2023年,中国新生人口出生人数预测只有780W,少得可怜。微信、支付宝、抖音、小红书等社交平台,在21世纪20年代风生水起,伴随者人口红利的增长,奠定了中国公域流量平台的位置。 市场是千变万化的。人口急剧缩减,红利正在慢慢的消失,带来的就是各大社交平台人口红利缩减后水涨船高的流量。因此,私域流量运营又重新出现在企业的视野中。
什么是私域流量运营?
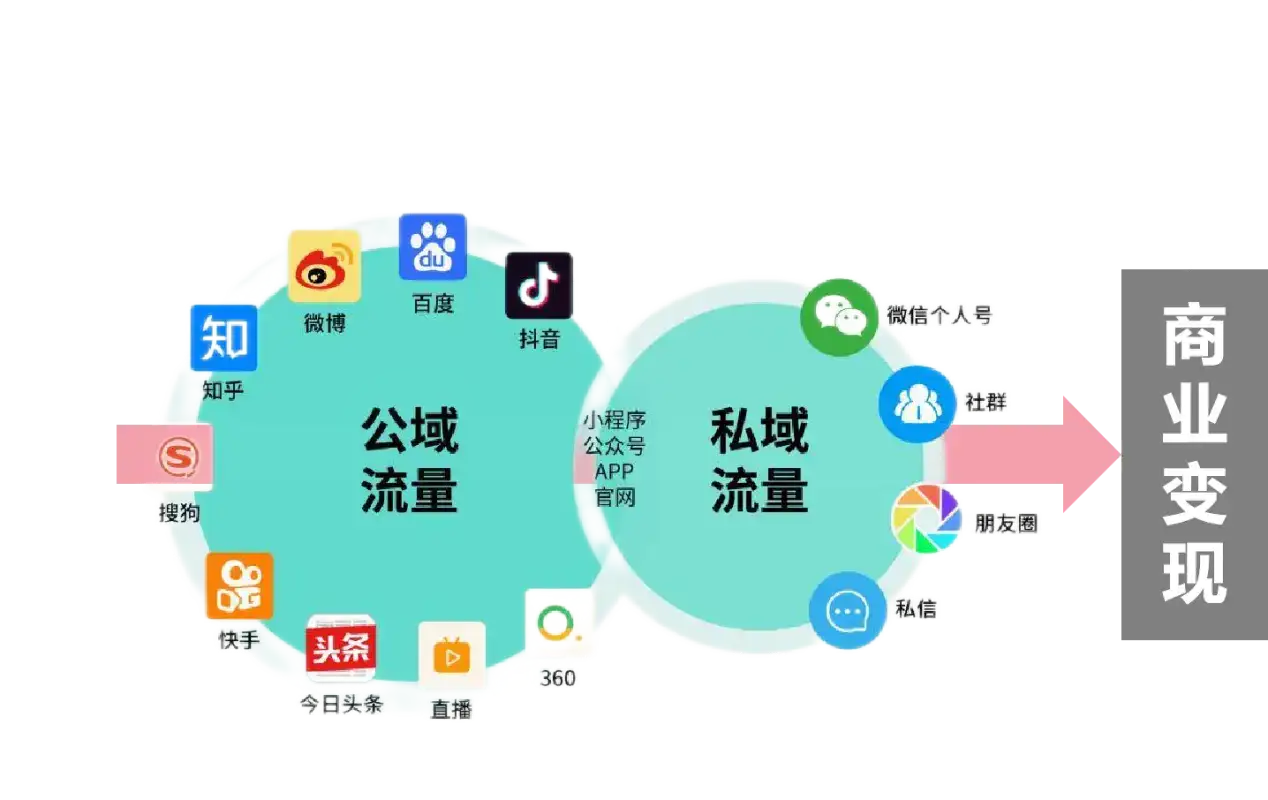
私域流量运营是一种营销策略,主要侧重于建立、管理和运营品牌、企业或个人在自己的私有平台上积累的用户流量和粉丝群体。与依赖第三方平台(如社交媒体、搜索引擎等)获取流量不同,私域流量运营强调在自己的平台上建立稳固的用户基础,从而减少对外部渠道的依赖。 这也是源自于许多品牌和企业意识到,在一些大型的社交媒体平台上积累的粉丝可能不稳定,而且受制于平台的算法和政策变化。为了更好地掌控自身的品牌影响力和用户关系,私域流量运营成为了一个重要的战略。 私域流量运营包括:建立私有平台、用户数据管理、内容创作和分享、社群建设、互动和参与、个性化营销等几个维度。
互联网时代,私有平台的建设需要「速度快」「体验好」
微信小程序自2017年推出以来,其生态系统得到了迅速的发展和壮大。作为中国最大的社交平台之一,微信拥有庞大的用户基础。微信小程序作为微信生态系统的一部分,自然而然地吸引了大量用户。据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。 众所周知,很多平台都采用了跨端开发(跨平台开发)的方式。相对于原生开发,跨端开发有开发成本低、开发周期短、开发难度小等诸多优点。我们所说的跨端开发,就是使用非封闭式系统语言开发,使得应用能够在多个封闭式操作系统中运行。在这些多种多样的跨端诉求基础上,相对应的,是百花齐放的跨端方案。小程序容器技术实现“一次编写,全端运行”
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
通过跨端开发技术,结合小程序容器和微信生态系统,开发者可以充分利用各种平台的优势和特性,实现高效的应用程序开发和部署。跨端开发技术提供了一种统一的开发流程和代码共享机制,减少了开发成本和工作量,同时保持了多平台兼容性。
在当今数字化的商业环境中,私域流量运营已经成为品牌和企业不可或缺的战略之一。传统的依赖于第三方平台的模式已经不再足够,而建立稳固的私有平台,如私域App和小程序生态,变得更加重要。通过这些平台,品牌可以更好地管理用户关系,掌握用户数据,实现个性化营销,以及在私域中打造独特的用户体验。
小程序作为私域流量运营的一种重要形式,在其灵活的交互性和便捷的使用方式下,已经构建起独特的生态系统。品牌可以借助小程序容器来推出个性化的应用,提供与品牌价值相符的功能和服务,同时在私域中保持用户的互动和黏性。这种创新的方式为品牌与用户之间的连接提供了新的可能性。
私域流量运营、小程序生态、私域App以及小程序容器等概念,都在引领着营销和用户关系管理的新趋势。在未来,成功的品牌将更加注重建立自己的私有平台,积累稳定的用户群体,实现更深入、更个性化的互动,从而在竞争激烈的市场中保持持续的增长和创新。
标签:微信,App,平台,程序,用户,流量,私域
From: https://www.cnblogs.com/speedoooo/p/17631121.html
通过跨端开发技术,结合小程序容器和微信生态系统,开发者可以充分利用各种平台的优势和特性,实现高效的应用程序开发和部署。跨端开发技术提供了一种统一的开发流程和代码共享机制,减少了开发成本和工作量,同时保持了多平台兼容性。
在当今数字化的商业环境中,私域流量运营已经成为品牌和企业不可或缺的战略之一。传统的依赖于第三方平台的模式已经不再足够,而建立稳固的私有平台,如私域App和小程序生态,变得更加重要。通过这些平台,品牌可以更好地管理用户关系,掌握用户数据,实现个性化营销,以及在私域中打造独特的用户体验。
小程序作为私域流量运营的一种重要形式,在其灵活的交互性和便捷的使用方式下,已经构建起独特的生态系统。品牌可以借助小程序容器来推出个性化的应用,提供与品牌价值相符的功能和服务,同时在私域中保持用户的互动和黏性。这种创新的方式为品牌与用户之间的连接提供了新的可能性。
私域流量运营、小程序生态、私域App以及小程序容器等概念,都在引领着营销和用户关系管理的新趋势。在未来,成功的品牌将更加注重建立自己的私有平台,积累稳定的用户群体,实现更深入、更个性化的互动,从而在竞争激烈的市场中保持持续的增长和创新。
标签:微信,App,平台,程序,用户,流量,私域
From: https://www.cnblogs.com/speedoooo/p/17631121.html