【关键词】
list组件、滑动方向、scroll
【问题背景】
有cp反馈list这个组件在使用的时候,不知道如何区分它是上滑还是下滑。
【问题分析】
list组件除了通用事件之外,还提供了scroll、scrollbottom、scrolltop、scrollend、scrolltouchup事件,对应的描述如下图所示:

要想知道list组件的滑动方向,我们可以在它提供的scroll方法中,通过scrollX的值的正负来判断水平滑动的方向,左滑为正右滑为负;通过scrollY的值的正负来判断竖直滑动的方向,上滑为正下滑为负。
【具体实现】
代码如下:
<template>
<div class="container">
<list class="lst" onscroll="scrollClick">
<list-item type="list-item" for="swiperData">
<text class="txt">{{$item}}</text>
</list-item>
</list>
</div>
</template>
<style>
.lst {
flex-direction: row;
}
.txt {
text-align: center;
width: 750px;
height: 100%;
border: 1px solid #000000;
}
</style>
<script>
module.exports = {
data: {
swiperData: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N']
},
onInit() {
this.$page.setTitleBar({ text: 'swiper' })
},
scrollClick(e) {
let msg = " 滑动中 " + '.scrollX:' + e.scrollX
+ ' .scrollY:' + e.scrollY
+ ' .scrollState:' + e.scrollState
console.info(msg)
}
}
</script>
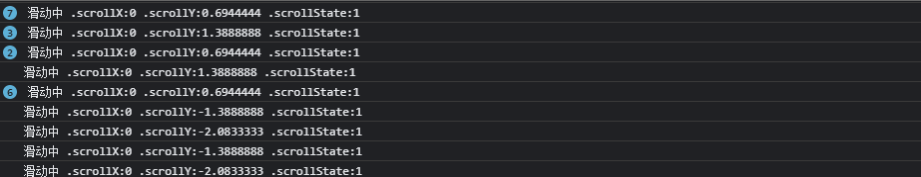
打印scrollY值如下图所示:

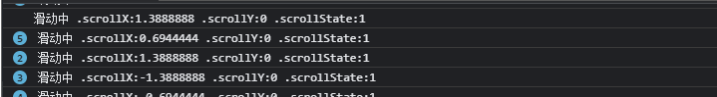
打印scrollX值如下图所示: