随着越来越多的软件都是以saas或者云端的形式提供,因此,混合App的开发占比越来越大,大厂们纷纷都转向此类的开发。最近看到一些文章,混合App的开发,还能用计算机之父的那套理论--冯诺依曼结构来开开脑洞。 本篇文章,我们来大概介绍一下。
前置科普:哪些App能上架至应用市场?
苹果上架很多人都有误区,认为只要不是原生开发的App(哪怕一点点功能),均无法上架。 实则不然。苹果接收的软件不区分Web App、混合App还是原生App: 1、Web App:App里面webview打开远端的网站。Web App最大的缺点是:加载资源都是远端每次都要重新加载速度会变慢,俗称网站打包的APP。 2、混合App:App里面webview打开本地的H5、js、css和图片资源,不用读取远端的数据。加载的资源的减少大大加快App打开的速度,俗称混合开发的APP 3、原生App:逻辑框架和图片资源在本地,数据读取很少,在提交应用市场审核的时候,因为其均为本地打包加载,故没有很多的业务流程在App上架后能够进行改变,所以原生App不能灵活的应对市场需求,这也是为什么现在许多App,甚至是大厂需要转战混合App开发的重要因素之一。
混合App开发方式-1:webview加载网页
WebView 是一种在移动应用中嵌入网页内容的组件,用于实现Hybrid混合App开发。在Hybrid开发中,你可以将本地的原生应用代码(通常使用诸如Java(Android)或Swift/Objective-C(iOS)等语言编写)与Web技术(如HTML、CSS和JavaScript)相结合,以便同时利用原生应用和Web内容的优势。 WebView 的工作原理大致是: 1、嵌入网页内容:这是最基本的组成。开发者可以使用WebView组件来创建一个视图,以便现实制定的网页(本地或远程); 2、加载HTML、CSS和JavaScript以便创建交互性更强、动态的界面,从而增强应用的用户体验; 3、通信桥梁创建,原生功能的调用:JavaScript代码可以通过调用原生接口来使用设备的本地功能,例如访问相机、位置信息、存储等。原生代码可以将这些功能暴露给JavaScript脚本,以便在WebView中使用; 4、性能和安全: WebView虽然能够嵌入Web内容,但其性远不如完全的原生应用。此外,WebView本质上运行在应用的沙盒环境中,与应用的其余部分分离开来,安全性倒是在一定程度上可以保障。 这类App,在互联网2.0阶段之初,网页盛行的时候,其技术层一度受到开发者的青睐,但随着应用市场审核机制的完善及进步,此类App开发完成后,需要经过多次的审核方能上架,甚至永远无法通过。 于是,使用Java classload这类的混合App开发的便开始进入了App开发的主流。
混合App开发方式-2:java classload类加载机制
使用Java的类加载机制从网络流读取字节码加载类,通常被称为远程类加载(Remote Class Loading)。这种技术在特定情况下可以用于实现混合App开发,尤其是在需要动态更新应用功能或模块时。下面是其基本原理:- 生成和传输字节码: 在混合App开发中,你可以将一些Java类的字节码编译成二进制形式,并通过网络传输到移动应用。这些字节码表示你要引入的一些新功能或模块,或者用于更新已有功能。
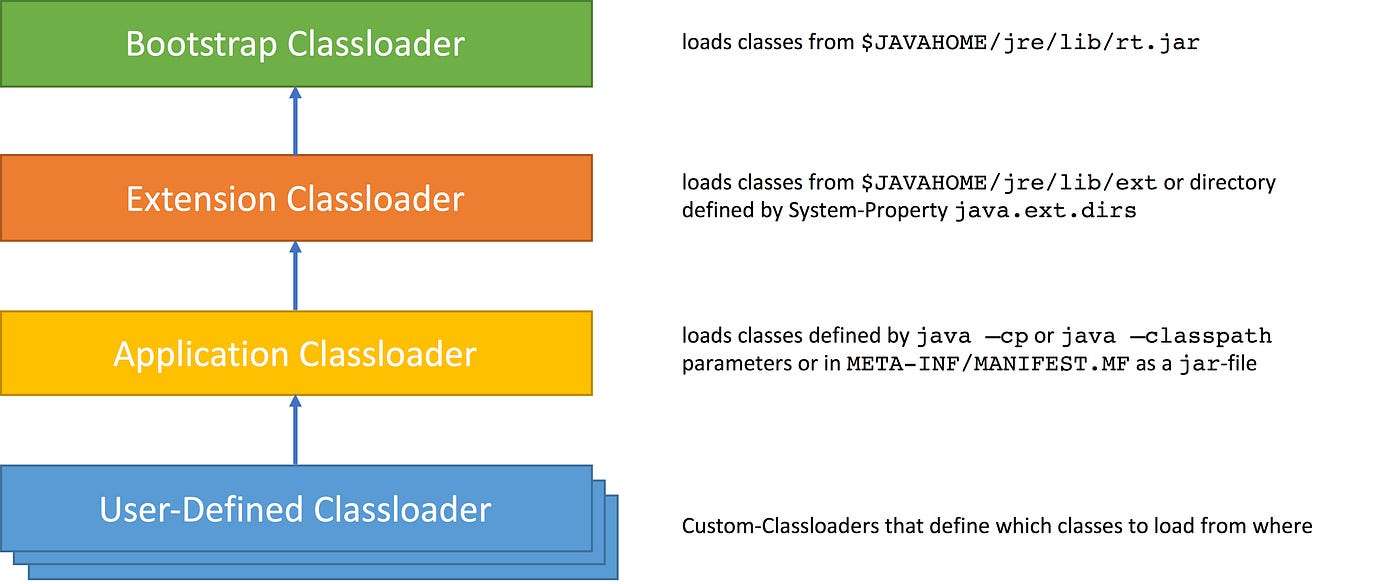
- 自定义类加载器: 在应用中,你需要实现一个自定义的类加载器,以便从网络流中读取字节码并加载对应的类。Java的类加载机制允许你通过扩展ClassLoader类来创建自定义的类加载器,它可以覆盖加载类的默认行为。
- 类加载过程: 当应用代码需要使用某个类时,首先会通过自定义的类加载器进行查找和加载。如果该类尚未加载,类加载器会从网络流中读取相应的字节码,并将其转化为Class对象。加载后的类可以在应用中被实例化和使用,就像通过常规方式加载的类一样。
- 安全和隔离性考虑: 远程类加载涉及到安全性和隔离性的问题。你需要确保只有受信任的字节码才能被加载,以防止恶意代码的注入。此外,你还需要注意避免类冲突和内存泄漏等问题。
- 动态更新和模块化: 远程类加载使得你可以在不重新发布应用的情况下,通过更新远程字节码来引入新的功能、修复bug或者修改现有功能。这在需要快速响应用户需求或者进行A/B测试时非常有用。

混合App开发方式-3:参考冯诺伊曼结构,网络传输的包既可以是数据也可以是代码
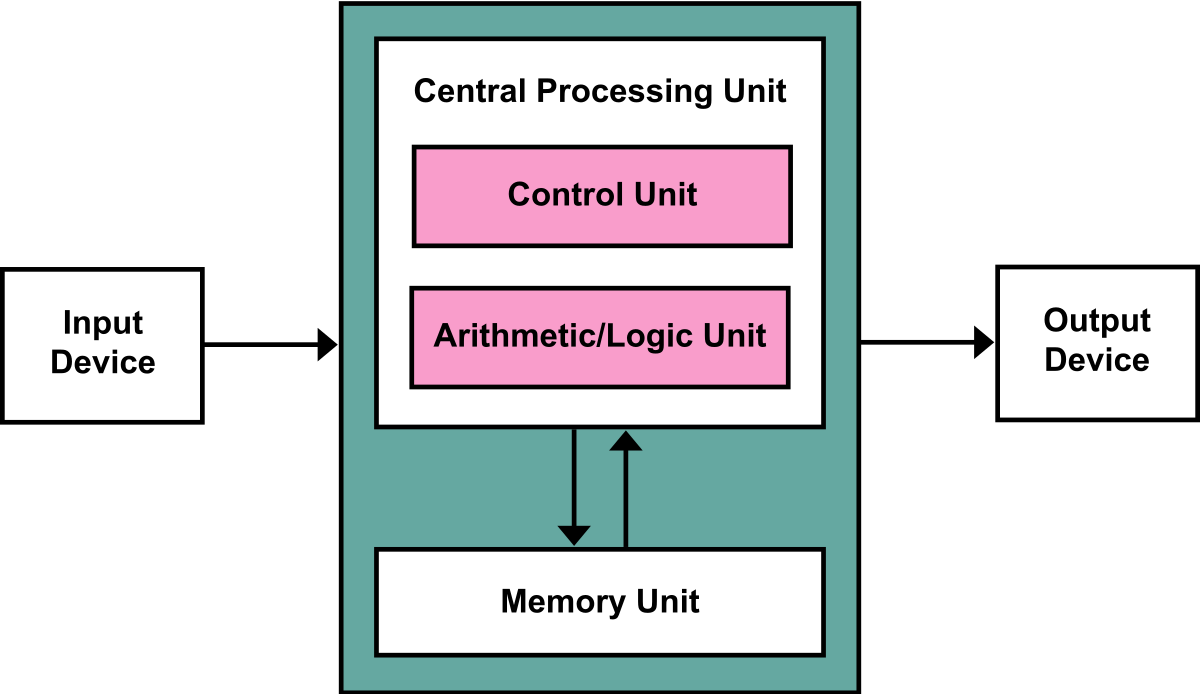
参考冯诺伊曼结构,将代码和数据存储在云端进行混合App开发,可以实现一种类似于"云端混合应用"的架构。这种架构的基本原理是将应用的核心逻辑和数据存储在云服务器上,而移动设备上的应用则主要负责展示界面、用户交互和与云端通信。
以下是其基本原理:
以下是其基本原理:
- 分离前端和后端: 在这种架构中,移动设备上的应用主要充当前端角色,负责用户界面的展示、用户输入的响应以及与云端的通信。而应用的核心逻辑和数据存储则放在云端服务器上,充当后端角色。
- 云端逻辑和数据: 应用的核心逻辑、业务处理和数据存储都在云端进行。这包括应用的业务逻辑、数据库、文件存储等。移动设备上的应用通过与云服务器进行通信来获取所需的数据和执行必要的操作。
- 移动端界面: 移动设备上的应用主要负责展示用户界面,以及接收用户输入并将其传递给云端。移动端应用可以使用本地技术(如原生UI组件或本地的WebView)来构建用户界面,同时通过网络请求向云服务器发起请求。
- 云端通信: 移动设备通过网络连接与云服务器进行通信。这可以通过HTTP协议、WebSocket等方式进行。移动端应用发送请求到云端,云端根据请求执行逻辑并返回相应的数据或结果。
- 动态更新和维护: 在这种架构下,应用的核心逻辑和数据存储在云端,因此可以实现动态更新应用的功能、修复bug或引入新的特性,而无需用户手动更新应用。这样可以更快地响应用户需求和市场变化。