js事件冒泡详解和使用场景
最新推荐文章于 2023-07-13 11:46:30 发布 Youyzq
Youyzq
 于 2022-11-14 16:16:47 发布
于 2022-11-14 16:16:47 发布 
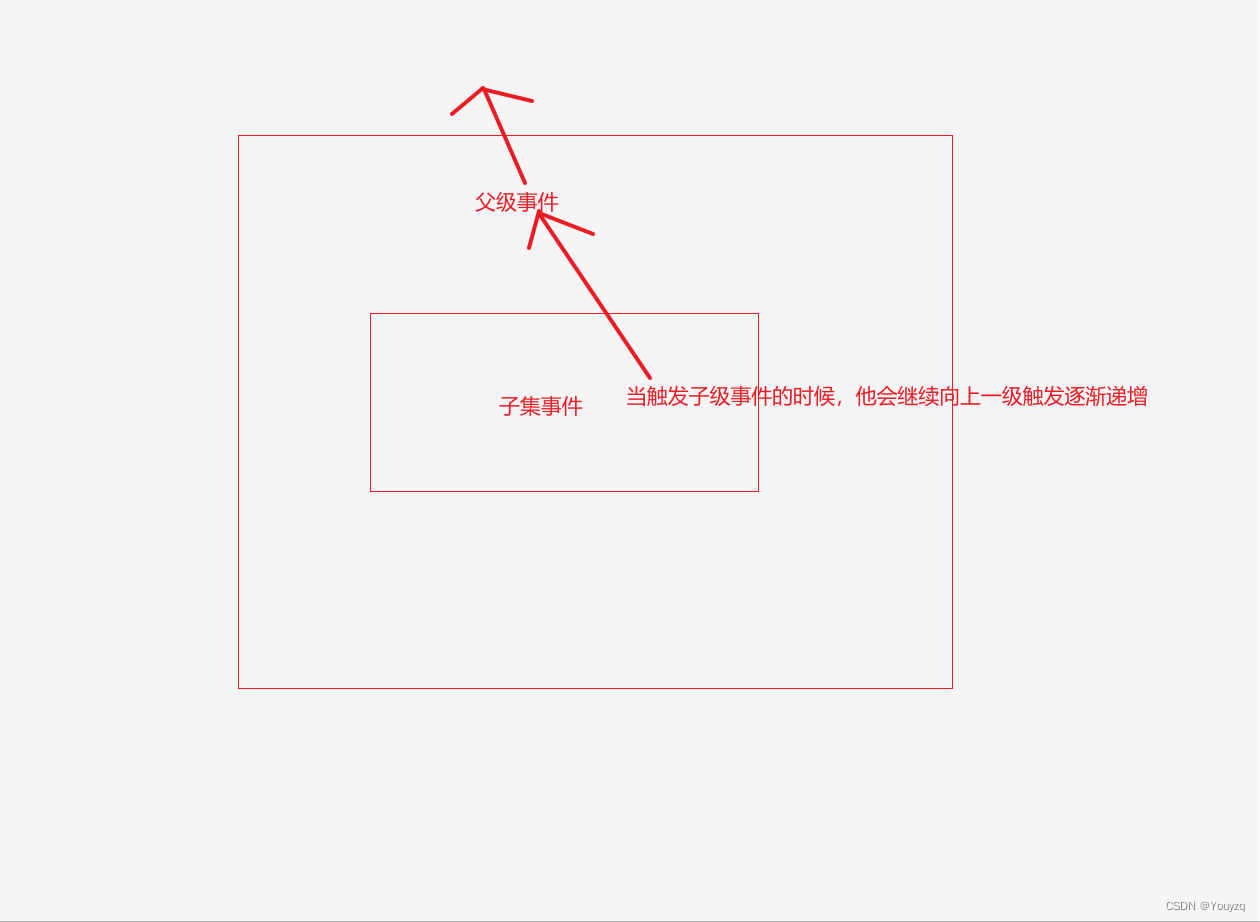
什么是事件冒泡?
事件冒泡就是指父元素和子元素有相同的事件,当触发子元素事件时,会向上冒泡,同时也会触发父元素事件

事件冒泡的三个阶段
1、捕获阶段:从window对象传导到目标节点(上层传到底层)称为“捕获阶段”,捕获阶段不会响应任何事件;
2、目标阶段:在目标节点上触发称为“目标阶段”;
3、冒泡阶段:从目标节点传导回window对象(从底层传回上层),称为“冒泡阶段”;
事件冒泡的原理
事件委托原理就是利用事件冒泡机制把里层所需要响应的事件绑定到外层
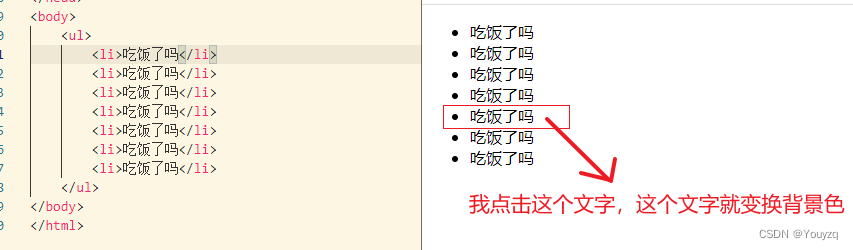
应用场景


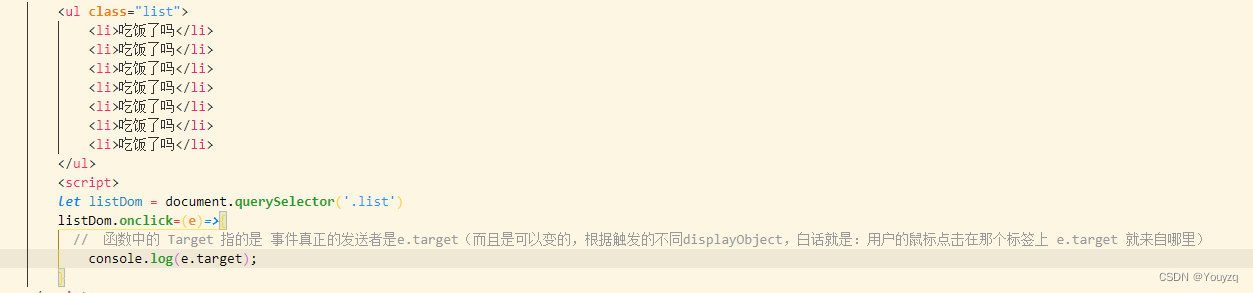
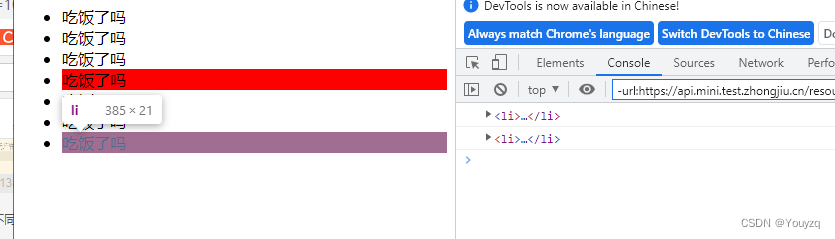
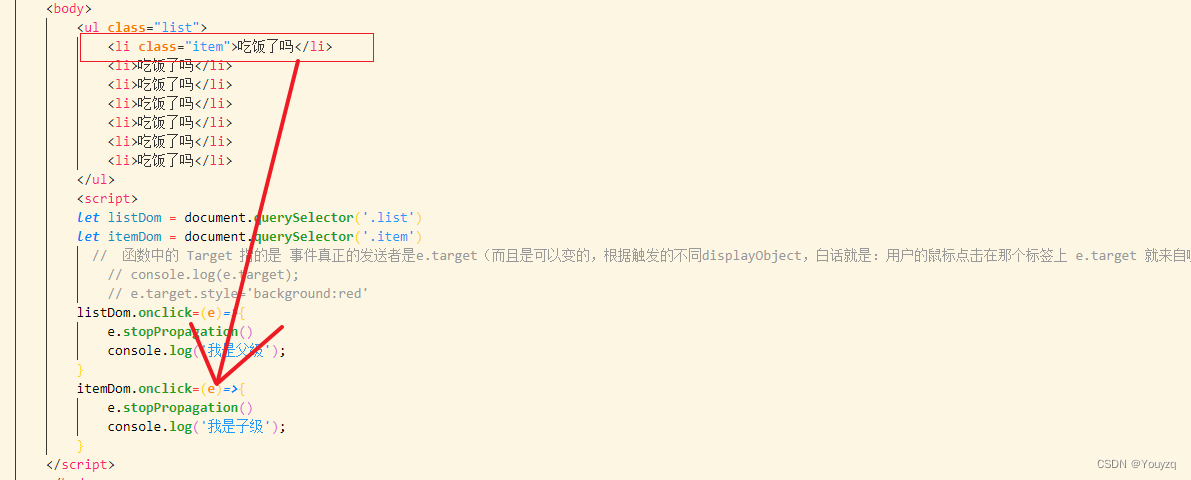
函数中的 Target 指的是 事件真正的发送者是e.target(而且是可以变的,根据触发的不同displayObject,白话就是:用户的鼠标点击在那个标签上 e.target 就来自哪里)


这样功能就实现了
如何阻止冒泡事件呢?

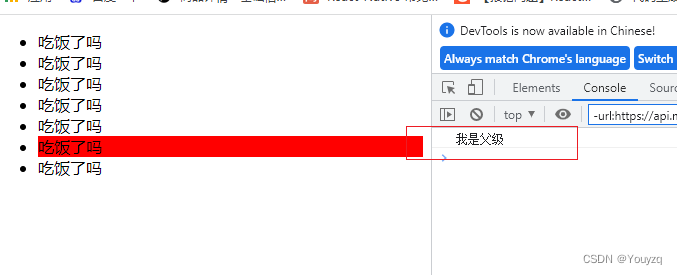
我单机其他的元素

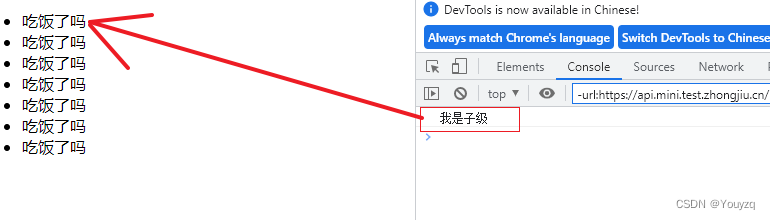
单机阻止冒泡事件事件的元素

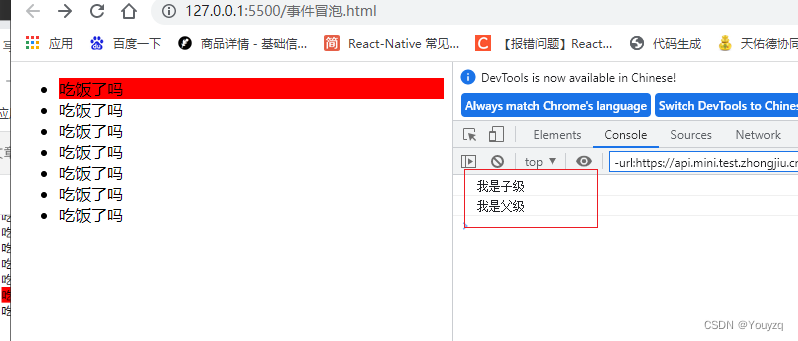
如果我不阻止冒泡事件

他会冒泡到父级,父级还会触发事件。
</article>