参数化设计就是通过主参数来驱动整个模型的变化,类似于SOLIDWORKS的方程式中,使用全局变量来控制模型其它参数的变化,因此要做参数化就必须要确定好主参数以及变化逻辑。
我们之前介绍过SOLIDWORKS参数化设计软件-SolidKits.AutoWorks,可以很方便的帮助我们实现参数化改型设计,不仅可以完成三维模型的变化、工程图的更新,还可以进行编码、出BOM的操作。一般情况,模型变更完成之后,是将所有的模型数据都打包出来,存放在项目路径下,但有时只需要将新零件打包出来,没有发生变化的希望还留在原始路径下,这个过程其实也是可以在参数化过程中完成的。
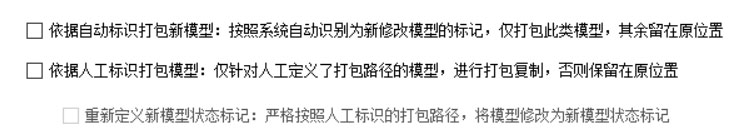
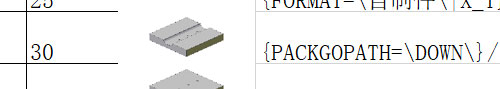
SOLIDWORKS参数化设计软件中提供了两种方式,一种是依据自动标识打包,这种情况是软件自己来判断,哪些零件是新生成的,并将其打包出来;另一种是依据人工标识,这就需要我们在参数表中定义好哪些零件需要打包,定义的格式为{PACKGOPATH=路径},这样我们就可以实现打包的过程中只打包指定的文件。


标签:模型,SOLIDWORKS,参数,零件,设计,慧德敏学,打包 From: https://www.cnblogs.com/solidkits01/p/17807694.html