-
v-if和v-for的比较
-
vue组件data函数形式
-
key的作用
-
diff算法
-
你了解哪些vue的性能优化方法
一、v-if和v-for的哪个优先级更高,如果两个同时出现,应该怎么优化得到更好的性能
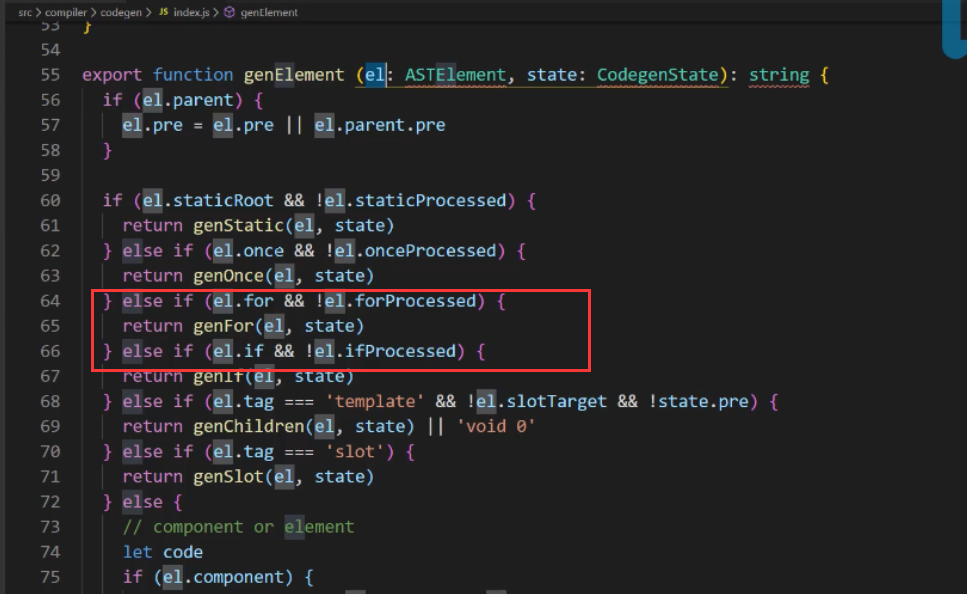
在源码中发现,先处理静态节点(staticRoot), 再处理once,接着才会处理for ,最后处理if (看下图)

结论:
1、v-for优先于v-if被解析
2、如果同时出现,每次渲染都会先执行循环再判断条件,无论如何循环都不可避免,浪费了性能
3、要避免出现这种情况,在外层嵌套template,在这一层进行v-if判断,然后在内部进行v-for循环
二、vue组件data为什么必须是个函数,而vue根实例则没有此限制?
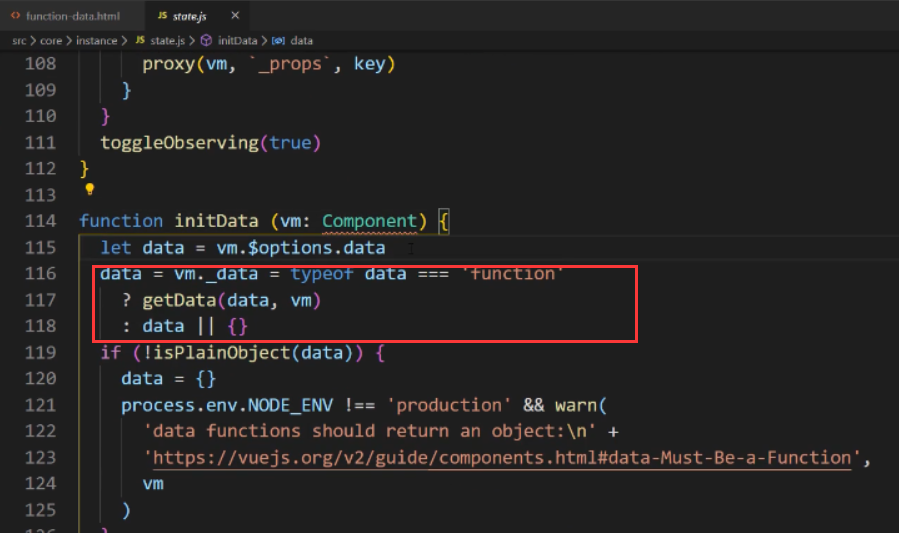
源码会对data做一个判断,如果data是function类型的则执行。并把结果作为data选项的值,
否则就使用用户设置的data(下图)

结论:
vue组件可能存在多个实例,如果使用对象方式定义data,则会导致他们共用一个data对象,那么状态变更将会影响所有的组件实例,这是不合理的;采用函数形式定义没在initData是会将其作为工厂函数返回全新data对象,有效规避多实例之间的状态污染问题,而在vue根实例创建过程中则不存在改限制,也是因为根实例只能有一个,不需要担心这种问题。
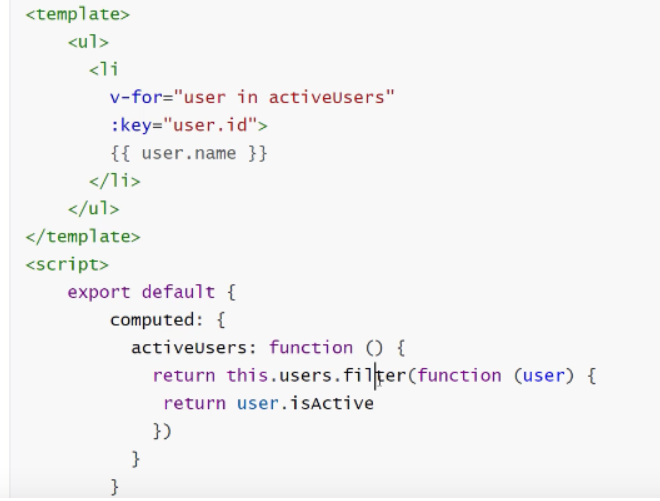
三、key工作原理,说说对它的理解
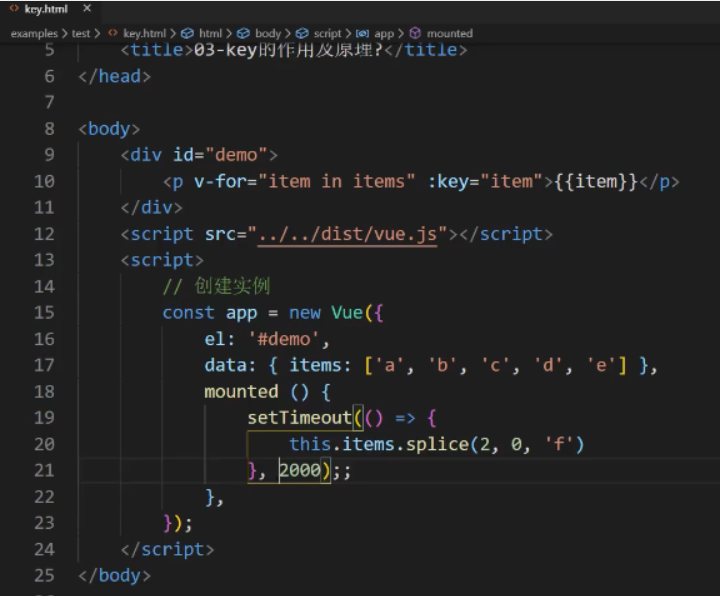
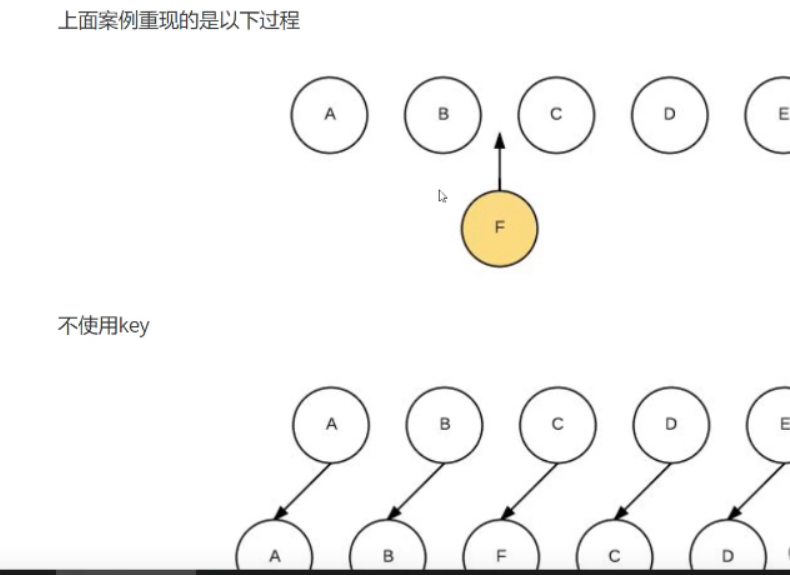
可以唯一确定一个dom元素,从而执行diff算法更高效(案例分享如下)


结论:
1、key的作用主要是为了高效的更新虚拟DOM,其原理是vue在patch过程中通过key可以精准的判断两个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少了dom的操作量,提高性能
2、如果不设置key可能在列表更新时引发一些隐藏的bug 比如说更新和不更新看不出来。
3、vue中在使用相同标签名元素的过渡切换是,也会用到key属性,其目的也是为了让vue可以区分他们,否则vue只会替换其内部属性而不会触发过渡效果。需要用key来作为唯一性的判断。
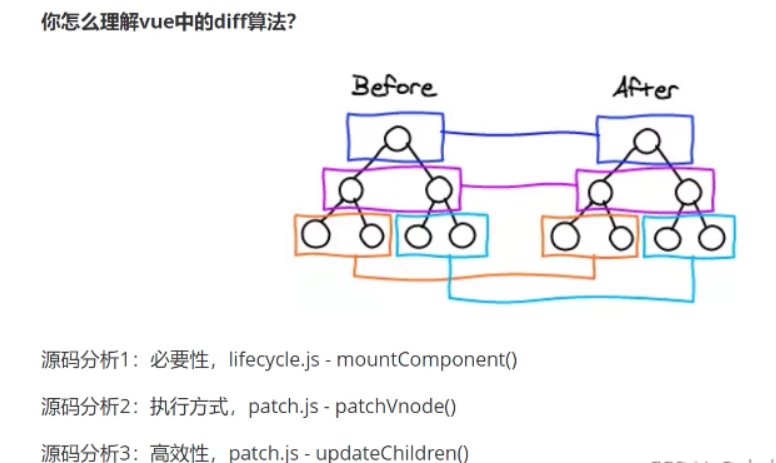
四、怎么理解vue中的diff算法

总结:
1、diff算法是虚拟DOM技术的必然产物:通过新旧虚拟DOM做对比(既diff),将变化的地方更新在真实DOM上,另外,也需要diff高效的执行对比过程,从而降低时间复杂度为O(n)
2、vue2.0x中为了降低watcher粒度,每个组件只有一个watcher与之对应,只有引入diff才能精确的找到发生变化的地方
3、vue中diff执行的时刻是组件实例执行更新函数时,它会对比与上一次渲染结果oldVnode和新的渲染结果,此过程称为patch
4、diff过程整体遵循深度优先,同层次比较的策略,两个节点之间比较会根据他们是否拥有子节点或者文本节点做不同操作,比较两组子节点是算法重点,首先假设头部节点可能相同做4次对比尝试,如果没有找到相同节点才按照通用的方式去进行遍历查找,查找结束再按情况处理剩下的节点,借助key通常可以非常精确找到相同节点,因此整个patch过程非常高效。
五、你了解哪些vue的性能优化方法
-
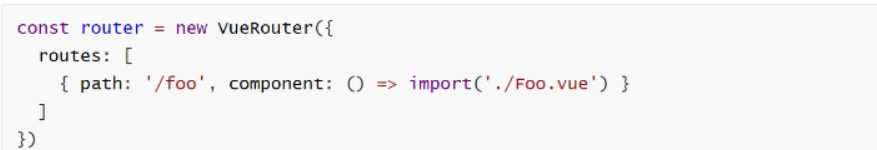
路由懒加载

-
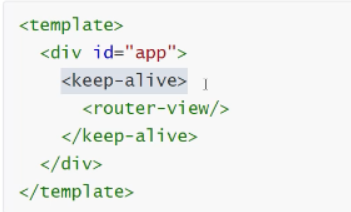
keep-alive缓存页面

-
使用v-show复用DOM

-
v-for遍历避免同时使用v-if

-
图片懒加载

-
第三方插件按需导入

-
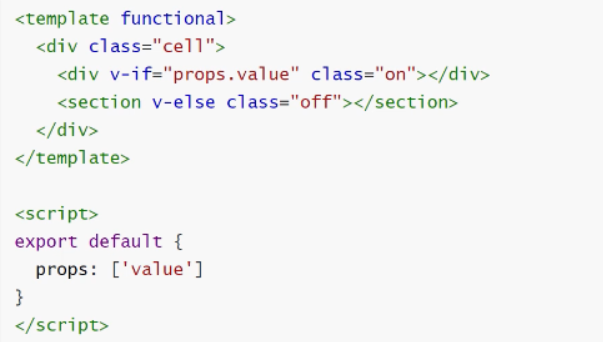
无状态组件标记为函数式组件

-
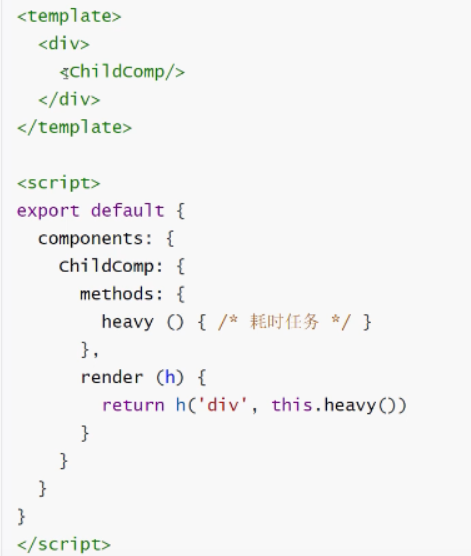
子组件分离

-
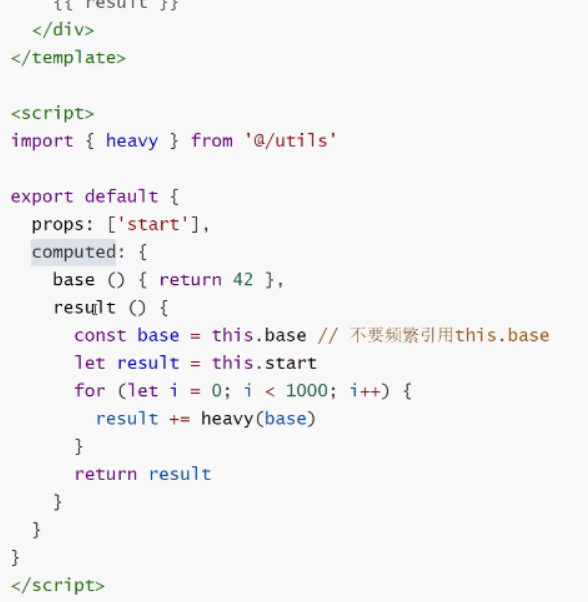
变量本地化

-
SSR
服务端渲染