使用 Github Pages 可以方便地搭建自己的静态网站,详细过程参考我的这篇文章。
但由于众所周知的原因,此方法搭建的博客在国内访问速度不佳。因此考虑采用一些方法来加速访问,主要思路是使用 CDN 加速网站的静态资源。
对于不同的静态资源,加速方法分别如下:
- 使用自定义域名,见个人 Github 博客设置自定义域名;
js/css文件使用 jsdelivr 和 unpkg 进行 CDN 加速,亲测使用自定义域名后,这两个 CDN 反而会降速,且使用的Fixit主题使用CDN时有bug。因此不需要单独对js/css文件加速。
- 托管在 Github 仓库上的图床图片。
- 本人博客上的图片都是使用 PicGo 上传到图床,图床是用 GitHub 仓库搭建的,见图床搭建过程 。为了加快 GitHub 文件访问速度,参考通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源,通过自定义域名区分国内外请求,分配不同的 CDN 资源。最后,替换博客内所有 Github 文件链接即可。

- 本人博客上的图片都是使用 PicGo 上传到图床,图床是用 GitHub 仓库搭建的,见图床搭建过程 。为了加快 GitHub 文件访问速度,参考通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源,通过自定义域名区分国内外请求,分配不同的 CDN 资源。最后,替换博客内所有 Github 文件链接即可。
- 加速谷歌字体
- 加速 avatar 头像
图片加速
首先参考这篇文章,搭建加速域名。
对于要使用的图片,使用 PicGo 上传到 GitHub 图床,获取 CDN 加速链接。然后在配置文件中使用相应的链接即可。下面介绍几个配置中常见的图片。
网站图片
# 网站图片,用于 Open Graph 和 Twitter Cards
images = ["https://cdn.haoyep.com/gh/leegical/Blog_img/cdnimg/weblogo.png"]

网站图标
配置:[params]——[params.app]。
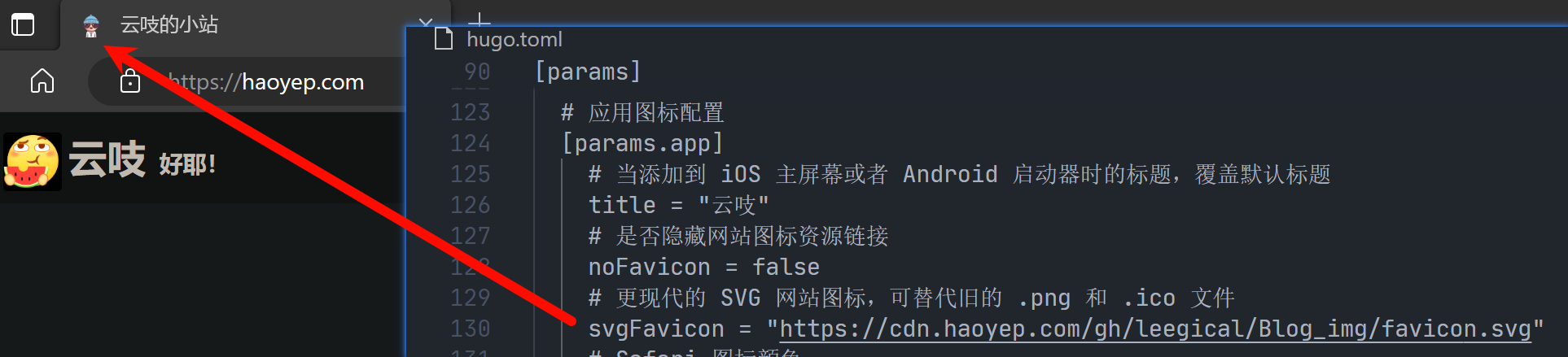
# 应用图标配置
[params.app]
# 当添加到 iOS 主屏幕或者 Android 启动器时的标题,覆盖默认标题
title = "云吱"
# 是否隐藏网站图标资源链接
noFavicon = false
# 更现代的 SVG 网站图标,可替代旧的 .png 和 .ico 文件
svgFavicon = "https://cdn.haoyep.com/gh/leegical/Blog_img/favicon.svg"

网站 logo
配置:[params]——[params.header]——[params.header.title]。
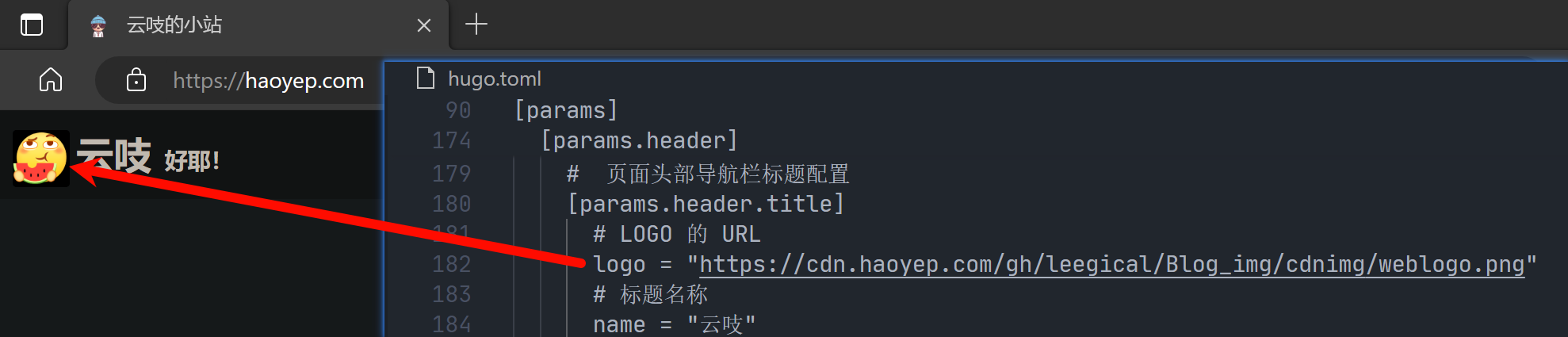
# 页面头部导航栏标题配置
[params.header.title]
# LOGO 的 URL
logo = "https://cdn.haoyep.com/gh/leegical/Blog_img/cdnimg/weblogo.png"

主页头像
配置:[params]——[params.home]——[params.home.profile]。
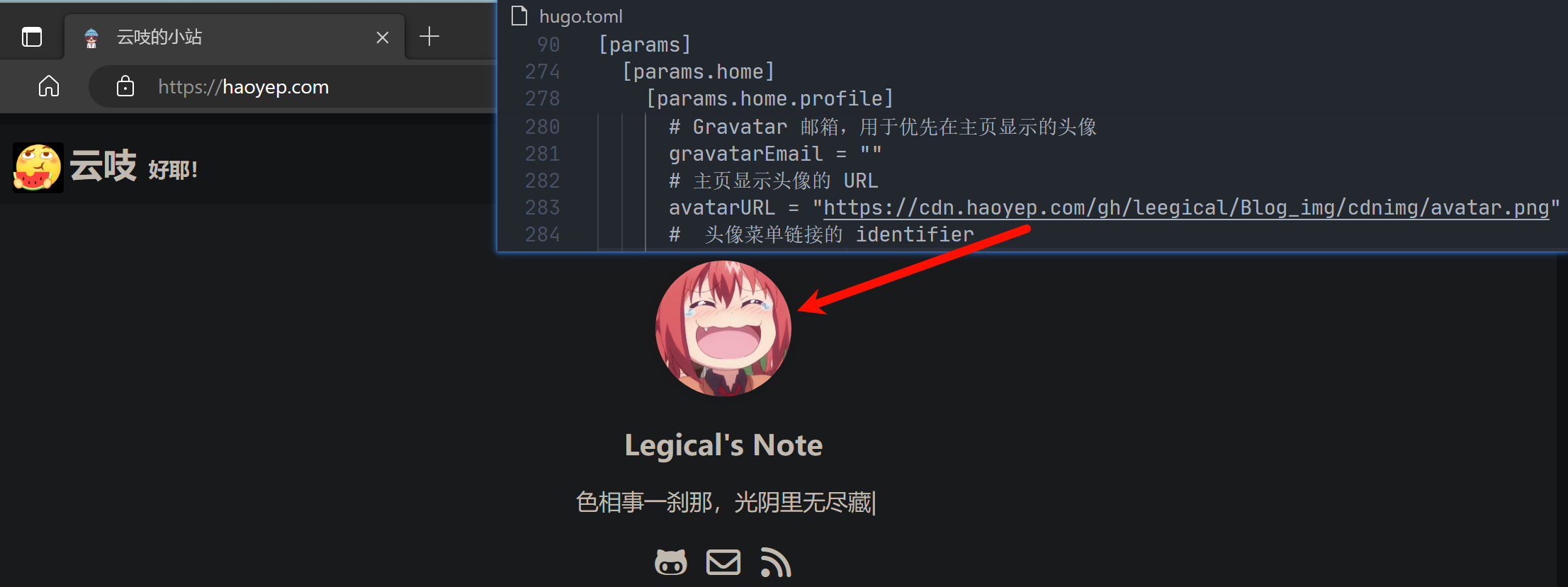
# 主页个人信息
[params.home.profile]
enable = true
# Gravatar 邮箱,用于优先在主页显示的头像
gravatarEmail = ""
# 主页显示头像的 URL
avatarURL = "https://cdn.haoyep.com/gh/leegical/Blog_img/cdnimg/avatar.png"

加速谷歌字体
FixIt 主题默认使用系统字体作为博客渲染字体,免去了加载字体。

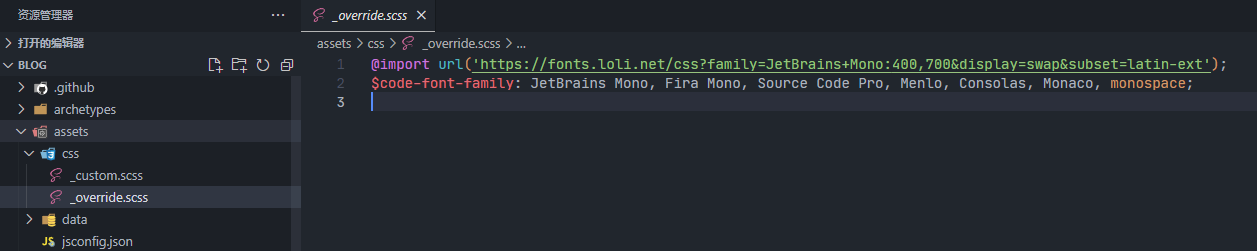
但是想要为一些特定区域,如 code 设置特别字体时,就需要用到谷歌字体。这里选择使用 fonts.loli.net 加速。在 assets/css 中新建 _override.scss 文件,内容如下:
@import url('https://fonts.loli.net/css?family=JetBrains+Mono:400,700&display=swap&subset=latin-ext');
$code-font-family: JetBrains Mono, Fira Mono, Source Code Pro, Menlo, Consolas, Monaco, monospace;

加速 avatar 头像
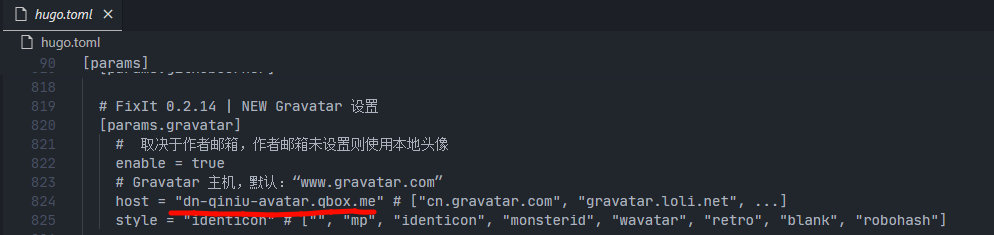
在 hugo.toml 设置 Gravatar 主机为七牛云地址 dn-qiniu-avatar.qbox.me:
# FixIt 0.2.14 | NEW Gravatar 设置
[params.gravatar]
# 取决于作者邮箱,作者邮箱未设置则使用本地头像
enable = true
# Gravatar 主机,默认:“www.gravatar.com”
host = "dn-qiniu-avatar.qbox.me" # ["cn.gravatar.com", "gravatar.loli.net", ...]
style = "identicon" # ["", "mp", "identicon", "monsterid", "wavatar", "retro", "blank", "robohash"]

欢迎来我的博客玩耍
云吱的小站:https://haoyep.com/
标签:Github,博客,加速,访问速度,params,https,com,Pages From: https://www.cnblogs.com/leebri/p/Optimize-GithubPagesblog-access-speed.html