用ChatGPT做了个Chrome Extension
最近科技圈儿最火的话题莫过于ChatGPT了。
最近又发布了GPT-4,发布会上的Demo着实吸睛。
笔记本上手画个网页原型,直接生成网页。网友直呼:前端失业了!
但我觉着啊,真就外行看热闹,内行看笑话。虽然ChatGPT很强大,但没有经过针对某个领域自定义化过的模型真就没啥用。。。
就比如写代码这事儿,我觉着还不如GitHub的Copilot用着方便。
回归我们的主题,今天咱就蹭蹭热度,用ChatGPT的API做个Chrome Extension。
说实话,开始还真没想到能用ChatGPT做点儿啥,后来看过一些视频,发现用它来做翻译比较好,感觉没有以往的翻译软件生硬。甚至你可以让他模仿某位大师的风格去翻译。惊了!
我就想,是不是可以把他和Chrome Extension组合下,来个划词翻译。
开干
我们可以用官网提供的脚手架快速起一个ChatGPT应用:
git clone https://github.com/openai/openai-quickstart-node.git
运行前你需要去openai生成一个OPENAI_API_KEY!
它是一个Next应用,运行起来是一个给宠物起名字的页面,你可以输入动物名称,他会生成相应的名字。
我们看下源码实现,下面这段比较关键:
const completion = await openai.createCompletion({
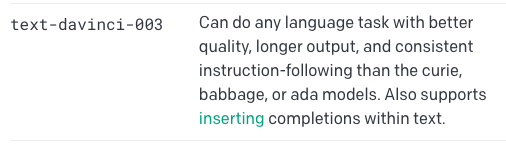
model: "text-davinci-003",
prompt: generatePrompt(req.body.animal),
temperature: 0.6,
});
text-davinci-003是使用的模型,他是专门用来处理语言相关的模型:

有兴趣可以看官网文档对Text Completion的解释。
temperature是一个0-2之间的系数,用来表示结果的贴合度,越大结果就越发散,越小就越针对你的问题。
prompt这里比较关键,就是提问的艺术了。你对问题的描述越详细,它的反馈就越贴近你想要的。
示例代码给我们打了个样儿:
function generatePrompt(animal) {
const capitalizedAnimal = animal[0].toUpperCase() + animal.slice(1).toLowerCase();
return `Suggest three names for an animal that is a superhero.
Animal: Cat
Names: Captain Sharpclaw, Agent Fluffball, The Incredible Feline
Animal: Dog
Names: Ruff the Protector, Wonder Canine, Sir Barks-a-Lot
Animal: ${capitalizedAnimal}
Names:`;
}
我们要做的是划词翻译,这里我们改一下:
function generatePrompt(text) {
return `Please translate the following text into chinese:
Text: ${text}
Result:`;
}
运行试下,还不错。
到这里其实我们相当于把划词翻译的API做完了。然后就是找地方部署下,部署Next应用当然用Vercel,自家的东西。
标签:翻译,Chrome,text,API,animal,ChatGPT,京东 From: https://www.cnblogs.com/Jcloud/p/17671444.html