一、object-fit
object-fit属性定义了被替换的元素(如img或video)的内容应如何调整大小以适应其容器。object-fit的默认值是fill,这可能导致图像被挤压或拉伸。
让我们来看看可能的值。
object-fit的可能值:contain、cover、fill、none
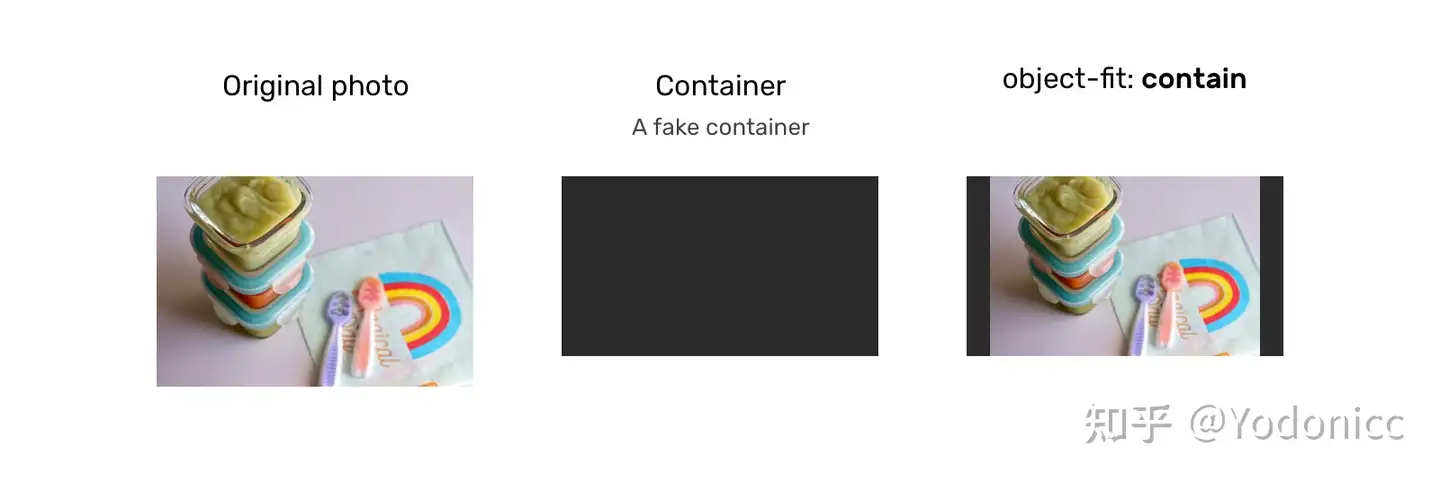
1、object-fit: contain
在这种情况下,图像的大小将被调整以适应其容器的长宽比。如果图像的长宽比与容器的长宽比不一致,它就会被“黑边化”。(即图像的长宽比不变)

当使用object-fit: contain时,图像将被黑边化或相应调整大小。
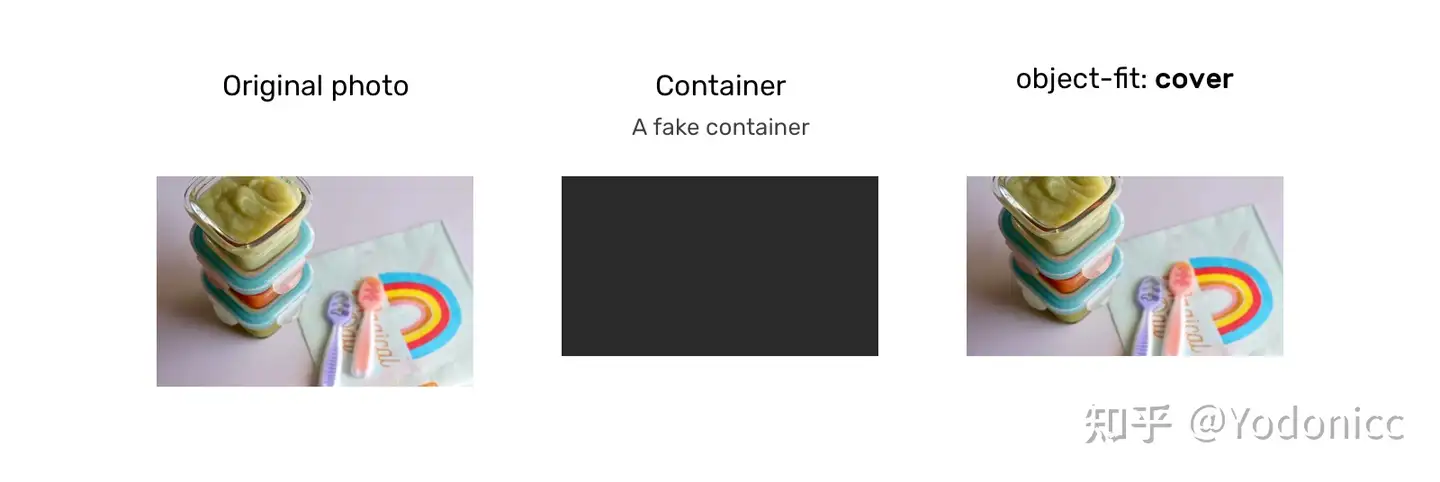
2、object-fit: cover
这里,图像也将被调整大小以适应其容器的长宽比,如果图像的长宽比与容器的长宽比不一致,那么它将被剪切以适应。

当使用object-fit: cover时,图像将被剪裁以适应或相应地调整大小。
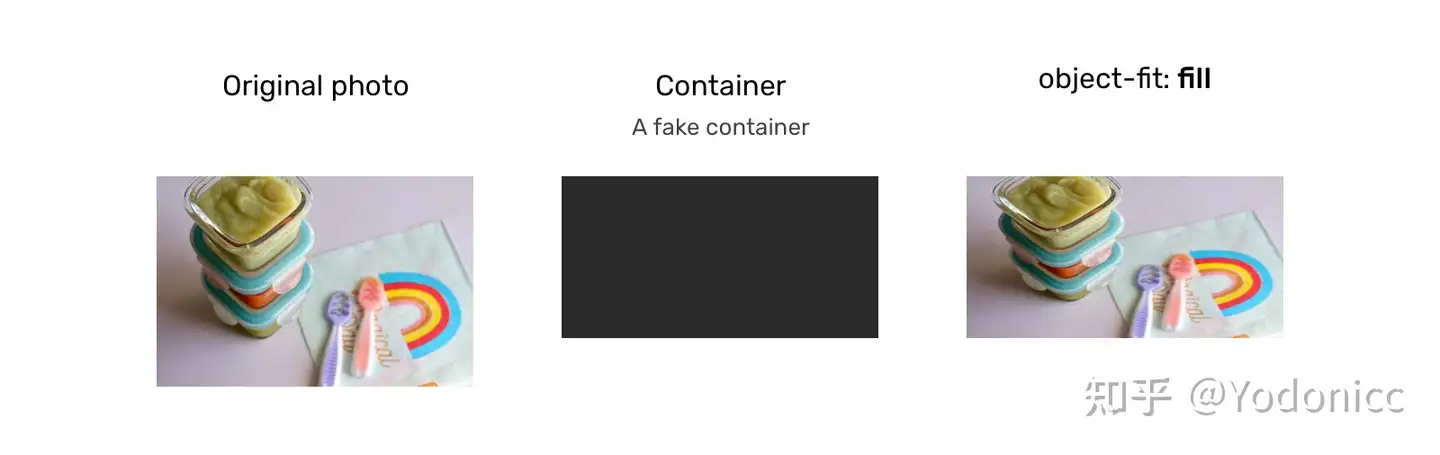
3、object-fit: fill
使用这个,图像将被调整大小以适应其容器的长宽比,如果图像的长宽比与容器的长宽比不一致,它将被挤压或拉伸。我们不希望这样。

当使用object-fit: fill时,图像将被相应地挤压、拉伸或调整大小。
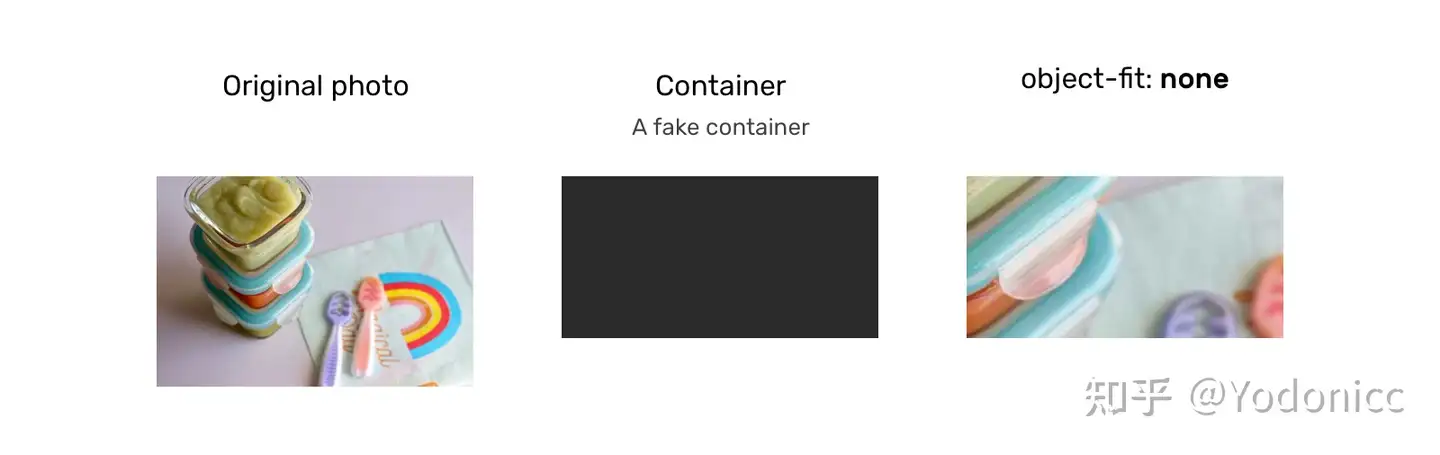
4、object-fit: none
在这种情况下,图像根本不会被调整大小,既不会被拉伸也不会被挤压。它的作用与cover类似,但它不依赖于其容器的长宽比。

当使用object-fit: none时,如果图像的尺寸不一样,它就不会被调整大小。
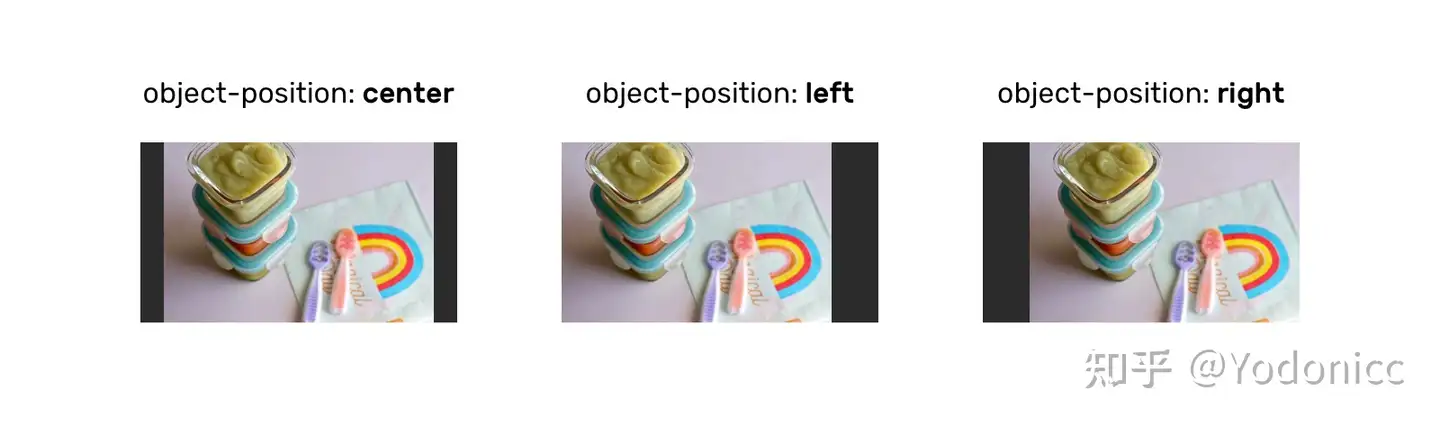
除了object-fit,我们还有object-position属性,它负责在其容器中定位图像。
object-position 的可能值
object-position属性的作用类似于CSS的background-position属性。

大多数情况下,使用默认值(例如,"center "或 "50% 50%")。
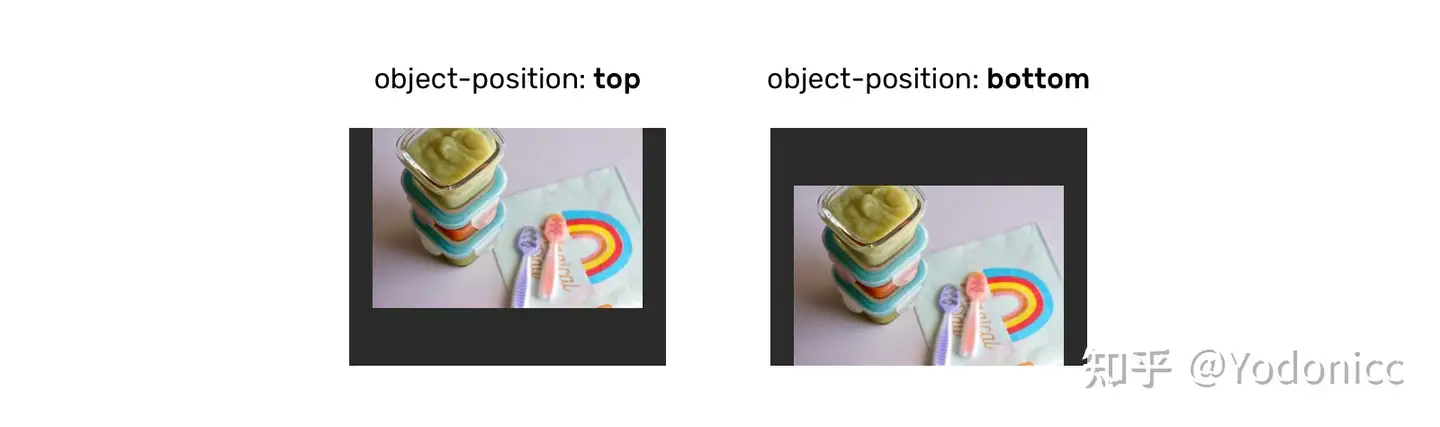
当容器的长宽比在垂直方向上较大时,top和bottom关键字也会起作用。

比较object-position: top(left)和object-position: bottom(right)。
二、使用案例
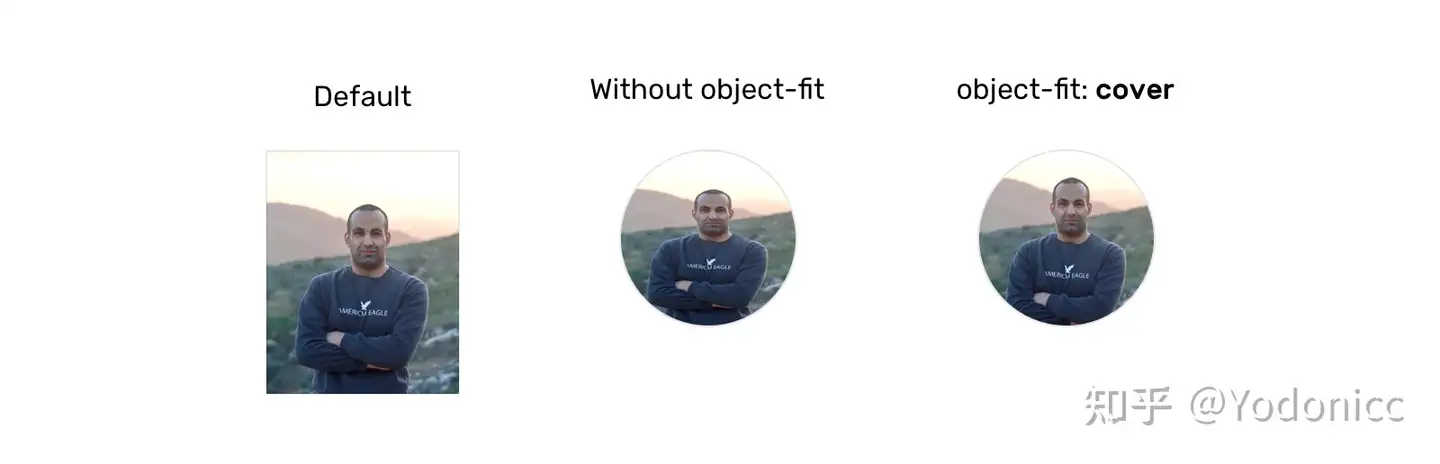
1、用户头像
object-fit: cover的一个完美的用例:封面是用户的头像。一个头像所允许的长宽比通常是方形的。将图像放在一个方形的容器中可能会使图像变形。

一个没有object-fit的用户头像和有object-fit: cover的用户头像。
.c-avatar {
object-fit: cover;
}
2、LOGO 列表
列出一个企业的客户是很重要的。我们经常会使用logo来达到这个目的。因为logo会有不同的大小,我们需要一种方法来调整它们的大小而不使它们变形。
幸好,object-fit: contain是一个很好的解决方案。
.logo__img {
width: 150px;
height: 80px;
object-fit: contain;
}

使用object-fit: contain可以帮助我们调整客户的logo大小,而不会扭曲它们。
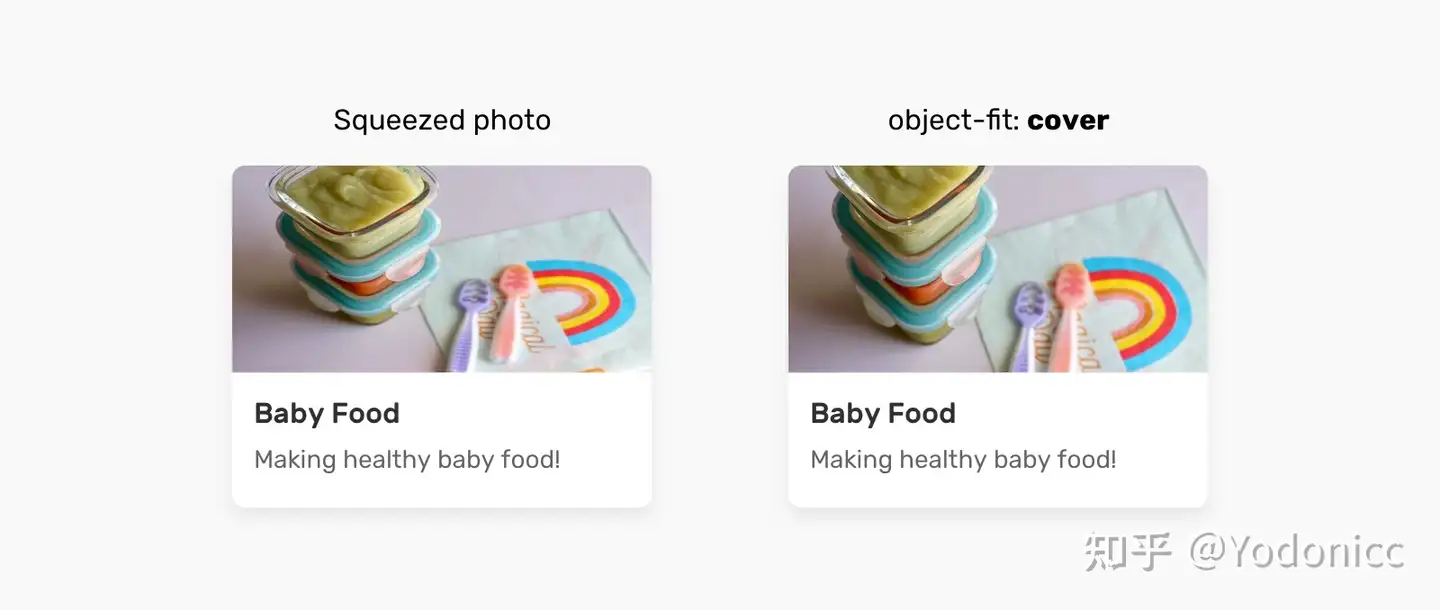
3、文章缩略图
这是一个非常常见的用例。文章缩略图的容器可能并不总是有一个具有相同长宽比的图像。这个问题首先应该由内容管理系统(CMS)来解决,但它并不总是如此。
.article__thumb {
object-fit: cover;
}

在object-fit: cover的帮助下,调整文章缩略图。
4、文本+背景图
在这个用例中,决定是使用img元素还是CSSbackground,将取决于以下几点。
- 图像是否重要?如果CSS因为某种原因被禁用,我们是否希望用户看到这个图像?
- 或者图像的目的只是装饰性的?
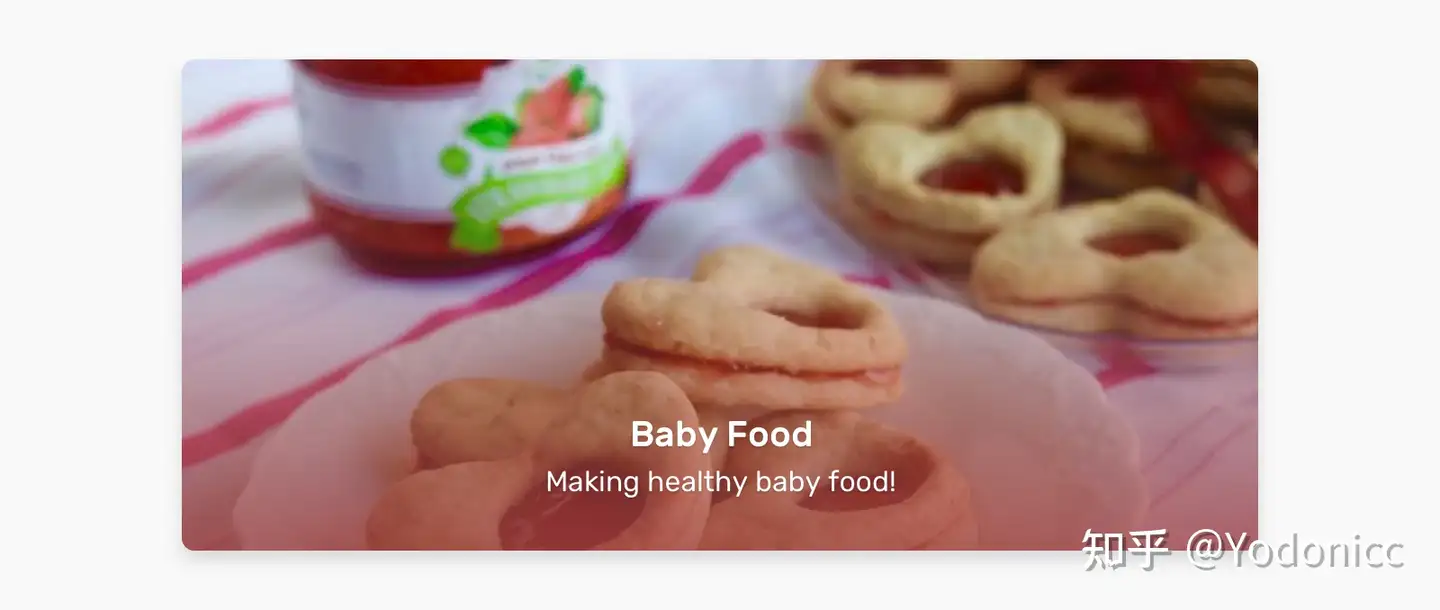
根据我们的回答,我们可以决定使用哪种功能。如果图像是重要的:

让我们假设图像很重要,因为这是一个与食物有关的网站。
<section class="hero">
<img class="hero__thumb" src="thumb.jpg" alt="" />
</section>
Copy
.hero {
position: relative;
}
.hero__thumb {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
如果图像是装饰性的,我们可以用background-image:
.hero {
position: relative;
background-image: linear-gradient(to top, #a34242, rgba(0,0,0,0), url("thumb.jpg");
background-repeat: no-repeat;
background-size: cover;
}
在这种情况下,CSS比较短。确保放在图片上的任何文字都是可读的,并且是可访问的。
5、用object-fit: contain 给图片添加背景
你知道你可以为img添加背景色吗?当我们使用object-fit: contain时,我们会从中受益。
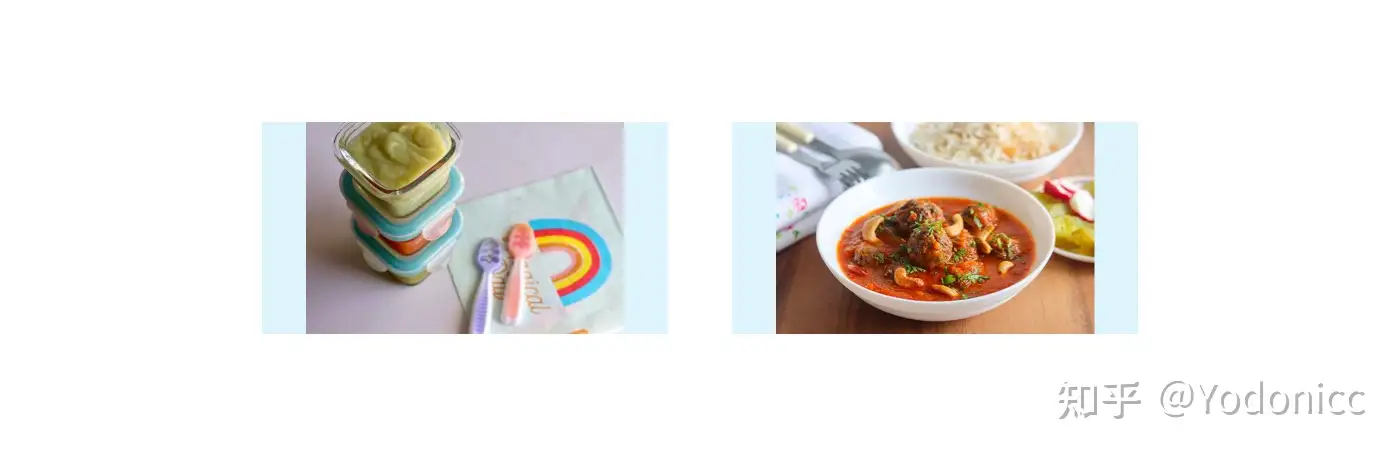
在下面的例子中,我们有一个图片的矩阵。当图像和容器的长宽比不同时,背景色就会出现。
img {
object-fit: contain;
background-color: #def4fd;
}

我们可以使用object-fit: contain来给图像添加背景色。
6、<video>元素
你是否曾经需要一个video作为背景?如果是这样,那么你可能希望它占据其父本的全部宽度和高度。
.hero {
position: relative;
background-color: #def4fd;
}
.hero__video {
position: aboslute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}

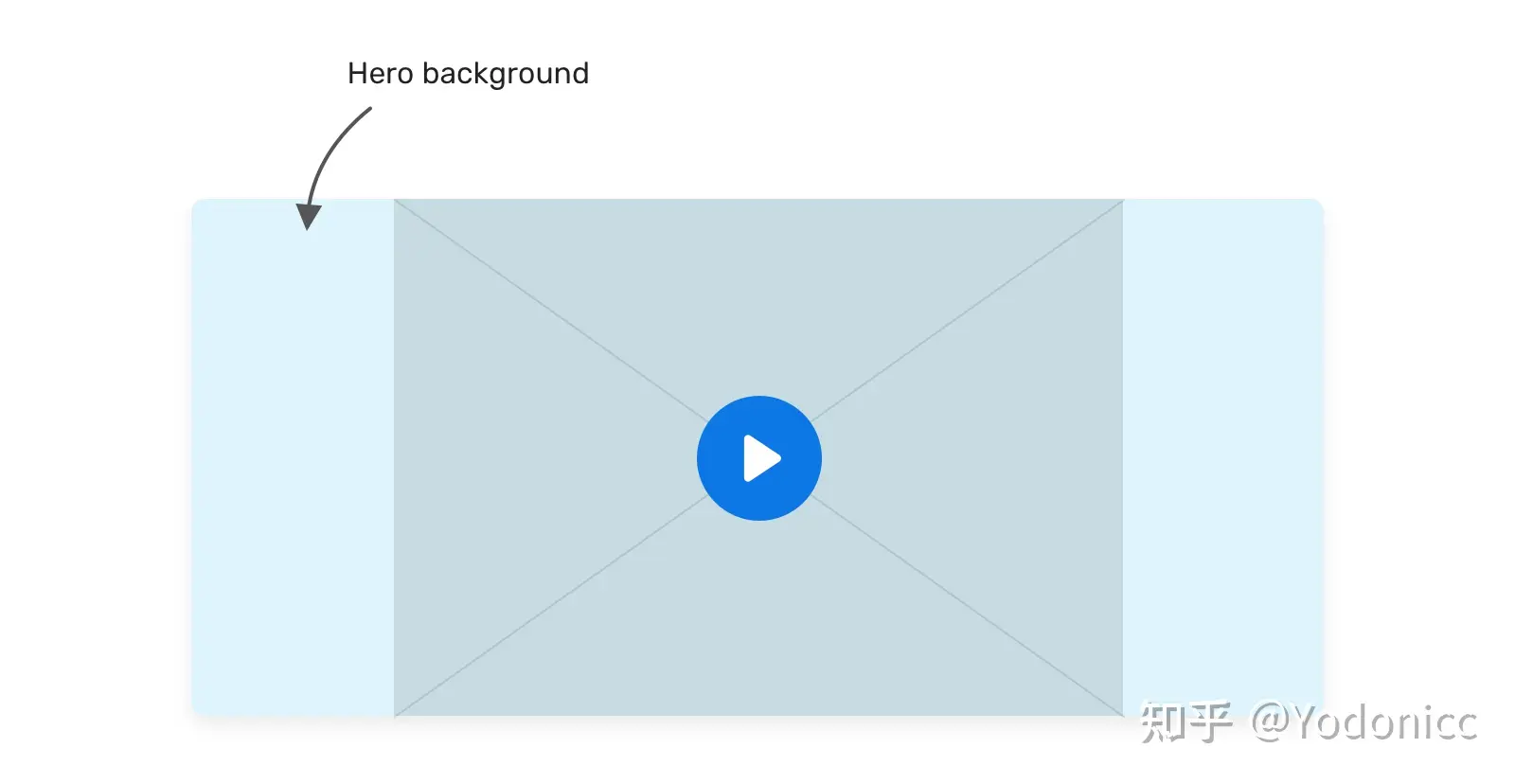
video元素的object-fit默认值是contain。正如你在这里看到的,视频并没有覆盖文本&背景图,尽管它的属性是:position: absolute, width: 100%, and height: 100%
为了使它完全覆盖其父体的宽度和高度,我们需要覆盖默认的object-fit值。
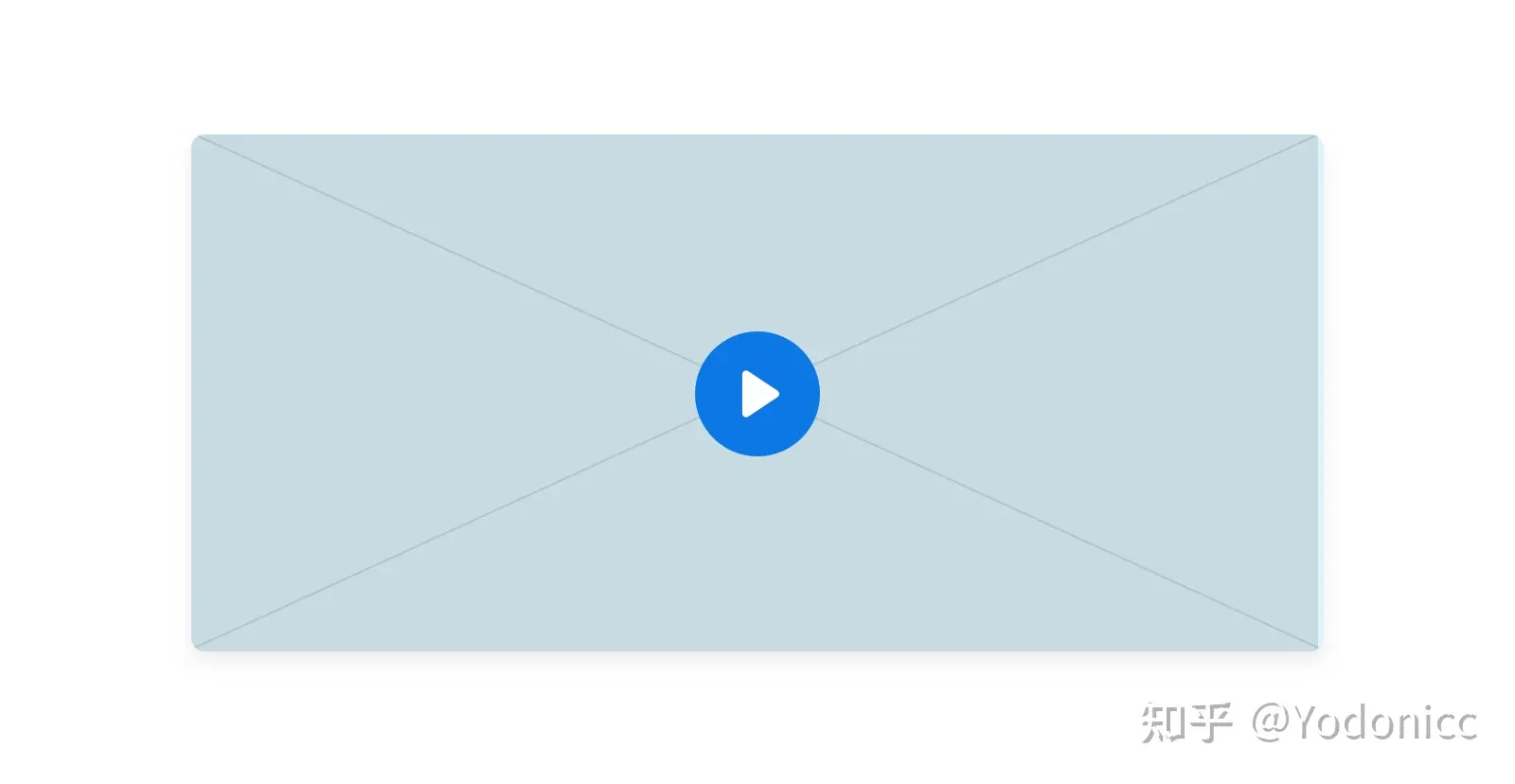
.hero__video {
/* other styles */
object-fit: cover;
}

现在,视频覆盖了其父体的全部宽度和高度。
标签:长宽,fit,object,cover,图像,position,CSS From: https://www.cnblogs.com/zwh0910/p/17921998.html