Kendo UI for jQuery是什么?
Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现代Web应用程序所需要的工具,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。
为什么要选择Kendo UI for jQuery?
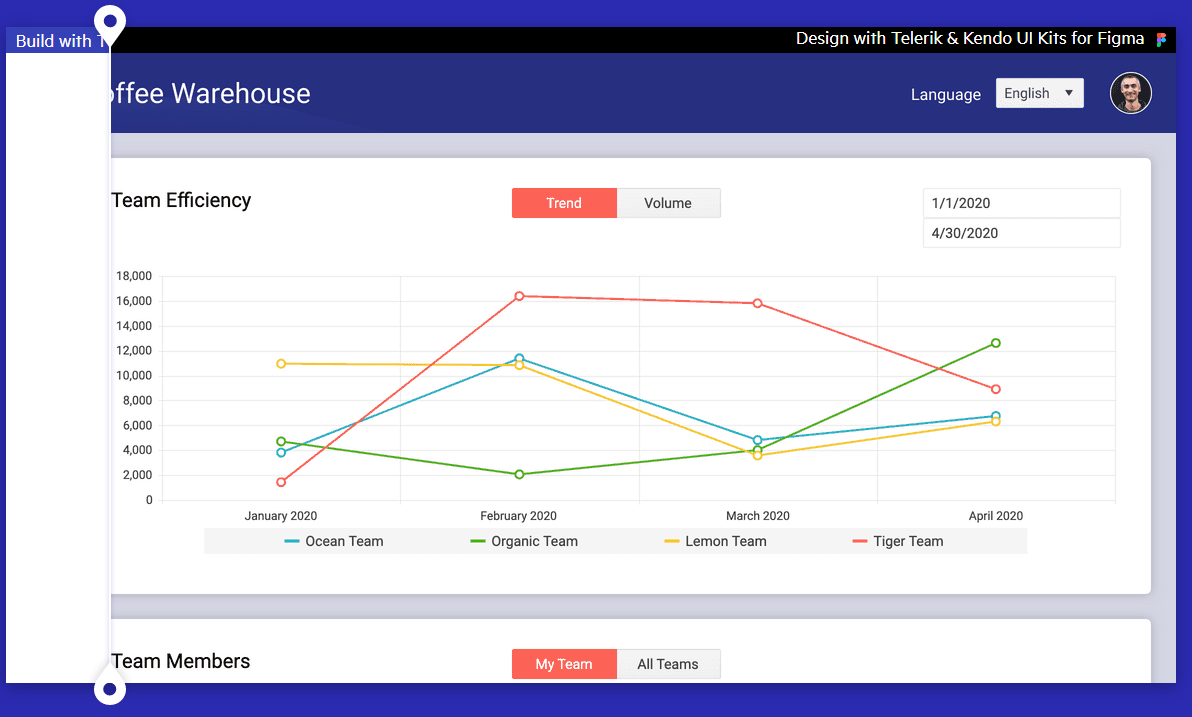
Data Grid(数据网格)、Charts(图表)、Calendars(日历)等
Kendo UI for jQuery最小化集成多个UI库的需求,致力于提供一个库,涵盖业务对开发提出的需求,无论是数据管理和可视化、表单还是布局,您都可以使用。
随时可用、可访问、可定制
功能齐全的组件可以按原样使用,也可以轻松定制。Kendo UI for jQuery支持所有WAI-ARIA、Section 508和WCAG 2.1无障碍标准,并内置了本地化功能,内置VPAT审计报告可根据要求提供。
框架帮助器和数据模型减少了对补充库的需求
jQuery开发人员所需要的工具都是内置的,例如DataSource库提供了一种跨数据绑定组件使用简单配置选项执行完整CRUD操作的方法,不需要补充库。
现代化和一致的UI
开发人员可以更专注于核心功能的研发,把设计工作的部分留给Kendo UI for jQuery。使用股票主题(包括Material, Fluent和Bootstrap)或使用主题生成器、Figma UI套件来自定义适合自己的设计。
从简单到高级,样式化你的组件!
Kendo UI将UI组件与前端文档和工具结合到设计系统套件中,来帮助开发者满足样式要求并轻松生成一致的UI,开发者和设计师可以利用这些资源:
前端文档
利用Kendo UI的详细设计和前端文档,了解如何对Telerik和Kendo UI主题进行必要的自定义。
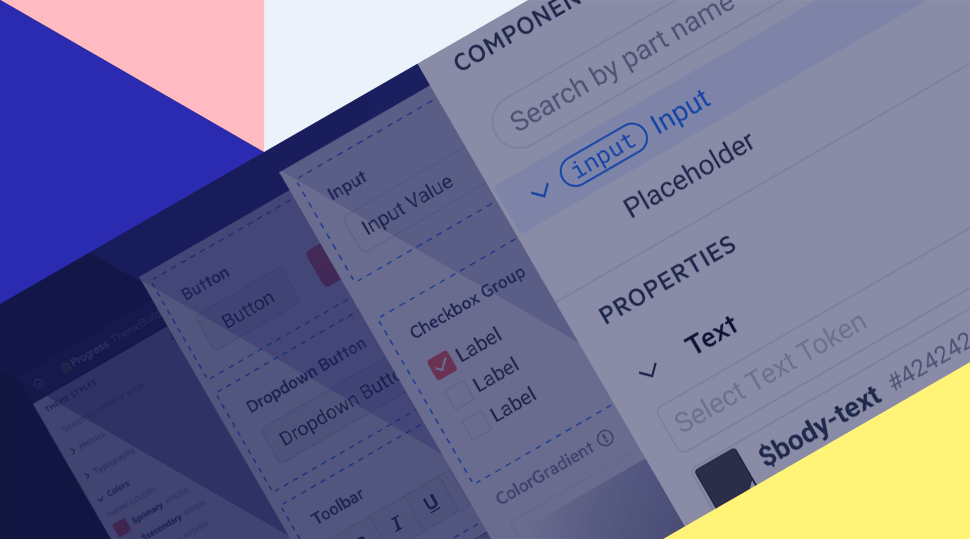
ThemeBuilder(主题生产成器)
点击即可自定义内置的主题,避免繁琐的CSS,选择免费的ThemeBuilder或订阅新的ThemeBuilder Pro选择更深入的定制选项。

Figma套件
设计师使用Figma利用Kendo UI套件来模拟设计更改,直接表示组件。这些都是免费的,将有助于简化您和设计团队之间的沟通。

Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:jQuery,内置,Kendo,套件,UI,组件 From: https://www.cnblogs.com/AABBbaby/p/17613477.html