CommonConstants.CONTAINER_WIDTH)
- .padding({
- left: $r('app.float.default_12'),
- right: $r('app.float.default_12'),
- top: $r('app.float.default_12')
- })
- }
- .scrollable(ScrollDirection.Vertical)
- .scrollBar(BarState.Off)
- .margin({ bottom: $r('app.float.default_24') })
- }
- }
社区库是指已经由贡献者上架到ohpm中心供其他开发者下载使用的库,调用这类库的方法如下:
通过如下两种方式设置HarmonyOS ohpm三方包依赖信息(下面步骤以@ohos/lottie三方库为例,其他库替换对应库的名字及版本号即可):
- 方式一:在Terminal窗口中,执行如下命令安装HarmonyOS ohpm三方包,DevEco Studio会自动在工程的oh-package.json5中自动添加三方包依赖。
ohpm install @ohos/lottie --save
-
方式二:在工程的oh-package.json5中设置HarmonyOS ohpm三方包依赖,配置示例如下:
"dependencies": {
"@ohos/lottie": "^2.0.0"
}
依赖设置完成后,需要执行ohpm install命令安装依赖包,依赖包会存储在工程的oh_modules目录下。
ohpm install
在完成上述步骤后,我们继续完成outer页面的开发,在outer页面中我们通过import的方式引入配置的社区库,并实现对社区库动画的调用。
至此本篇Codelab的开发已经完成。
No Preview- // OuterComponent.ets
- import lottie, { AnimationItem } from '@ohos/lottie';
- import Logger from '../common/utils/log/logger';
- import { CommonConstants } from '../common/constants/CommonConst';
- @Component
- export struct Outer {
- private renderingSettings: RenderingContextSettings = new RenderingContextSettings(true);
- private renderingContext: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.renderingSettings);
- private animateName: string = CommonConstants.ANIMATE_NAME;
- private animateItem: AnimationItem | null = null;
- @State canvasTitle: Resource | undefined = undefined;
- ...
- build() {
- Flex({
- direction: FlexDirection.Column,
- justifyContent: FlexAlign.SpaceBetween
- }) {
- // Canvas area
- Column() {
- Canvas(this.renderingContext)
- .width(CommonConstants.CONTAINER_WIDTH)
- .aspectRatio(CommonConstants.ASPECT_RATIO_176)
- .backgroundImage($r('app.media.canvasBg'))
- .backgroundImageSize(ImageSize.Cover)
- .onDisAppear(() => {
- lottie.destroy(this.animateName);
- })
- ...
- }
- .margin({
- top: $r('app.float.default_10'),
- left: $r('app.float.default_10'),
- right: $r('app.float.default_10')
- })
- // Buttons area
- Column({ space: CommonConstants.SPACE_12 }) {
- Button() {
- ...
- }
- .width(CommonConstants.CONTAINER_WIDTH)
- .height($r('app.float.default_40'))
- .backgroundColor($r('app.color.outer_button_bg'))
- .onClick(() => {
- if (this.animateItem !== null) {
- this.animateItem.destroy();
- this.animateItem = null;
- }
- this.canvasTitle = $r('app.string.outer_button_load');
- this.animateItem = lottie.loadAnimation({
- container: this.renderingContext,
- renderer: 'canvas',
- loop: 10,
- autoplay: true,
- name: this.animateName,
- path: 'common/lottie/data.json'
- });
- })
- ...
- }
- }
- .padding({
- left: $r('app.float.default_23'),
- right: $r('app.float.default_23'),
- bottom: $r('app.float.default_41')
- })
- }
- .height(CommonConstants.CONTAINER_HEIGHT)
- }
- }
您已经完成了本次Codelab的学习,并了解到以下知识点:
-
如何创建及调用本地三方库。
-
如何调用社区三方库。










标签:三方,动画,播放,app,ohpm,ohos,lottie From: https://www.cnblogs.com/flyingsir/p/17978585