本次 VR 开发,使用同事曾哥的 PICO4,感激~
由于 PICO4 是安卓环境,需要将 UE 项目打包成 Android APK 包(感觉 UE 目前对 Android 的兼容性不是很好,打包会有各种各样的 bug)
一. 项目导入
1.1 导入为 2D 屏幕显示
- UE 项目打包安卓 Android(ASTC) 生成如下文件(打包过程详见文章)

- 打开 Pico4 中的设置 - 通用 - 关于本机:软件版本号,狂点击软件版本号,打开开发者模式

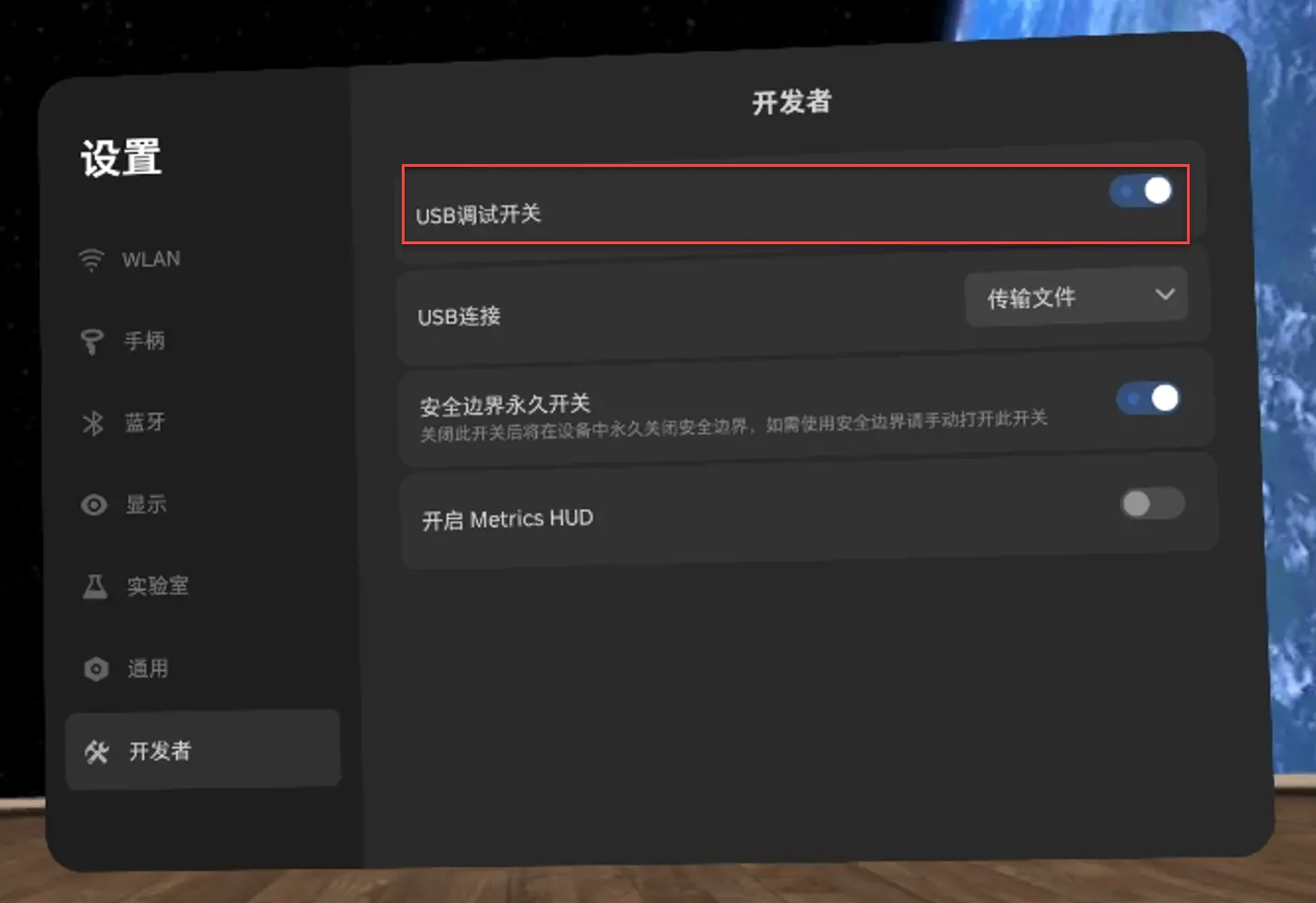
- 进入开发者选项界面,打开 USB 调试

- 使用 USB-Type C 连接线连接 PICO 设备与 Windows 电脑
- cmd 验证设备是否接入 Android 设备:
adb devices
- 此时,电脑已经连上了 Pico4,双击第一个 .bat 文件安装 UE 项目

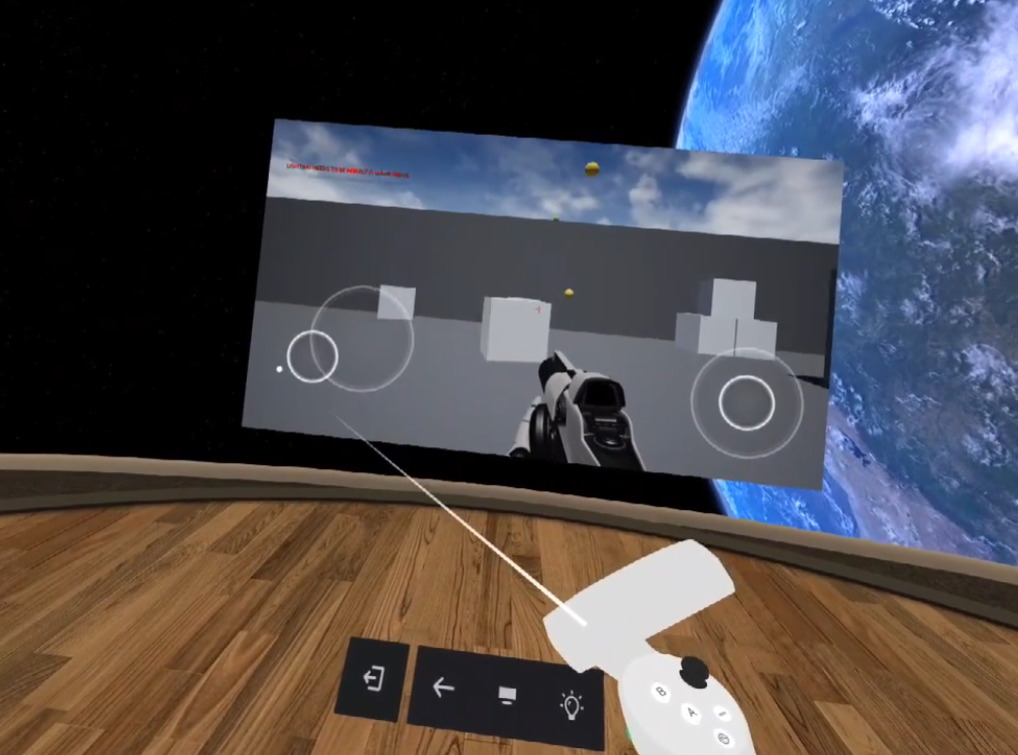
- 游戏以 2D 屏幕显示的形式呈现

1.2 导入为 3D 沉浸式
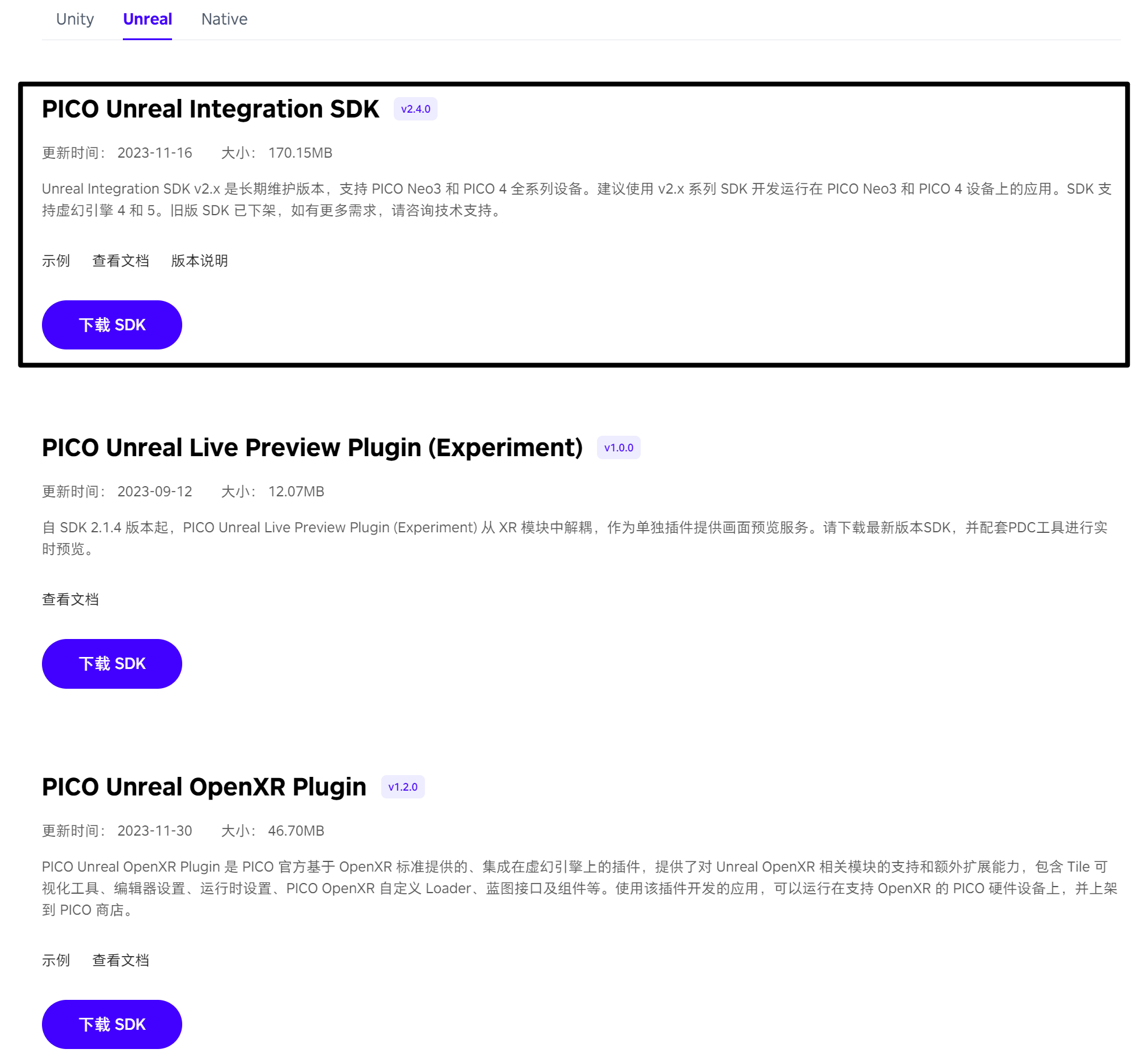
- 如需沉浸式呈现,要下载 Pico SDK

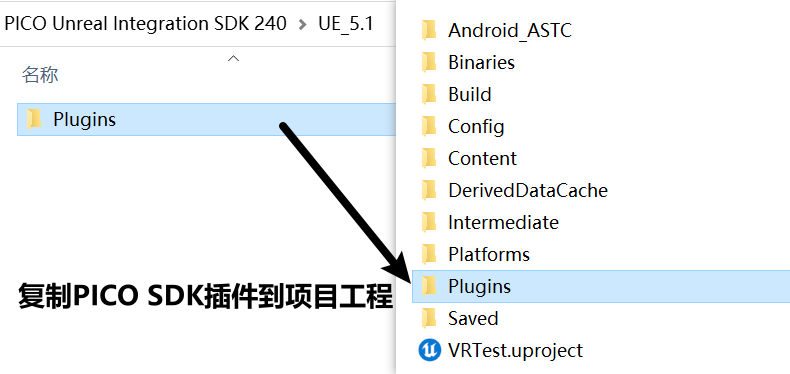
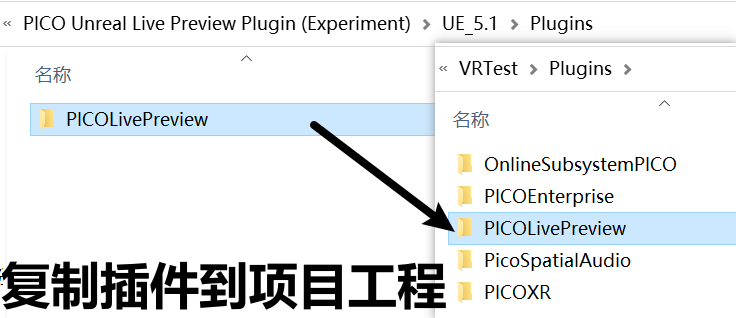
- 解压 PICO SDK下载包(PICO SDK 支持 UE4.27、5.1、5.2 版本的 SDK),选择对应适配的 UE 版本,并复制插件到项目工程

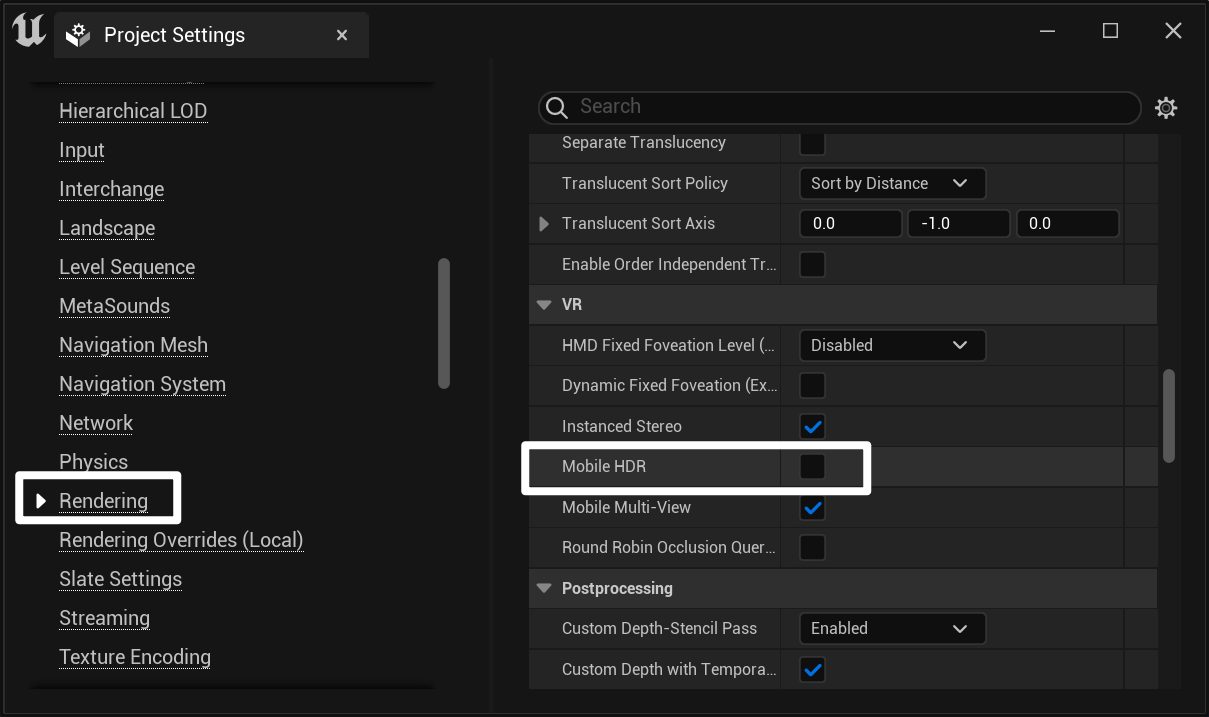
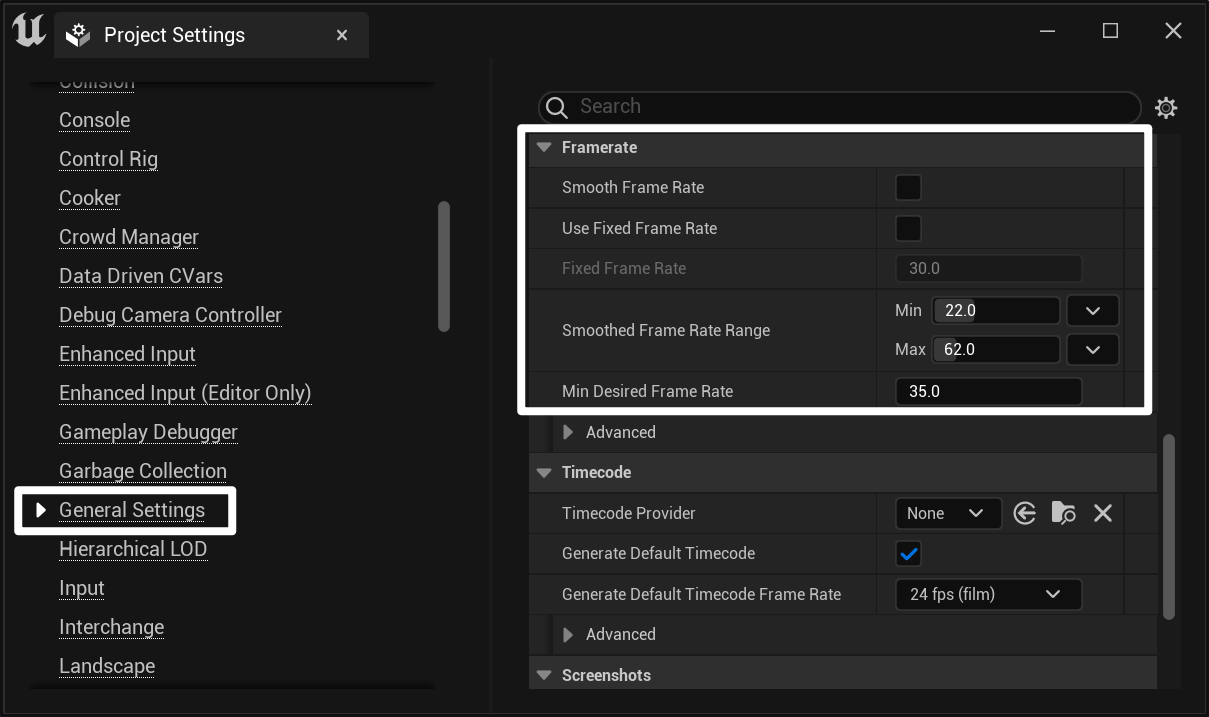
- 重启项目工程,在项目设置中,关闭 Mobile HDR,启用 Enable FullScreen Immersive On KitKat and above devices,不设置帧



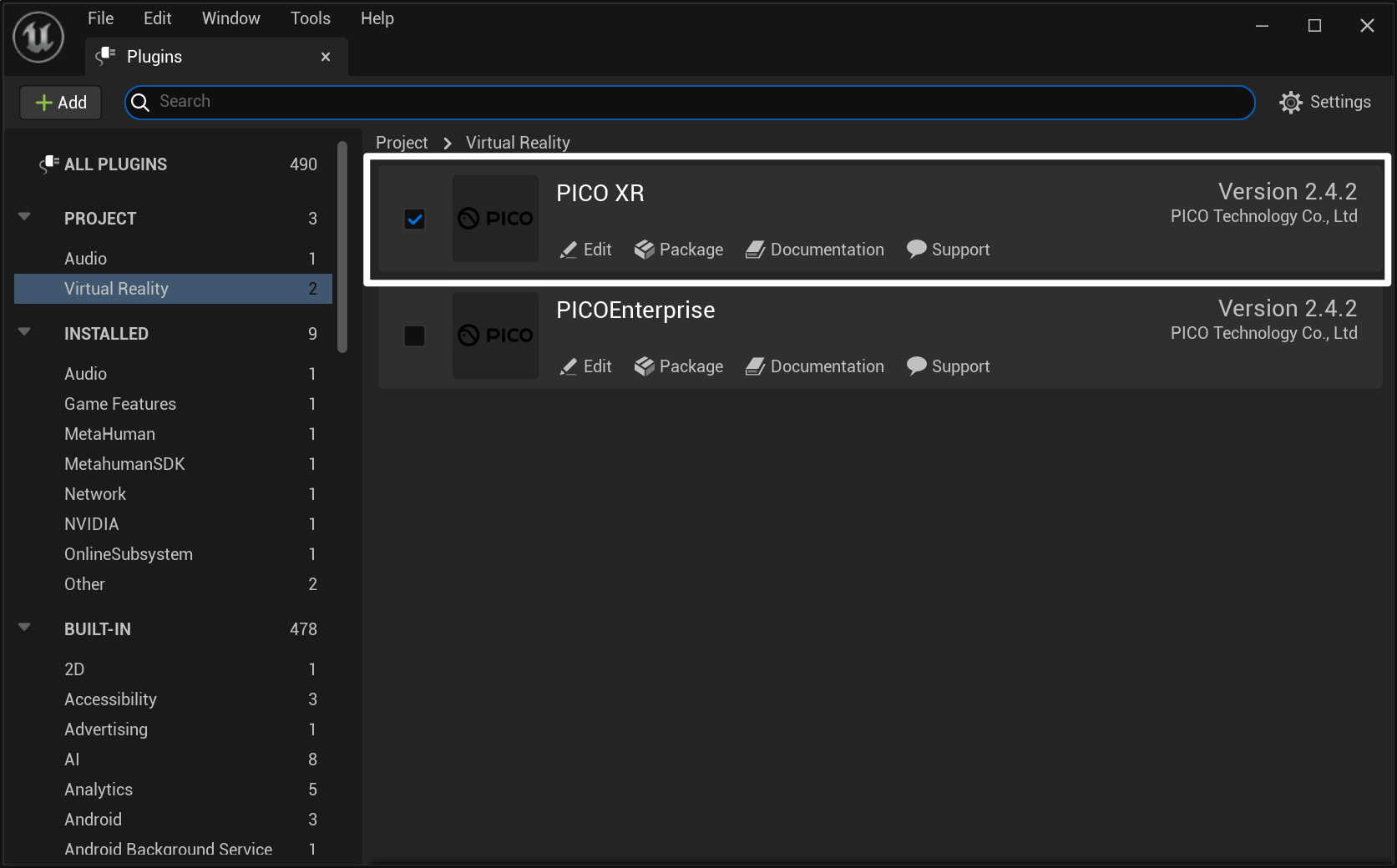
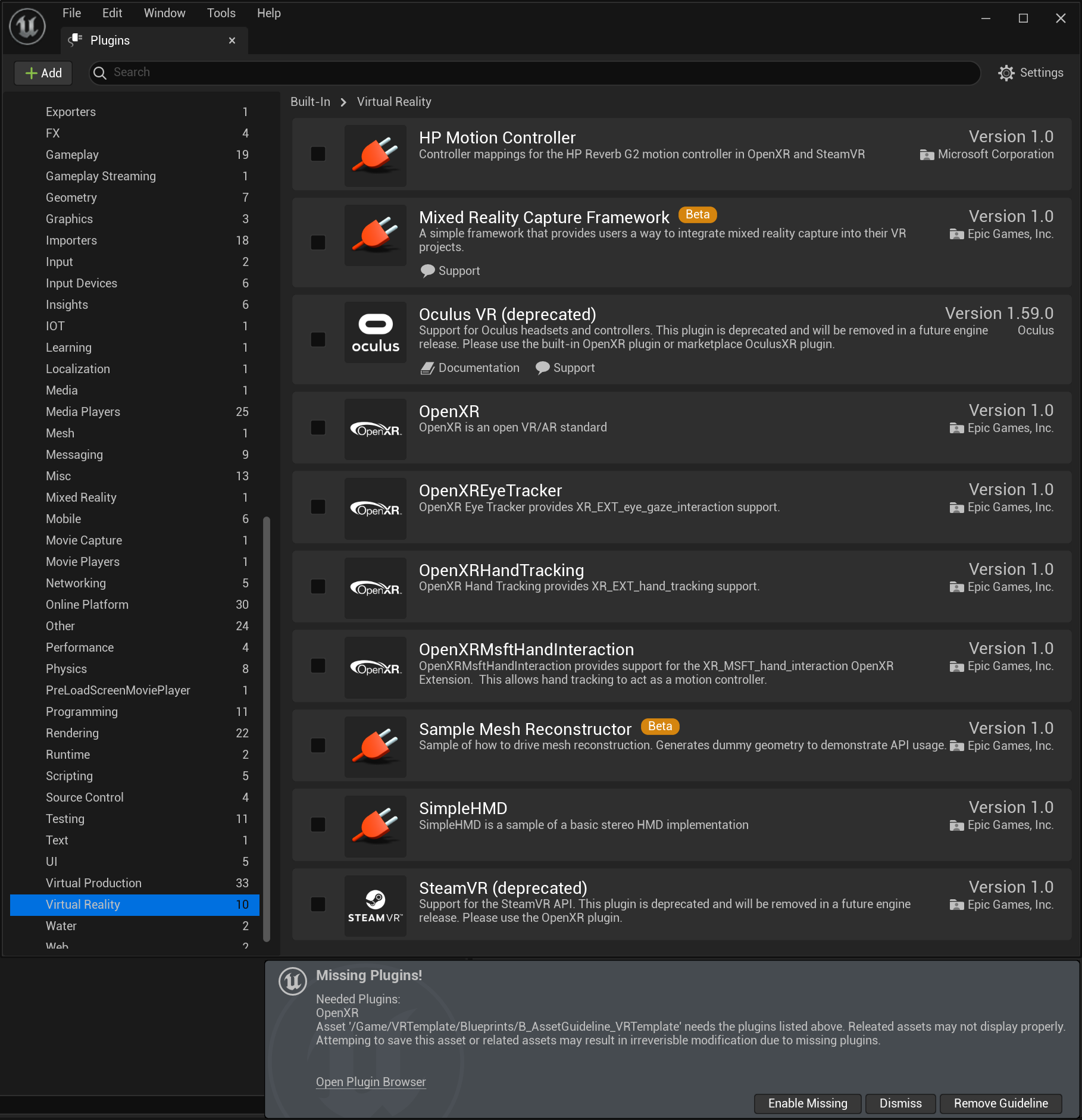
- 默认会添加全部 Pico 插件,但我们只要 PICO XR 这个

- 如添加了其他 VR 插件,需全部关闭(需关闭 OpenXR 插件),不然打包会出现奇奇怪怪的错误

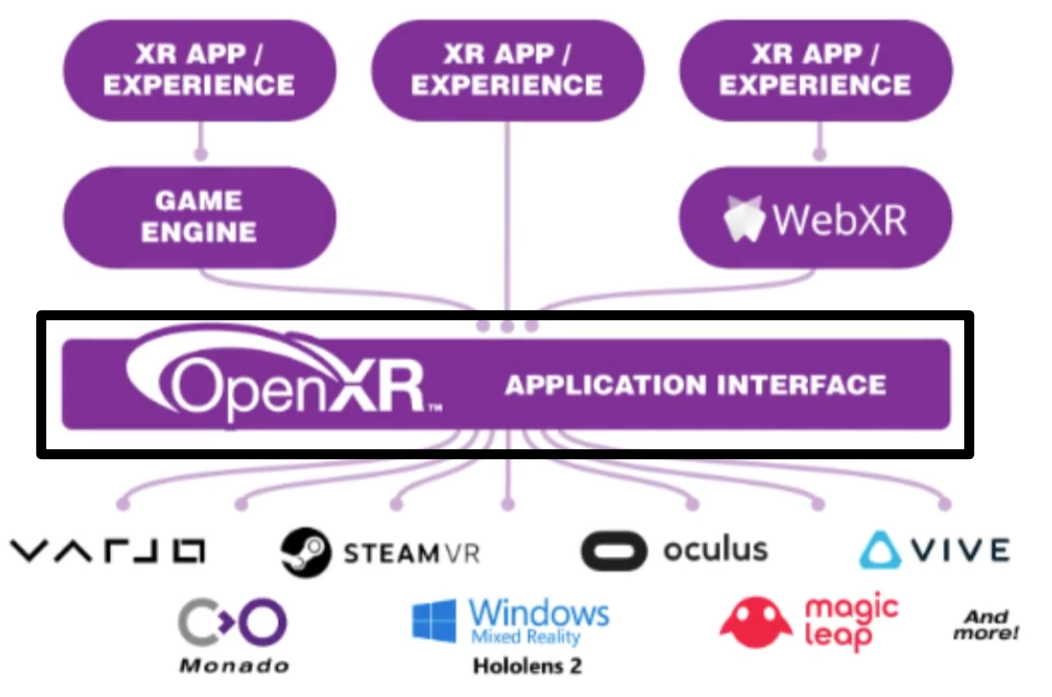
OpenXR:是一个免费开放的 API 标准接口,可提供对增强现实(AR)和虚拟现实(VR),介于设备生产商与内容制作之间

- 重启项目工程,重新打包,同理安装到 Pico,就可以在未知来源中看到了

- 双击打开,发现版权校验不通过,非法签名,沃日!!
二. Pico Developer Center 项目调试
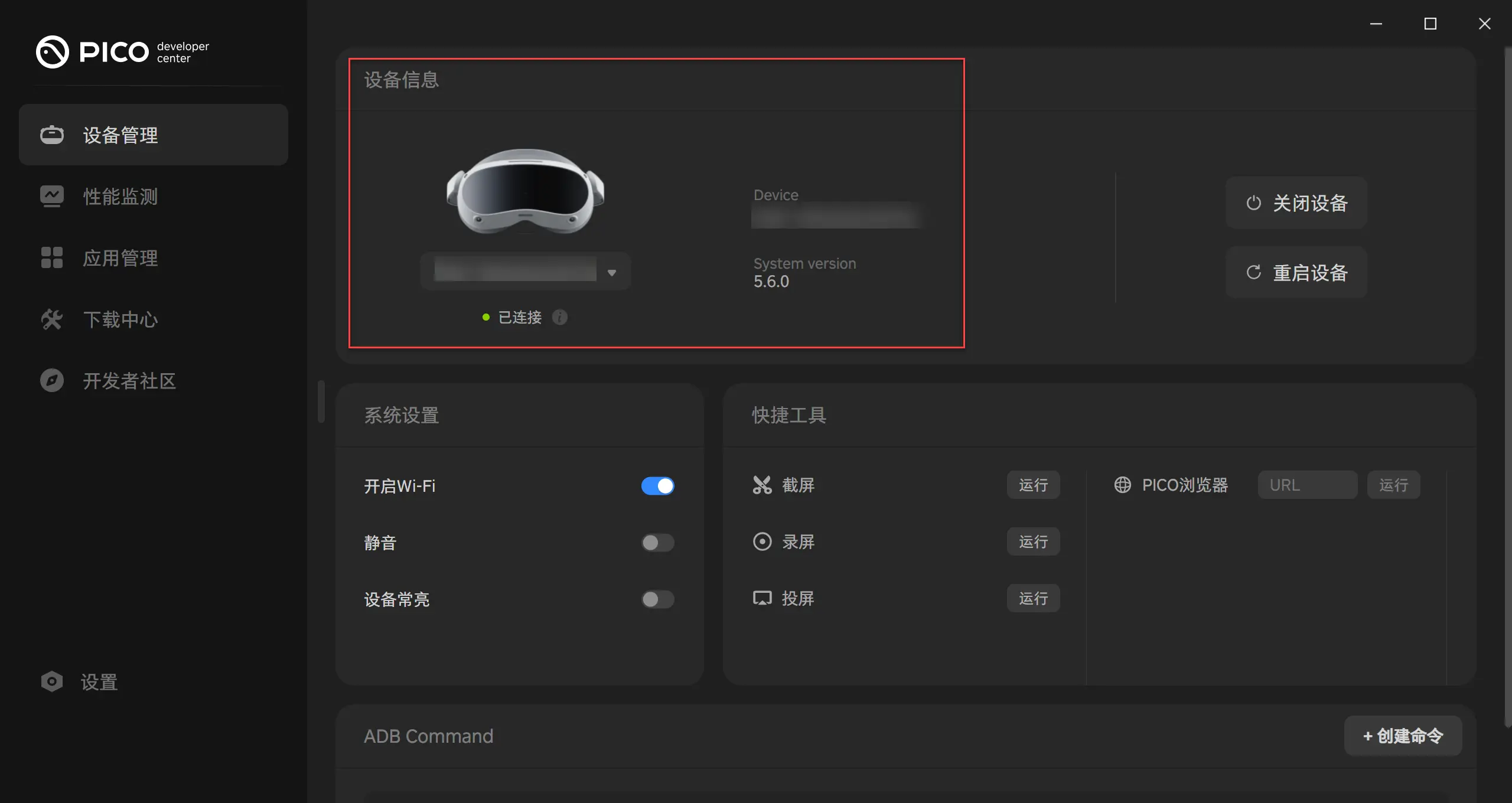
2.1 PDC 连接设备
- 下载并安装 PICO Developer Center 到本地电脑

- 用 USB 数据线连接头显与电脑

2.2 实时预览
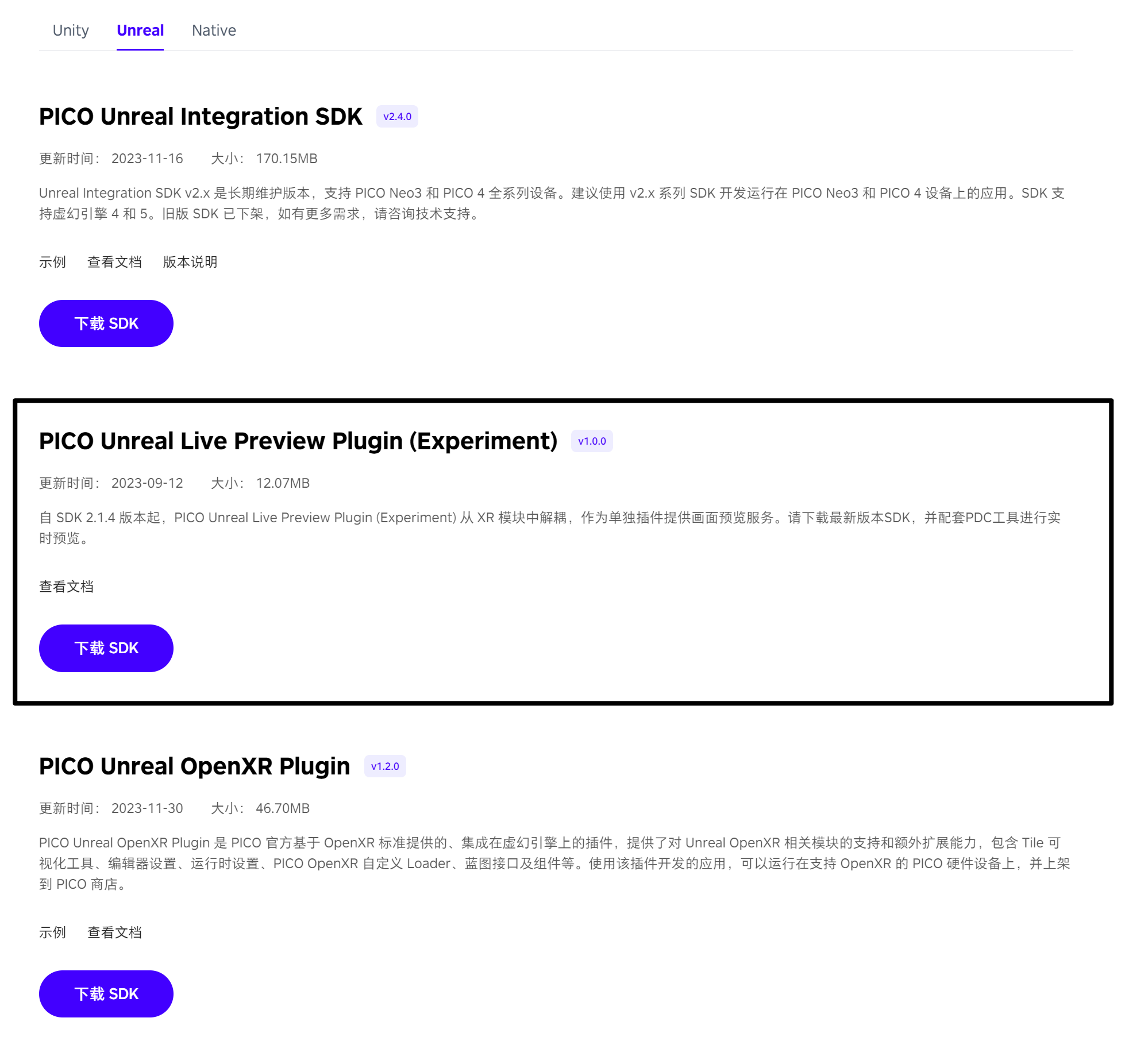
- 下载并解压 PICOLivePreview 插件

- 解压 PICOLivePreview 下载包(PICOLivePreview 支持 UE4.25、4.26、4.27、5.1 版本),选择对应适配的 UE 版本,并复制插件到项目工程

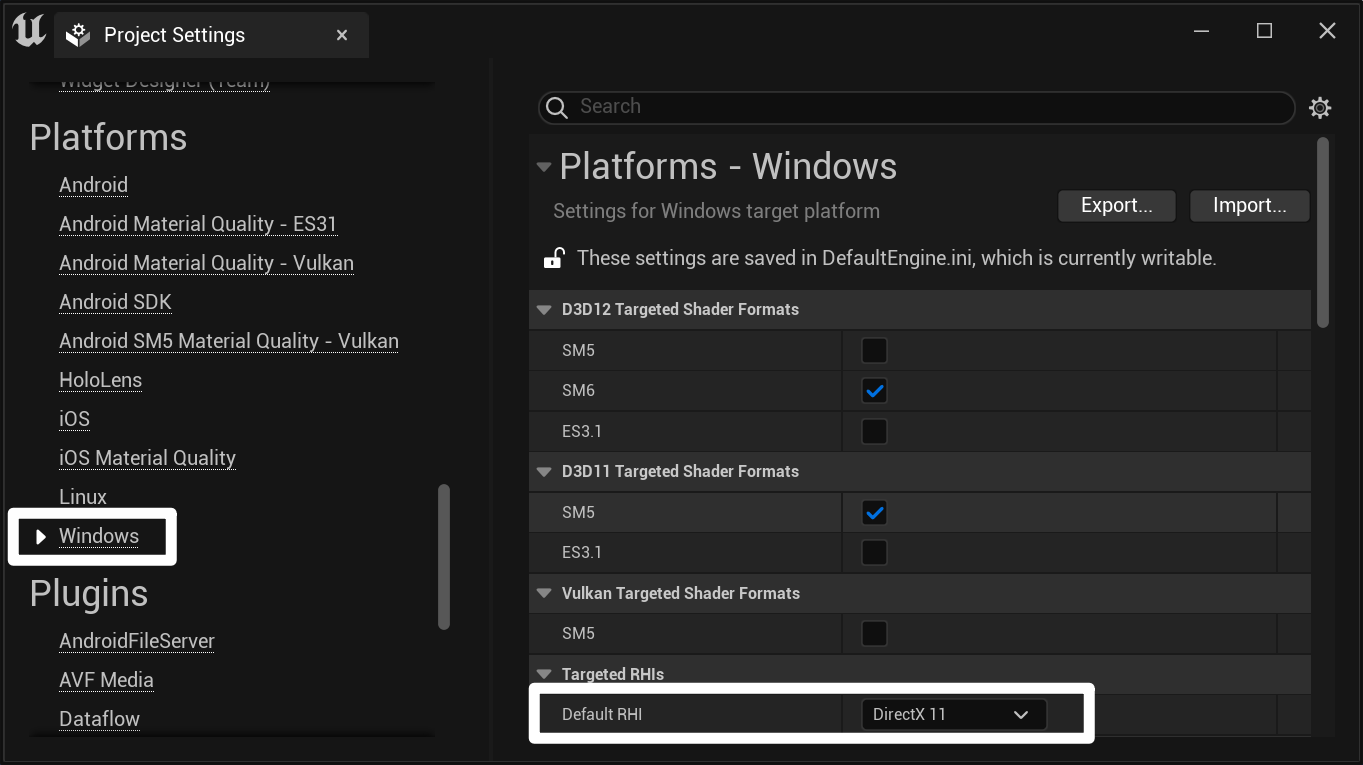
- 重启项目工程,在项目设置中,设置默认 RHI 为 DirectX 11,取消勾选实例化立体(Instanced Stereo)


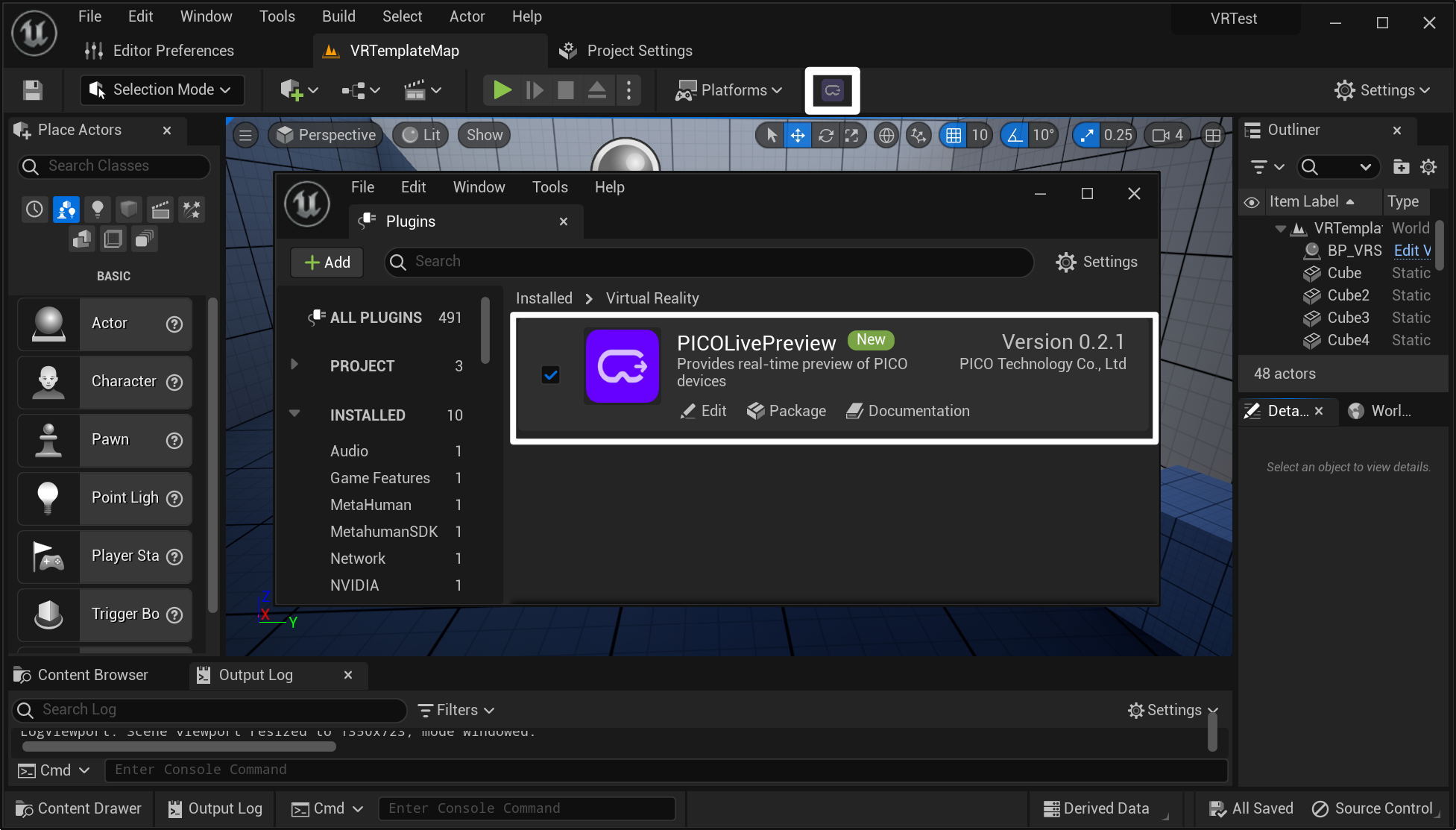
- 启用 PICOLivePreview 插件

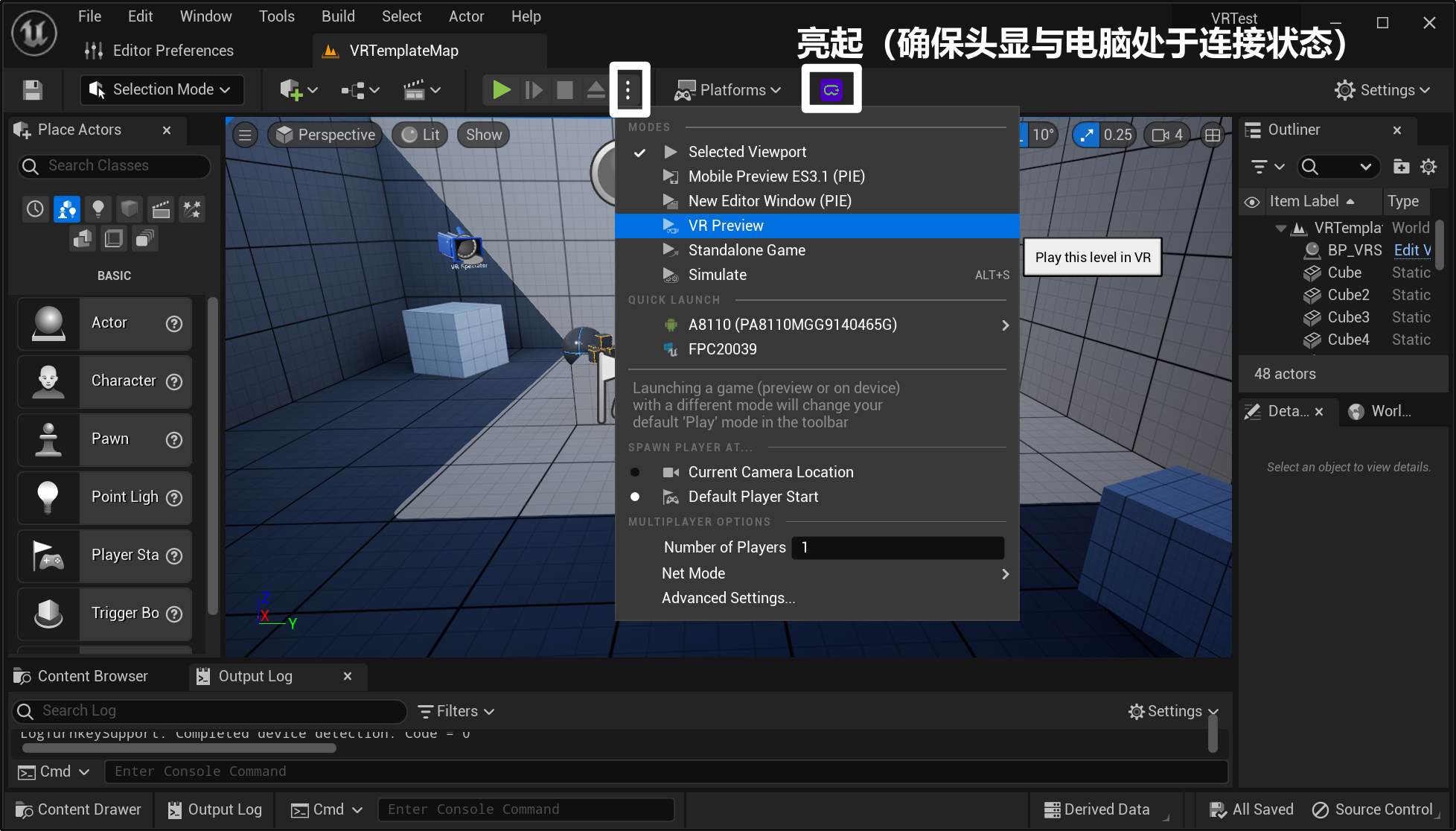
- 重启项目工程,点击VR 预览

- 头显上弹出窗口,允许串流授权

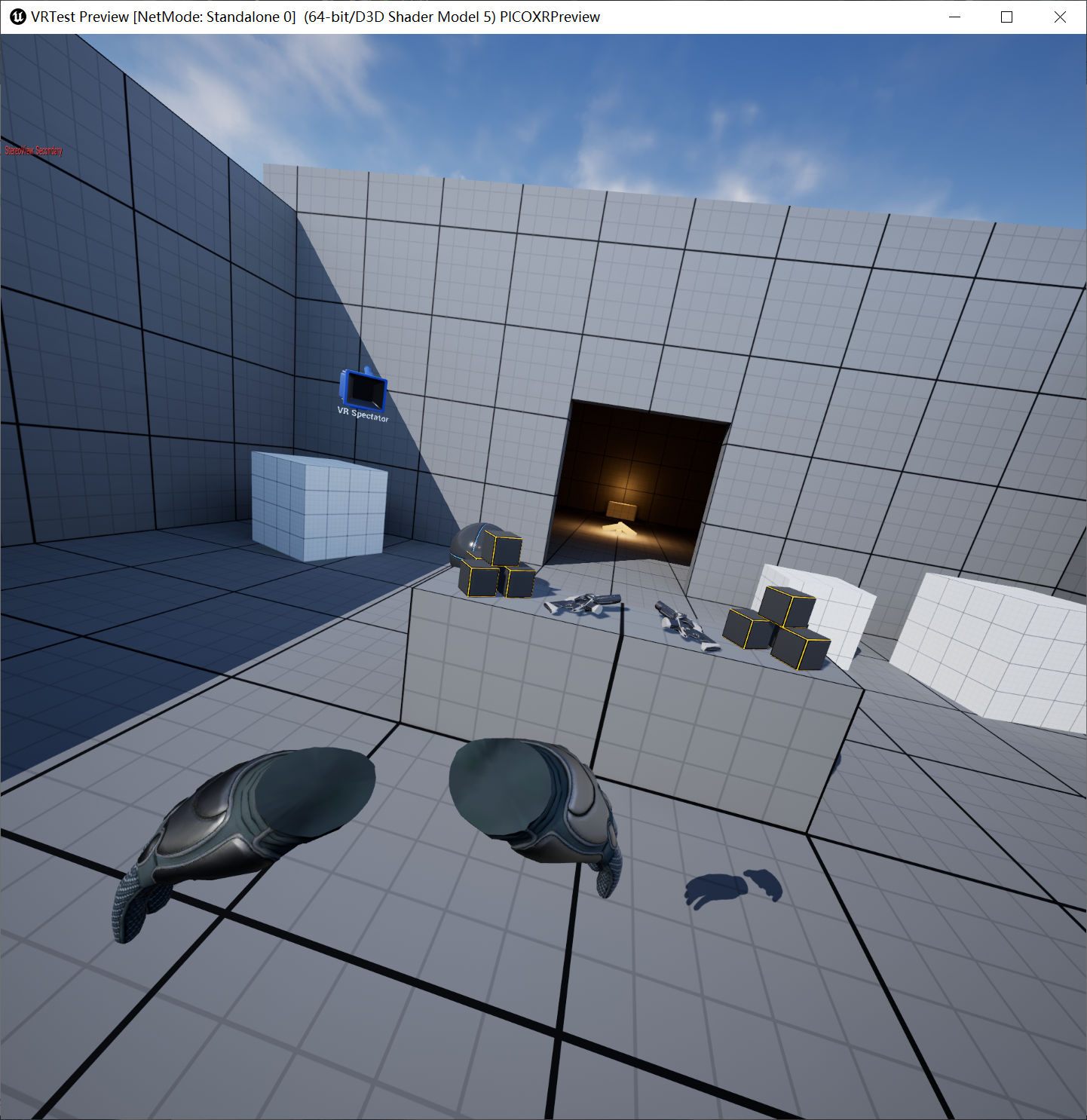
- 电脑上运行 UE,成功同步预览

三. Pico4 交互开发
3.1 VR 操作映射
- 以 UE5.1 中的 VR 模板为例,发现运行时无操作反应。在项目设置中,检查按键映射,发现映射现已废弃

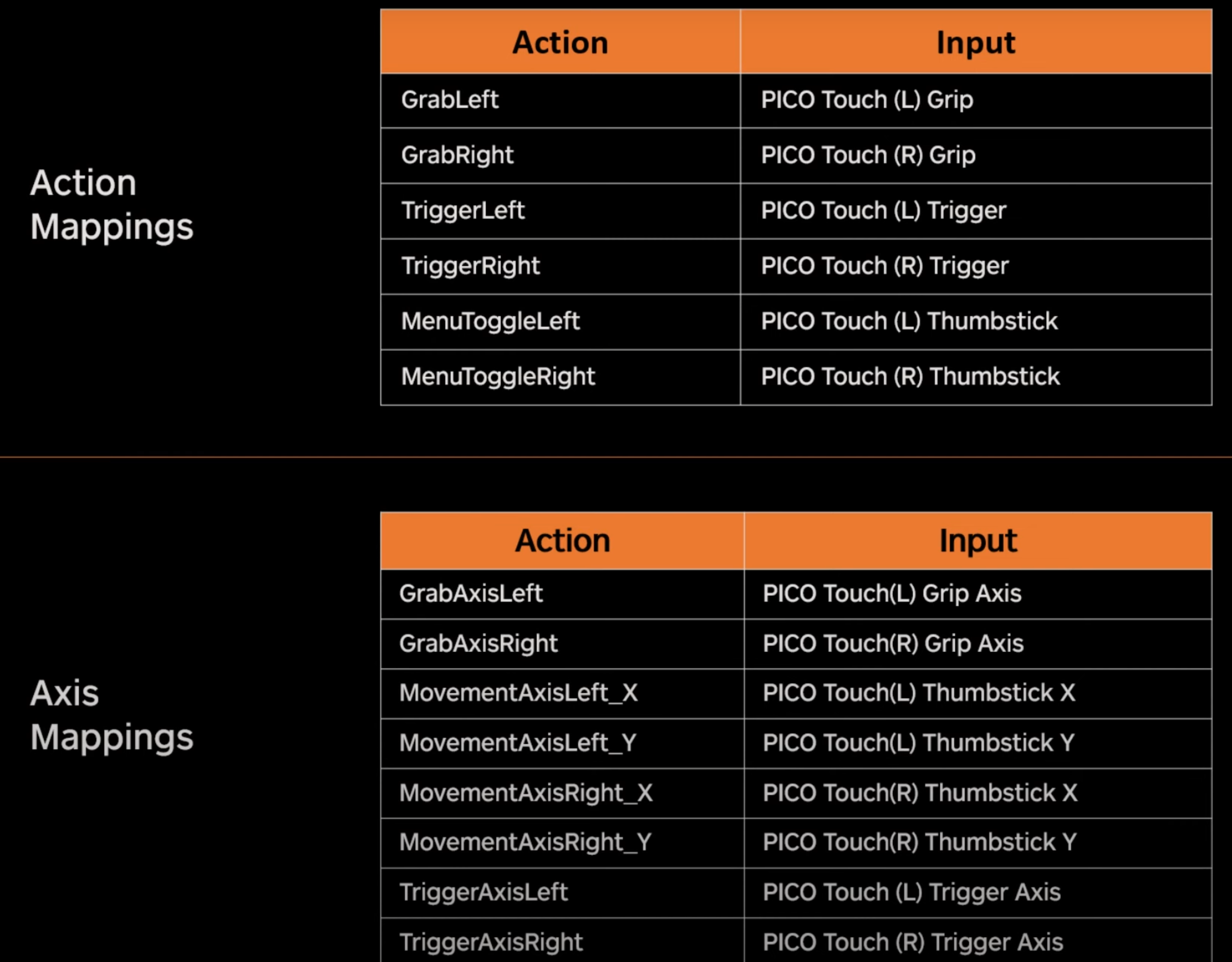
- UE4 中对应的操作映射

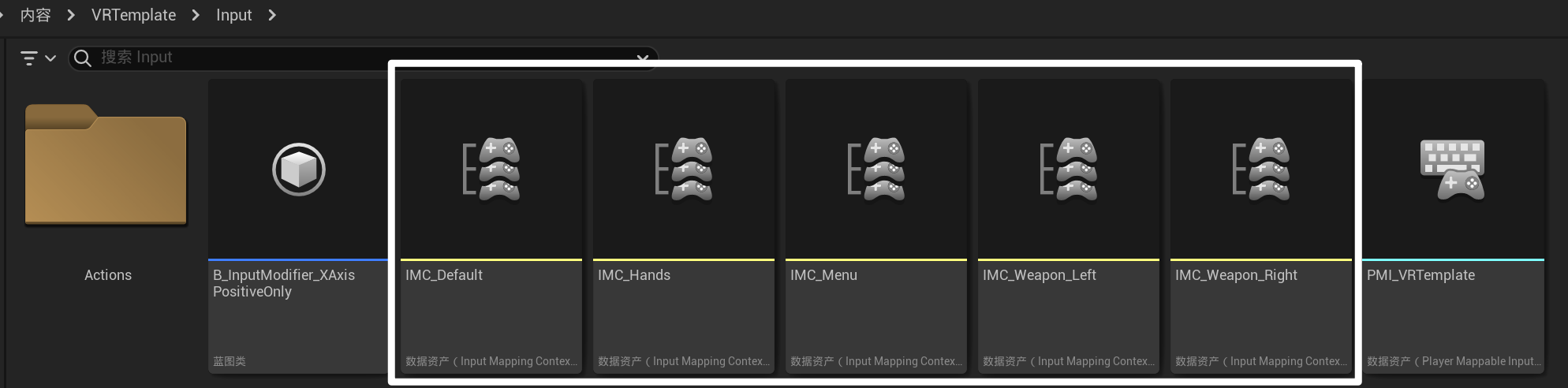
- 在项目设置中,勾选 Show PCIOXRInput Toolbar Button,可以点击 PICOXR 图标 > Clear/Add Sample Inputs,一键清除或添加 PICO SDK 预置的输入映射

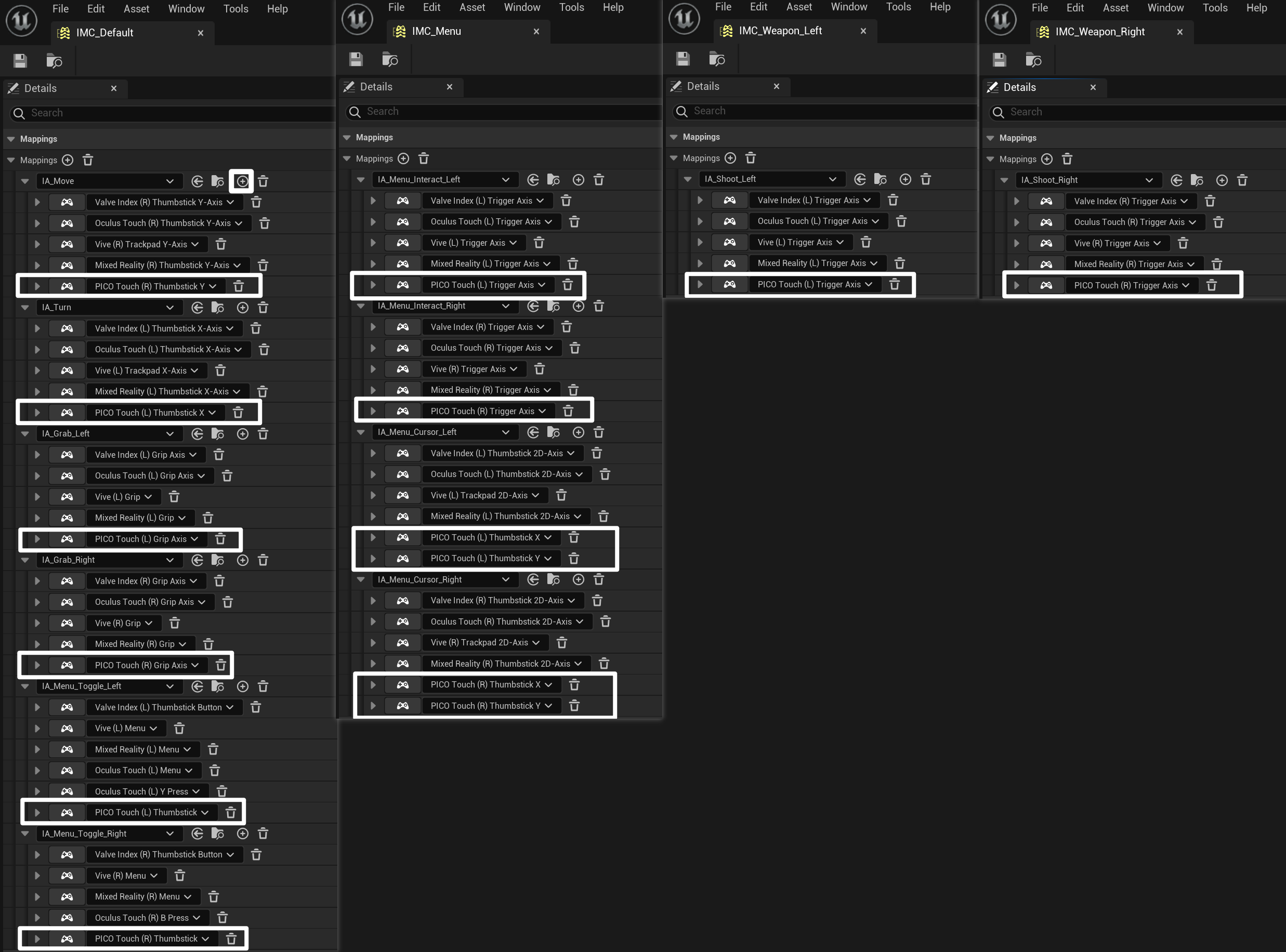
- 对应下表,调整输入
|
IMC_Default |
IA_Move |
PICO Touch (R) Thumbstick Y |
|
IA_Turn |
PICO Touch (L) Thumbstick X |
|
|
IA_Grab_Left |
PICO Touch (L) Grip Axis |
|
|
IA_Grab_Right |
PICO Touch (R) Grip Axis |
|
|
IA_Menu_Toggle_Left |
PICO Touch (L) Thumbstick |
|
|
IA_Menu_Toggle_Right |
PICO Touch (R) Thumbstick |
|
IMC_Menu |
IA_Menu_Interact_Left |
PICO Touch (L) Trigger Axis |
|
IA_Menu_Interact_Right |
PICO Touch (R) Trigger Axis |
|
|
IA_Menu_Cursor_Left |
PICO Touch (L) Thumbstick X, PICO Touch (L) Thumbstick Y |
|
|
IA_Menu_Cursor_Right |
PICO Touch (R) Thumbstick X, PICO Touch (R) Thumbstick Y |
|
IMC_Weapon_Left |
IA_Shoot_Left |
PICO Touch (L) Trigger Axis |
|
IMC_Weapon_Right |
IA_Shoot_Right |
PICO Touch (R) Trigger Axis |
- 就是有亿点费眼睛,到这一步基本可以用 VR 按键交互了


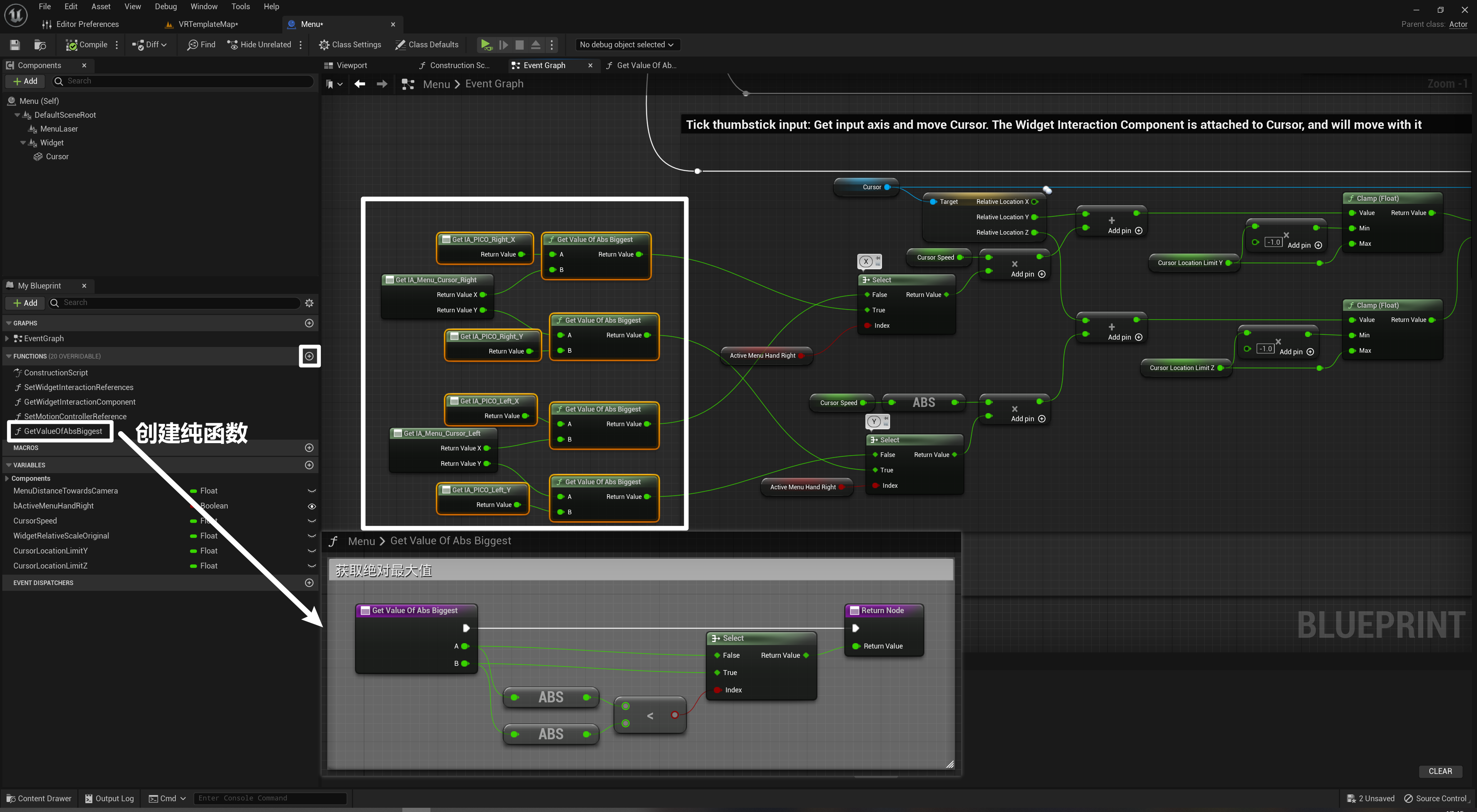
- 增强输入一般为 2D,但 PicoXR 插件暂不支持,需要创建4个操作输入,均设置为 1D

- 链接到 IMC_Menu 操作映射菜单

- 打开 VRTemplate - Blueprints 路径下 Menu 蓝图,添加 Pico 逻辑

3.2 VR拾取
- 创建拾取物的蓝图(继承自 Actor),添加静态网格体组件和 GrabComponent 拾取组件,启用物理模拟

3.3 VR UI
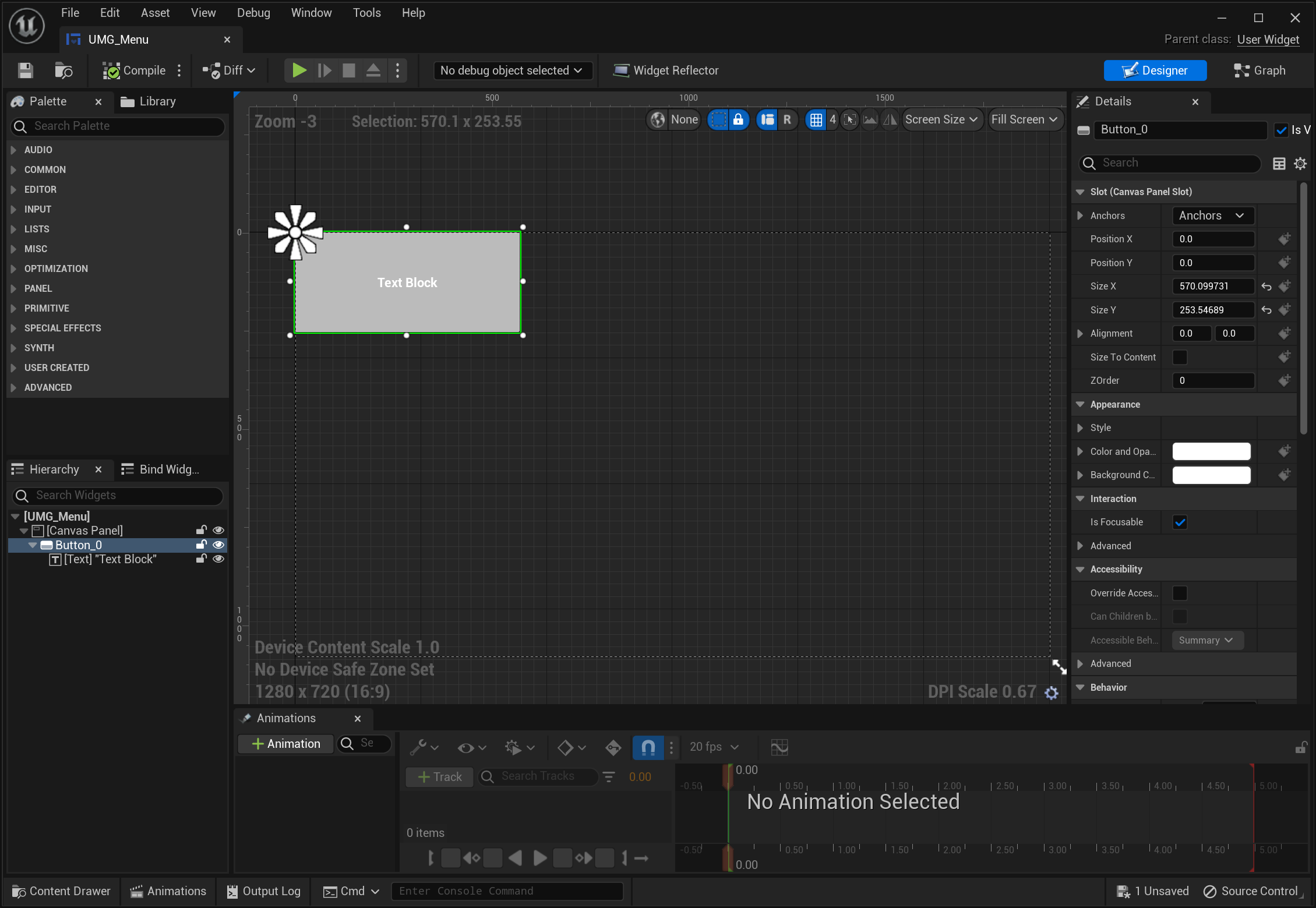
- 制作 UI 控件,并附在左上角

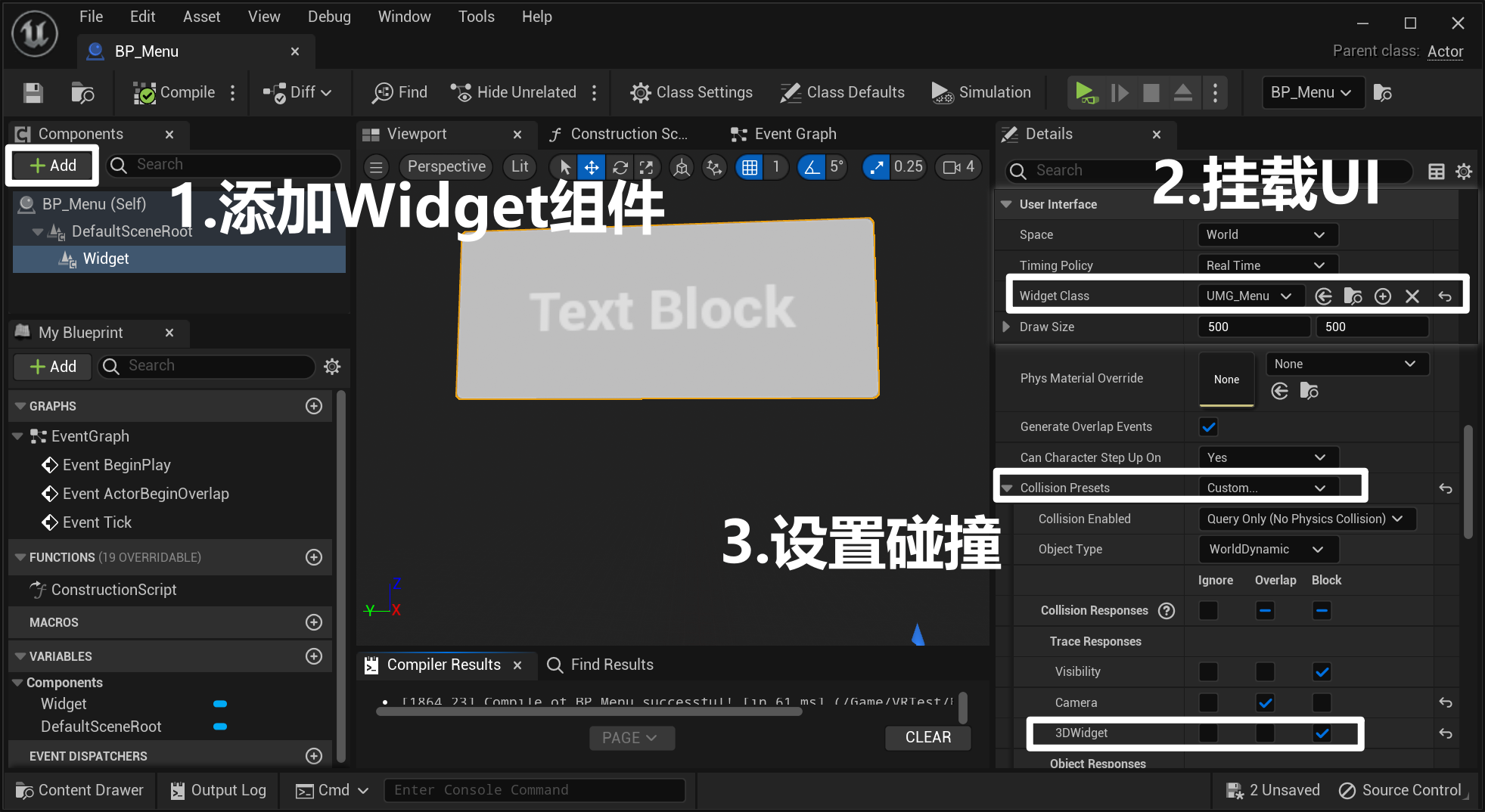
- 创建 UI 界面的蓝图(继承自 Actor),添加 Widget 组件,将 2D UI 绘制到 3D 空间,并设置碰撞

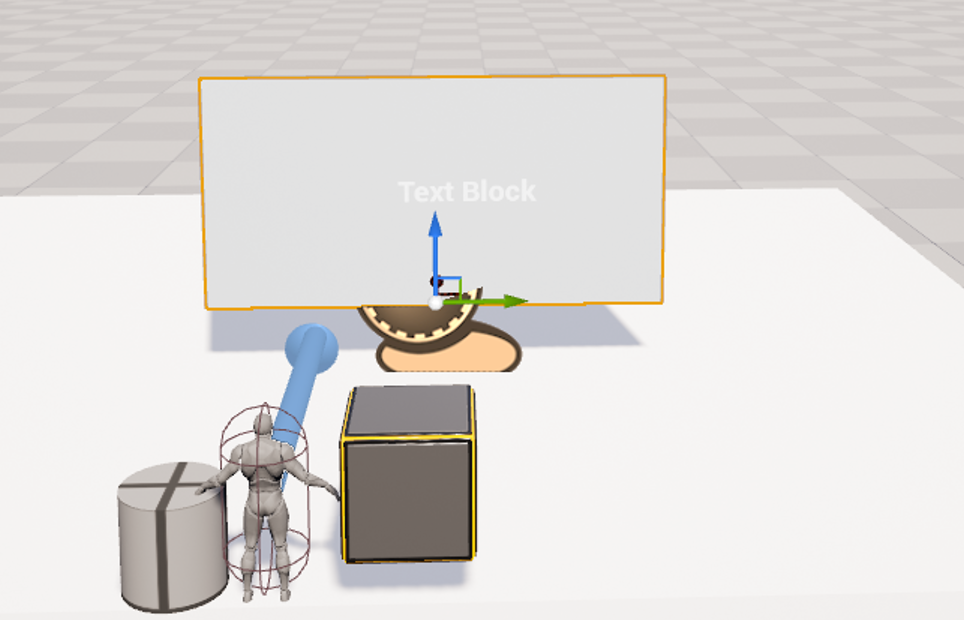
- 将此 Actor 蓝图 UI 拖入场景中合适的位置

参考文档:
PICO Unreal Integration SDK | PICO 开发者平台
16分钟学会使用UE4在Pico上开发VR游戏!_哔哩哔哩_bilibili
标签:引擎,Menu,Touch,IA,VR,PICO,UE From: https://www.cnblogs.com/ZWJ-zwj/p/17933632.html