1、Blazor Hybrid简介
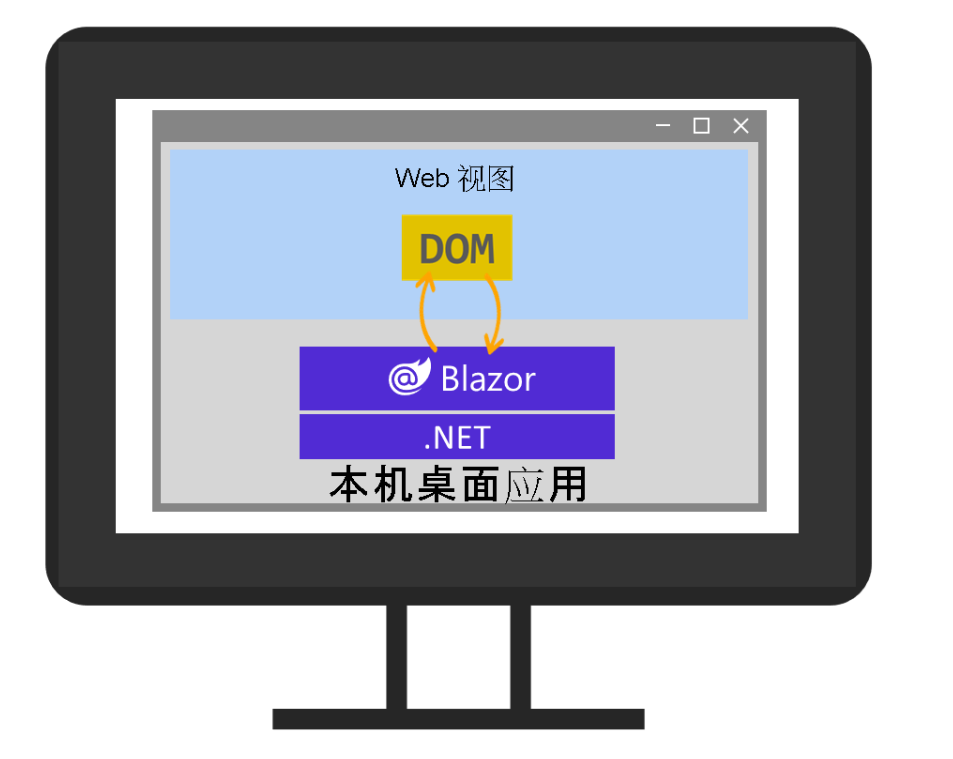
Blazor Hybrid 使开发人员能够将桌面和移动本机客户端框架与 .NET 和 Blazor 结合使用。在 Blazor Hybrid 应用中,Razor 组件在设备上是本机运行的。 这些组件通过本地互操作通道呈现到嵌入式 Web 视图控件。 组件不在浏览器中运行,并且不涉及 WebAssembly。 Razor 组件可快速加载和执行代码,这些组件可通过 .NET 平台完全访问设备的本机功能。

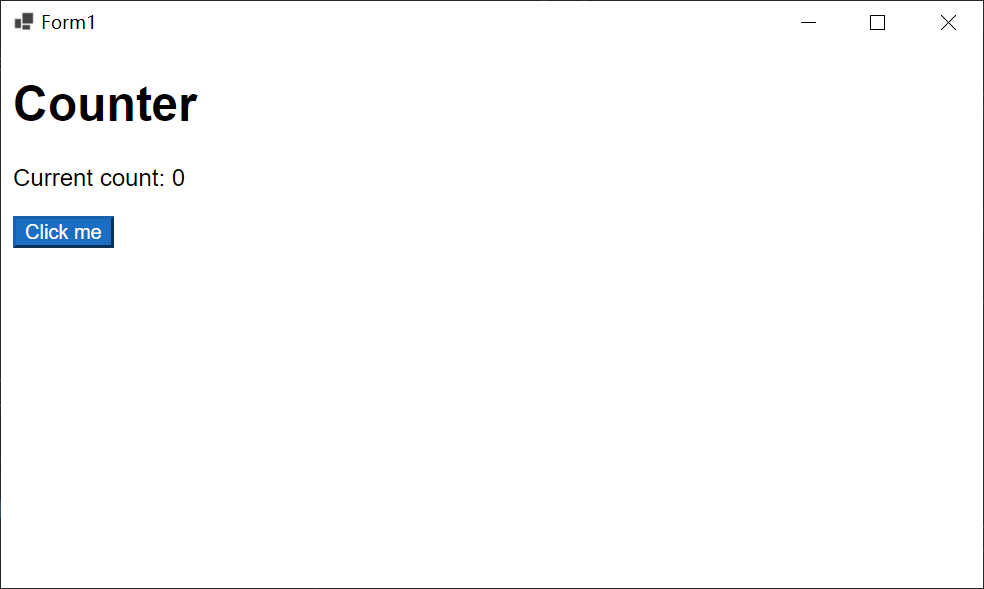
2、效果

3、步骤
如果对在winform中使用blazor hybrid感兴趣的话,可以继续往下阅读,看看具体的实现步骤是怎样的。
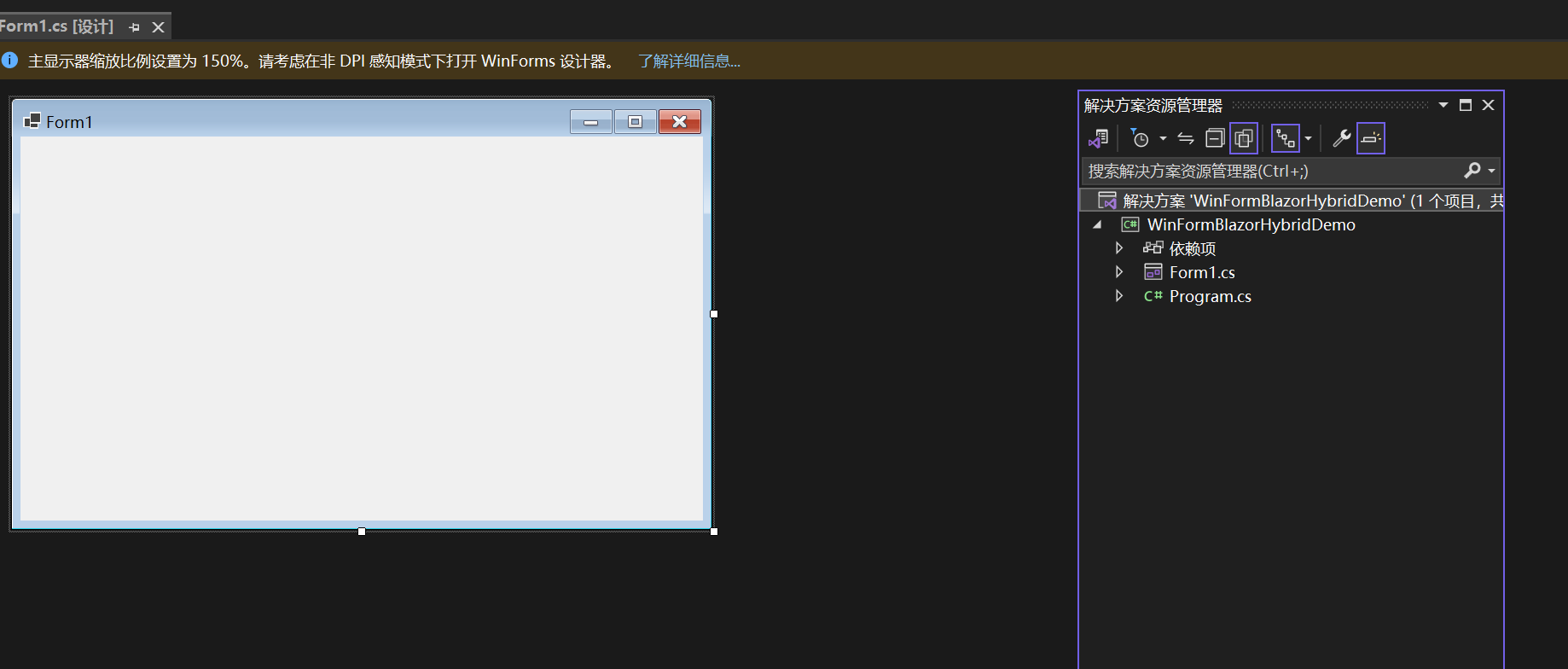
正常创建winform
创建一个winform,我这里使用的是.NET 8,如下所示:

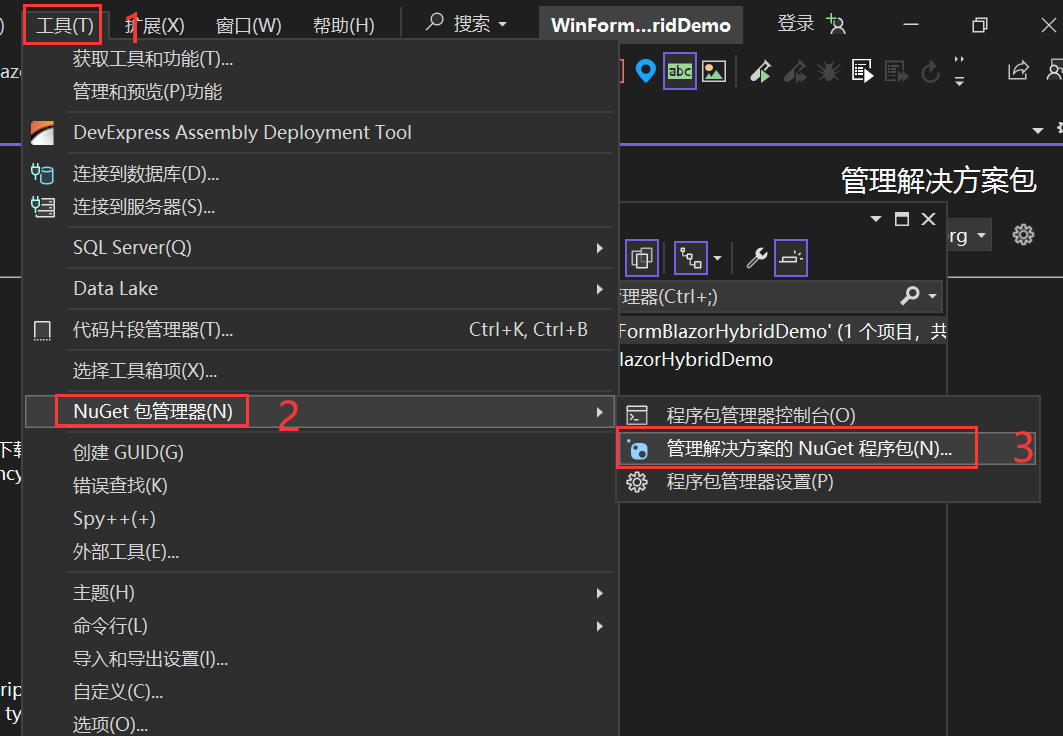
安装NuGet包
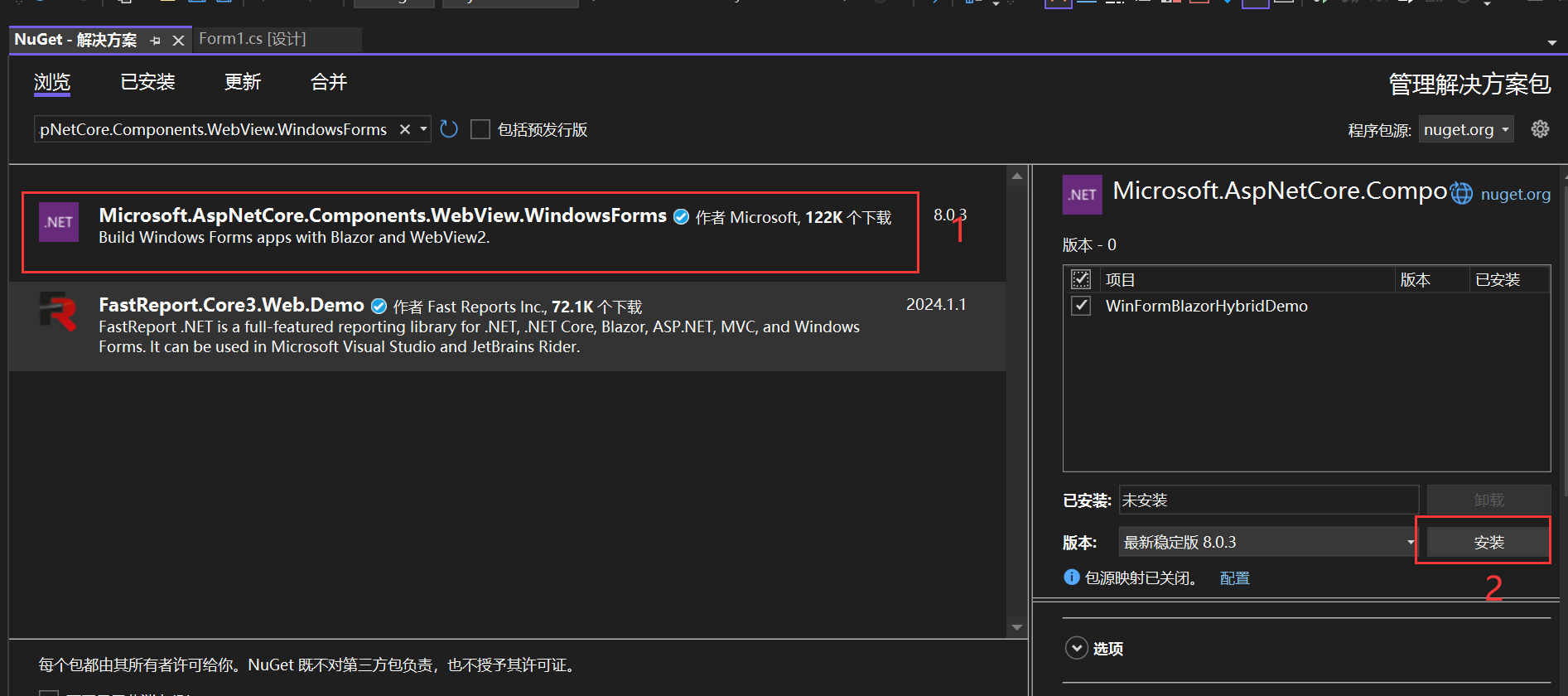
安装Microsoft.AspNetCore.Components.WebView.WindowsForms,如下所示:


更改csproj文件
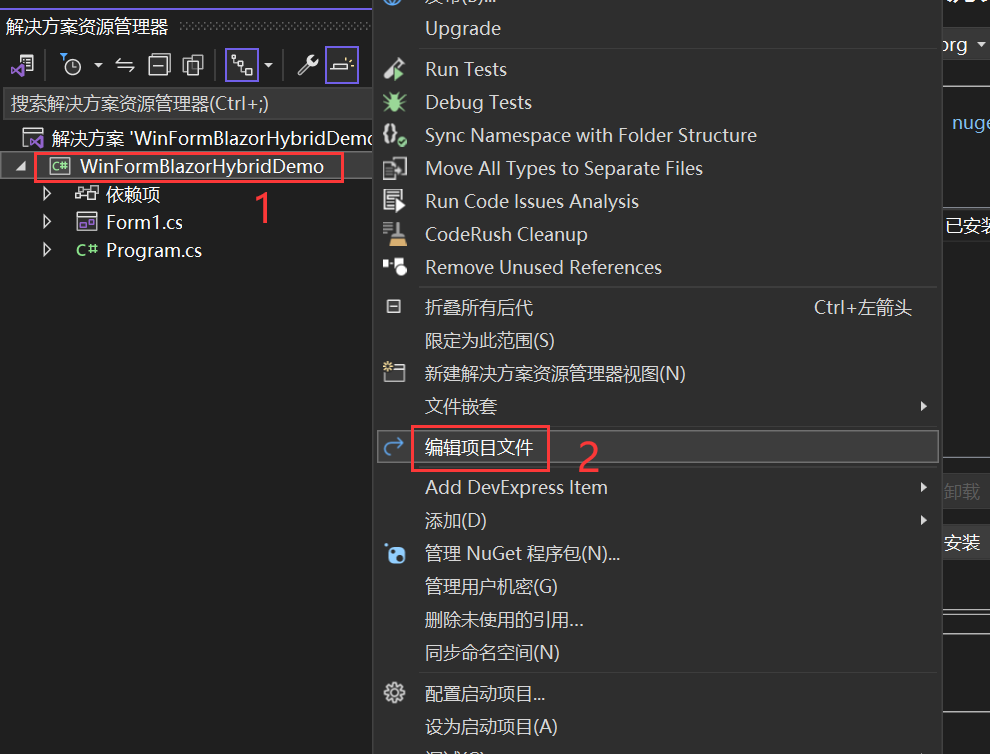
在“解决方案资源管理器”中,右键单击项目的名称 ,然后选择“编辑项目文件”,如下所示:

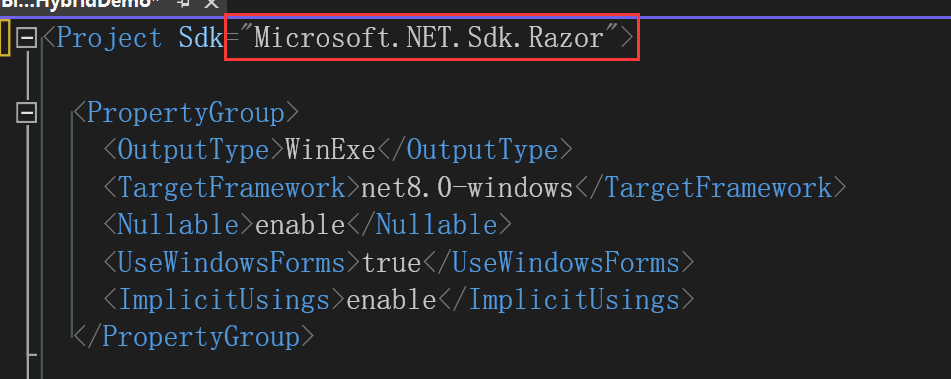
在项目文件的顶部,将 SDK 更改为 Microsoft.NET.Sdk.Razor,如下所示:

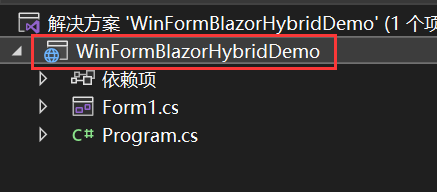
点击保存,保存之后,你会发现你的项目变成了这样,如下所示:

添加_Imports.razor 文件
_Imports.razor 文件添加到项目的根目录。如下所示:

_Imports.razor中的内容为:
@using Microsoft.AspNetCore.Components.Web
如下所示:

添加index.html 文件
先将 wwwroot 文件夹添加到该项目。
再将具有以下标记的 index.html 文件添加到 wwwroot 文件夹。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WinFormsBlazor</title>
<base href="/" />
<link href="css/app.css" rel="stylesheet" />
<link href="WinFormsBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss"> 标签:wwwroot,hybrid,组件,Form1,添加,所示,blazor,Microsoft,winform From: https://www.cnblogs.com/mingupupu/p/17888646.html