vue3.0父级组件调用子组件方法
场景:在页面开发过程中,我经常涉及到不同组件之间的元素和方法的调用。就此记录在vue3.0项目,也是我开发的开源项目中的实现方式。
父级组件调用子级
1.应用场景
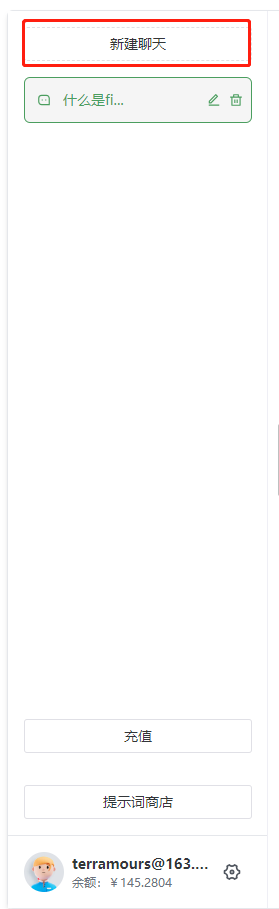
以下以我的代码实现为例:在左侧菜单中,通过点击新建会话,在会话列表中新建一个会话框。
其中:会话列表页面是菜单的子级组件。

2.添加组件引用

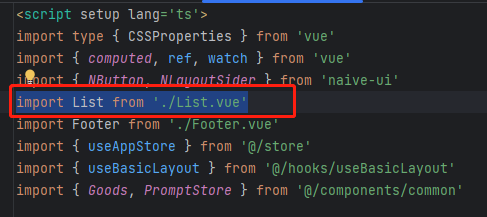
代码如下:
import List from './List.vue'
3.页面嵌入

代码:
<div class="flex-1 min-h-0 pb-4 overflow-hidden">
<List ref="ListComp" />
</div>
这里,在 <List> 元素中使用 ref 属性,表示引用一个名为 "ListComp" 的组件或对象
4.使用list中方法(核心)

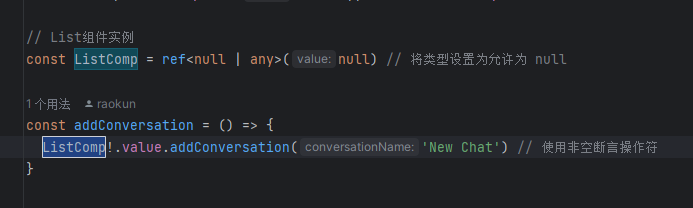
代码如下
const ListComp = ref<null | any>(null) // 将类型设置为允许为 null
const addConversation = () => {
ListComp!.value.addConversation('New Chat') // 使用非空断言操作符
}
在父节点调用addConversation方法时,调用ListComp组件的addConversation方法,创建一条为New Chat 的会话。
阅读如遇样式问题,请前往个人博客浏览: https://www.raokun.top
拥抱ChatGPT:https://first.terramours.site
文中代码来自开源项目,地址:https://github.com/TerraMours/TerraMours_Gpt_Api
参考链接:https://www.cnblogs.com/ddqyc/p/16023292.html
标签:调用,父级,vue3.0,https,组件,addConversation From: https://www.cnblogs.com/raok/p/17805641.html