介绍
HarmonyOS ArkUI提供了丰富多样的UI组件,您可以使用这些组件轻松地编写出更加丰富、漂亮的界面。在本篇Codelab中,您将通过一个简单的购物社交应用示例,学习如何使用常用的基础组件和容器组件。本示例主要包含:“登录”、“首页”、“我的”三个页面。
相关概念
-
Text:显示一段文本的组件。
-
Image:Image为图片组件,常用于在应用中显示图片。Image支持加载string、PixelMap和Resource类型的数据源,支持png、jpg、bmp、svg和gif类型的图片格式。
-
TextInput:单行文本输入框组件。
-
Button:按钮组件,可快速创建不同样式的按钮。
-
LoadingProgress:用于显示加载动效的组件。
-
Flex:以弹性方式布局子组件的容器组件。
-
Column:沿垂直方向布局的容器。
-
Row:沿水平方向布局容器。
-
List:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
-
Swiper:滑块视图容器,提供子组件滑动轮播显示的能力。
-
Grid:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
完整示例
源码下载 常用组件与布局(ArkTS).zip 环境搭建
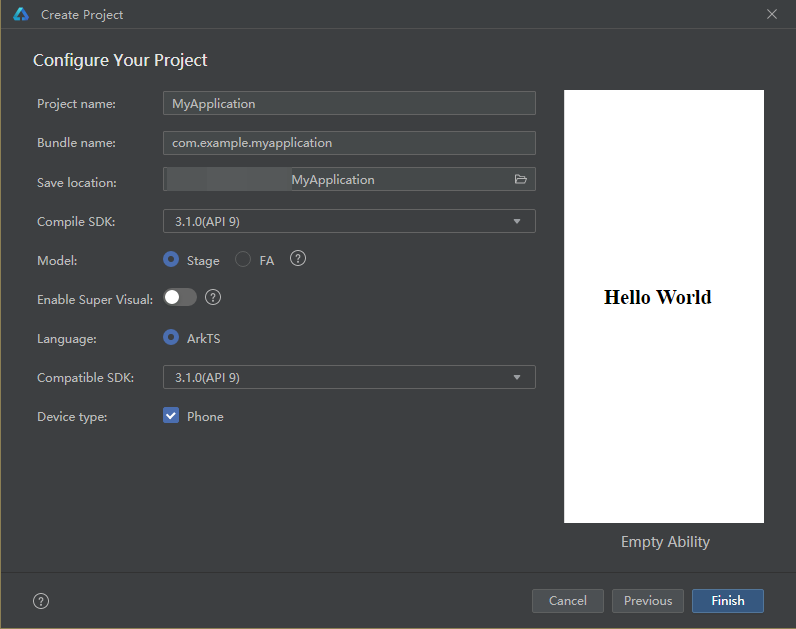
环境搭建
我们首先需要完成HarmonyOS开发环境搭建,可参照如下步骤进行。
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- HarmonyOS SDK版本:API version 9。
硬件要求
- 设备类型:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
- HarmonyOS系统:3.1.0 Developer Release。
环境搭建
- 安装DevEco Studio,详情请参考下载和安装软件。
- 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
- 如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
- 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
- 开发者可以参考以下链接,完成设备调试的相关配置:
 代码结构解读
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在源码下载或gitee中提供。
No Preview- ├──entry/src/main/ets // 代码区
- │ ├──common
- │ │ └──constants
- │ │ └──CommonConstants.ets // 公共常量类
- │ ├──entryability
- │ │ └──EntryAbility.ts // 程序入口类
- │ ├──pages
- │ │ ├──LoginPage.ets // 登录界面
- │ │ └──MainPage.ets // 主界面
- │ ├──view
- │ │ ├──Home.ets // 首页
- │ │ └──Setting.ets // 设置页
- │ └──viewmodel
- │ ├──ItemData.ets // 列表数据实体类
- │ └──MainViewModel.ets // 主界面视图Model
- └──entry/src/main/resources // 应用资源目录
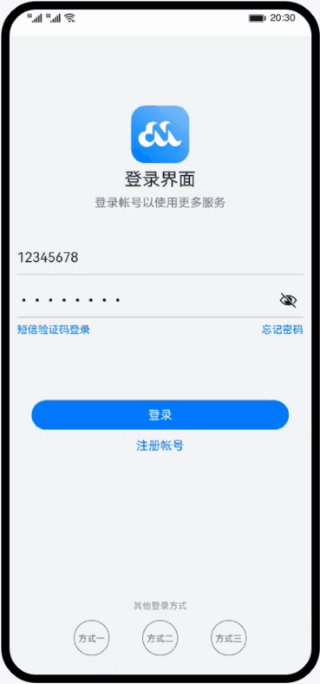
本节主要介绍“登录”页面的实现,页面使用Column容器组件布局,由Image、Text、TextInput、Button、LoadingProgress等基础组件构成。
获取用户输入
当用户登录前,需要获取用户输入的帐号和密码才能执行登录逻辑。给TextInput设置onChange事件,在onChange事件里面实时获取用户输入的文本信息。
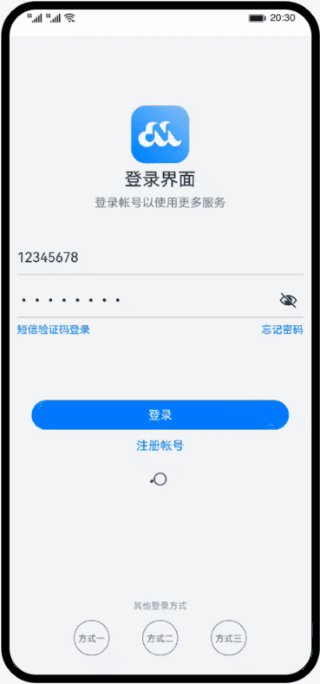
控制LoadingProgress显示和隐藏
给登录按钮绑定onClick事件,调用login方法模拟登录。定义变量isShowProgress结合条件渲染if用来控制LoadingProgress的显示和隐藏。当用户点击按钮时设置isShowProgress为true,即显示LoadingProgress;使用定时器setTimeout设置isShowProgress 2秒后为false,即隐藏LoadingProgress,然后执行跳转到首页的逻辑。
实现页面跳转
页面间的跳转可以使用router模块相关API来实现,使用前需要先导入该模块,然后使用router.replaceUrl()方法实现页面跳转。
No Preview- // LoginPage.ets
- import router from '@ohos.router';
- login(): void {
- ...
- this.timeOutId = setTimeout(() => {
- this.isShowProgress = false;
- this.timeOutId = -1;
- router.replaceUrl({ url: 'pages/MainPage' });
- }, CommonConstants.LOGIN_DELAY_TIME);
- }
定义资源数据
由于“首页”和“我的”页面中有多处图片和文字的组合,因此提取出ItemData类。在MainViewModel.ets文件中对页面使用的资源进行定义,在MainViewModel.ets文件中定义数据。
实现页面框架
从前面介绍章节的示意图可以看出,本示例由两个tab页组成,使用Tabs组件来实现,提取tabBar的公共样式,同时设置TabContent和Tabs的backgroundColor来实现底部tabBar栏背景色突出的效果。
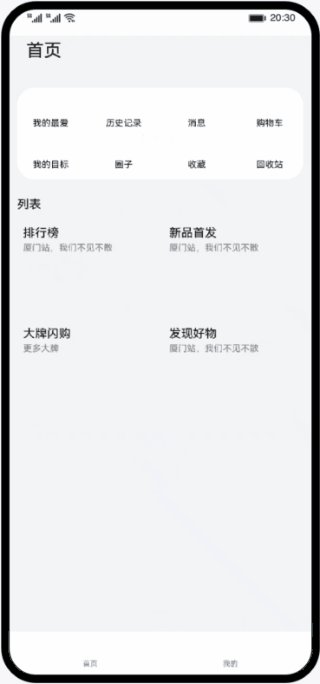
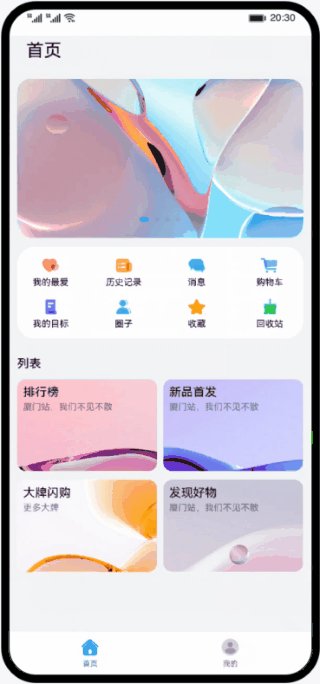
实现“首页”内容
从效果图可以看出“首页”由三部分内容组成分别是轮播图、2*4栅格图、4*4栅格图。首先使用Swiper组件实现轮播图,无需设置图片大小。
然后使用Grid组件实现2*4栅格图。
使用Grid组件实现4*4栅格列表栏,其中单个栅格中有一张背景图片和两行字体不同的文本,因此在Column组件中放置两个Text组件,并设置背景图,注意Grid组件必须设置高度,否则可能出现页面空白。
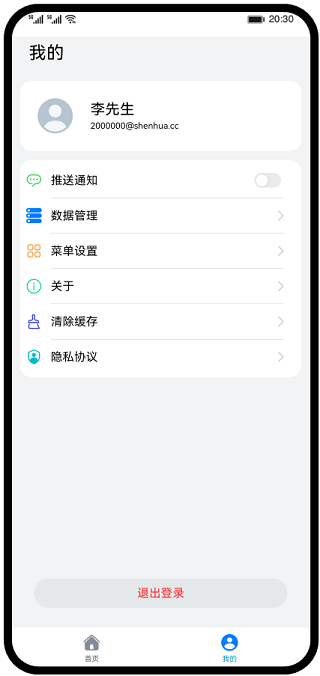
实现“我的”页面内容
使用List组件结合ForEach语句来实现页面列表内容,其中引用了settingCell子组件,列表间的灰色分割线可以使用Divider属性实现。
Preview
- // Setting.ets
- List() {
- ForEach(mainViewModel.getSettingListData(), (item: ItemData) => {
- ListItem() {
- this.settingCell(item)
- }
- .height($r('app.float.setting_list_height'))
- }, (item:ItemData) => JSON.stringify(item))
- }
- .backgroundColor(Color.White)
- .divider({
- ...
- })
- ...
- @Builder settingCell(item: ItemData) {
- Row() {
- Row({ space: CommonConstants.COMMON_SPACE }) {
- Image(item.img)
- ...
- Text(item.title)
- ...
- }
- if (item.others === null) {
- Image($r('app.media.right_grey'))
- ...
- } else {
- Toggle({ type: ToggleType.Switch, isOn: false })
- }
- }
- .justifyContent(FlexAlign.SpaceBetween)
- ...
- }
您已经完成了本次Codelab的学习,并了解到以下知识点:
-
Button、Image、TextInput、Text等基础组件的使用。
-
Column、Row、List、Tabs等容器组件的使用。