前言
vue3.0的页面组件之前切换的动画效果,在移动端H5页面,交互体验比较好,
就是带Vue3的Transition 组件
之前的写法是 Transition 的组件要包在 routerView 外面,
但是3.0的语法就是要在 在里面了,不然会黄色警告
<div class="animation">
<RouterView v-slot="{ Component, route }">
<transition :name="getTransitionName" :appear="true">
<KeepAlive>
<component v-if="inited" :is="Component" :key="route.name" />
</KeepAlive>
</transition>
</RouterView>
</div>
getTransitionName 就是要你的动画名称 可以根据 你的路由切换来改变 然后这个可以封装成 全局的变量,
在pinia 内调用 定义 name的数值:
介绍下 这
先简单介绍一下Transition组件,来自官方介绍:
<Transition>是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
- 由 v-if 所触发的切换
- 由 v-show 所触发的切换
- 由特殊元素
<component>切换的动态组件- 改变特殊的 key 属性

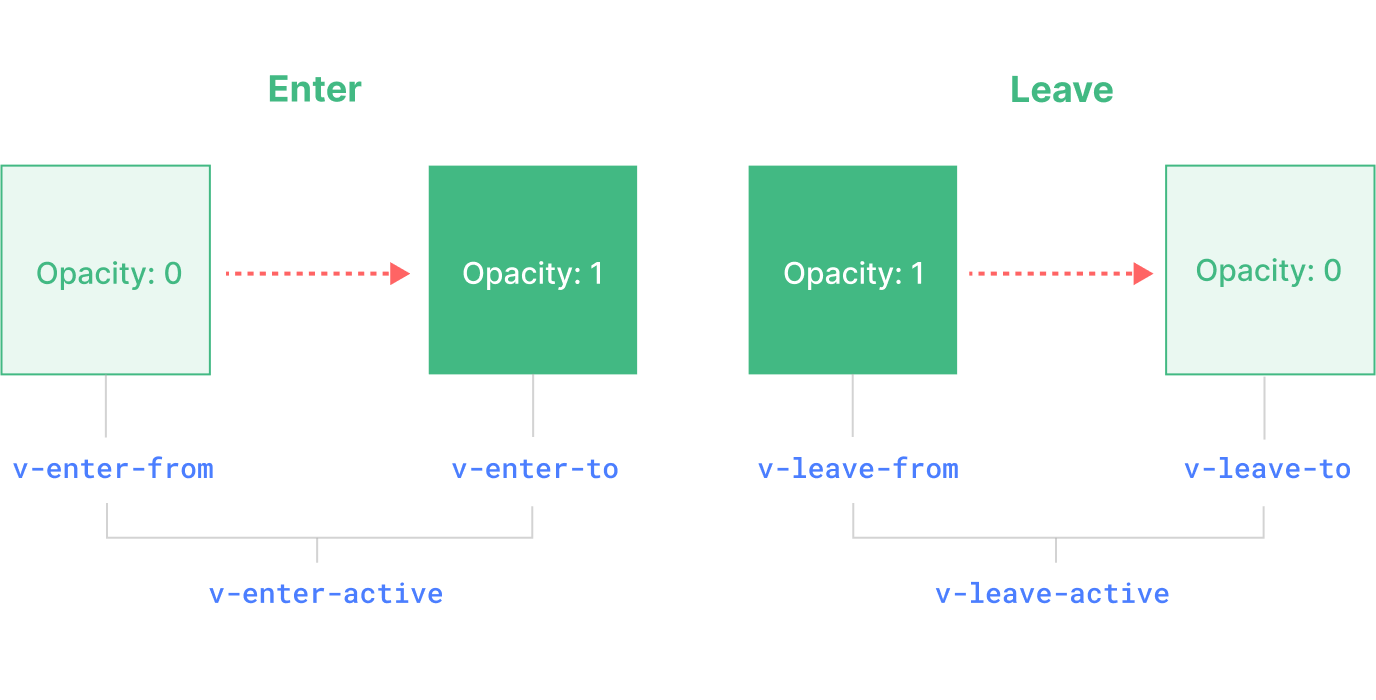
官网的介绍图:

简单来说,左边Enter是当元素从无到有的时候触发,v-enter-to即页面上显示元素的最终状态;右边Leave则与之相反,页面上元素消失触发Leave,从v-leave-from状态变为v-leave-to状态。知道了这个,那么接下来将应用其component切换触发的特性,编写路由切换的动画效果。很显然上面的切换是有两个动画效果的,当页面从 Home 组件 切换到 About 组件,Home 对应的是Leave步骤,About 对应的是Enter步骤,整体是从右往左发生了位移,所以from就是 translateX(0),to就是translateX(-100%),那么从 About 组件切换到 Home 组件就反过来,从左往右位移
router文件
{
path: "/",
name: pageName.home,
meta: { pageType: "tab", index: 5 },
component: () => import("@/views/home/Index.vue"),
},
{
path: "/categories",
name: pageName.categories,
meta: { pageType: "tab", index: 4 },
component: () => import("@/views/categories/Index.vue"),
},
然后css.动画效果
就是平移 通过
transform: translateX(-100%); 这属性来实现.animation {
display: flex;
width: 200%;
flex: 1;
overflow: hidden;
& > div {
width: 50%;
}
.slide-left-enter-active,
.slide-left-leave-active,
.slide-right-enter-active,
.slide-right-leave-active {
transition: transform 0.3s;
}
.slide-right-enter-from {
transform: translateX(0);
}
.slide-right-enter-to {
transform: translateX(-100%);
}
.slide-right-leave-from {
transform: translateX(0);
}
.slide-right-leave-to {
transform: translateX(-100%);
}
.slide-left-enter-from {
transform: translateX(-200%);
}
.slide-left-enter-to {
transform: translateX(-100%);
}
.slide-left-leave-from {
transform: translateX(0);
}
.slide-left-leave-to {
transform: translateX(100%);
}
}
发放
然后再你的 app.vue 项目里 通过路由钩子函数来实现
不同路由页面跳转的 方式 ,一般来说都是 主的跳转次的 right,次的回到主的用 left
router.beforeEach((to: any, from: any) => {
if (from.meta.pageType == "tab" && to.meta.pageType != "tab") {
transitionName.value = 'slide-right';
return;
}
if (from.meta.pageType != "tab" && to.meta.pageType == "tab") {
transitionName.value = 'slide-left';
return;
}
if ((from.meta.pageType == "tab" && to.meta.pageType == "tab") || (from.meta.pageType != "tab" && to.meta.pageType != "tab")) {
if (to.meta.index > from.meta.index) {
// 从右往左动画
transitionName.value = 'slide-left';
} else if (to.meta.index < from.meta.index) {
// 从左往右动画
transitionName.value = 'slide-right';
} else {
transitionName.value = '';
}
}
})
这样就完美了
ok 继续
标签:translateX,transform,slide,Vue3.0,meta,tab,跳转,pageType,路由 From: https://www.cnblogs.com/yf-html/p/17972580