目录
- 前言
- 新手常见审核意见
- Guideline 2.1 - Information Needed
- Guideline 2.1 - Performance - App Completeness
- Guideline 2.3.8 - Performance - Accurate Metadata
- Guideline 5.1.1(v) - Data Collection and Storage
- Guideline 4.2 - Design - Minimum Functionality
- Guideline 4.8 - Design - sign in with Apple
- Guideline 4.2.3 - Design - Minimum Functionality
- Guideline 4.0 - Design
- 在推送到App Store Connect后,邮箱收到ZipArchive' contains bitcode的审核错误。
- 通过transfer app上传app时提示找不到图标资源
前言
作为新手App开发,iOS由于众所周知的原因,必须通过App Store下载安装App,所以通过App Store的审核是必须的。
以下是我们首次使用MAUI+MASA Blazor开发App并上传App Store中遇到的审核意见和我们的解决方法,供MAUI新手开发参考。
首先强调,App Store不需要软著。
新手常见审核意见
Guideline 2.1 - Information Needed
- Is your app restricted to users who are part of a single company? This may include users of the company's partners, employees, and contractors.
- Is your app designed for use by a limited or specific group of companies?
- If yes, which companies use this app?
- If not, can any company become a client and utilize this app?
- What features in the app, if any, are intended for use by the general public?
- How do users obtain an account?
- Is there any paid content in the app and if so who pays for it? For example, do users pay for opening an account or using certain features in the app?
如果你的应用审核人员认为是公司内部使用,不是面向所有用户,那么你就会收到如上的审核意见,你需要依次回答上述问题。
如果回答不当,你会受到如下审核回复
Guideline 3.2 - Business
We found in our review that your app is intended to be used by a specific business or organization, including partners, clients, or employees, but you've selected public distribution on the App Store in App Store Connect. Since the App Store is intended for apps with a public audience, we recommend reviewing the other distribution options available to you through your Apple Developer Program Account.
解决方案1:回答中要坚持你的App是面向所有用户的,并提供注册入口。如果是用手机号验证码的方式注册,审核人员往往不会真正注册,因为他们大多不在中国大陆无法接收验证码。
解决方案2:如果你的App确实无法面向所有用户,那么你要向未注册用户(游客)提供一些功能,并回复说明情况,强调用户不注册也可以使用App,列举提供的功能。
Guideline 2.1 - Performance - App Completeness
We discovered one or more bugs in your app. Specifically, app showed an error screen after we tapped log out button.
Review device details:
- Device type: iPad
- OS version: iOS 16
如果审核人员发现不正常的页面(例如空白页面,布局错乱页面),或者页面出现报错,那么审核会立即终止。
这里有几个点需要注意
1、按照经验,就算你的App明确注明只适用于iPhone,那么审核人员还是会使用iPad来安装和审核,所以你要确保你的App在iPad上布局没有明显的异常。
2、审核人员会使用最新的iOS版本来审核,确保你的App可以兼容。
3、审核人员的iPad是英文环境,确保你的App在英文环境显示正常无报错,支持多语言请使用I18n相关配置,如果你的应用只需要中文,请在布局页面或者基组件页面的OnInitializedAsync事件通过 I18n.SetCulture(new CultureInfo("zh-CN")) 强制使用中文。
protected override async Task OnInitializedAsync()
{
I18n.SetCulture(new CultureInfo("zh-CN"));
await base.OnInitializedAsync();
}
4、希望Android MAUI Blazor字体缩放不受系统字体缩放影响
系统字体缩放会影响我们的UI显示,我们可以通过在MainActivity 重写Resources来实现强制修改字体缩放
public class MainActivity : MauiAppCompatActivity {
public override Resources Resources
{
get
{
var resources = base.Resources;
if (resources != null && resources.Configuration?.FontScale != 1.0f)
{
var configuration = resources.Configuration;
configuration.FontScale = 1.0f;
resources.UpdateConfiguration(configuration, resources.DisplayMetrics);
}
return resources;
}
}
.....
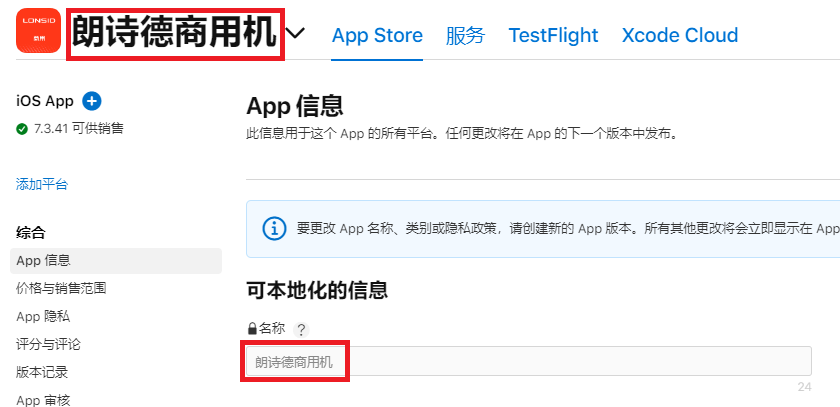
Guideline 2.3.8 - Performance - Accurate Metadata
We noticed that the app name to be displayed on the App Store and the app name displayed on the device do not sufficiently match, which makes it difficult for users to find the app they just downloaded. The app names are:
- Name on the App Store: AAA
- Name displayed on the device: BBB
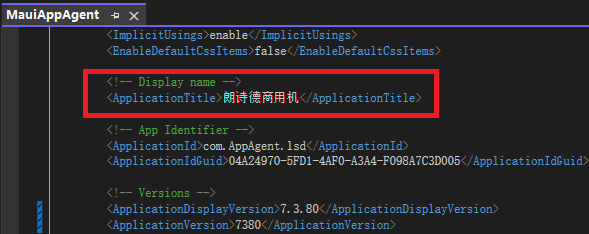
请确保你在App Store Connect创建的应用名称与MAUI项目的csproj文件中标识内的名称完全一致
Guideline 5.1.1(v) - Data Collection and Storage
We noticed that your app supports account creation but does not appear to include an option to initiate account deletion.
Apps that support account creation must also offer account deletion to give App Store users more control of the data they've shared while using your app.
你的APP必须有删除账号功能
1、删除账号功能在App内部,需要在首页三步操作就可以找到入口,可以回复审核告知入口的位置和操作流程
2、可以在外部网站进行账号删除操作,App提供指向外部网站的链接
3、要与禁用和停用账号功能区别开来,删除的账号是可以重新注册的,并且删除的账号信息必须全部移除,包括与账号相关的分享的内容,你可以提供确认步骤,防止用户误操作。只有有资质的相关监管行业才可以保留用户信息或者要求用户必须电话或者邮件回复等方式进行删除账号确认(Apple审核往往无法确认这些内容)。
Guideline 4.2 - Design - Minimum Functionality
We found that the usefulness of your app is limited by the minimal amount of content or features it includes.
审核人员认为你的App功能过于简单,或者只是简单的网页套壳项目,这显然是个很主观的判断。
如果你的App真的是一个套壳项目,那么是很容易被识别出来的,你需要丰富内容重新提交审核。
如果不是上述情况,这里有一个技巧,你可以把你App的文档,或者测试的报告,相关内容全部打包在审核留言上提交给审核人员,并向他解释你的app是多么的重要,向他解释还有很多按钮和流程是在特定权限或者场景才能展示,例如:蓝牙、或者扫码特定内容之后触发的功能等等。4.2的审核意见一般都可以解决。
Guideline 4.8 - Design - sign in with Apple
We noticed that your app uses a third-party login service but does not offer Sign in with Apple.
霸王条款,你如果使用了第三方登录,比如微信登录,那么你必须也同时实现apple登录
apple登录 微软MAUI有文档
Guideline 4.2.3 - Design - Minimum Functionality
We were required to install the Wechat apps before we can log-in via Wechat. The user should be able
to log-in and access their account, without requiring additional applications to be installed.
If you choose to allow users to log-in via Wechat, please use methods that can authenticate users from
within your app, such as a native web-view.
如果没有安装微信,审核给的意见是可以通过网页微信授权登录,但是这里可以做的更简单一些,就是使用WXApi isWXAppInstalled来判断微信是否安装,如果没有安装,就不显示微信登录的按钮即可。
Guideline 4.0 - Design
Your app includes an update button or alerts the user to update the app, but the update button or alert does not link directly to the app’s page on the App Store.
你使用了不标准的图标,例如修改了apple登录的图标,你需要参照下面的文档使用图标,建议不要轻易修改apple登录图标
https://developer.apple.com/design/human-interface-guidelines/buttons
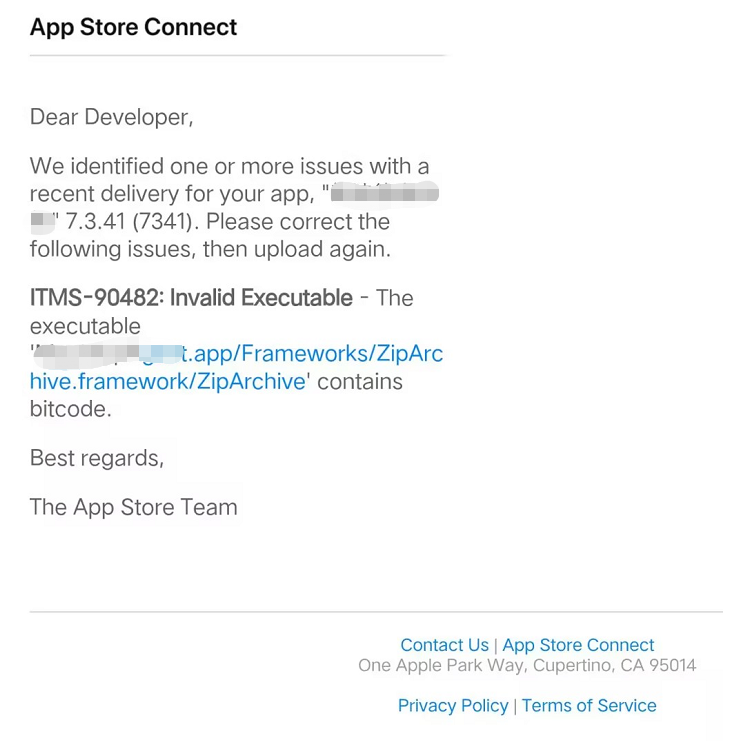
在推送到App Store Connect后,邮箱收到ZipArchive' contains bitcode的审核错误。

APP Store审核过程中提示 ZipArchive' contains bitcode,往往是第三方nuget包引起的,例如 BarcodeScanner.Mobile.Maui,该包依赖Firebase,Firebase在windows上会触发打包长度的问题,只能在mac下打包。
解决方法是在,MAUI项目的csproj文件中,Project节点下添加如下代码,编译发布时即可关闭bitcode。
<PropertyGroup>
<!-- Properties used to strip bitcode from frameworks when using Visual Studio for Mac -->
<_StripBitcodeFromFrameworksMasterAfterTargets Condition="'$(OS)'=='Unix'">_ExpandNativeReferences</_StripBitcodeFromFrameworksMasterAfterTargets>
<_StripBitcodeFromFrameworksMasterDependsOnTargets Condition="'$(OS)'=='Unix'">_StripBitcodeFromFrameworksOnMac</_StripBitcodeFromFrameworksMasterDependsOnTargets>
<!-- Properties used to strip bitcode from frameworks when using Visual Studio for Windows -->
<_StripBitcodeFromFrameworksMasterAfterTargets Condition="'$(OS)'!='Unix'">_ComputeFrameworkFilesToPublish</_StripBitcodeFromFrameworksMasterAfterTargets>
<_StripBitcodeFromFrameworksMasterDependsOnTargets Condition="'$(OS)'!='Unix'">_StripBitcodeFromFrameworksOnWindows</_StripBitcodeFromFrameworksMasterDependsOnTargets>
</PropertyGroup>
<Target Name="_StripBitcodeFromFrameworksMasterTarget" Condition="'$(_StripBitcodeFromFrameworksMasterDependsOnTargets)'!='' AND @(_FrameworkNativeReference->Count()) != 0" AfterTargets="$(_StripBitcodeFromFrameworksMasterAfterTargets)" DependsOnTargets="$(_StripBitcodeFromFrameworksMasterDependsOnTargets)" />
<Target Name="_StripBitcodeFromFrameworksOnMac" Condition="('$(OutputType)'!='Library' OR '$(IsAppExtension)'=='True') AND '$(_SdkIsSimulator)'=='False'">
<!-- Find the bitcode_strip command -->
<Exec Command="xcrun -find bitcode_strip" ConsoleToMSBuild="true">
<Output TaskParameter="ConsoleOutput" PropertyName="_BitcodeStripCommand" />
</Exec>
<!-- Strip the bitcode from frameworks -->
<Exec Command="$(_BitcodeStripCommand) %(_FrameworkNativeReference.Identity) -r -o %(_FrameworkNativeReference.Identity)" />
</Target>
<Target Name="_StripBitcodeFromFrameworksOnWindows" Condition="('$(OutputType)'!='Library' OR '$(IsAppExtension)'=='True') AND '$(_SdkIsSimulator)'=='False' AND '$(IsMacEnabled)'=='true'">
<!-- Strip the bitcode from frameworks -->
<Exec SessionId="$(BuildSessionId)" Command=""%24(xcrun -find bitcode_strip)" %(_FrameworkNativeReference.Identity) -r -o %(_FrameworkNativeReference.Identity)" />
<CopyFileFromBuildServer SessionId="$(BuildSessionId)" File="%(_FrameworkNativeReference.Identity)" TargetFile="%(_FrameworkNativeReference.Identity)" />
</Target>
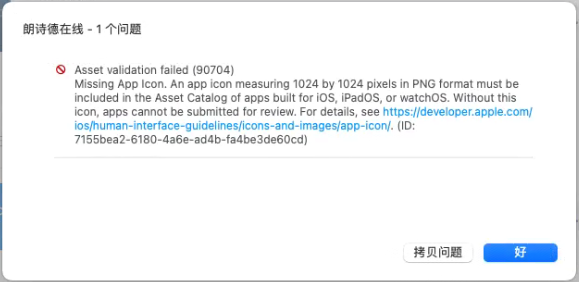
通过transfer app上传app时提示找不到图标资源

大多在mac打包时出现,清空bin和obj文件夹重试即可,另外app的图标不能包含透明区域(alpha通道)。