title: Class 3 电子相册搭建(人脸、表情识别)
excerpt: 达摩院特别版-视觉AI训练营
tags: [阿里云 , 达摩院 , AI, 应用, 视觉, 图像识别, 人脸识别, 表情识别, 自动标 , 分类]
categories:
- [学习, 阿里云]
index_img: https://picture-store-repository.oss-cn-hangzhou.aliyuncs.com/PicGo/20201127163145.png
banner_img: https://picture-store-repository.oss-cn-hangzhou.aliyuncs.com/PicGo/20201127163148.png
date: 2020-11-29 11:11:11
comment: true
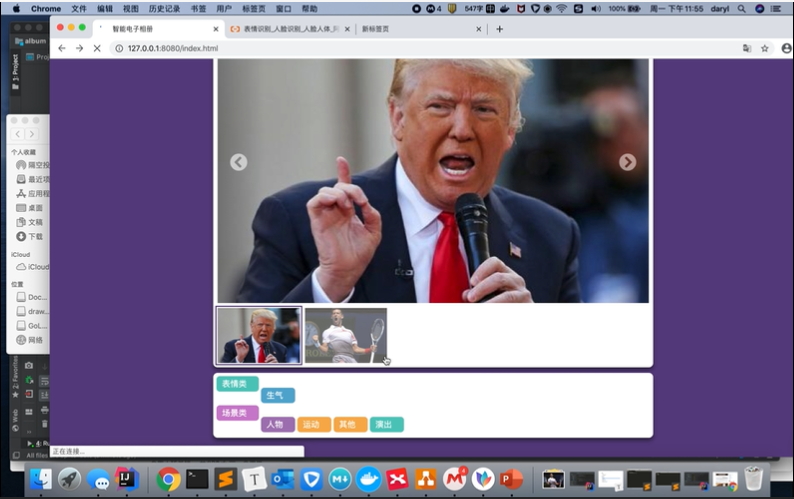
功能:项目分为前端和后端两个部分,调用阿里云人脸识别、表情识别的功能,对电子相册里面的照片进行自动标签和分类。
API地址
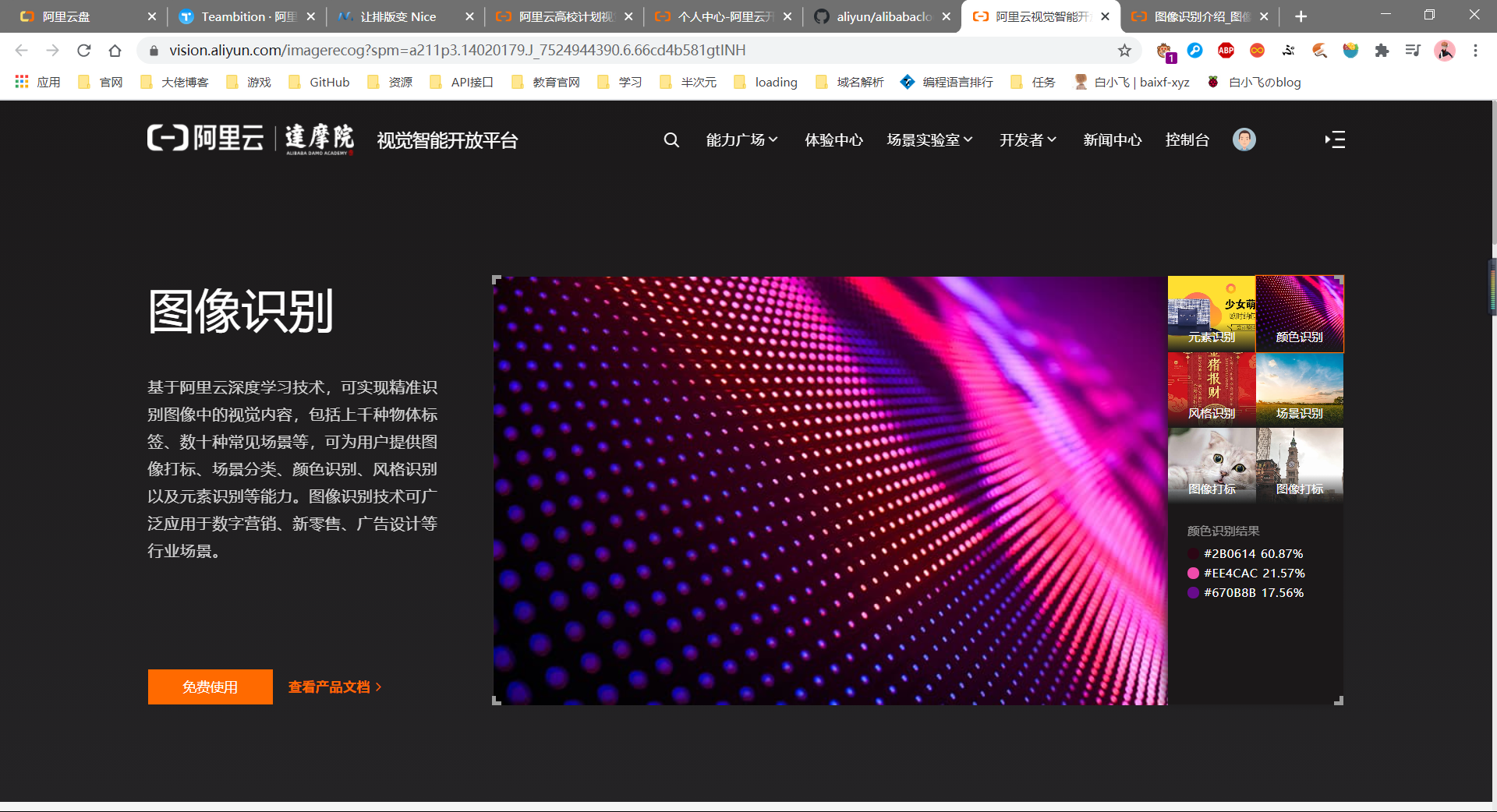
阿里达摩院视觉识别平台(https://vision.aliyun.com/)
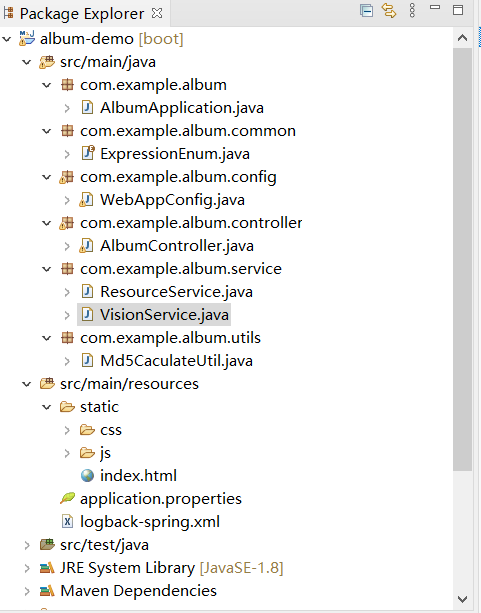
一、后端
代码是Java的srping-boot项目
项目代码下载地址:https://github.com/aliyun/alibabacloud-viapi-demo/tree/master

- Application:启动的入口函数,
- common:一般就是存放公共的类或者常量,或者枚举值,
- config:装载或者是数据库的配置。
- Controller:用于接收外部的请求,通过接口调用或得到的数据返回给前端
- Service: 把不同的请求 , 不同的服务抽象成一个 service。
- Utils: 用于存放公共的类或者工具函数。
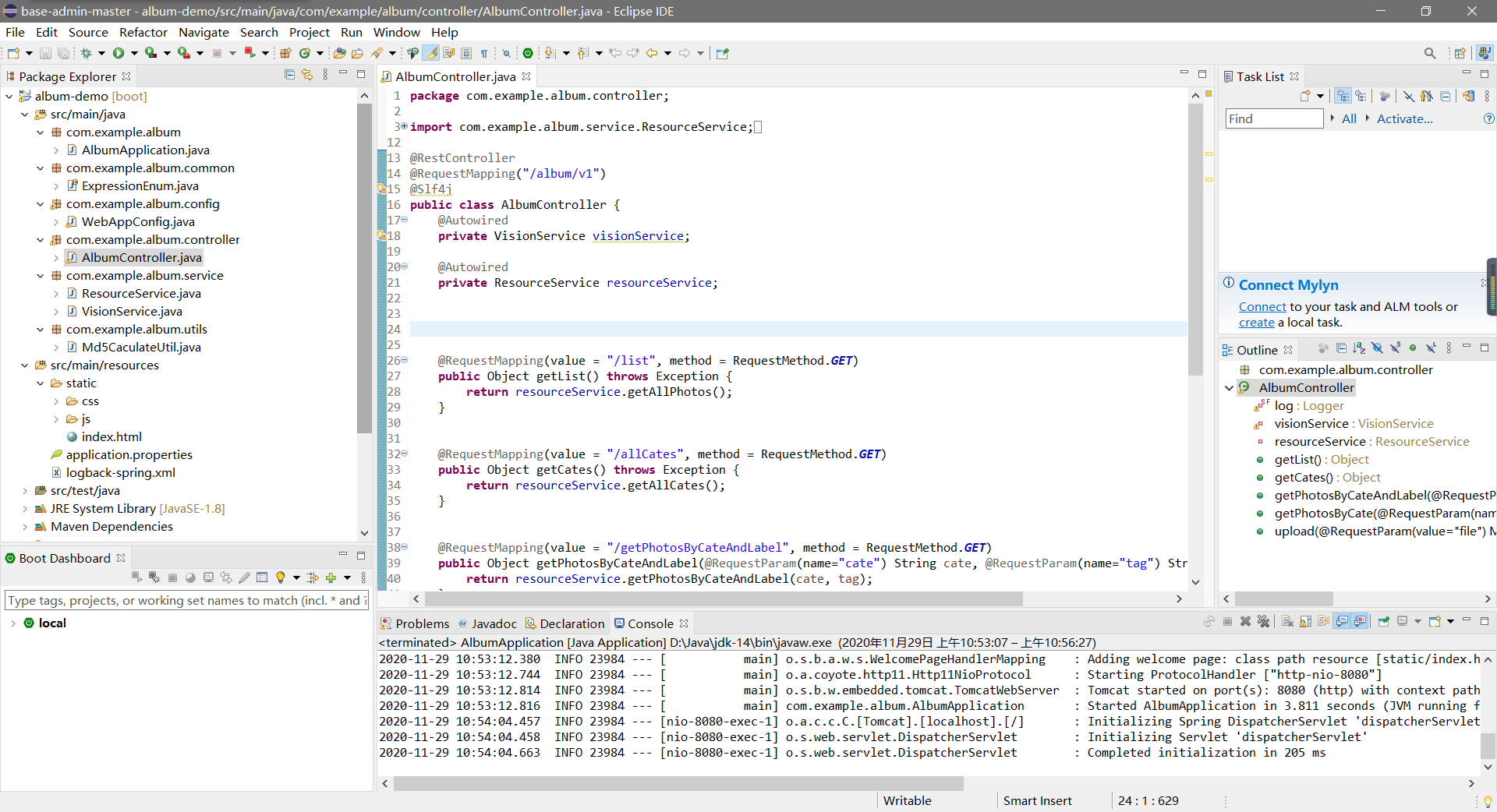
1.controller

获取图片、分类等,上传文件。
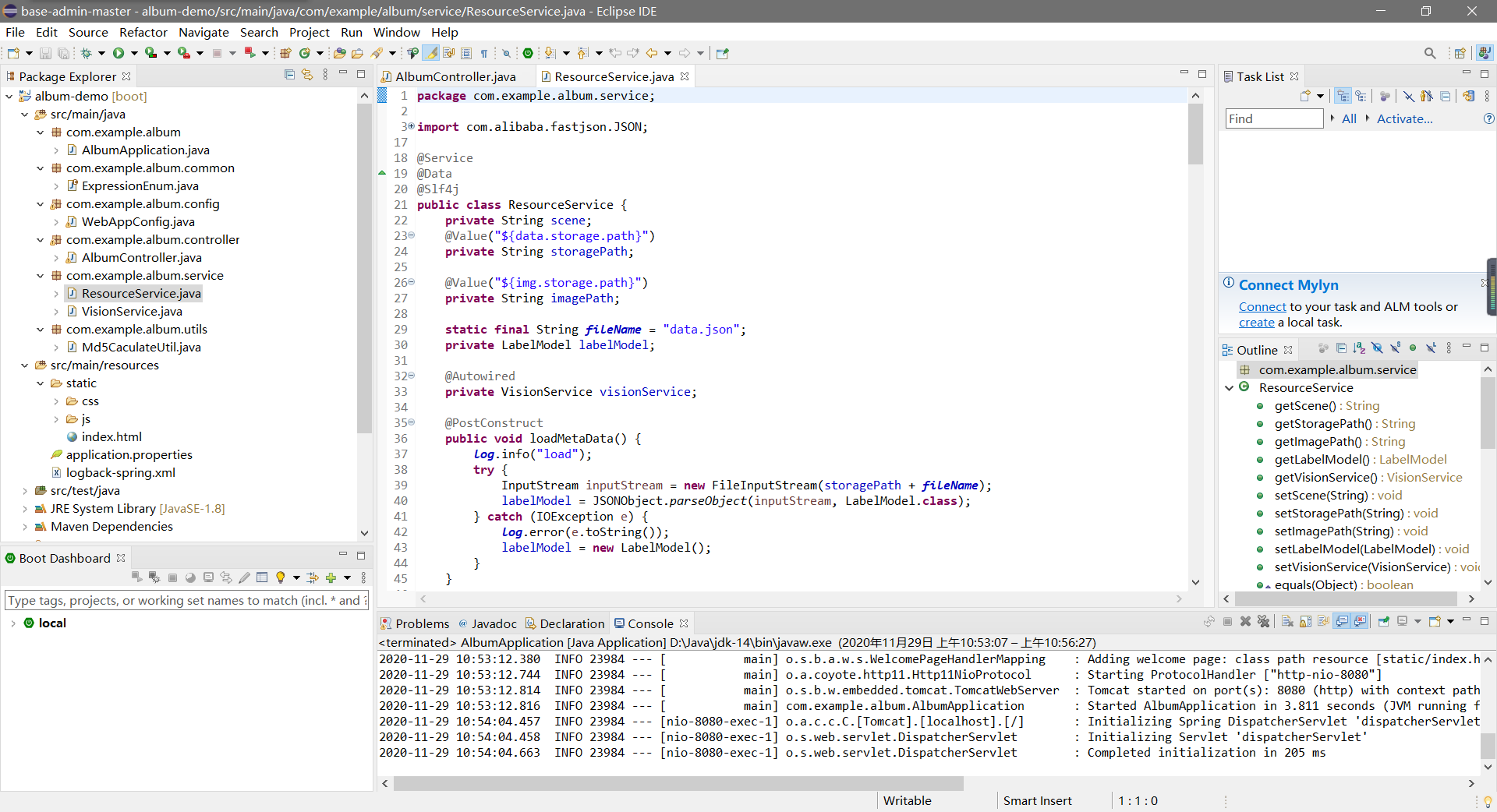
2.ResourceService

存储数据,资源管理
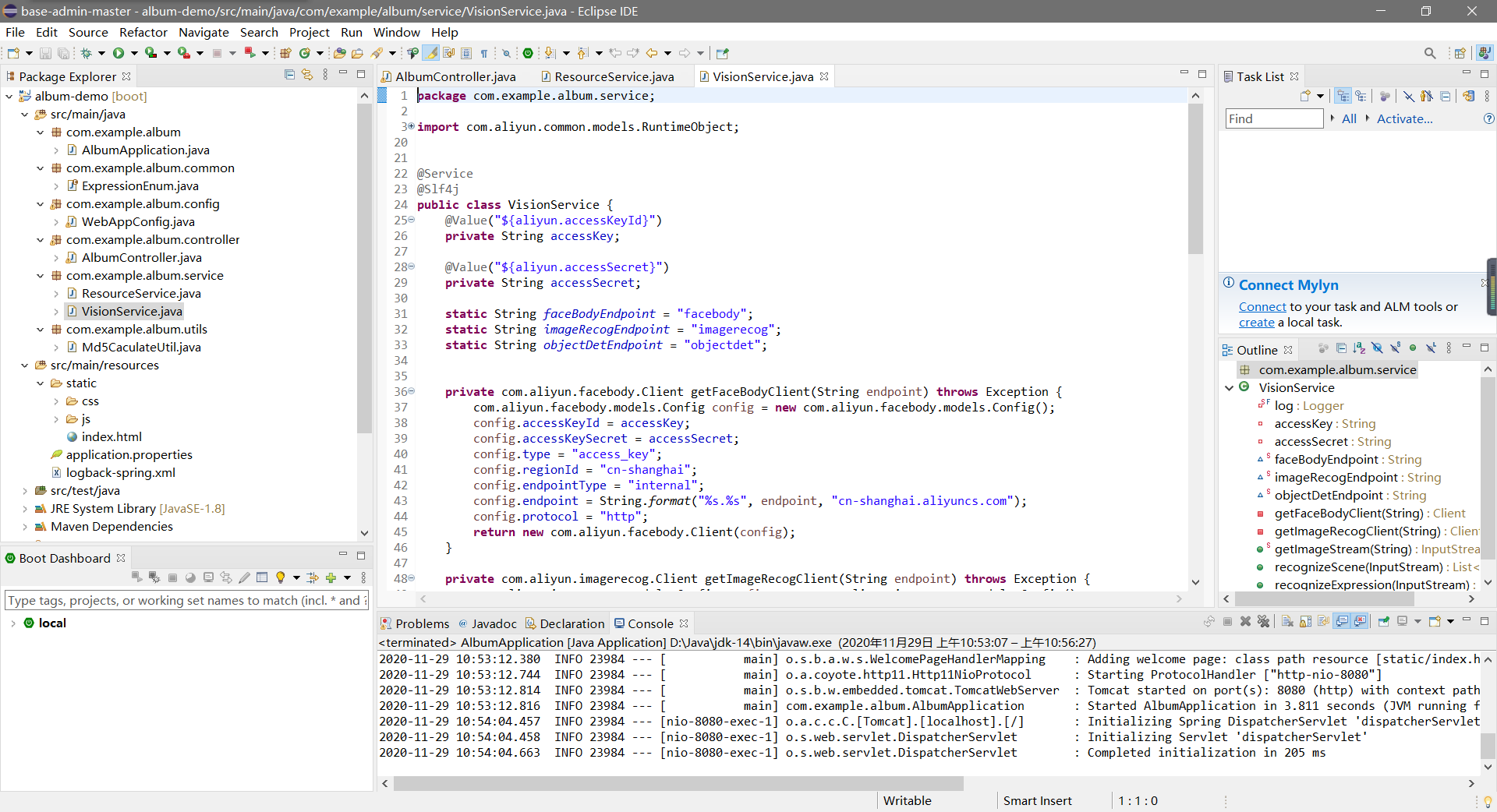
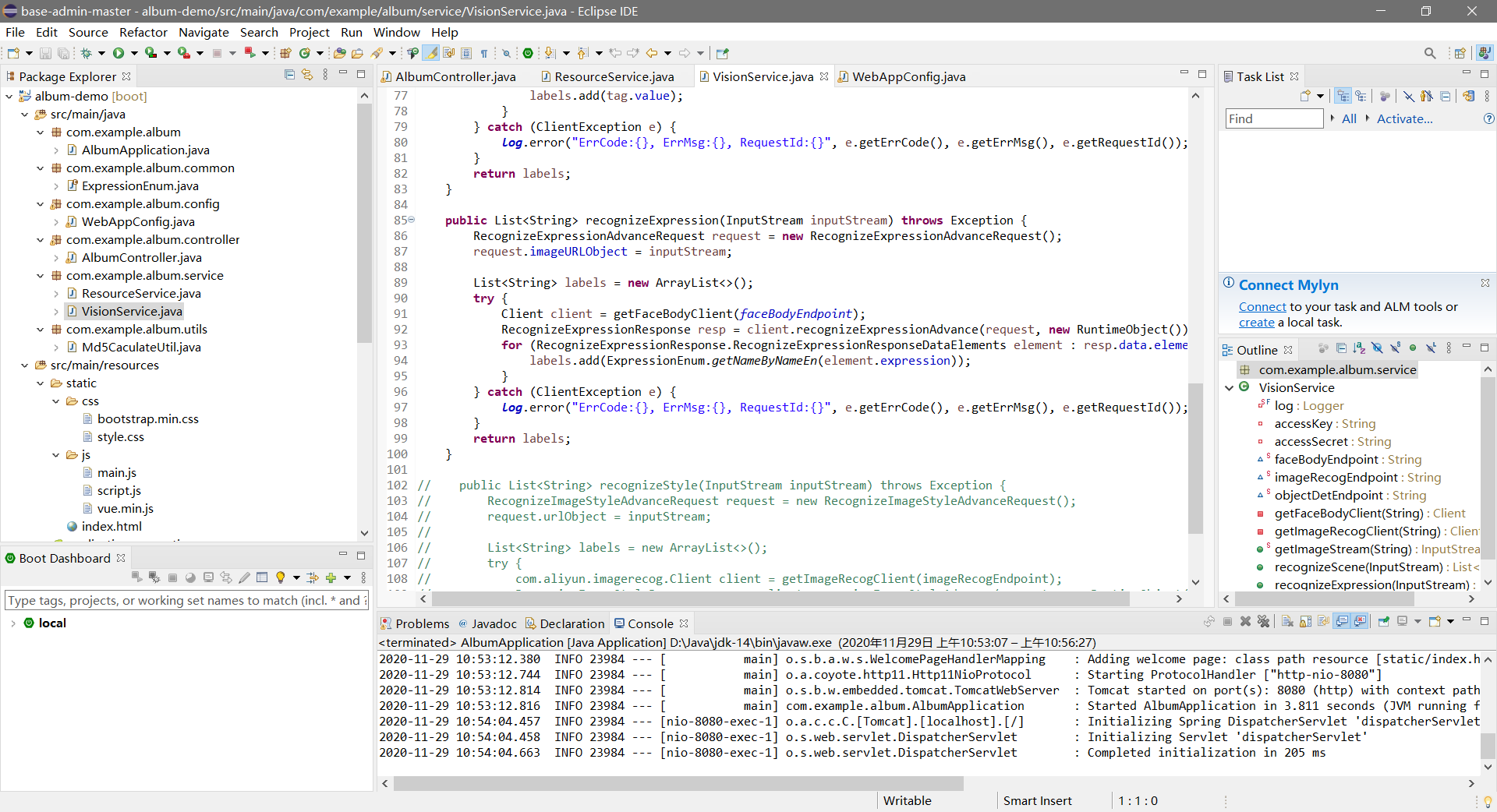
3.VisionService
上传图片,识别图片中的表情和场景

VisionService,识别场景,表情。我们上传图片流,我们把整个图片流传到接口里面,然后从服务端去识别这个场景。新的版本的 SDK支持通过本地上传图片来进行识别
4.在控制台开通相应功能

图片文件需要上传到对象存储oss中
新的版本的 SDK支持通过本地上传图片来进行识别

5.ResourceService 是一个资源的管理器

6.allImg 将所有上传的图片,放在数组里面。

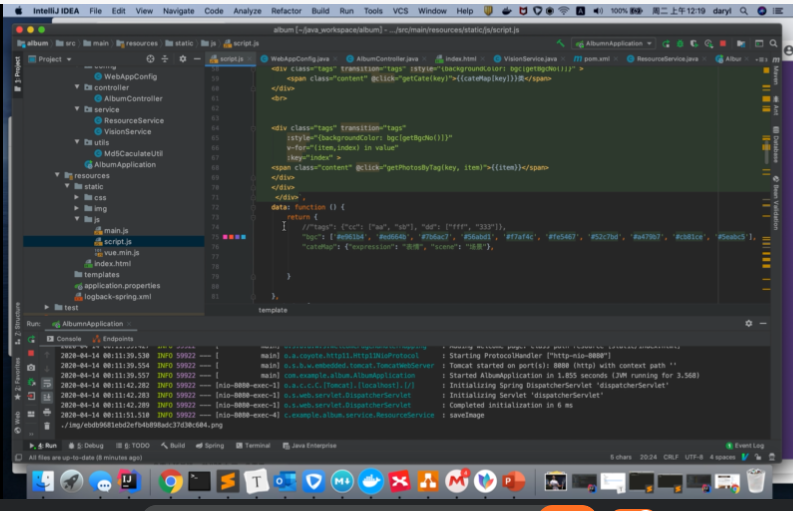
7.json文件
cateMap 之后又分成两个场景 expression、scene,可以看到不同的分类,表情识别,场景识别,里面存放所有识别出来的表情,比如说惊讶、生气、开心,场景识别,存放运动、户外,这样存储是为了我们能够快速的进行查询,比如说可以通过分类,快速的找到某一个分类下面的所有的识别。
expressionMap 是表示某类标签下面都包括哪些图片,senceMap 也是同样的意思。
imgLabels 是一个反向的查找的过程,即通过一个图片,识别出来了哪些场景,比如说我们可以看到它可能这张图片它可能直接识别出来了,它是属于人物场景,属于运动场景,然后属于生气的表情,属于演出等场景。

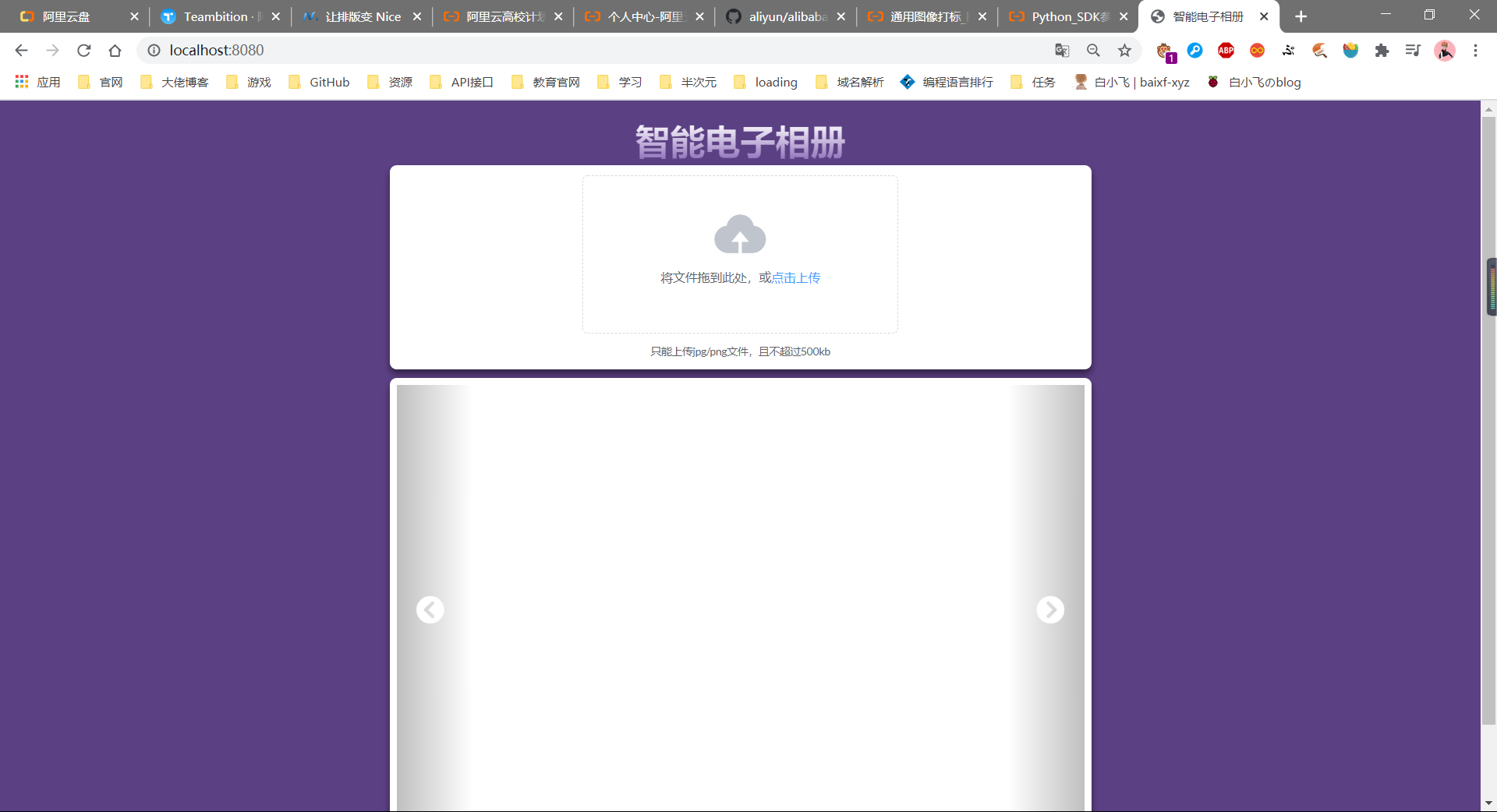
二、前端
1.利用上传的组件实现图片上传
2.实现轮播图、列表
3.实现自定义的标签
前端采用视频所述方法
前端页面通过 vue,然后加上 element-ui 这个两个组件来实现前端的逻辑。大概可以看一下整个的结构,它可以分成三部分。

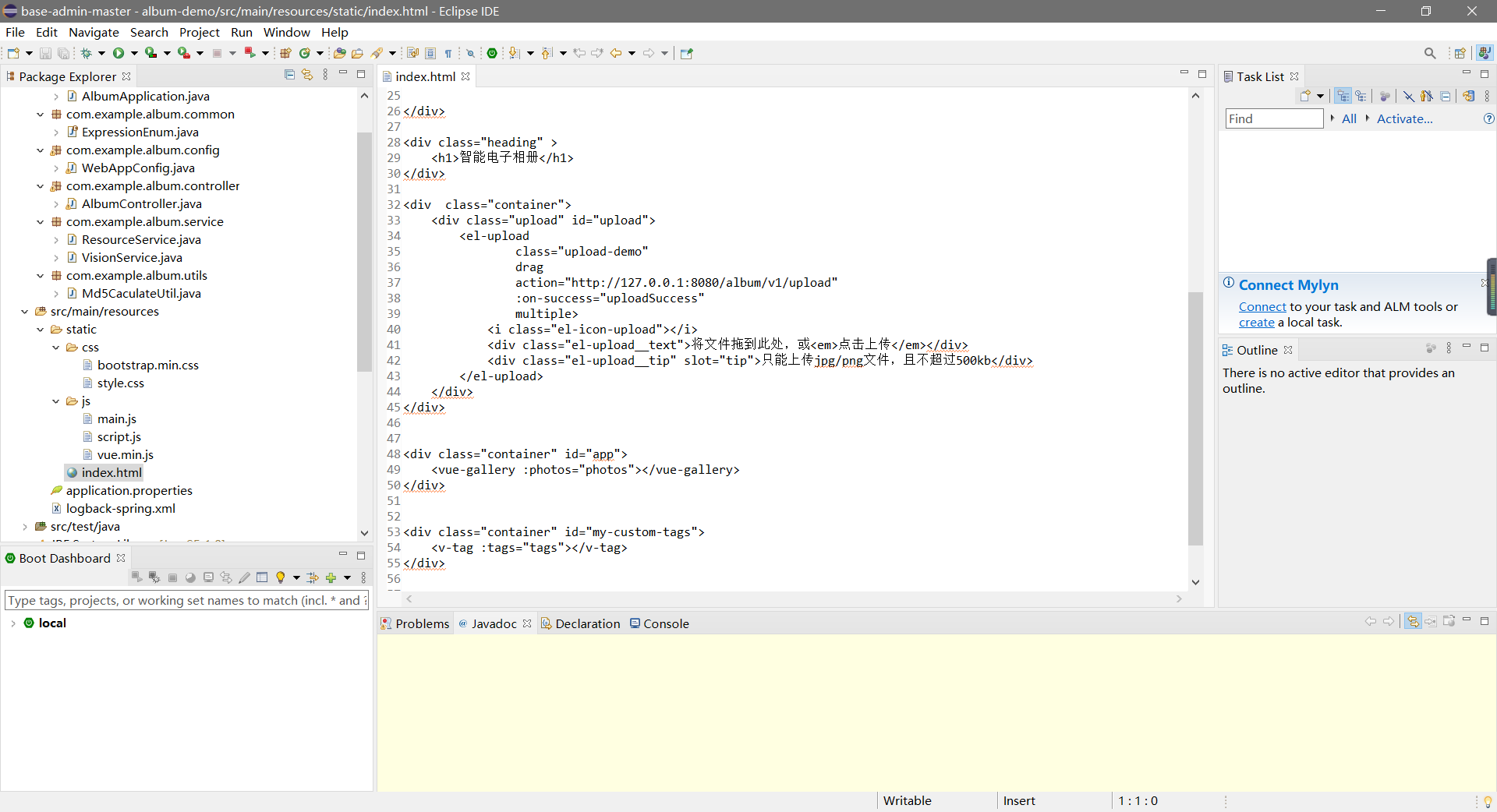
第一部分是通过一个上传的组件来实现拖拽上传以及点选。
找到一个图片,可以看到两种方式,一种拖拽,一种是点击上传,这是通过一个组件来实现的。action是在上传图片要去访问后端的 upload 接口,之后有一个事件,是在成功之后应该做哪些事情,也就是对应的要执行的函数。 比如 UploadSuccess 指上传成功之后,刷新页面,添加下面的标签分类等。

第二部分是实现轮播图部分
通过vue 的一个组件。vue-gallery, 实现自定义的标签名,之后定义了一个属性:photos。photos 从后台去取回数据,之后把它渲染到前端的 html 页面当中。由于我们这是一个组件,它会有对应的自己一个模板,这个就是我们整个的模板部分,之后对它进行背景图片的处理,然后以及一些事件的定义。
vue,它的整个是一个事件的数据流,通过数据的不同的变化,然后我们就可以去触发它的渲染,比如上传一张图片,它是可以对应不同的组件进行交互,利用不同的标签,事件来驱动数据的变化。

mounted定义一些事件,比如图片变化,怎么调用,以及监听按下不同的键,应该做哪些操作,然后是前张图片还是后一张图片等。
el 是一个 ID 的绑定,比如 #app, 在这个标签上层父级,定义了一个 ID 叫 app,这时候可以把组件放在父级 div 下面,然后在这个里面去根据模板进行渲染。
第三部分是自定义标签的组件。
V-tag 对应的是这块,我们把它分成不同的分类,下面有不同的标签是组件来实
现的。
Data 是指在初始化的时候,需要进行哪些渲染。这里面自定义了不同的颜色。cateMap,将返回的英文转化成汉字去显示出来。去取一个不同的 ID,然后给它选成不同的颜色,通过取一个随机的下标,然后去把它选成不同的颜色。
Tag 是一个两层 map 结构。就是第一层这里面某比每层结构,表情,下面有几种表情,场景下面有几种场景,这是一个两层的 map 结构。所以在渲染的时候,会对两层的 map 进行渲染,第一层完成之后,再渲染第二层数据。实现不同的触发,上传文件,成功之后要进行不同的事件操作。
因为要实现不同的组件之间进行通信,自定义了一个虚拟的 Event 的 vue 的实例,然后通过 Event 将所有的不同的 vue 实例串联起来。比如 uploadSuccess 去发送一个事件。通过 upload vue 实例去给其他的实例去发事件,在上传成功之后加载到轮播图里面。on 就对应去接收 emit 传过来的事件。如果我们得到了 uploadSuccess 事件 ,那么就会通过从后端去获取数据,对这个页面进行一个刷新操作。refresh 也是同样的道理,上传成功之后,要对整个的 tag 进行一个刷新,把新识别出来的不同的场景,不同标签,进行一个刷新。