vue打包的时候将git提交信息打包进去
- 在项目根目录下新建一个名为 preBuild.js 的脚本文件,内容如下:
const child_process = require("child_process");
const fs = require("fs");
let commitId = child_process
.execSync(`git log -n1 --format=format:"%H"`)
.toString();
let branch = child_process
.execSync(`git branch --show-current`)
.toString()
.trim();
let commitTime = child_process
.execSync(`git log -n1 --pretty=format:"%ad" --date=iso`)
.toString()
.substring(0, 19);
let j = { commitId, branch, commitTime };
fs.writeFileSync("./public/git_info.json", JSON.stringify(j));
console.log("========== Save git info done. ==========");
注意:./public/git_info.json 是生成版本信息文件的目录与文件名称
- 修改 package.json 文件的打包命令为:"node preBuild.js && vue-cli-service build"

- 在终端输入打包命令:npm run build,在项目根目录下的 public 目录下会生成一个 git_info.json 文件,同时在打包的 dist 目录下也会生成一个 git_info.json 文件,文件内容如下:
{
"commitId": "0744c99ca7651d969871e94780b920d9f1909b4d",
"branch": "master",
"commitTime": "2022-02-25 16:07:42"
}
vue项目打包自动更新版本号

let fs = require("fs");
const dayjs = require("dayjs");
const getPackageJson = () => {
let data = fs.readFileSync("./package.json"); //fs读取文件
return JSON.parse(data); //转换为json对象
};
let packageData = getPackageJson();
const updateVersion = () => {
let version = packageData.version.split(".");
version[version.length - 1]++;
packageData.version = version.join(".");
packageData.lastBuildTime = dayjs().format("YYYY-MM-DD HH:mm:ss"); //最后打包时间
};
updateVersion();
fs.writeFile(
"./package.json",
JSON.stringify(packageData, null, "\t"),
(err) => {
if (err) {
console.log("写入失败", err);
} else {
console.log("写入成功 " + packageData.version);
}
}
);
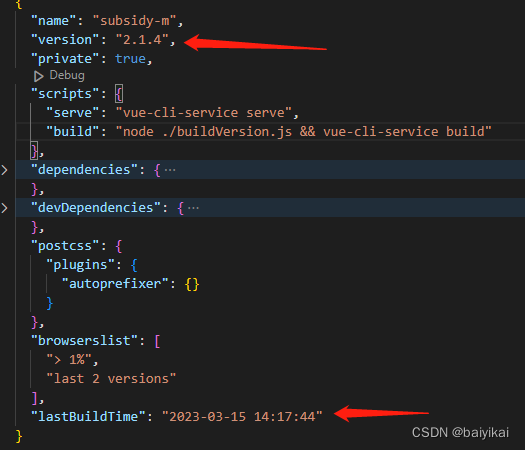
改一下 packjson 里面,build 定义的内容
"scripts": {
"serve": "vue-cli-service serve",
"build": "node ./buildVersion.js && vue-cli-service build"
}
执行 npm run build 后自动更新 version 和 lastBuildTime