
本文主要记录使用 PicGo + Github 搭建图床,并使用 jsDelivr CDN 加速;
下载安装PicGo
# 安装包下载地址
https://github.com/Molunerfinn/PicGo/releases
# 官方文档地址
https://picgo.github.io/
从 github 上选择稳定版本进行下载,我这里因为使用的是 M1芯片的Mac,故选择的是 PicGo-2.3.1-arm64.dmg 包,点击下载,正常安装即可;
踩坑:
我这里安装完后启动应用时,总是弹出“xxx 已损坏,无法打开。您应该将它移到废纸篓” 的报错,网上找了半天资料发现,在终端执行以下命令即可解决:
sudo xattr -r -d com.apple.quarantine '/Applications/PicGo.app'
创建仓库
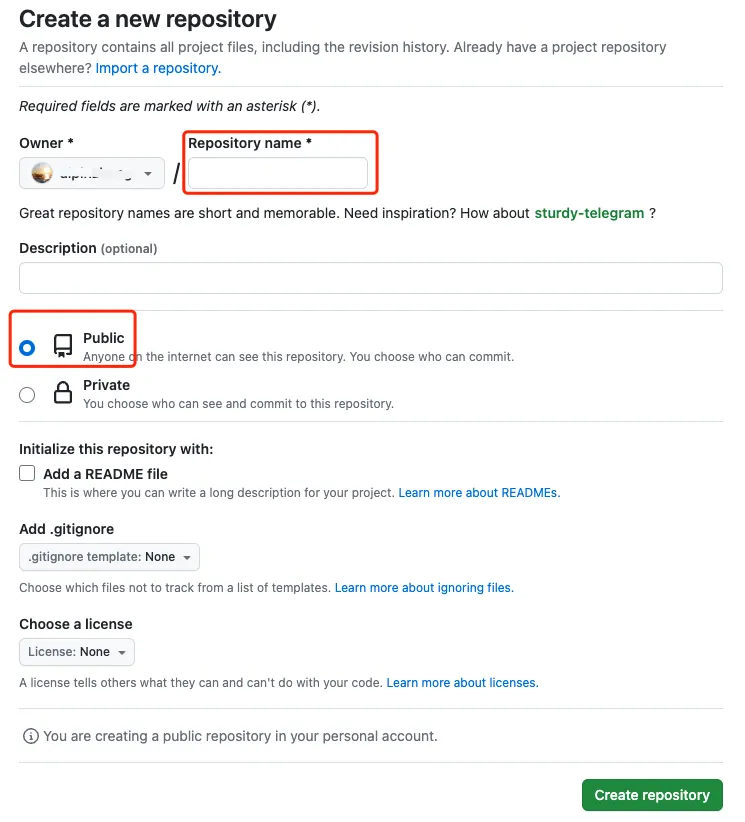
在 github 上新建一个仓库

把红框中的内容填好就可以创建仓库了,仓库名字,随便取;
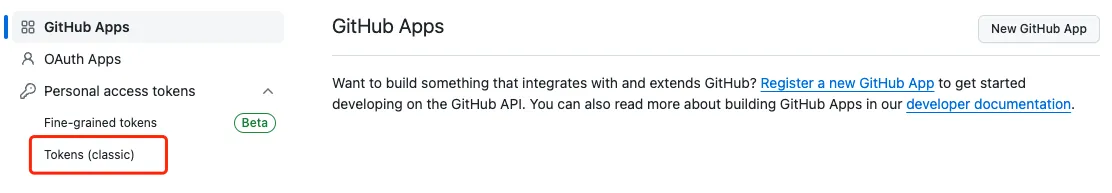
然后,在 github 上点头像进入 settings 选项,点击左侧最下面的菜单 Developer settings , 然后来到以下界面:

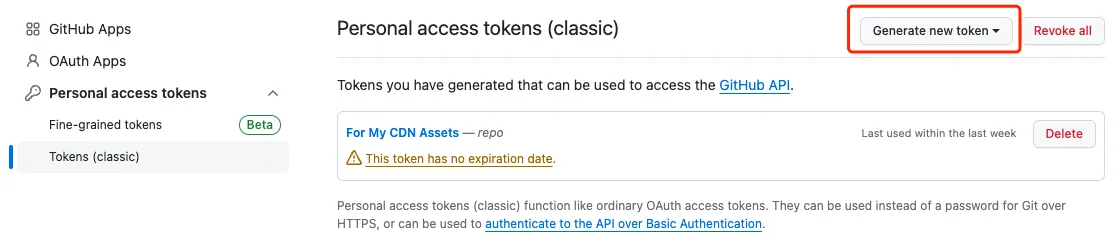
点击红框中的选项,来到 tokens 列表:

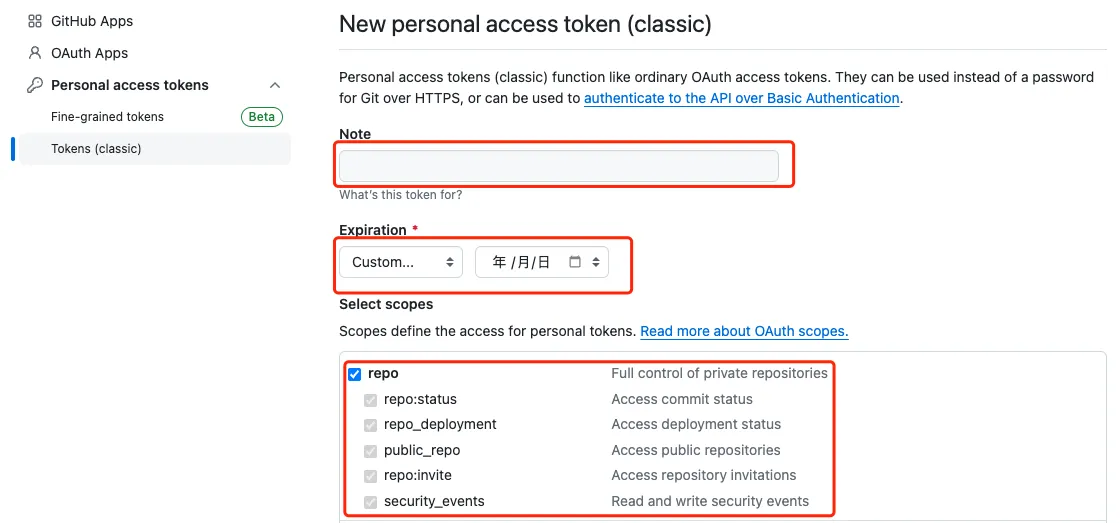
点击红框中按钮,进入 token 生成界面,这里会验证 github 登陆密码,输入密码后进入页面:

在第一个红框中,给这个 token 取个名字方便后面区分,第二个红框填写有效期,第三个红框,全部勾选即可把页面拉到最下面,点击生成 token,把生成好的 token,自己记录好,接下来,就是在 PicGo 客户端进行配置了
配置仓库
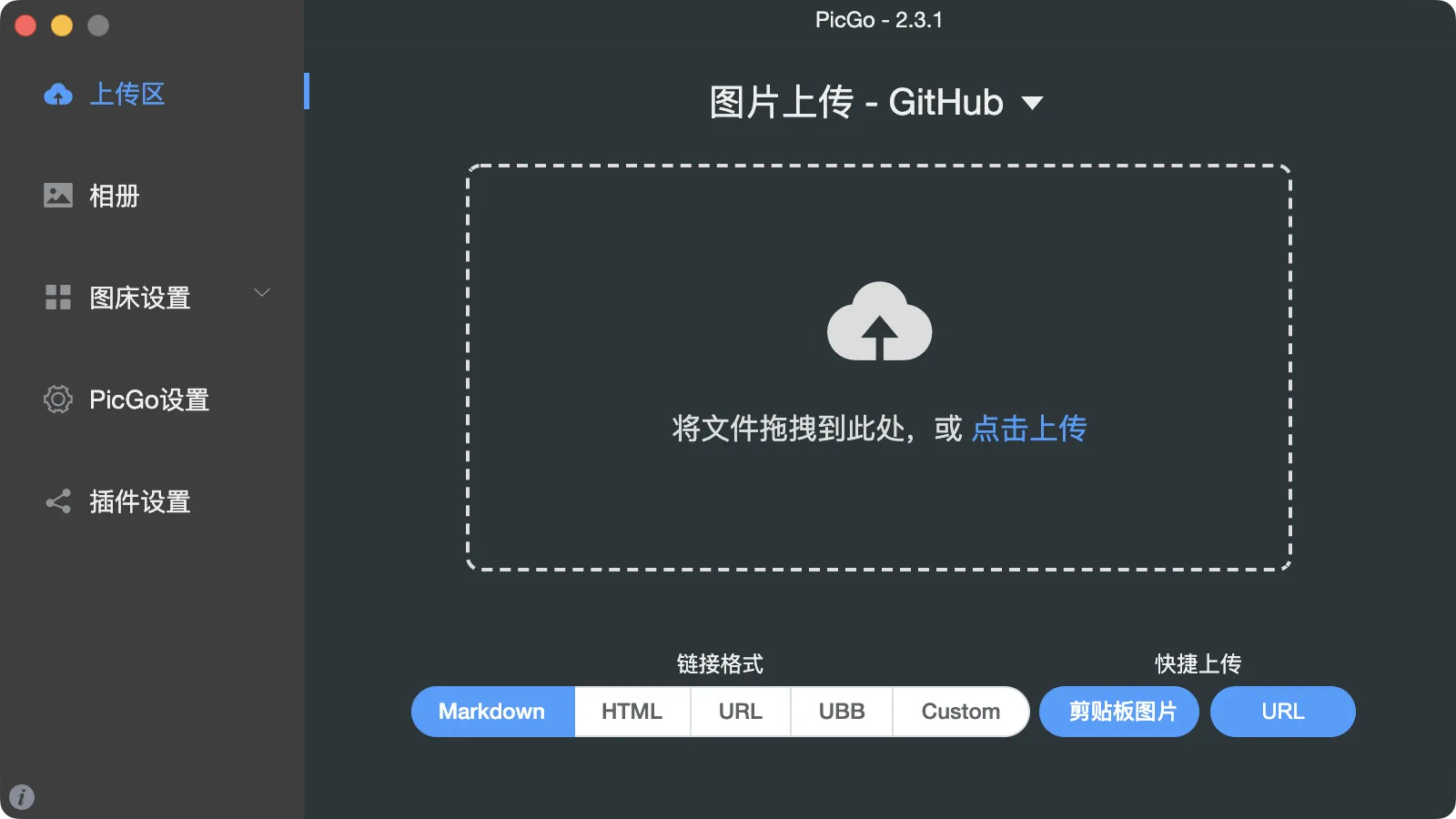
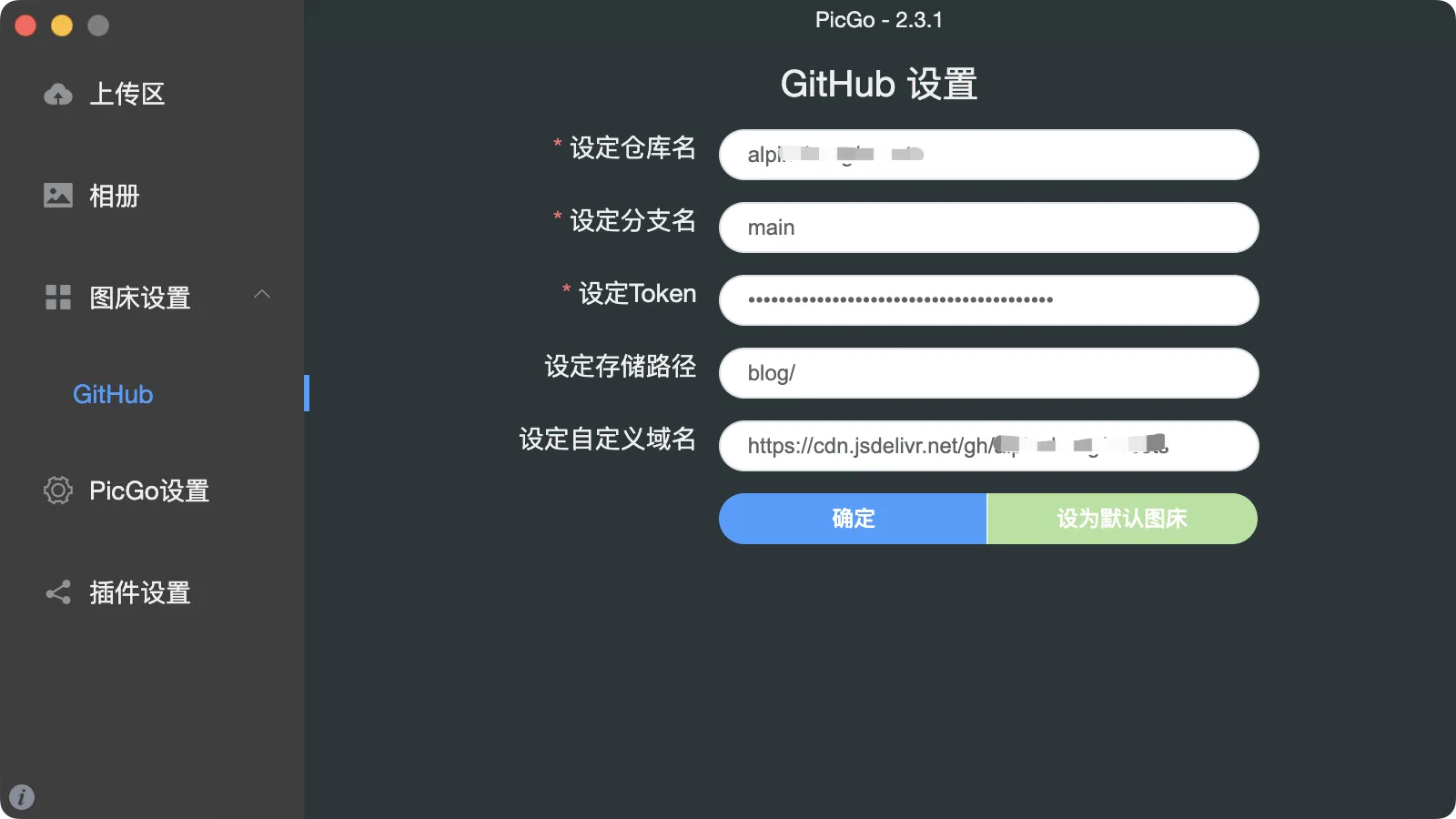
打开 PicGo 客户端,找到图床设置下的 github,点击进入配置页面:

- 设定仓库名 - 添写 github 的
账户/仓库名; - 设定分支名 - 填写使用的分支,默认是 master;
- 设定 Token - 即将上面生成的 token 填写上;
- 设定储存路径 - 仓库下的子目录,按自己规划填写;
- 设定自定义域名 - 选填,这里我使用了 jsdelivr cdn 加速了一下,cdn 链接格式如下
https://cdn.jsdelivr.net/gh/账户名/仓库名
至此,仓库搭建完成,可以随便截个图,使用快捷键 command/ctrl+shift+p, 来直接将剪贴板中的图片上传;上传后,会自动复制链接到剪贴板中直接使用,并且可以在相册中可以查看预览;
安装插件
这里我分别安装了3个插件

- compression - 上传图片之前进行压缩,默认配置即可;
- gitHub-plus - 在相册中删除图片可以同步到 github;
- webp - 上传前将图片转化成
.webp格式;
安装插件碰到很多坑,安装很久安装不了,安装失败:
- 确保本地 node 版本大于 16;
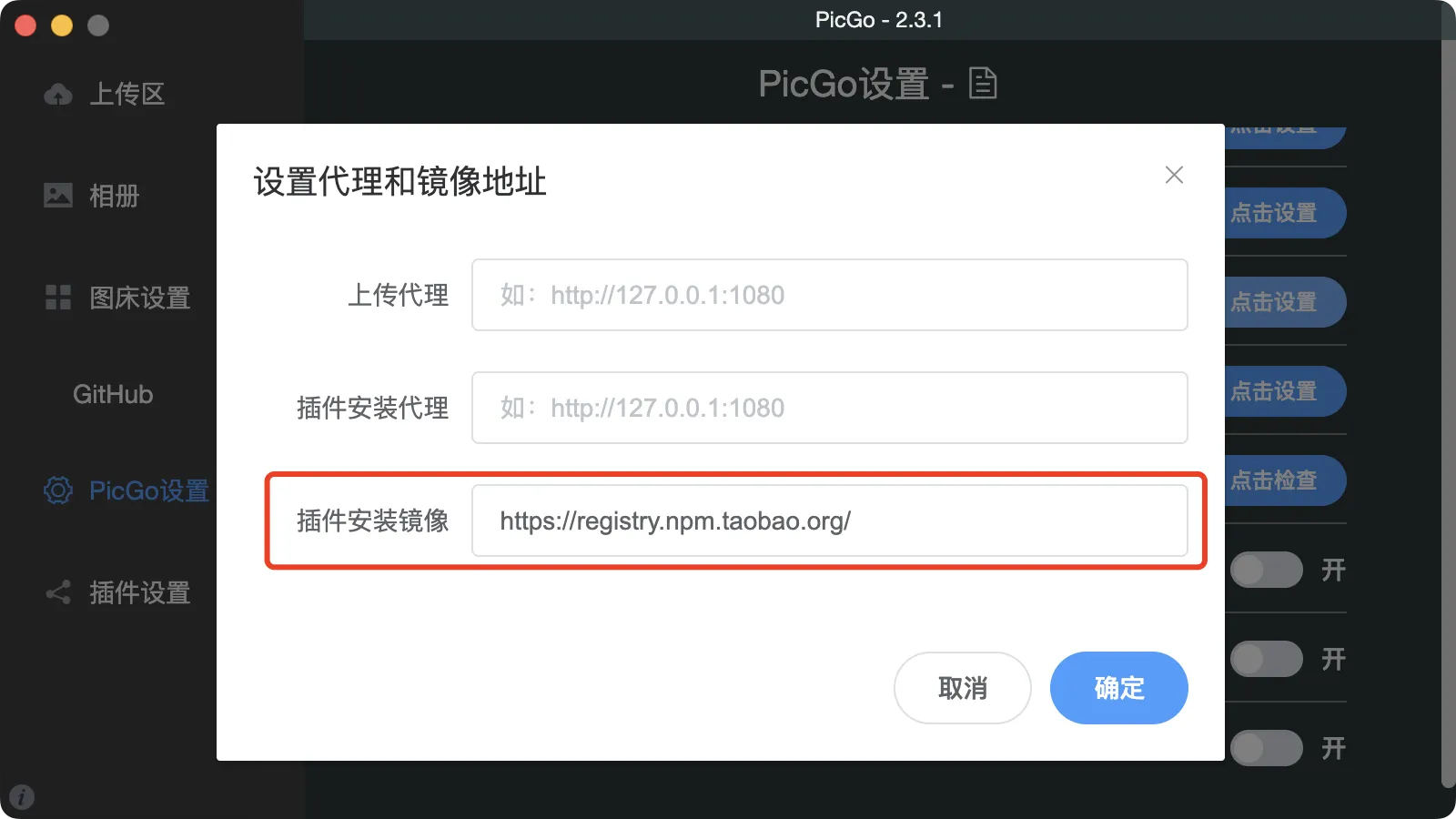
- 配置 npm 安装镜像配置成淘宝的,如下图;

如果还是装不了,就重新装其他的 PicGo 版本进行尝试;
标签:红框,github,仓库,token,图床,Github,JsDelivr,PicGo,安装 From: https://www.cnblogs.com/pingzx/p/17901363.html