前言
这次的端云一体化活动同样是开发鸿蒙应用或者元服务,上次的端云一体化活动,我也参加了,当时简单入手,在原有模板的基础上开发了一个元服务,那个完全不算一个正常的项目,充其量只能称呼为一个测试DEMO。通过那个DEMO,我熟悉了端云一体化开发的步骤,工具的用法,服务卡片的开发和交互也都熟悉了。但当时受限于个人的技术水平,没能开发一个像样的元服务提交发布,但当时有了一个简单的构思,畅想了一下自己会做一个什么样的元服务,当时构思的项目是“快递盲盒”,这个快递装载着陌生朋友的心情,所以叫它盲盒。碍于当时个人对端云一体化的云端还不够熟悉,手边也没有支持API9的真机可以调试,所以当时研究了几天,感觉无望,毅然放弃了。时隔了小半年的时间,通过不断的学习官网的文档和别人的帖子,发现在自己项目中集成serverless云服务真是并不复杂,一旦搞懂,就所向披靡了,感觉开发的道路豁然开朗,有任何想法都可以去试试手了。这次,为了圆梦,我就把上次那个想法开发出来了,做成了一个元服务,并成功上架了。这个元服务就是“心情盲盒”,使用的人不多,可能使用价值和受欢迎程度都还不够,不要紧,这次的经历,坚定了我克服困难勇往直前的信念,也大大提高了自己遇到问题时分析问题和解决问题的能力。
简介
“心情盲盒”这款元服务,主要包含两个模块,服务卡片和应用主页面。
服务卡片查看随机抽取的陌生人的心情寄语,用户点击卡片盒子边缘空白处,可以改变盒子的颜色,点击盒子会触发盒子旋转,同时获取别人的心情,心情分为喜怒哀乐四种,分别以不同的表情图像显示,图像下会显示对方的手机号末尾4位数字,卡片中间显示心情详情,下方是功能操作按钮,可以继续获取,或者发布一个心情。
应用主页面中,用户可以输入自己的心里话,并选择此刻的心情,然后发布。
因为这个元服务的业务功能定义为盲盒,所以查看者和发布者都是匿名的。盲盒信息是每日自动更新的,因为每个人每天都会有新的心情,所以服务端只保存了当天的心情数据,昨天和之前的会被服务器自动删除,到了明天今天的心情数据也会消失。
本篇文档简单介绍一下心情盲盒的功能和实现过程。
预览

功能介绍
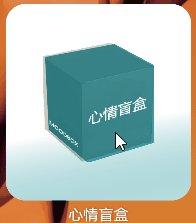
盒子颜色可以随机改变,点击服务卡片中盒子外的部分,盒子颜色和背景底色都会跟随改变。

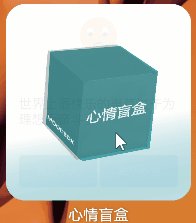
点击盒子,触发盒子旋转动画,同时跳转到新的界面,

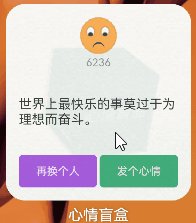
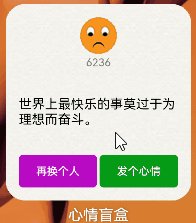
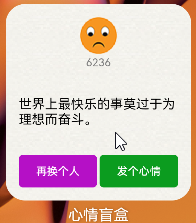
获取到心情数据后,会直接显示心情信息,

上方的人脸表情是代表喜怒哀乐心情的,看上面这样子好像是有些不高兴,下方的小数字代表发布者手机号尾部4位,说明这句心里话是尾号6236的朋友发布的。中间的黑色文字就是对方说的话。点击“再换个人”,会重新返回盲盒界面,同时颜色随机改变,再点击盲盒,又会继续获取新的心情信息。不论你登录与否,都可以查看别人的心情,但要想发表自己的心情,就需要通过手机号进行注册一下了。
有时,也可能你是当天第一个查看盲盒的人,没有新数据就会显示如下界面,此时,你可以发表一个心情,作为首发哦。或者刷新一下,看看是不是因为网络不太好的原因没获取到数据。

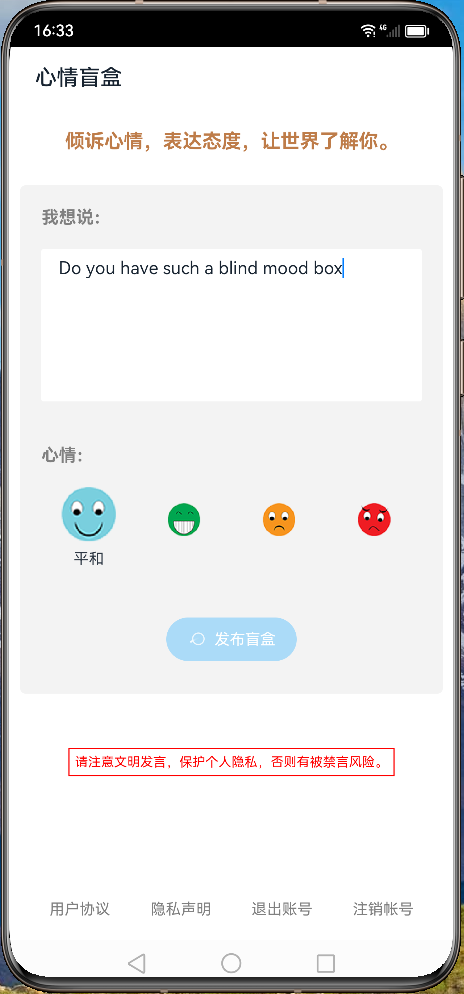
点击发表之后,会出现如下的发表界面,
 在我想说中,输入自己想说的心里话,在心情一栏,选择自己此刻的比较接近的心情,然后点击“发布盲盒”就可以了。
在我想说中,输入自己想说的心里话,在心情一栏,选择自己此刻的比较接近的心情,然后点击“发布盲盒”就可以了。

发布成功后,会提示发布成功,用户可以选择“再发一个”继续发表心情,或者“以后再说”关闭发表界面。

如果用户首次使用,没有登录,会提示如下界面,让用户进行登录,

勾选底部的“阅读并同意”的方框,就可以进行登录操作了。

其他玩法
基于鸿蒙系统对卡片支持的多功能性,我们可以添加多个心情盲盒服务卡片,构成一个卡片墙,或者把多个心情盲盒堆叠在一起。
盲盒墙效果:

盲盒堆叠效果:

代码实现
服务卡片通过message类型的action通知EntryFormAbility获取新数据,
async getMood() {
postCardAction(this, {
'action': 'message',
'params': {
}
});
}
EntryFormAbility在onFormEvent中处理message类型消息,并读取云数据库,
async onFormEvent(formId, message) {
// Called when a specified message event defined by the form provider is triggered.
initialize(this.context, json);
try {
const context = this.context
const value = await context.resourceManager.getRawFileContent('schema.json');
let json: string = buffer.from(value).toString("utf8");
let objectTypeInfo: ObjectTypeInfo = JSON.parse(json);
...
let agcDataBase = cloud.database({ objectTypeInfo: objectTypeInfo, zoneName: "MessageDB" })
const resultArray = await (agcDataBase as Database)
.collection(Message)
.query()
.equalTo('insertDate', curDate)
.orderByDesc("id")
.limit(100, 0)
.get();
...
} catch (err) {
}
}
然后将结果反馈给服务卡片,
// updateform
let formData = {
'user': msg.getUser(),
'content': msg.getContent(),
'mood': moodIdx,
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
用户发布心情数据,直接更新云数据库,
const value = await context.resourceManager.getRawFileContent('schema.json');
let json: string = buffer.from(value).toString("utf8");
let schema: ObjectTypeInfo = JSON.parse(json);
const record = await cloud.database({ objectTypeInfo: schema, zoneName: "MessageDB" })
.collection(Message)
.upsert({
"user": phone,
"content": content,
"mood": mood,
"insertDate": curDate
});
用户登录的实现,
Login({
modes: [AuthMode.PHONE_VERIFY_CODE],
onSuccess: async (user: AuthUser) => {
// this.shownPartIndex = 2;
this.isShowButton = false
AppStorage.Set<AuthUser>('user', user);
this.currentUser = AppStorage.Get<AuthUser>('user');
if (this.currentUser != null && this.currentUser != undefined) {
let agcUserExtra = await this.currentUser.getUserExtra();
this.creatTime = agcUserExtra.getCreateTime()
this.lastLogin = agcUserExtra.getLastSignInTime()
router.replaceUrl({
url: 'pages/Home'
})
}
}
}) {
if (this.isShowButton && this.isAccept) {
Button({ type: ButtonType.Normal }) {
Text($r('app.string.auth_service_login_button_text'))
.fontColor($r('app.color.white'))
}
}
}
用户登出的实现,
async logout() {
cloud.auth().signOut().then(() => {
this.isShowButton = true
this.currentUser = null
}).catch((error: Object) => {
});
}
用户注销的实现,
deleteUser() {
cloud.auth().deleteUser().then(() => {
this.isShowButton = true
this.currentUser = null
}).catch((err: Object) => {
})
}
总结
通过这次实践,熟悉了端云一体化新模板的功能,也熟悉了云数据库、云函数和用户认证的用法,为以后开发其他项目打了一个基础。
本文作者:droidzxy
https://ost.51cto.com/#bkwz
标签:服务,卡片,盲盒,心情,json,let,分享 From: https://blog.51cto.com/harmonyos/9065088