Elasticsearch搜索引擎的使用
1. 需求分析
当用户在搜索框输入关键字后,我们要为用户提供相关的搜索结果。
这种需求依赖数据库的模糊查询like关键字可以实现,但是like关键字的效率极低,而且查询需要在多个字段中进行,使用like关键字也不方便。
我们引入搜索引擎来实现全文检索。全文检索即在指定的任意字段中进行检索查询。
2. 搜索引擎原理
通过搜索引擎进行数据查询时,搜索引擎并不是直接在数据库中进行查询,而是搜索引擎会对数据库中的数据进行一遍预处理,单独建立起一份索引结构数据。
我们可以将索引结构数据想象成是字典书籍的索引检索页,里面包含了关键词与词条的对应关系,并记录词条的位置。
我们在通过搜索引擎搜索时,搜索引擎将关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。
3. Elasticsearch
开源的 Elasticsearch 是目前全文搜索引擎的首选。
它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、Github 都采用它。
Elasticsearch 的底层是开源库 Lucene。但是,你没法直接用 Lucene,必须自己写代码去调用它的接口。Elastic 是 Lucene 的封装,提供了 REST API 的操作接口,开箱即用。
Elasticsearch 是用Java实现的。
搜索引擎在对数据构建索引时,需要进行分词处理。分词是指将一句话拆解成多个单字或词,这些字或词便是这句话的关键词。如
我是中国人。
'我'、'是'、'中'、'国'、'人'、'中国'等都可以是这句话的关键词。
Elasticsearch 不支持对中文进行分词建立索引,需要配合扩展elasticsearch-analysis-ik来实现中文分词处理。
4. 使用Docker安装Elasticsearch及其扩展
获取镜像,可以通过网络pull
sudo docker image pull delron/elasticsearch-ik:2.4.6-1.0
或者加载提供给大家的镜像文件
链接:https://pan.baidu.com/s/1Vid_nVo25MxqmFsXj1-pxQ
提取码:fsdf
sudo docker load -i elasticsearch-ik-2.4.6_docker.tar
把下面给出的配置文件夹放到home目录下:
链接:https://pan.baidu.com/s/18q2tIBGOjeiANtmPnI3C-g
提取码:dsfq
修改elasticsearch的配置文件 elasticsearc-2.4.6/config/elasticsearch.yml第54行,更改ip地址为本机ip地址
network.host: 10.211.55.5
创建docker容器运行
sudo docker run -dti --network=host --name=elasticsearch -v /home/python/elasticsearch-2.4.6/config:/usr/share/elasticsearch/config delron/elasticsearch-ik:2.4.6-1.0
5. 使用haystack对接Elasticsearch
Haystack为Django提供了模块化的搜索。它的特点是统一的,熟悉的API,可以让你在不修改代码的情况下使用不同的搜索后端(比如 Solr, Elasticsearch, Whoosh, Xapian 等等)。
我们在django中可以通过使用haystack来调用Elasticsearch搜索引擎。
1)安装
pip install drf-haystack
pip install elasticsearch==2.4.1
drf-haystack是为了在REST framework中使用haystack而进行的封装(如果在Django中使用haystack,则安装django-haystack即可)。
2)注册应用
INSTALLED_APPS = [
...
'haystack',
...
]
3)配置
在配置文件中配置haystack使用的搜索引擎后端
# Haystack
HAYSTACK_CONNECTIONS = {
'default': {
'ENGINE': 'haystack.backends.elasticsearch_backend.ElasticsearchSearchEngine',
'URL': 'http://10.211.55.5:9200/', # 此处为elasticsearch运行的服务器ip地址,端口号固定为9200
'INDEX_NAME': 'meiduo', # 指定elasticsearch建立的索引库的名称
},
}
# 当添加、修改、删除数据时,自动生成索引
HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'
注意:
HAYSTACK_SIGNAL_PROCESSOR 的配置保证了在Django运行起来后,有新的数据产生时,haystack仍然可以让Elasticsearch实时生成新数据的索引
4)创建索引类
通过创建索引类,来指明让搜索引擎对哪些字段建立索引,也就是可以通过哪些字段的关键字来检索数据。
在对应的应用中新建search_indexes.py文件,用于存放索引类
from haystack import indexes
from .models import SKU # 导入要查询的模型
class SKUIndex(indexes.SearchIndex, indexes.Indexable):
"""
SKU索引数据模型类
"""
text = indexes.CharField(document=True, use_template=True)
def get_model(self):
"""返回建立索引的模型类"""
return SKU
def index_queryset(self, using=None):
"""返回要建立索引的数据查询集"""
return self.get_model().objects.filter(is_launched=True)
在SKUIndex建立的字段,都可以借助haystack由elasticsearch搜索引擎查询。
其中text字段我们声明为document=True,表名该字段是主要进行关键字查询的字段, 该字段的索引值可以由多个数据库模型类字段组成,具体由哪些模型类字段组成,我们用use_template=True表示后续通过模板来指明。
在REST framework中,索引类的字段会作为查询结果返回数据的来源。
6)在templates目录中创建text字段使用的模板文件
具体在templates/search/indexes/goods/sku_text.txt文件中定义:(templates/search/indexes/是写死的不能变,goods为应用名,即索引类所在应用,sku_text.txt文件名也要修改,把sku换为要查询的模型名即可)
{{ object.name }}
{{ object.caption }}
{{ object.id }}
此模板指明当将关键词通过text参数名传递时,可以通过sku的name、caption、id来进行关键字索引查询。
7)手动生成初始索引
python manage.py rebuild_index
8)创建序列化器
在对应的应用的serializers.py中创建haystack序列化器
from drf_haystack.serializers import HaystackSerializer
class SKUSerializer(serializers.ModelSerializer):
"""
SKU序列化器
"""
class Meta:
model = SKU
fields = ('id', 'name', 'price', 'default_image_url', 'comments')
class SKUIndexSerializer(HaystackSerializer):
"""
SKU索引结果数据序列化器
"""
object = SKUSerializer(read_only=True)
class Meta:
index_classes = [SKUIndex]
fields = ('text', 'object')
说明:
-
下面的搜索视图使用SKUIndexSerializer序列化器用来检查前端传入的参数text,并且检索出数据后再使用这个序列化器返回给前端;
-
SKUIndexSerializer序列化器中的object字段是用来向前端返回数据时序列化的字段。
Haystack通过Elasticsearch检索出匹配关键词的搜索结果后,还会在数据库中取出完整的数据库模型类对象,放到搜索结果的object属性中,并将结果通过SKUIndexSerializer序列化器进行序列化。所以我们可以通过声明搜索结果的object字段以SKUSerializer序列化的形式进行处理,明确要返回的搜索结果中每个数据对象包含哪些字段。
如,通过上面两个序列化器,最终的返回结果形式如下:
[ { "text": "华为 HUAWEI P10 Plus 6GB+128GB 钻雕蓝 移动联通电信4G手机 双卡双待\nwifi双天线设计!徕卡人像摄影!P10徕卡双摄拍照,低至2988元!\n11", "object": { "id": 11, "name": "华为 HUAWEI P10 Plus 6GB+128GB 钻雕蓝 移动联通电信4G手机 双卡双待", "price": "3788.00", "default_image_url": "http://image.meiduo.site:8888/group1/M00/00/02/CtM3BVrRdG6AYdapAAcPaeOqMpA1594598", "comments": 2 } }, { "text": "华为 HUAWEI P10 Plus 6GB+128GB 玫瑰金 移动联通电信4G手机 双卡双待\nwifi双天线设计!徕卡人像摄影!P10徕卡双摄拍照,低至2988元!\n14", "object": { "id": 14, "name": "华为 HUAWEI P10 Plus 6GB+128GB 玫瑰金 移动联通电信4G手机 双卡双待", "price": "3788.00", "default_image_url": "http://image.meiduo.site:8888/group1/M00/00/02/CtM3BVrRdMSAaDUtAAVslh9vkK04466364", "comments": 1 } } ]
9)创建视图
在goods/views.py中创建视图
from drf_haystack.viewsets import HaystackViewSet
from .serializers import SKUIndexSerializer
class SKUSearchViewSet(HaystackViewSet):
"""
SKU搜索
"""
index_models = [SKU]
serializer_class = SKUIndexSerializer
注意:
- 该视图会返回搜索结果的列表数据,所以如果可以为视图增加REST framework的分页功能。
- 我们在实现商品列表页面时已经定义了全局的分页配置,所以此搜索视图会使用全局的分页配置。
返回的数据举例如下:
{
"count": 10,
"next": "http://api.meiduo.site:8000/skus/search/?page=2&text=%E5%8D%8E",
"previous": null,
"results": [
{
"text": "华为 HUAWEI P10 Plus 6GB+64GB 钻雕金 移动联通电信4G手机 双卡双待\nwifi双天线设计!徕卡人像摄影!P10徕卡双摄拍照,低至2988元!\n9",
"id": 9,
"name": "华为 HUAWEI P10 Plus 6GB+64GB 钻雕金 移动联通电信4G手机 双卡双待",
"price": "3388.00",
"default_image_url": "http://10.211.55.5:8888/group1/M00/00/02/CtM3BVrRcUeAHp9pAARfIK95am88523545",
"comments": 0
},
{
"text": "华为 HUAWEI P10 Plus 6GB+128GB 钻雕金 移动联通电信4G手机 双卡双待\nwifi双天线设计!徕卡人像摄影!P10徕卡双摄拍照,低至2988元!\n10",
"id": 10,
"name": "华为 HUAWEI P10 Plus 6GB+128GB 钻雕金 移动联通电信4G手机 双卡双待",
"price": "3788.00",
"default_image_url": "http://10.211.55.5:8888/group1/M00/00/02/CtM3BVrRchWAMc8rAARfIK95am88158618",
"comments": 5
}
]
}
10)定义路由
通过REST framework的router来定义路由
router = DefaultRouter()
router.register('skus/search', views.SKUSearchViewSet, base_name='skus_search')
...
urlpatterns += router.urls
11)测试
我们可以GET方法访问如下链接进行测试
http://127.0.0.1:8000/skus/search/?text=wifi
bug说明:
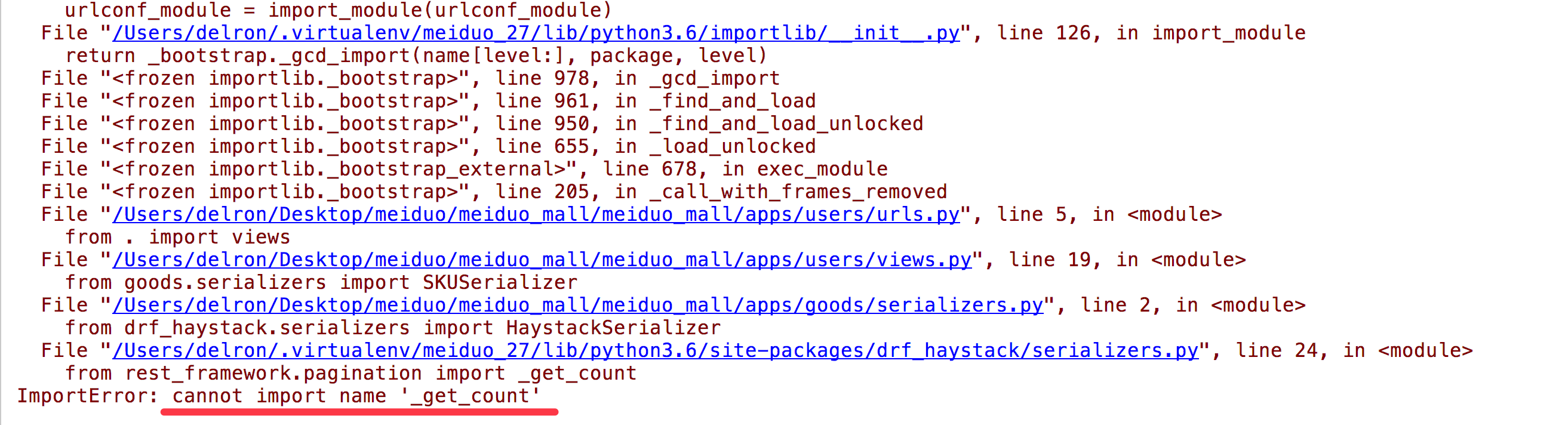
如果在配置完haystack并启动程序后,出现如下异常,是因为drf-haystack还没有适配最新版本的REST framework框架
可以通过修改REST framework框架代码,补充_get_count函数定义即可
文件路径 虚拟环境下的 lib/python3.6/site-packages/rest_framework/pagination.py
def _get_count(queryset):
"""
Determine an object count, supporting either querysets or regular lists.
"""
try:
return queryset.count()
except (AttributeError, TypeError):
return len(queryset)
6. 前端
在任何有提供搜索框的页面中,搜索框的表单都类似如下:
<form method="get" action="/search.html" class="search_con">
<input type="text" class="input_text fl" name="q" placeholder="搜索商品">
<input type="submit" class="input_btn fr" name="" value="搜索">
</form>
当输入关键字并点击搜获后,会进入到/search.html?q=关键词
在search.html中将q的关键词发送给后端/skus/search/接口,以下js代码仅为示例:(主要看get_search_result方法)
var vm = new Vue({
el: '#app',
delimiters: ['[[', ']]'], // 修改vue模板符号,防止与django冲突
data: {
host: host,
username: sessionStorage.username || localStorage.username,
user_id: sessionStorage.user_id || localStorage.user_id,
token: sessionStorage.token || localStorage.token,
page: 1, // 当前页数
page_size: 6, // 每页数量
count: 0, // 总数量
skus: [], // 数据
query: '', // 查询关键字
cart_total_count: 0, // 购物车总数量
cart: [], // 购物车数据
},
computed: {
total_page: function(){ // 总页数
return Math.ceil(this.count/this.page_size);
},
next: function(){ // 下一页
if (this.page >= this.total_page) {
return 0;
} else {
return this.page + 1;
}
},
previous: function(){ // 上一页
if (this.page <= 0 ) {
return 0;
} else {
return this.page - 1;
}
},
page_nums: function(){ // 页码
// 分页页数显示计算
// 1.如果总页数<=5
// 2.如果当前页是前3页
// 3.如果当前页是后3页,
// 4.既不是前3页,也不是后3页
var nums = [];
if (this.total_page <= 5) {
for (var i=1; i<=this.total_page; i++){
nums.push(i);
}
} else if (this.page <= 3) {
nums = [1, 2, 3, 4, 5];
} else if (this.total_page - this.page <= 2) {
for (var i=this.total_page; i>this.total_page-5; i--) {
nums.push(i);
}
} else {
for (var i=this.page-2; i<this.page+3; i++){
nums.push(i);
}
}
return nums;
}
},
mounted: function(){
this.query = this.get_query_string('q');
this.get_search_result();
this.get_cart();
},
methods: {
logout(){
sessionStorage.clear();
localStorage.clear();
location.href = '/login.html';
},
// 获取url路径参数
get_query_string: function(name){
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
}
return null;
},
// 请求查询结果
get_search_result: function(){
axios.get(this.host+'/skus/search/', {
params: {
text: this.query,
page: this.page,
page_size: this.page_size,
},
responseType: 'json'
})
.then(response => {
this.skus = [];
this.count = response.data.count;
var results = response.data.results;
for(var i=0; i< results.length; i++){
var sku = results[i].object;
sku.url = '/goods/' + sku.id + ".html";
this.skus.push(sku);
}
})
.catch(error => {
console.log(error.response.data);
})
},
// 点击页数
on_page: function(num){
if (num != this.page){
this.page = num;
this.get_search_result();
}
},
// 获取购物车数据
get_cart: function(){
}
}
});