Telerik & Kendo UI R3 2023版本带来了30多个新的UI组件,丰富的设计系统文档、多种自定义选项、支持Linux的现代化报表体验等。借助R3 2023,开发人员能够在现代框架上快速构建强大的数字体验功能,满足不断变化的业务需求等。今天将为大家主要介绍Kendo UI for jQuery R3 2023的一些新变化!
P.S:Kendo UI for jQuery提供了在短时间内构建现代Web应用程序所需的一切,从众多UI子控件中选择,并将它们组合起来,创建酷炫响应式的应用程序,同时能最大限度的加快开发时间。
Kendo UI for jQuery R3 2023新版下载
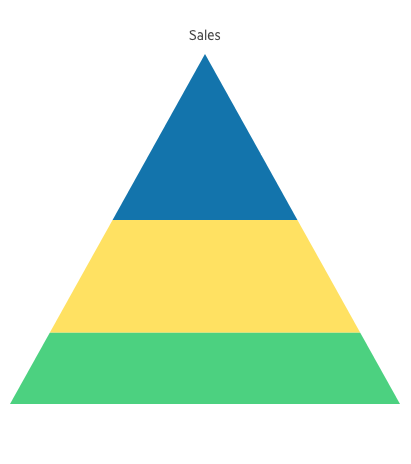
新组件 - jQuery金字塔图表
全新的 Kendo UI for jQuery Pyramid Chart(金字塔图表)可视化金字塔结构中的数据组织成水平段,它为每个部分提供了不同的大小,有效地说明了基于每个部分宽度的主题层次结构。

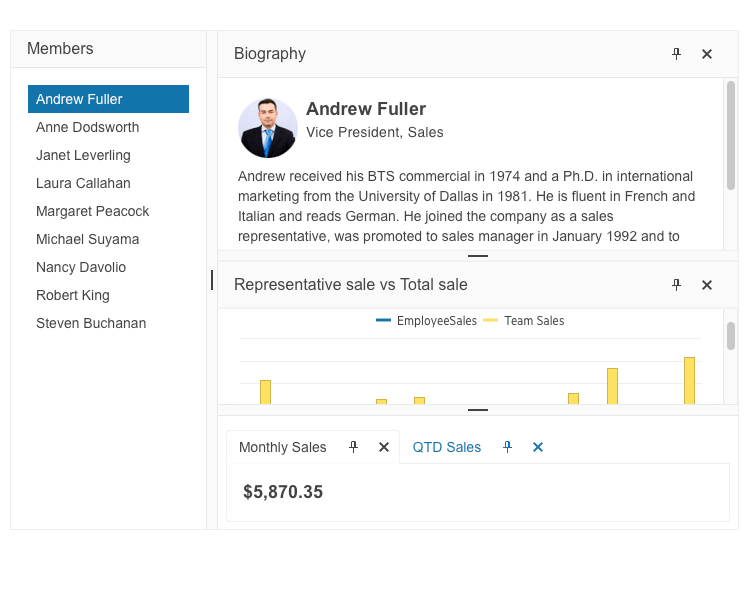
新组件 - jQuery DockManager
Kendo UI for jQuery DockManager组件旨在帮助用户在Web上重新创建桌面体验,在桌面应用程序(如Visual Studio)中复制docks(及它们各自的操作)。一旦渲染完成,docks可以被重新安置或连接到特定的区域。此外docks管理覆盖层可用于促进特定操作 ,例如将面板添加到顶部、右侧、底部或左侧区域,组件会根据这些操作自动调整其布局。如果您想从桌面框架迁移到jQuery, DockManager组件将大大加快这一过程,同时不会破坏用户体验。

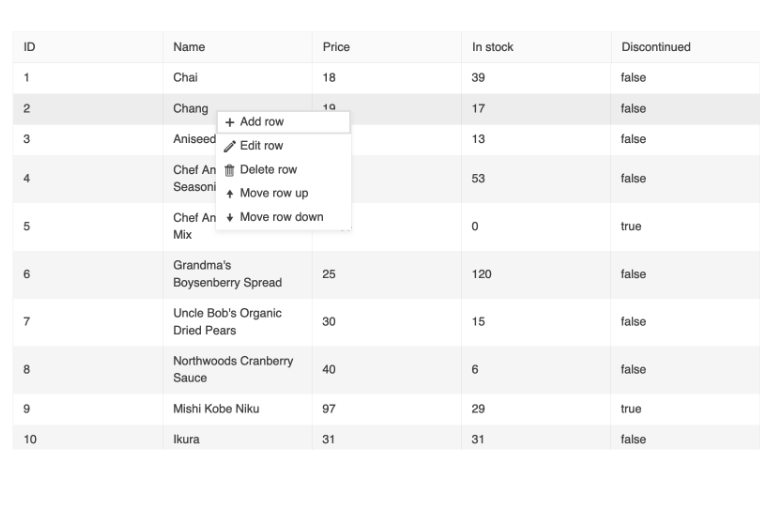
jQuery Grid增强 - 上下文菜单
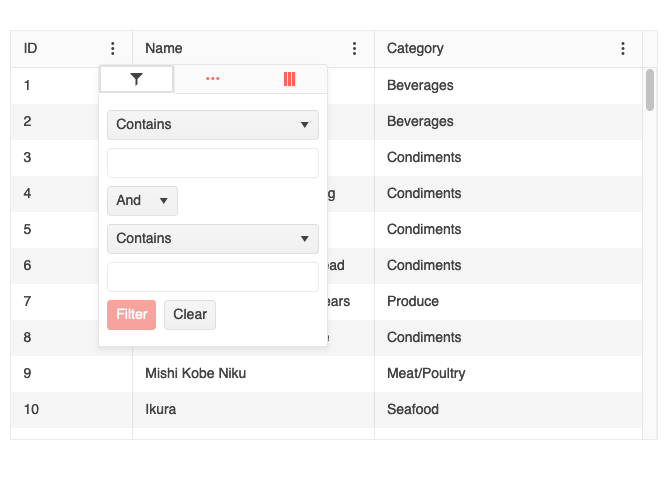
Kendo UI for jQuery Data Grid(数据网格)现在允许您在组件中显示上下文菜单,提供了一种方便的方式来将数据处理操作应用于特定行。通过使用上下文菜单,用户可以轻松地添加、编辑和删除记录,选择和重新排序行,或将网格导出为PDF或Excel文件。

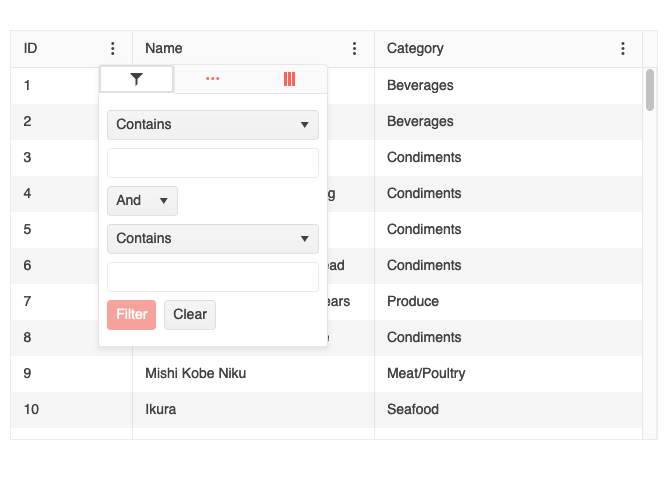
jQuery Grid增强 - 标签栏菜单
Kendo UI for jQuery Data Grid现在有一个标签式菜单选项,在管理网格中的列设置时提供了更好的灵活性和更好的用户体验。

jQuery Charts增强 - 趋势线
Kendo UI for jQuery图表现在支持趋势线——自动生成的指标,说明数据随时间的变化。例如,线性趋势线表明某一特定数量是随时间增加还是减少。另一方面,移动平均趋势线是通过对某段时间内的所有点取平均值来平滑数据的变化。

键盘导航改进
在此次更新中,采取了实质性的步骤来改进jQueryTreeList、Gantt、PivotGrid和Filter组件的键盘导航。用户只需使用键盘,就可以毫不费力地解锁所有功能。

Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:jQuery,控件,R3,Kendo,UI,2023,组件 From: https://www.cnblogs.com/AABBbaby/p/17833210.html