Gin路由分组
1 假设我们需要开发的接口有这些
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
func main() {
r := gin.Default()
r.GET("/", func(c *gin.Context) {
c.String(200, "首页")
})
r.GET("/news", func(c *gin.Context) {
c.String(200, "新闻")
})
r.GET("/api", func(c *gin.Context) {
c.String(200, "我是一个api接口")
})
r.GET("/api/userlist", func(c *gin.Context) {
c.String(200, "我是一个api接口")
})
r.GET("/api/plist", func(c *gin.Context) {
c.String(200, "我是一个api接口")
})
r.GET("/api/cart", func(c *gin.Context) {
c.String(200, "我是一个api接口")
})
r.GET("/admin", func(c *gin.Context) {
c.String(200, "后台首页")
})
r.GET("/admin/user", func(c *gin.Context) {
c.String(200, "用户列表")
})
r.GET("/admin/user/add", func(c *gin.Context) {
c.String(200, "增加用户")
})
r.GET("/admin/user/edit", func(c *gin.Context) {
c.String(200, "修改用户")
})
r.GET("/admin/article", func(c *gin.Context) {
c.String(200, "新闻列表")
})
r.Run(":8000")
}
/*
这样的路由对于开发人员来说维护起来是非常困难的
这时我们就需要使用到路由组
*/
2 使用Group分组
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
func main() {
r := gin.Default()
defaultRouters := r.Group("/")
{
defaultRouters.GET("/", func(c *gin.Context) {
c.String(200, "首页")
})
defaultRouters.GET("/news", func(c *gin.Context) {
c.String(200, "新闻")
})
}
apiRouters := r.Group("/api")
{
apiRouters.GET("/", func(c *gin.Context) {
c.String(200, "我是一个api接口")
})
apiRouters.GET("/userlist", func(c *gin.Context) {
c.String(200, "我是一个api接口userlist")
})
apiRouters.GET("/plist", func(c *gin.Context) {
c.String(200, "我是一个api接口plist")
})
apiRouters.GET("/cart", func(c *gin.Context) {
c.String(200, "我是一个api接口cart")
})
}
adminRouters := r.Group("/admin")
{
adminRouters.GET("/", func(c *gin.Context) {
c.String(200, "后台首页")
})
adminRouters.GET("/user", func(c *gin.Context) {
c.String(200, "用户列表")
})
adminRouters.GET("/user/add", func(c *gin.Context) {
c.String(200, "增加用户")
})
adminRouters.GET("/user/edit", func(c *gin.Context) {
c.String(200, "修改用户")
})
adminRouters.GET("/article", func(c *gin.Context) {
c.String(200, "新闻列表")
})
}
r.Run(":8000")
}
3 路由分离
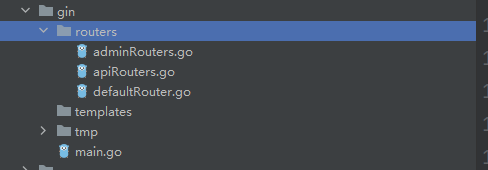
首先我们创建一个routers文件夹,用于存放我们的路由,然后创建3个go文件按模块分别存储路由信息
接下来就开始分离路由,将相同模块的路由放一起,通过向函数中传递一个 r 的指针进行路由注册
adminRouters.go
package routers
import (
"github.com/gin-gonic/gin"
)
func AdminRoutersInit(r *gin.Engine) {
adminRouters := r.Group("/admin")
{
adminRouters.GET("/", func(c *gin.Context) {
c.String(200, "后台首页")
})
adminRouters.GET("/user", func(c *gin.Context) {
c.String(200, "用户列表")
})
adminRouters.GET("/user/add", func(c *gin.Context) {
c.String(200, "增加用户")
})
adminRouters.GET("/user/edit", func(c *gin.Context) {
c.String(200, "修改用户")
})
adminRouters.GET("/article", func(c *gin.Context) {
c.String(200, "新闻列表")
})
}
}
apiRouters.go
package routers
import "github.com/gin-gonic/gin"
func ApiRoutersInit(r *gin.Engine) {
apiRouters := r.Group("/api")
{
apiRouters.GET("/", func(c *gin.Context) {
c.String(200, "我是一个api接口")
})
apiRouters.GET("/userlist", func(c *gin.Context) {
c.String(200, "我是一个api接口userlist")
})
apiRouters.GET("/plist", func(c *gin.Context) {
c.String(200, "我是一个api接口plist")
})
apiRouters.GET("/cart", func(c *gin.Context) {
c.String(200, "我是一个api接口cart")
})
}
}
defaultRouters.go
package routers
import "github.com/gin-gonic/gin"
func DefaultRoutersInit(r *gin.Engine) {
defaultRouters := r.Group("/")
{
defaultRouters.GET("/", func(c *gin.Context) {
c.String(200, "首页")
})
defaultRouters.GET("/news", func(c *gin.Context) {
c.String(200, "新闻")
})
}
}
main.go
package main
import (
"awesomeProject/gin/routers"
"net/http"
"github.com/gin-gonic/gin"
)
func main() {
r := gin.Default()
routers.AdminRoutersInit(r)
routers.ApiRoutersInit(r)
routers.DefaultRoutersInit(r)
r.Run(":8000")
}
4 小结
/*
目前我们已经可以将路由根据模块功能进行划分出来,区分开,方便后期的维护管理
但是我们只想要路由文件中只有路由的配置,不想要业务逻辑的实现,那我们还得将路由和业务逻辑进行拆分
需要将func单独写到一个文件下面方便管理,这些内容下一篇文章将进行解决
如果熟悉 python 的 Django的话应该是非常容易理解的
*/