背景
在上一篇文章中,我们已经了解到华为即将发布的鸿蒙操作系统纯血版本——鸿蒙 Next,以及各个互联网厂商开展鸿蒙应用开发的消息。其中,Taro作为一个重要的前端开发框架,也积极适配鸿蒙的新一代语言框架 —— ArkTS。
本文将深入探讨 Taro 适配鸿蒙 ArkTS 框架的工作原理,接下来我们先一同看看适配的整体思路。
整体思路
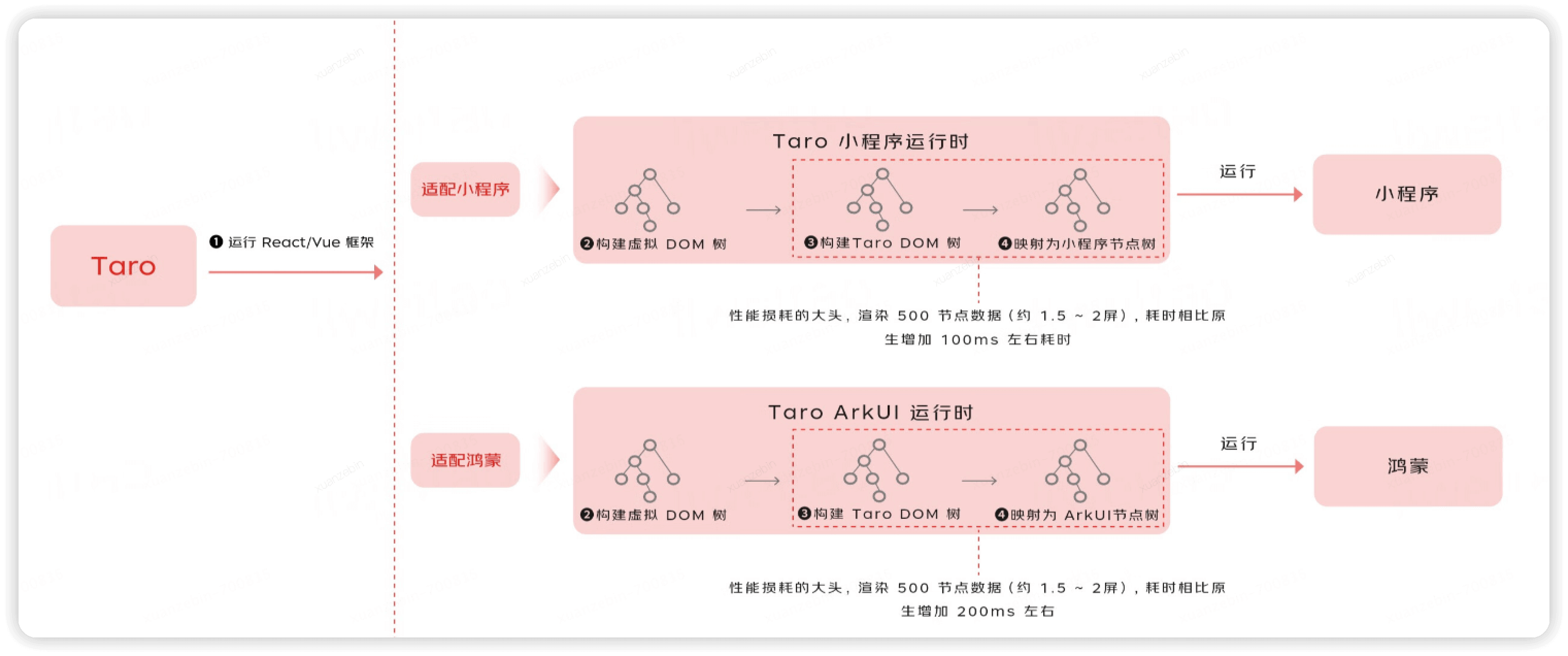
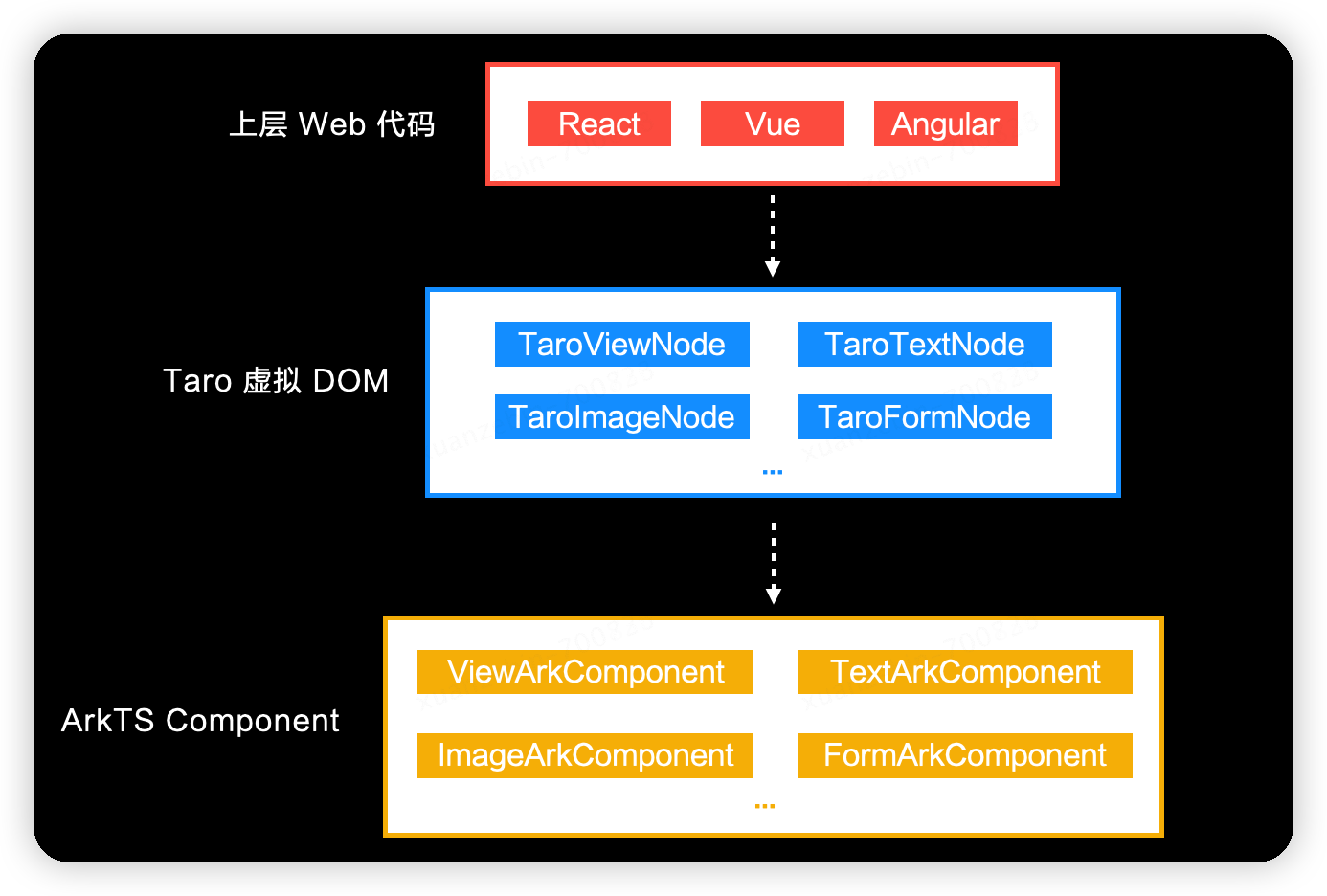
在适配 ArkTS 的整体思路上面,和适配小程序类似的,我们优先采用了偏运行时的适配方案,在运行时将 Taro 虚拟 DOM 树映射到对应的 ArkTS UI 组件。
选择偏运行时方案的原因
1. 前端框架 React/Vue 的 DSL 范式和 ArkTS 的 UI 范式差异较大
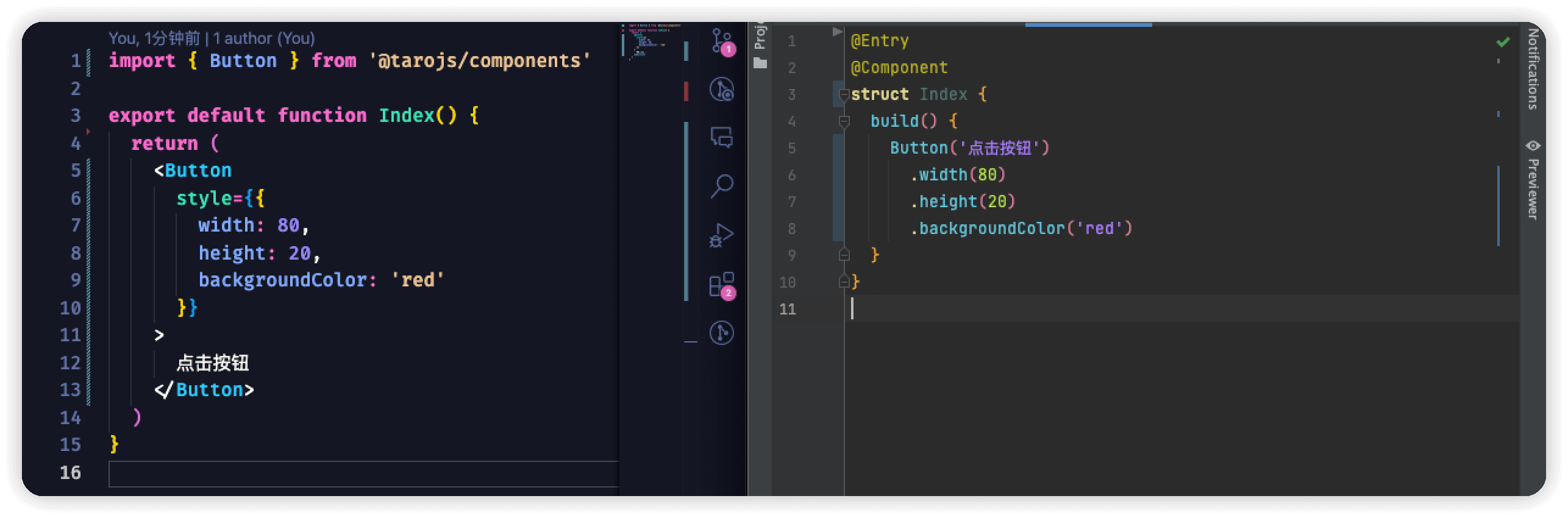
以 React 为例,我们在 React 和 ArkTS 两边都简单渲染一个 Button 组件,并给这个组件赋予一些简单的样式属性:

可以看到单纯是一个简单的 Button 组件例子,两边的代码结构其实就已经有较大的差异,更不用说在实际的项目中,我们还需要考虑到各种各样的循环体和表达式,如果将这些代码放在编译时去进行解析和转换,难免会出现各种各样的错误和遗漏,并且也无法保证转换后代码的可读性。
其实这也是 Taro 1/2 升级到 Taro 3 的一个缩影,偏运行时的适配方案,一方面可以带来更好的用户开发体验,不去限制开发者的语法规范。另一方面能兼容更多的 Web 生态,支持绝大多数已有的开源工具和依赖的运行。
2. 偏运行时的适配方案可以继承部分小程序运行时和编译时逻辑
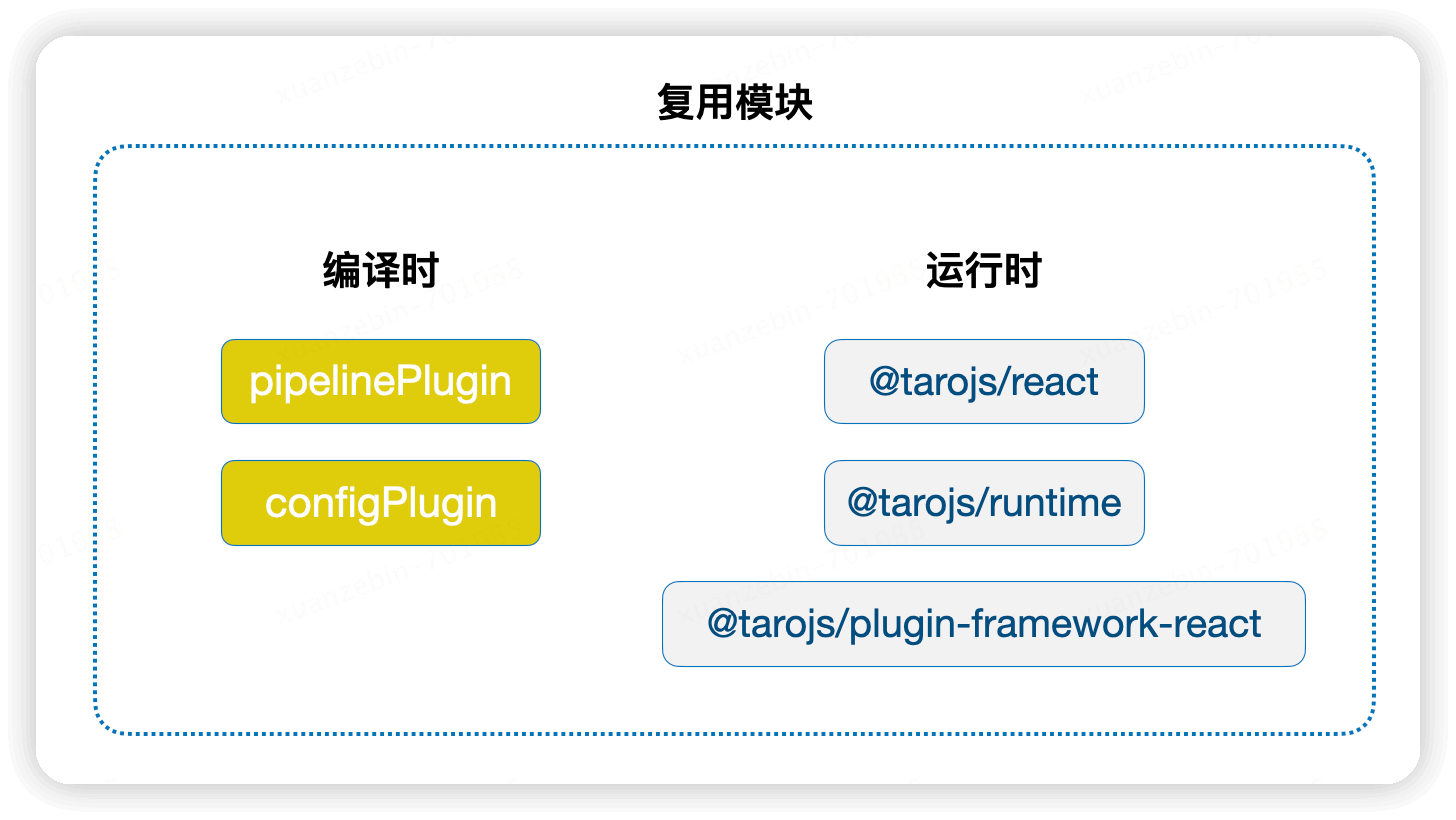
另外一个选择偏运行时的适配方案的原因是,目前 Taro 适配小程序所走的就是偏运行时的路线,因此适配鸿蒙 ArkTS 如果也选择偏运行时的方案,在前置的一些编译时环节和运行时环节两者是非常相似的,甚至鸿蒙 ArkTS 的适配可以复用部分小程序的逻辑。

这种复用会带来两个明显的好处:
-
减少了适配鸿蒙 ArkTS 的工作量,可以更早地将 Taro 适配鸿蒙 ArkTS 这个功能上线,给开发者体验和使用。
-
后续针对小程序的一些性能优化或者功能补齐,可以同步地或者以最小的代价同步到鸿蒙端,反之亦然。
偏运行时方案的设计思路
偏运行时的思路一句话概括,那就是:模拟实现浏览器环境,让 React、Vue、Web 生态库在鸿蒙环境下直接运行

1. 在鸿蒙环境下模拟一套浏览器的 BOM 和 DOM
需要支持使用 React、Vue 等前端框架来开发鸿蒙应用,首先我们需要模拟一套浏览器的 BOM 和 DOM, BOM 是指一些 windows、history、document 等浏览器自带的全局对象,DOM 则是指浏览器提供的一些文档节点对象模型,比如 div、img、button 等。
我们需要模拟一套能在鸿蒙环境下可以运行的 BOM 和 DOM,来给到前端框架层去使用,使的这些依赖浏览器环境的 Taro 代码可以跑在鸿蒙 app 上。
class TaroElement extends TaroNode {
public _attrs, string= {}
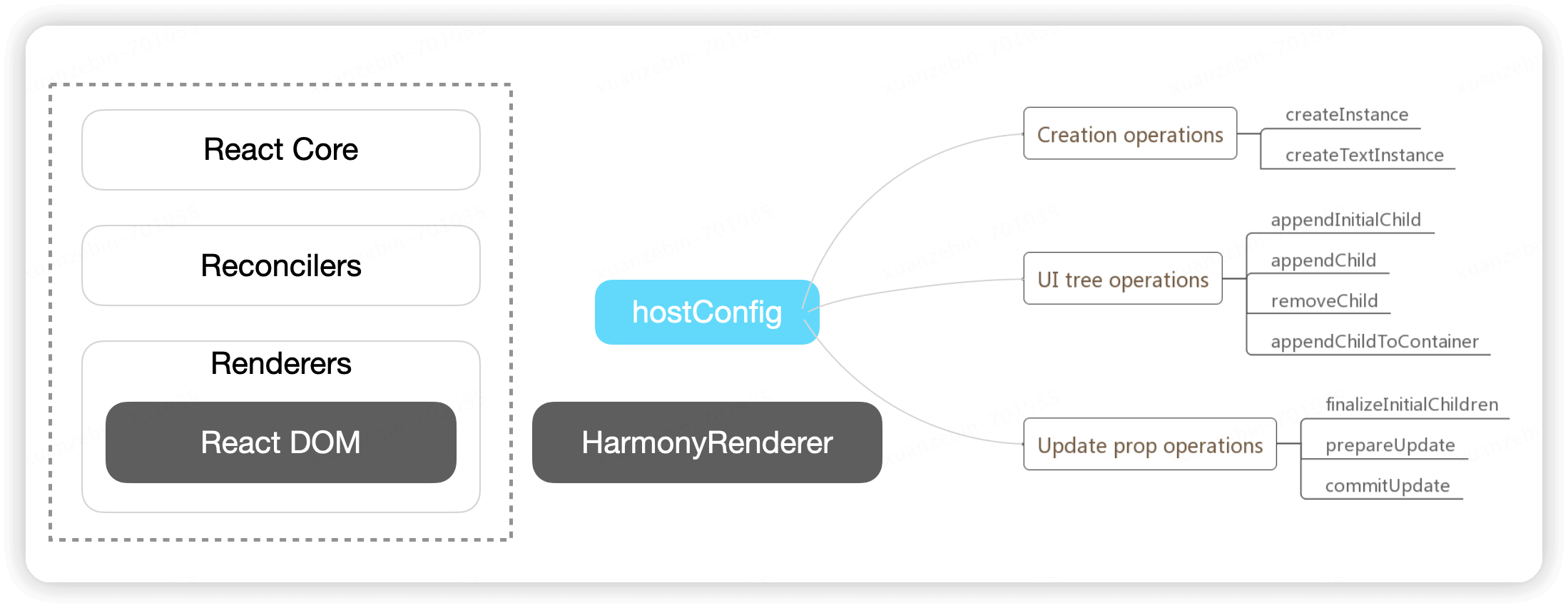
private _innerHTML2. 通过 Reconciler 接入这些 BOM、DOM和小程序类似的,通过定义一个自定义的 hostconfig,将一些和端侧相关的节点操作逻辑和框架层的核心逻辑分离。
以 React 框架开发鸿蒙应用为例,我们将 React 一些关键的增删改查宿主环境节点的操作抽离成了一份 hostconfig,这份 hostconfig 里的逻辑与我们构建的虚拟 BOM、DOM 相绑定。
绑定成功后,React 项目代码对目标节点的增删改查的结果就会直接反应到我们创建的 Taro 虚拟 BOM、DOM 中了。

3. 实现虚拟 BOM、DOM 到 ArkTS 的桥阶层
目前为止,在执行完前端框架层代码后,我们便能得到一颗由这些虚拟的 DOM 组成的一颗虚拟 DOM 树。
(1) 页面渲染
之后我们会将这颗 DOM 树传递给鸿蒙应用的页面入口,绑定在其成员属性 node 上,触发渲染,然后 ArkTS 就会根据这颗 node 树进行一次递归的渲染调用,生成对应的原生组件,从而渲染出具体的页面。
import { TaroElement } from "../../npm/@tarojs/runtime"
import { createNode } from "../../npm/@tarojs/components/render"
@Entry
@Component
struct Index {
@State node这里的 struct 是类似前端的 Class 的概念,而 @Component 表示当前这个 struct 是一个自定义组件,它可以拥有一个自己的 build 方法来构建自身的 UI,最后 @Entry 表示当前这个自定义组件是一个页面入口组件,所有的页面的第一个组件都应该以 @Entry 所在的组件为开始。
(2) 页面更新
首次的渲染流程相信大概已经有一个基本的概念了,那 Taro 是如果实现应用页面节点的更新机制的呢?
在首次渲染时,我们会在 ArkTS UI 组件中绑定对应的事件:
@Component
export default struct TaroVideoArkComponent {
@ObjectLink nodeeventHandler(e, 'click', this.node))
.props(this.getVideoProps())
.attrs(getNormalAttributes(this.node))
}
}
比如上述的 Video 组件会通过 .onClick 声明式地绑定上点击事件,在用户点击应用页面中的这个 Video 组件时,会触发这个事件的回调,从而触发 eventHandler 的调用,eventHandler 会拿到 Taro 虚拟 DOM 中收集到的事件监听回调,并执行这些回调。
而事件的监听是在前端框架层进行的,以 React 为例,React 会在 Reconciler 的 commitUpdate 钩子解析用户绑定的诸如 onClick 等事件,然后通过节点的 addEventListener 进行事件的监听。
回到 eventHandler,当 eventHandler 执行了事件的回调后,有可能会导致前端框架层数据状态的更新,进而导致框架调用一些修改 DOM 树节点和 DOM node 属性的逻辑,这些 DOM 由于是 Taro 自身模拟的,在创建时都会绑定上 Observed 装饰器,这个装饰器会配合 @objectLink 装饰器来使用,去监听 Taro DOM Node 上属性的变化,并触发所在组件更新方法的调用,从而达到更新的目的。
// TaroVideoElement
@Observed
class TaroVideoElement extends TaroElement {
constructor() {
super('Video')
}
async play() {
try {
this._instance.controller.start()
return Promise.resolve()
} catch (e) {
return Promise.reject(e)
}
}
// ...
}
// TaroVideoArkComponent
@Component
export default struct TaroVideoArkComponent {
@ObjectLink node整体的数据结构转换流程就像下图所示,会经历三个阶段:
-
首先经过前端框架层代码的处理,如在 React 中,原始数据会被 React 处理成一棵 Fiber 节点树。
-
其次在 Reconciler 的作用下,框架层中的数据会转换成 Taro 创建的虚拟 DOM 节点。
-
最后,这些节点经过鸿蒙中的 UI 构建函数
createNode的递归调用,会变成各种各样对应的 ArkTS UI 组件。

4. 使用 ArkTS 实现 Taro 组件和 API 标准里包含的内容
到目前为止,相信大家已经了解如何利用 Taro 将前端框架层的代码转换成 ArkUI 代码了,那么接下来在运行时我们还需要处理两个问题:
-
前端框架层使用的组件在 ArkTS 中需要有对应的实现。
从上面的流程可以看出,每种类型的 React HostComponent 组件,到最后都需要对应一种类型的 TaroElement 以及一种类型的 ArkComponent,因此我们需要针对这些不同类型的 TaroElement 和 ArkComponent 都需要有一套完整的实现. -
前端框架层使用的 API 在 ArkTS 中也需要有对应的实现。
除了组件外,API 也需要遵循 Taro 目前的标准,利用鸿蒙环境提供的 API,去模拟和实现一套 Taro 标准的 API,并将这些 API 绑定在 Taro 的全局对象上导出供用户使用。
这两个问题的解决办法总得来说就是使用鸿蒙 ArkTS 提供的原生 API 和组件去模拟实现一套与前端框架层对应的 API 和组件,具体的实现涉及到了复杂的代码细节,在文章就不多叙述了,想深究的朋友可以在源码仓库自行阅读和了解。
5. 实现鸿蒙平台的工程化逻辑
(1) 实现鸿蒙端平台插件
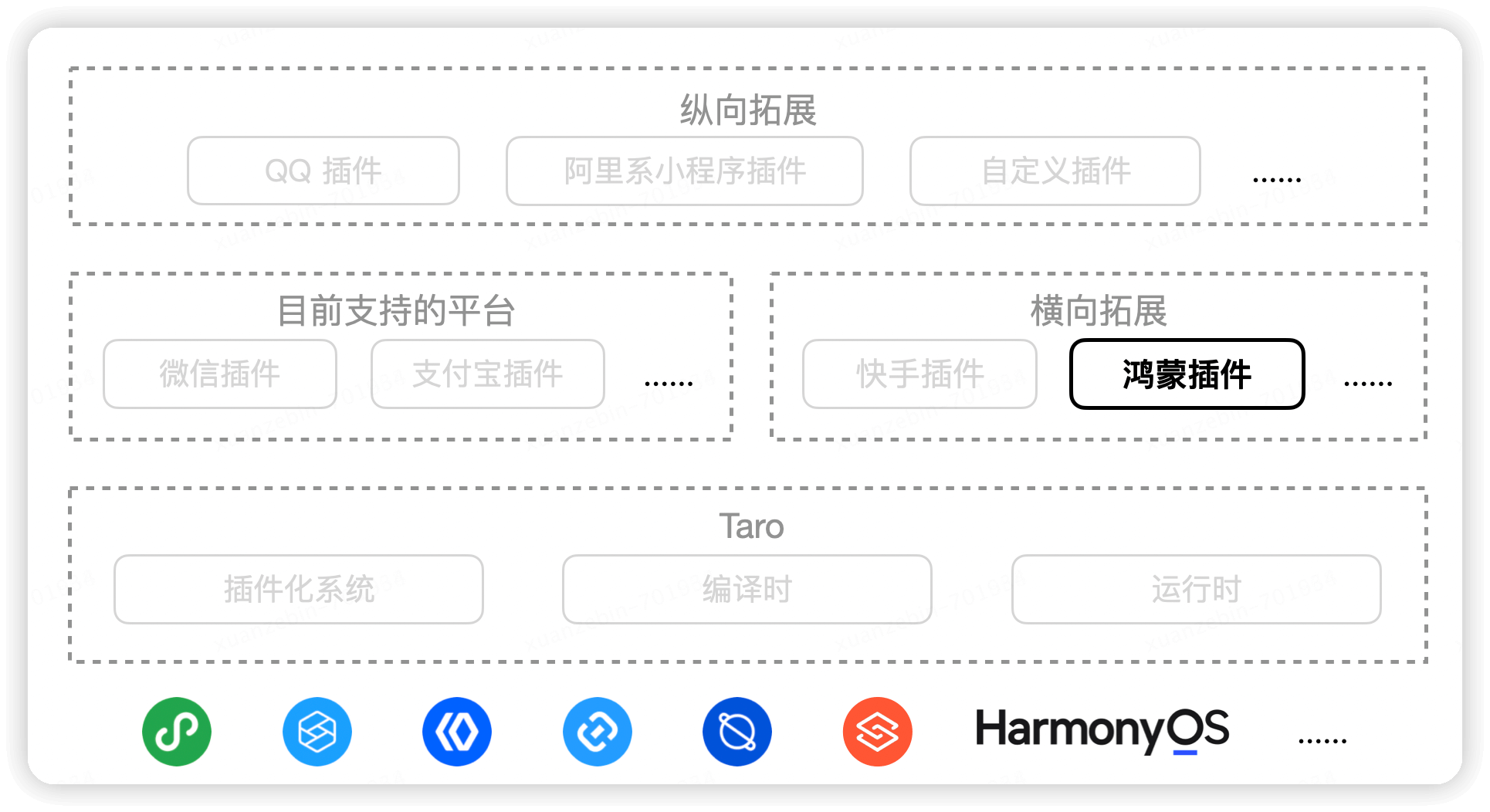
在 Taro 中,每个端的适配都有一个对应的平台,如微信小程序平台对应 @tarojs/plugin-platform-weapp 插件,京东小程序平台对应 @tarojs/plugin-platform-jd 插件,因此 Taro 在适配鸿蒙 ArkTS 时,也会构建新的平台插件 @tarojs/plugin-platform-harmony,用户在使用 Taro 开发鸿蒙应用时,只需要引入这个插件,执行对应的打包命令即可。
每个端都可以对编译时和运行时逻辑做对应平台的处理,而每个端平台插件要处理的事情是类似的,以小程序端平台为例:
-
调整编译时配置,启动编译流程,加载对应的 runner。
-
在运行时添加或修改生命周期、组件名、组件属性和 API 实现。
-
定制化修改小程序编译模板。
在鸿蒙端平台中,由于组件和 API 都是通过原生重新实现的,因此会在编译时直接将实现的组件和 API 全部注入到输出目录中,而不是像小程序端平台插件一样,去在运行时修改组件和 API,因此在鸿蒙端平台插件中,主要做了以下两件事情:
-
调整编译时配置,启动编译流程,加载对应的 runner。
-
存放已实现的组件和 API,等待编译时的获取和注入。

(2) 实现鸿蒙编译打包功能
上面提到,鸿蒙端平台插件会触发鸿蒙的编译打包流程,在该流程中,Taro 会使用 Vite(目前暂时只支持 Vite)来对项目代码进行打包,最后会输出一份可执行的鸿蒙工程源代码到鸿蒙工程目录中。
这里的打包逻辑主要分为以下五块:
-
a. 半编译处理
判断用户是否在 JSX 文件中开启compileMode模式,如果开启了,则解析 JSX 模板,生成对应的 ETS 模板,优化运行时性能。
由于我们的方案在运行时环节会初始化很多的自定义组件实例,因此我们这个方案的主要耗时都消耗在了这个实例化逻辑上面,因此我们在编译时会通过类似小程序半编译方案的方式,将一些可以提前分析的代码节点生成对应的模板文件,从而减少最后页面渲染时实例化自定义组件的数量。 -
b. 解析 TypeScript、JavaScript 等文件
我们需要利用打包工具,将用户所写的 JSX 通过 babel、swc 等工具转译成 ArkTS 可以读懂的 TypeScript/JavaScript 语言,并分析这些文件引入的依赖,根据用户配置或者 Taro 默认的规则生成对应的 chunk。 -
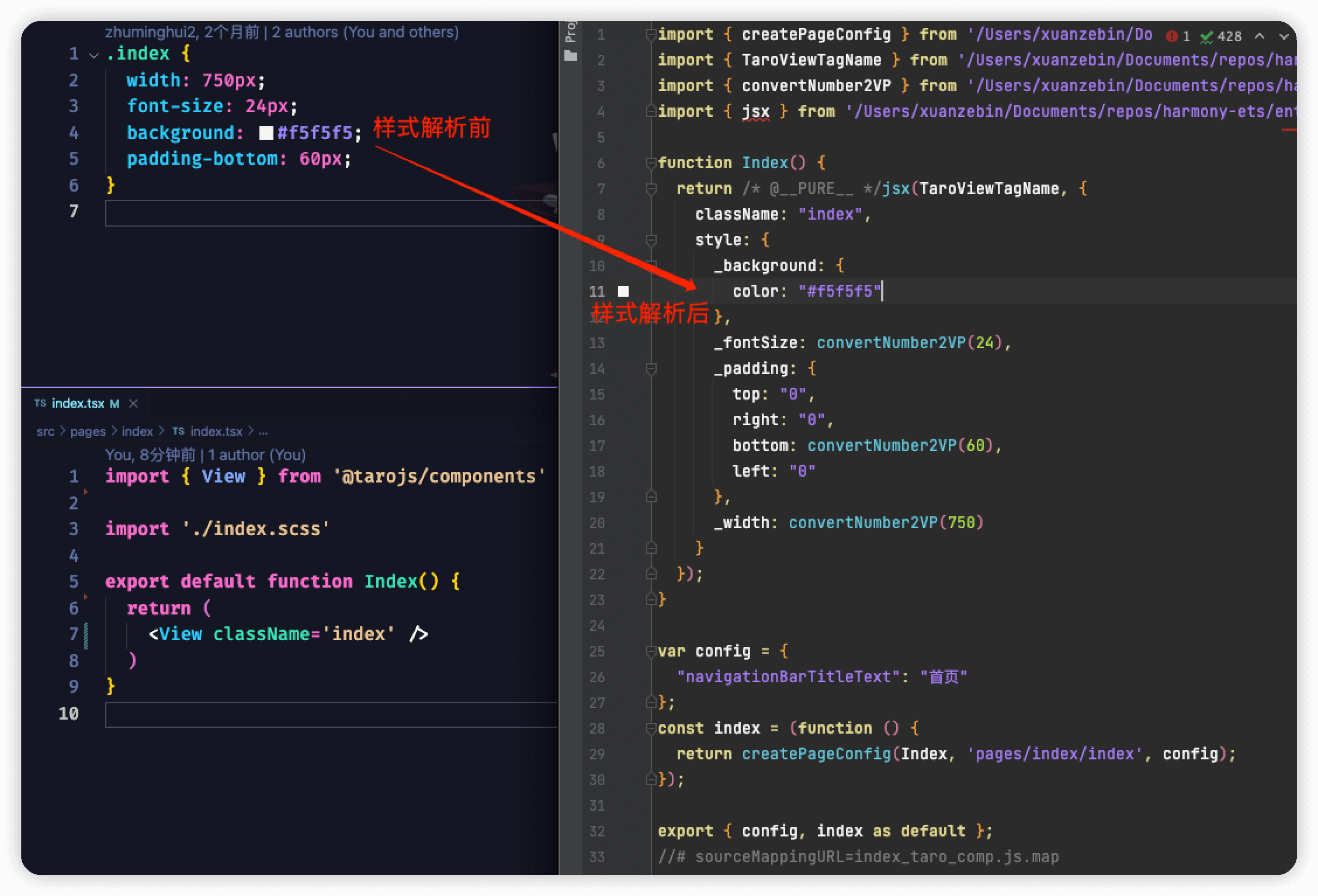
c. 样式解析处理
ArkTS 不支持 CSS 文件,因此我们还需要利用打包工具对样式文件进行处理,我们会在编译时分析出所有引用了 CSS 文件的 JSX 和 TSX 代码。
然后我们会利用 Rust 开发一个解析 React 组件与对应的 CSS 文件的工具,为每一个 React 节点计算样式最终样式,应用于 React Native、鸿蒙等不支持 CSS 写法的场景(目前仅支持类名选择器)。
最后我们会将这些引用了 CSS 文件的代码交给这个样式解析工具,工具会将这些样式以 Style 属性的方式写在这些 JSX 节点上面,返回最终处理后的 JSX 和 TSX 代码给后续的编译操作。
-
d. 根据
app.config.js生成 app 和各个页面的 ets 入口文件
我们会根据用户的app.config.js配置生成对应的 ets 文件,会生成一个app.ets作为 UIAbility 组件,UIAbility 组件在 ArkTS 中是系统调度的基本单元,为应用提供绘制界面的窗口。另外,还会根据配置中对页面的配置生成一个或者多个页面 ets 文件,这里需要注意的是,如果配置了 tabbar,所有的 tabbar 页面都会被合并成一个taro_tabbar.ets文件。 -
e. 注入胶水代码、运行时组件和 API
这里的胶水代码指的是 React 和 ArkTS 页面的连接代码,和小程序类似的,我们会生成两个对象 app 和 page,app 对象会在app.ets中进行初始化,用于接下来控制页面的注入和卸载;page 对象会在对应页面的 ets 文件中进行初始化,用于加载对应的 React 页面组件,并在合适的时候触发其各个生命周期。
关于半编译模式和样式解析的具体实现,由于涉及的逻辑较为复杂,在本篇文章中就不多赘述,我们会在接下来的鸿蒙系列文章中分别抽出一篇来进行介绍,想要了解的朋友可以耐心等候后续系列文章的发出。
使用案例
目前在 Taro 项目中只支持使用 React 来进行 Harmony 项目的开发,以下是一个简单的代码示例
import Taro from '@tarojs/taro'
import { View, Text, Image } from '@tarojs/components'
import { IMG } from './constant'
import './index.scss'
export default function Index() {
return (
<View className='index'>
{/* 开启半编译模式 */}
<View compileMode>
<Text
className='index-world'
onClick={() .setBackgroundColor({ backgroundColor: 'red' })}
>
Hello,World
</Text>
<Image src={IMG} className='index-img' />
</View>
</View>
)
}
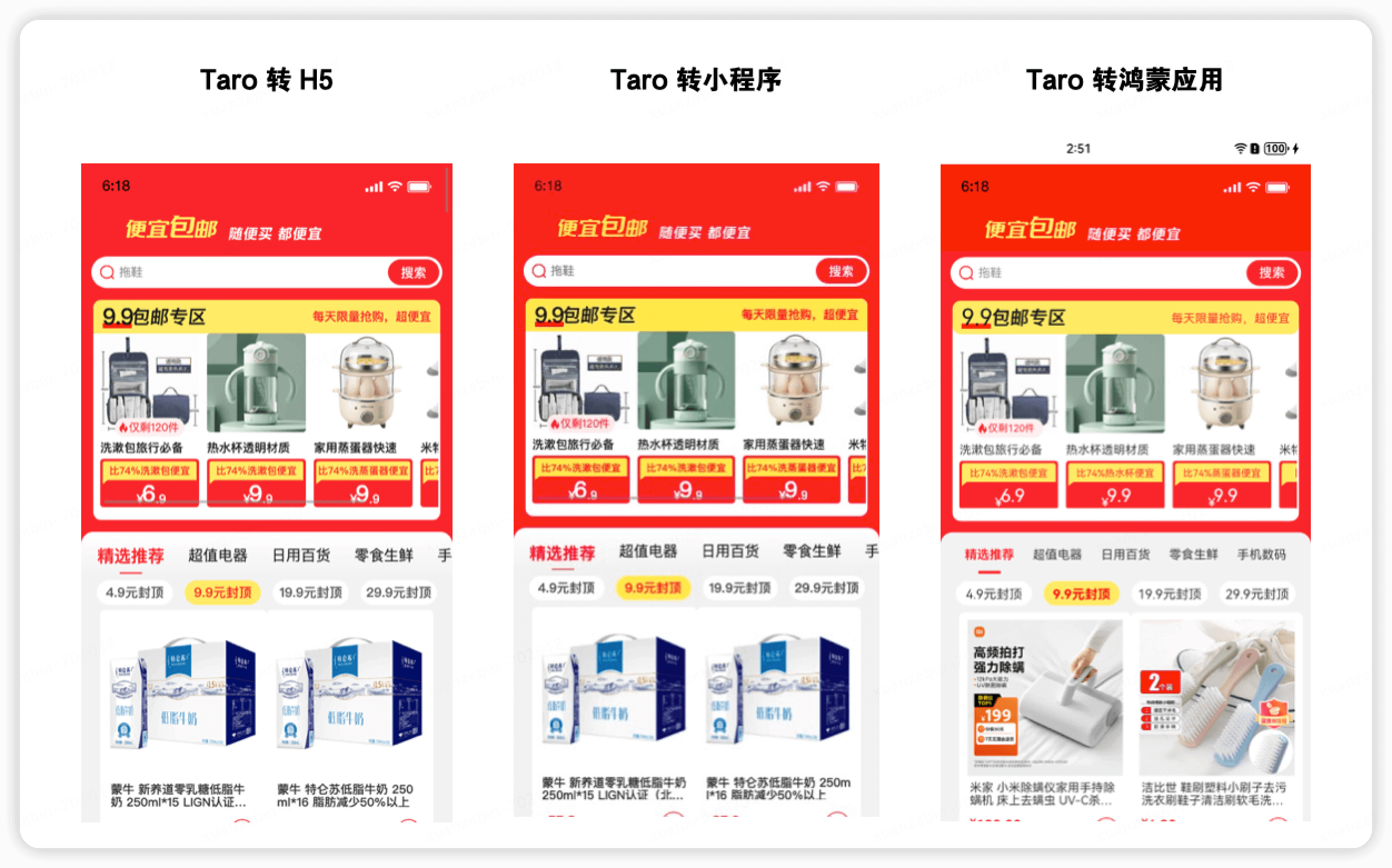
另外,我们也简单仿写了一个跨端的电商 demo,可以看到 Taro 在 H5 端、小程序端还有鸿蒙端在转换后的应用和页面效果基本一致。
并且在渲染 1000 个节点的情况下,Taro 转鸿蒙 APP 的渲染耗时比原生多 300ms 左右,而且这个性能差距在后续会通过动态属性和节点映射优化再次大幅度地缩减,预计会缩减到 100ms-200ms 左右。
使用限制
当下,虽然Taro 适配鸿蒙 ArkTS 的工作已经基本完成,但在适配过程中,我们也发现了一些暂时无法解决或者计划后续解决的遗留问题。
样式解析存在一定的限制
由于在 ArkTS 中,会使用声明式 UI 来对 UI 的样式进行描述,因此不存在 sass 和 css 等样式文件,因此 Taro 在适配鸿蒙 ArkTS 时,会在编译时去解析这些样式文件。并将这些样式以内联的方式写入到组件的 TS/JS 代码中。
正常的样式基于 W3C 规范,存在着类名级联和样式继承的行为,由于开发者在代码中的写法各异,Taro 没有办法在编译时获取准确的节点结构以及节点类名信息,因此无法支持这两种行为。
另外,由于样式的解析是基于组件文件的纬度的,因此样式文件只能应用于被其引用的组件文件中,而不能跨文件应用,并且样式文件也只支持类选择器。
组件和 API 存在使用限制
由于鸿蒙平台和小程序平台本身就存在着较大的差异,因此一些小程序的组件和 API 规范,在鸿蒙平台会没有办法重新实现,如与登录和账号信息相关的 API 以及 live-player 等和直播相关的组件。
总结与展望
本文深入分析了 Taro 框架如何适配华为鸿蒙操作系统下的新一代语言框架 ArkTS,突出运行时的适配策略,以便减少编译时的转换错误和遗漏,优化开发者体验。详细讲解了 Taro 通过模拟浏览器环境中的 BOM 和 DOM,使 React 等前端框架能在鸿蒙应用上运行,通过 Taro 构建的虚拟 DOM 与 ArkTS 组件进行桥接,并利用在工程化中添加了半编译模式和样式解析的能力。
后续规划
支持动态化功能
目前 Taro 开发出来的鸿蒙应用只能随着 Native 包的发布而一起发布,暂时不支持像 RN 那样,支持在运行 Native 的时候拉下 RN 的包,因此目前来说,Taro 这边也是将动态化这个功能划为后续迭代的一个重点目标之一。
支持原生混合编译
在使用 Taro 开发小程序的项目中,除了基本的编译打包功能,被使用得最多的就是原生混合功能,它允许开发者把 Taro 项目打包成原生页面和组件供原生工程混用。
在适配鸿蒙的过程中,我们也收到了很多业界的小伙伴的建议,希望能在鸿蒙环境里使用这个功能,因此 Taro 团队后续也会把该需求放在较高的优先级,争取在下次迭代中添加上此功能。
写在最后
后续 Taro 团队也会持续地维护这套适配方案,聆听社区的反馈,不断地提升应用性能和完善开发者的开发体验,真正做到一套代码,多端运行的无缝体验。
作者:京东零售 宣泽彬
来源:京东云开发者社区 转载请注明来源
标签:ArkTS,Taro,鸿蒙,适配,编译,组件 From: https://www.cnblogs.com/Jcloud/p/17918452.html