如果您正在使用Angular,就知道Angular CLI有多有用。它简化了创建和管理Angular项目的过程,凭借其直观的命令行界面,它可以轻松处理复杂的任务,如生成组件、服务、管道、指令等。
但是您知道如何有效地使用Angular CLI吗?在本文中,我们将分享10个超级棒的实战应用技巧,来帮助您掌握Angular CLI。它们涵盖了配置、优化、定制和调试等主题,无论您是初学者还是技术大牛,都会在这个列表中找到一些有用的东西。
P.S:Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50%。
1. 从基本要素开始
当使用ng new命令启动一个新的Angular项目时,可以使用--minimal flag来创建一个最小的启动项目。如果您希望从头开始,只包含项目所需的功能和依赖项,那么这将非常有用。
要使用这个标志,只需运行命令ng new my-project --minimal,其中my-project是新项目的名称。这将创建一个新的Angular项目,只包含必要的文件和依赖项,让您可以从头开始构建项目。
2. 保持代码的整洁和一致
ng lint它根据tslint.json文件中指定的规则检查代码中的错误和样式问题,它可以帮助你保持代码的整洁,并与Angular样式指南保持一致。
例如,如果您有一个名为app.component.ts的文件,它的代码如下:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `<h1>Hello {{name}}</h1>`
})
export class AppComponent {
name = 'Angular';
}
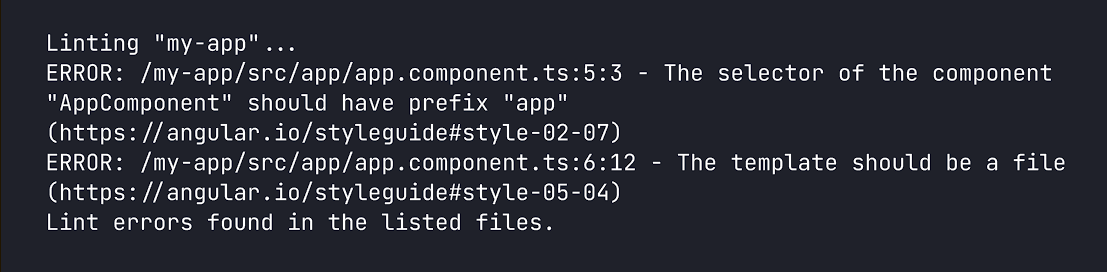
你可以在终端上运行ng lint,得到如下输出:

这意味着您需要修改组件的选择器和模板,来遵循Angular的样式指南,也可以使用ng lint --fix来自动修复一些错误。
3. 用Sass增强样式表
Sass是一个CSS预处理器,它允许您编写更简洁和可维护的样式表,它为纯CSS添加了变量、混合、嵌套、继承等特性。
要在Angular CLI中使用Sass,您需要:
- 使用--style=scss flag创建一个新项目,它告诉CLI生成.scss文件替代.css文件,例如:ng new my-sassy-app --style=scss。
- 把您的样式写在src文件夹中的.scss文件中,可以使用任何喜欢的Sass特性,比如变量、mixins、嵌套等。当你运行ng serve或ng build时,CLI会自动将Sass文件编译成CSS。
- 使用组件装饰器中的styleUrls属性将您的样式导入到组件中,例如:@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }),还可以使用styles属性以Sass语法编写内联样式。
4. 为生产优化代码
ng build --prod是Angular CLI中用来为生产环境构建Angular应用的命令, --prod flag告诉CLI使用生产环境配置,并对构建过程应用各种优化。
在为生产环境构建时,重要的是要确保应用程序针对性能和大小进行了优化。ng build --prod命令应用一些优化,比如最小化、tree shaking和AOT (Ahead-of-Time)编译,来减小应用程序的大小并提高其性能。
在将Angular应用部署到生产环境时,使用ng build --prod是一种最佳实践,它确保应用程序经过优化并准备好供最终用户使用。
5. 使用ng generate来节省时间和避免错误
ng generate是Angular CLI中用来为Angular应用生成新文件和工件的命令,它可以用来生成各种不同的工件,比如组件、服务、指令等。
在为Angular应用创建新工件时,使用ng generate是一种最佳实践。它确保在正确的位置创建新文件,并遵循推荐的结构和命名约定。
6. 使用ng add轻松增强您的应用程序
ng add是Angular CLI中的一个命令,它允许您向Angular应用中添加新的库或包。它使安装和配置过程自动化,从而更容易将新特性集成到项目中。在向Angular应用中添加新库时,使用ng add是一种最佳实践,因为它可以确保库被正确安装和配置。
7. 用快捷方式更快地工作
知道一些快捷键来加快您的工作流程总是很有帮助的,例如,您可以简单地使用快捷键ng g c来快速生成一个新组件,替代输入ng generate component。
下面是一些更有用的快捷方式:
- ng g s:ng generate service的快捷方式,用于生成新的服务。
- ng g m:ng generate module的快捷方式,用于生成新模块。
- ng g d:ng generate directive的快捷方式,用于生成一个新指令。
- ng g p:ng generate pipe的快捷方式,用于生成新管道。
这些快捷方式可以节省时间,让您更容易使用Angular CLI。
8. 跨项目共享代码
当使用Angular CLI时,您可能想要创建一个新的库来在工作空间中的多个项目之间共享代码。为此您可以使用ng generate library命令,该命令在工作区的projects/ folder中创建一个新项目,可以在其中开发和发布可重用库。通过使用ng generate library,您可以确保正确设置新库,并遵循推荐的结构和约定。
9. 存储有关构建过程的信息,确保应用顺利运行
您可以使用ng build --stats-json命令来创建一个名为stats.json的文件,这个文件有很多关于应用构建的有用信息,比如bundle有多大,里面有什么。您可以将此文件与webpack-bundle-analyzer等工具一起使用,来查看应用中占用空间的内容,并找到使其更小、更快的方法,这是保持应用程序平稳运行的好方法!
10. 确保代码按预期工作
Angular CLI提供了一个命令ng test来在项目中运行单元测试,这个命令执行Karma测试运行器,它是用项目根目录下的Karma .conf.js文件配置的。
例如,假设我们有一个显示消息的简单组件:
import { Component } from '@angular/core';
@Component({
selector: 'app-hello',
template: '<h1>Hello, {{name}}!</h1>'
})
export class HelloComponent {
name = 'World';
}
我们可以为这个组件写一个单元测试来检查它是否显示了正确的消息:
import { TestBed } from '@angular/core/testing';
import { HelloComponent } from './hello.component';
describe('HelloComponent', () => {
beforeEach(() => {
TestBed.configureTestingModule({
declarations: [HelloComponent]
});
});
it('should display the correct message', () => {
const fixture = TestBed.createComponent(HelloComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain('Hello, World!');
});
});
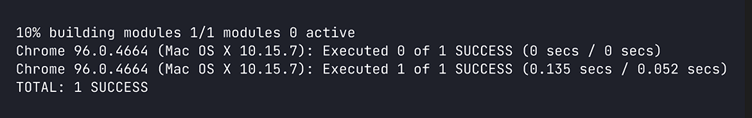
输出:

使用ng test是一种很好的方法,可以确保我们的代码正常工作,并在开发早期发现任何问题。
总之,Angular CLI是一个强大的工具,可以帮助开发人员简化工作流程,优化Angular应用程序。通过遵循本文中概述的最佳实践和专业技巧,开发人员可以充分利用Angular CLI的特性和功能来创建高质量、高性能的应用程序。
标签:10,generate,CLI,--,ng,使用,Angular From: https://www.cnblogs.com/AABBbaby/p/17791106.html