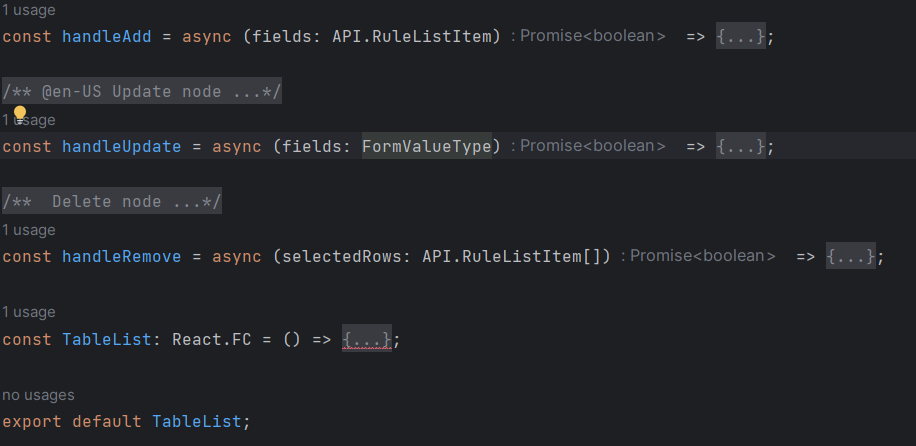
找到src/pages/TableList/index.tsx
先ctrl+shift+- 全局压缩

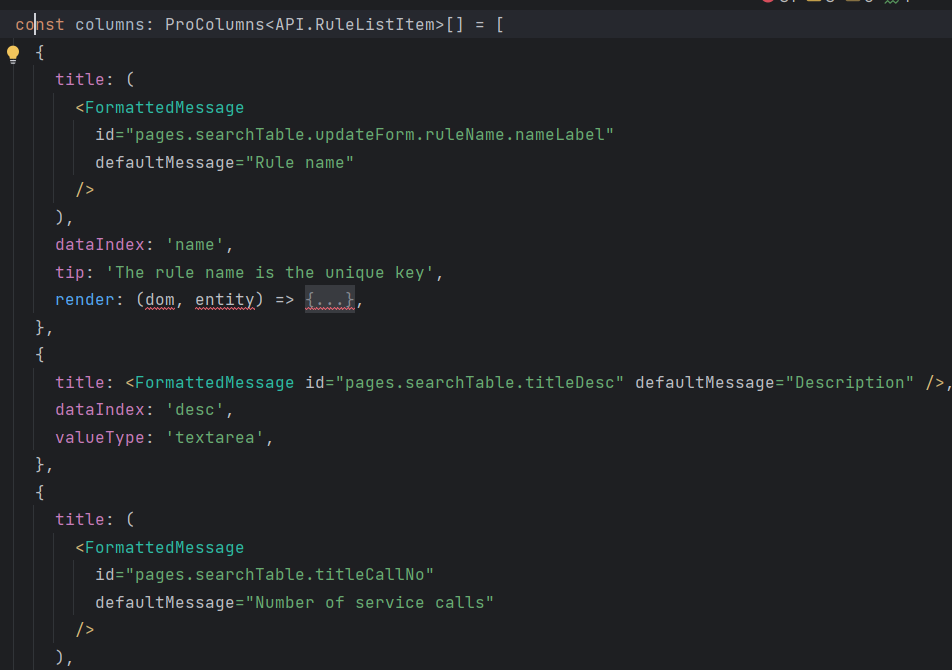
在TableList找到columns

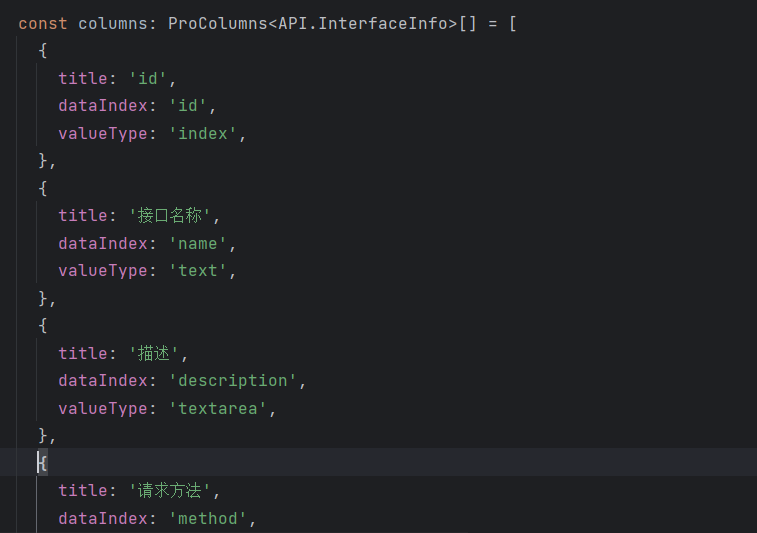
换成我们自己的
ProColumns中放的是数据

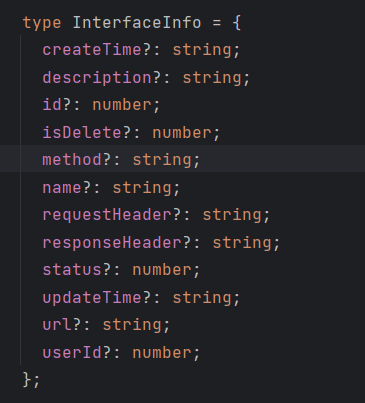
下图为API.InterfaceInfo

const columns: ProColumns<API.InterfaceInfo>[] = [
{
title: 'id',
dataIndex: 'id',
valueType: 'index',
},
{
title: '接口名称',
dataIndex: 'name',
valueType: 'text',
},
{
title: '描述',
dataIndex: 'description',
valueType: 'textarea',
},
{
title: '请求方法',
dataIndex: 'method',
valueType: 'text',
},
{
title: 'url',
dataIndex: 'url',
valueType: 'text',
},
{
title: '请求头',
dataIndex: 'requestHeader',
valueType: 'textarea',
},
{
title: '响应头',
dataIndex: 'responseHeader',
valueType: 'textarea',
},
{
title: '状态',
dataIndex: 'status',
hideInForm: true,
valueEnum: {
0: {
text: '关闭',
status: 'Default',
},
1: {
text: '开启',
status: 'Processing',
},
},
},
{
title: '创建时间',
dataIndex: 'createTime',
valueType: 'dateTime',
},
{
title: '更新时间',
dataIndex: 'updateTime',
valueType: 'dateTime',
},
{
title: '操作',
dataIndex: 'option',
valueType: 'option',
render: (_, record) => [
<a
key="config"
onClick={() => {
handleUpdateModalVisible(true);
setCurrentRow(record);
}}
>
配置
</a>,
<a key="subscribeAlert" href="https://procomponents.ant.design/">
订阅警报
</a>,
],
},
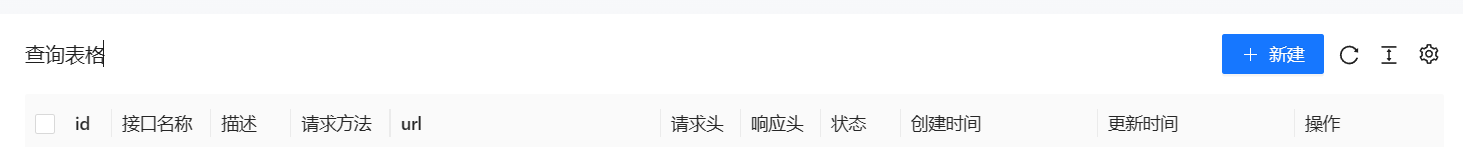
];效果

没有数据,我们需要让它有数据
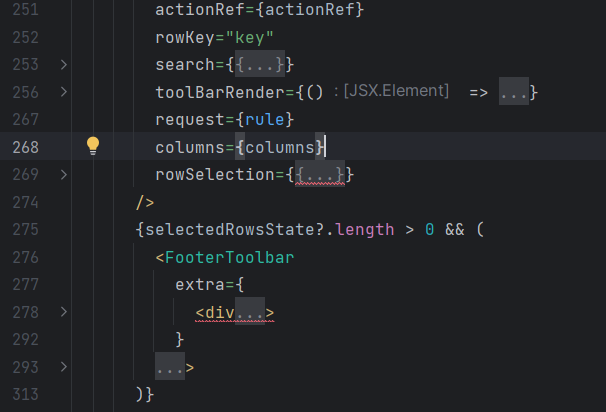
向下找,发现有一个request我们需要将他改成自己的 这样就有数据了
将rule换成自己的

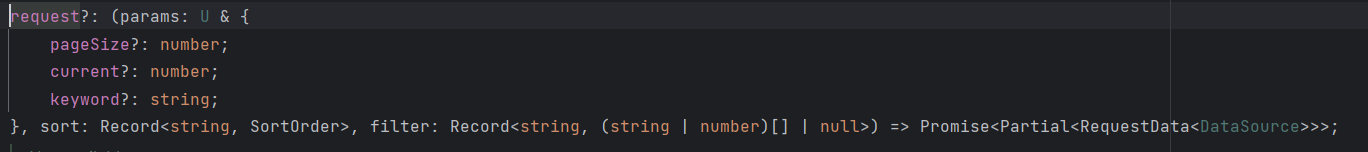
我们可以点击request复制它的请求参数

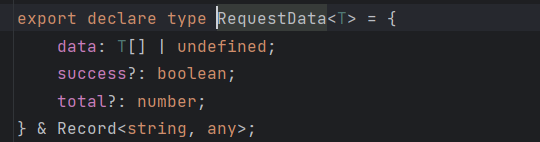
点击RequestData查看返回的响应对象,复制他的参数

最终代码
request={async (params, sort: Record<string, SortOrder>, filter: Record<string, React.ReactText[] | null>) => {
const res = await listInterfaceInfoByPageUsingGET({
...params
})
if (res?.data) {
return {
data: res?.data.records || [],
success: true,
total: res.total,
}
}
}}刷新页面,显示成功
