XRender - 开源之路
 思翊呀
唱、跳、rap、code
思翊呀
唱、跳、rap、code
XRender 是由阿里飞猪内部孵化出的开源产品,目前在GitHub上有 4.2k star;本篇文章不会对XRender的用法进行赘述;我们的目的在于让更多人了解到XRender在这一年内发生了哪些变化,并让XRender能够帮助更多的前端开发者。
一、前言
1.什么是 XRender
XRender 是一套基于 React.js 框架的,轻量、易用、易上手的中后台「表单 / 表格 / 图表」解决方案,目前已经在阿里飞猪内部服务了3年,未来也将持续服务 XRender 的用户。
2.为什么需要 XRender
对于中后台业务来说,表单+表格可以覆盖90%的业务场景,而大部分业务的表单、表格场景重复度高。开发人员没必要将时间花费在表单、表格的切图上,因此像XRender这样的提效工具必不可少。
二、XRender 的自我革新
三年前,FormRender 孵化于阿里飞猪,作为表单解决方案于 GitHub 上正式开源,成为 XRender 家族的第一位成员。
面对日渐复杂的业务场景,FormRender 0.x 陈旧的技术方案遇到了挑战,内部决定对 FormRender 进行升级,同时新增更多的Render方案,为内部的前端开发者提效。
现在的 XRender 除了 FormRender 之外,还拥有「FRGenetator、TableRender、ChartRender」四个常见的组件渲染方案,这4个方案合起来称为 XRender。
1.「FormRender」 - 协议驱动的表单解决方案
话不多说,先上代码
import * as React from 'react';
import { Button, PageHeader } from 'antd';
import FormRender, { useForm } from 'form-render';
const schema = {
type: 'object',
properties: {
input: {
title: '简单输入框',
type: 'string',
placeholder: '昵称',
required: true,
},
textarea: {
title: '简单文本编辑框',
type: 'string',
format: 'textarea',
},
color: {
title: '颜色选择',
type: 'string',
format: 'color',
},
image: {
title: '图片展示',
type: 'string',
format: 'image',
},
uploader: {
title: '上传文件',
type: 'string',
format: 'upload',
props: {
action: 'https://www.mocky.io/v2/5cc8019d300000980a055e76',
},
},
},
};
export default function Form() {
const form = useForm();
const onFinish = (formData: any, errors: any) => {
console.log('formData:', formData, '校验信息:', errors);
};
return (
<PageHeader
ghost={false}
onBack={() => history.go(-1)}
title="创建活动报名"
subTitle=""
extra={[
<Button key="1" type="primary" onClick={form.submit}>
提交
</Button>,
]}
>
<FormRender form={form} schema={schema} onFinish={onFinish} />
</PageHeader>
);
}
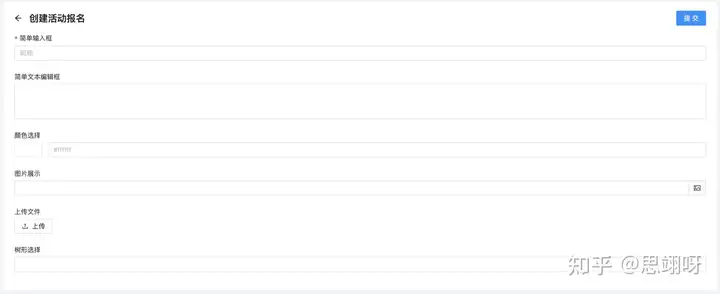
渲染结果

上述代码渲染结果如上图,可以看到 FormRender 的核心没有改变,依然遵循:「协议驱动渲染」。
代码重构,面向未来
FormRender 1.x 对本身的内核进行了非常彻底的重构,全面拥抱了 React Hooks 和 Antd Design 4.x,且增加了 Typescript 的类型定义,写法上相比于 FormRender 0.x 精简了很多。
生命周期
新增 beforeFinish、onFinish 两个钩子,供开发者进行「表单提交前的校验处理」,「提交表单数据」;新增 onMount 方法,类似于React的componentDidMount;
状态内置
新增 userForm 方法 ,返回form实例,对表单的所有操作都依赖于 form 实例提供的方法。方便开发者做对表单、schema 进行操作,比如:异步获取数据后,通过 form.setSchemaByPath 动态修改下拉选框的 schema;
数据监听
新增了 watch 变量,用于数据的监听的唤起回调,语法类似于 vue 的 watch。
内置组件更加丰富
新增了 rate、treeSelect 等组件的内置支持;我们给 JSON Schema 新增了format属性,用来描述输入框的格式,辅助 type 一同用于判断使用哪个组件来渲染,以及校验表单数据。
更好的自定义组件支持
自定义组件功能使 FormRender 拥有很好扩展性,当FormRender 提供的内置组件无法满足你的需求时,可以考虑写一个自定义组件。
2.「表单设计器」- 中后台表单可视化搭建生成利器

可拖拽、可搭建的表单设计器
FormRender 解放了前端开发在写表单上的效率,而基于 FormRender 的「表单设计器」,为表单带来了可搭建、可拖拽的能力,并支持导出对应的 schema。
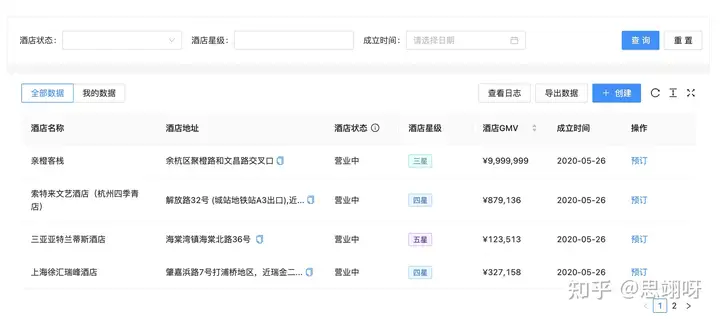
3.「TableRender」 - 表格解决方案

优势
TableRender 是 XRender 的新成员,它是基于 FormRender 的「表格解决方案」,内置了搜索、重置、分页的功能,开发者只需要提供「schema、columns」即可快速开发一个与服务端交互的查询表格。搜索筛选能力用 FormRender 来提供,以最小成本快速生成上侧搜索面板。
无缝习惯使用
TableRender 就像使用 Antd Table 一样,但是我们扩展了 Antd Table 的 column 属性,提供了 enum、ellipsis、valueType 等特性,可以快速格式化表格数据,例如:时间格式化、文本省略展示、ToolTips、enum枚举定义等。
获取 TableRender Context
我们提供了 useTable ,用于获取 TableRender 整体的 React Context ,其返回的方法可供开发者进行自定义的操作。
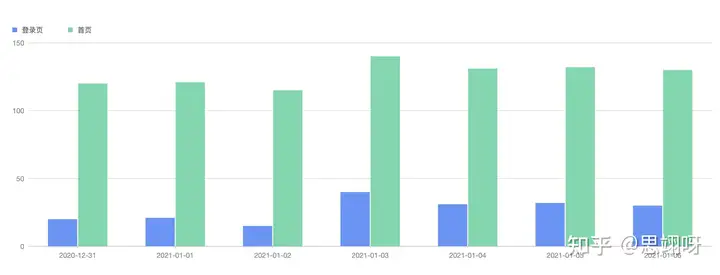
4.「ChartRender」 - 图表解决方案

ChartRender是基于 @ant-design/charts 的图表解决方案,常用于图表展示页快速生成。可用少量代码快速生成一张图表。
真正的开箱即用
只需要关心你的数据,传入 meta、data 即可出图。
开发体验舒适
使用 TypeScript 开发,提供完整的类型定义文件。
无缝习惯使用
图表用 Ant Design Charts 来提供,自定义的样式支持参数透传。
三、适合场景
中后台业务开发
XRender 已经全面覆盖飞猪的中后台业务,除此之外,还有阿里云、高德、淘宝、蚂蚁等BU的同学在深入使用。
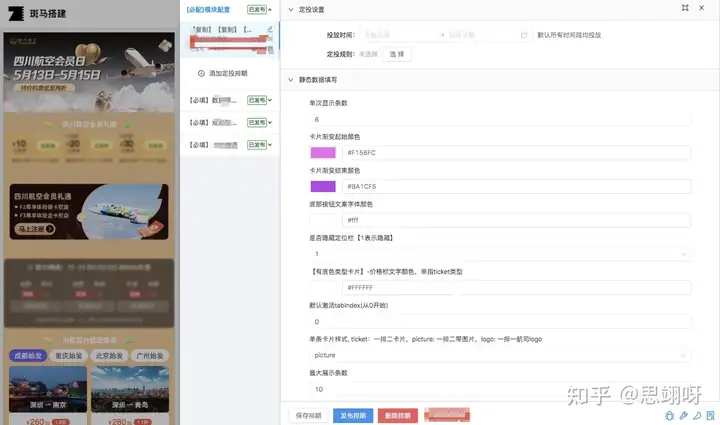
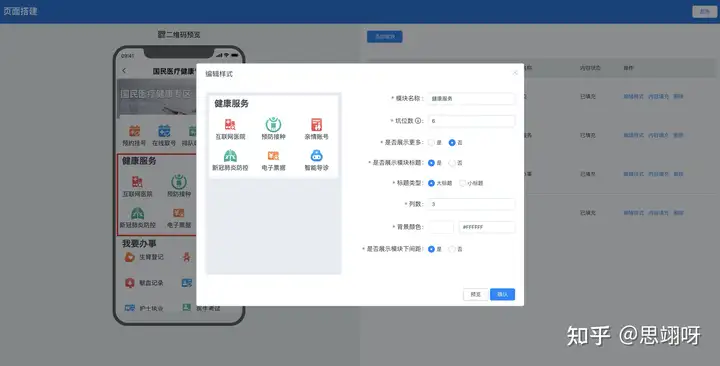
面向C端的投放、搭建平台
如果你的团队正在做面向运营的搭建平台,那么我们非常推荐你基于 XRender 来搞,以下为社区同学给出的优秀案例:


谁在使用

更多可见使用场景,若 XRender 有帮助到你,也很欢迎在评论区补充或者提交PR。
四、未来规划
List、Array类型的内置组件支持自定义
FormRender内置的List、Array类型的嵌套组件样式单一、暂不不支持自定义,需要开放定制化的口子出来,满足不同的业务需求。
XRender 2.0
XRender 1.x 已经稳定运行一年左右的时间了,为了支持更多的组件库和移动端引擎,需要对底层代码进行抽离与重构,具体的Action大致为:抽离 form-render-core、实现插件机制、移动端渲染引擎。
拥抱移动端
XRender 服务了3年的 PC 端业务,在此期间,不管是社区还是内部,对于 XRender 在移动端上的需求从未停止过;最近在 XRender 的开发者周会上,对此进行了认真的讨论与规划,决定在 2022 年中旬完成 XRender 2.0 的开发,支持移动端:Rax、Ant Design Mobile v5。
五、结尾
为感谢 XRender 的开发者们,我们特意制作了一个视频,以此向社区中的小伙伴们致敬!
 02:22
02:22
1.如果你想在项目中尝试使用 XRender 来提高日常开发效率,那么可以通过访问我们的 文档站点 快速上手;
2.如果你想翻阅源代码或者提交 Issue,那么可以前往我们的 GitHub 仓库;
3.如果 XRender 有帮助到你,那么有空的时候可以帮我们在 GitHub 上点个star
标签:自定义,表单,开源,FormRender,组件,XRender,type From: https://www.cnblogs.com/sexintercourse/p/17854638.html