【动态面板】是 Axure 中另外一个神级的元件,它的江湖地位可以说跟【中继器】不相上下,【动态面板】提供了简单的配置,却可以实现非常丰富的效果,在实际设计中应用非常广泛。
对于刚入门的产品经理来说,学习【动态面板】要比学习【中继器】容易得多,基本很快就能上手,但是很多人学习完之后不知道什么地方可以用到【动态面板】,可以使用哪些属性来更加轻松地完成设计,所以,今天分享一些简单的案例,基本都是用其他元件做起来非常费力,甚至实现不了,但用【动态面板】却可以轻松完成的设计,所以说,对于很多复杂的设计而言,动态面板就是一次“救赎”。
一、导航栏
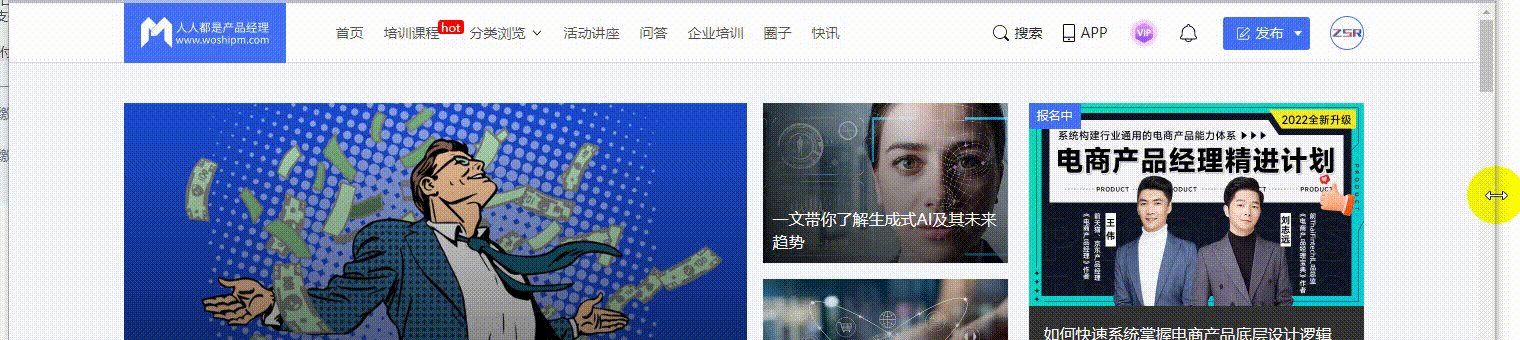
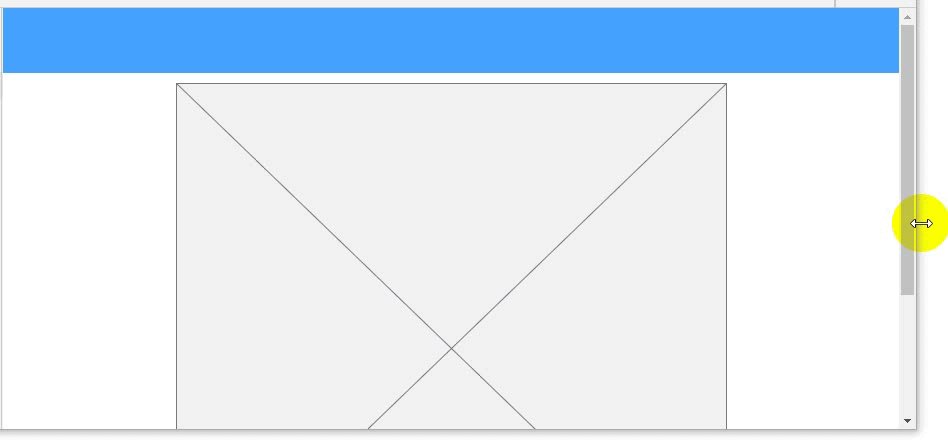
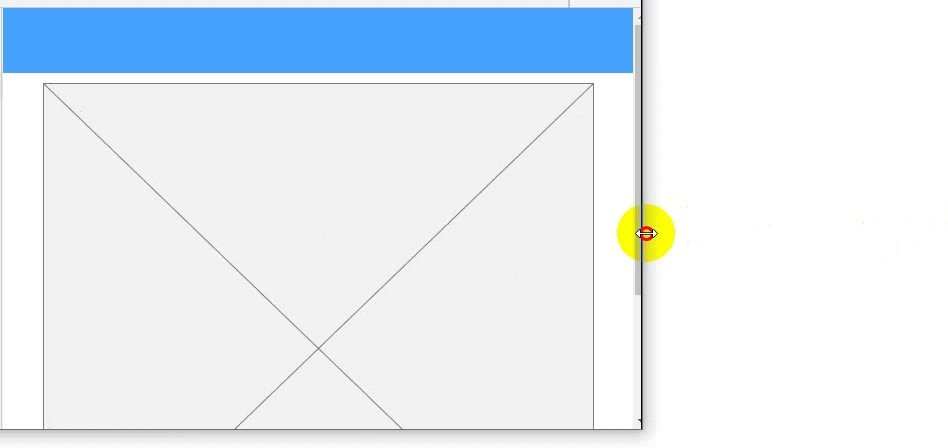
以人人都是产品经理网站首页为例,我们从下图可以看到,当我们左右调整窗口宽度的时候,导航栏的背景(白色通栏)会跟随宽度一起调整,上下滚动的时候,导航栏始终固定在页面顶部:

接下来我们用【动态面板】来实现一下这个效果。
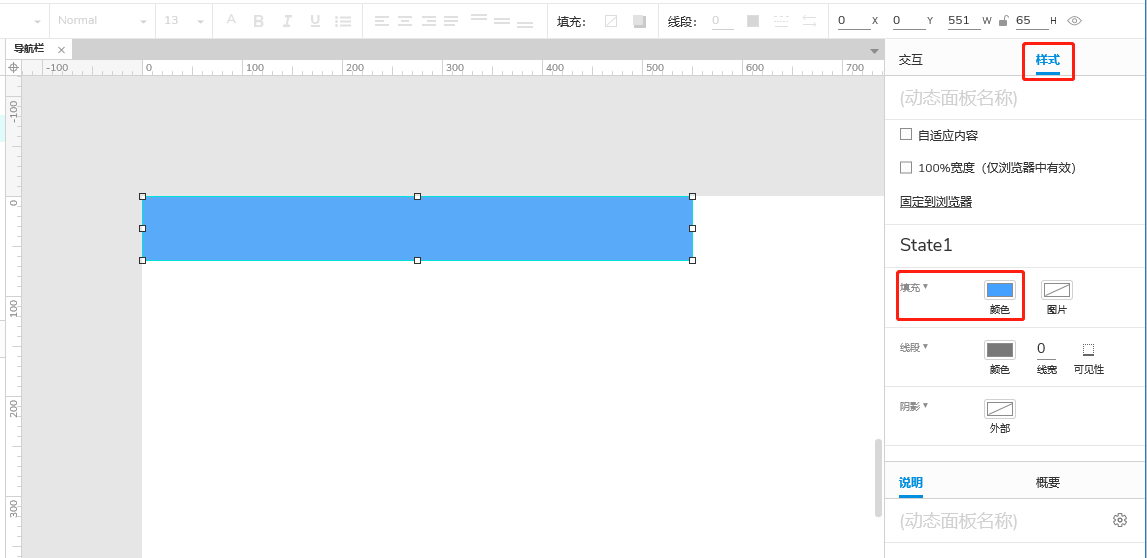
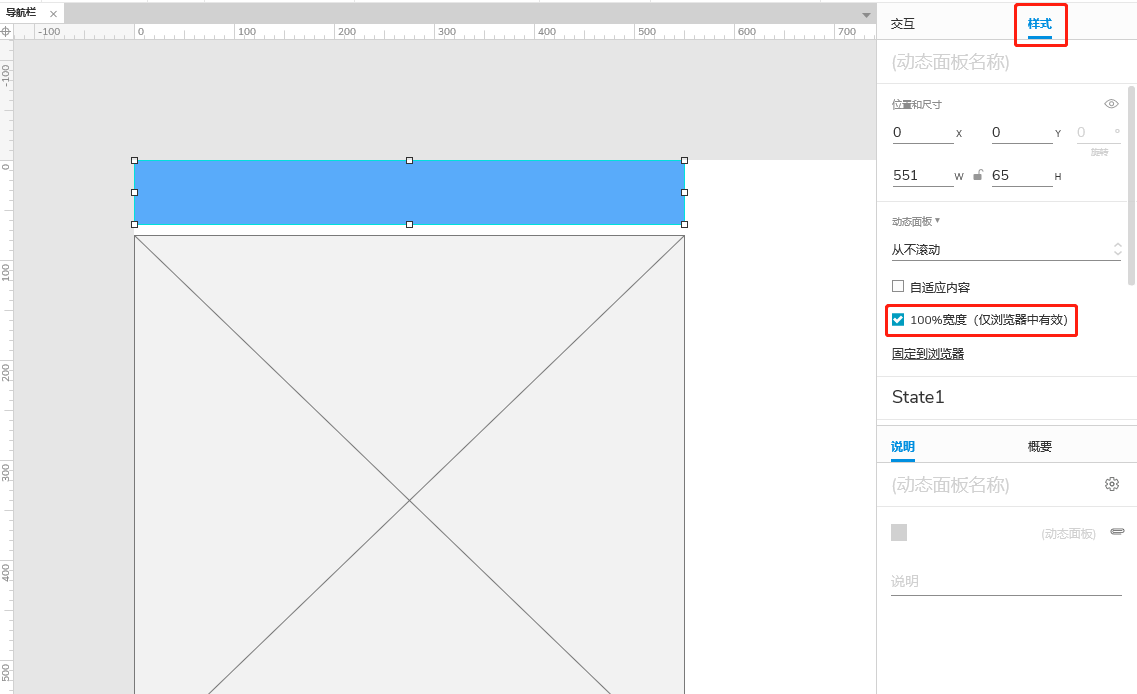
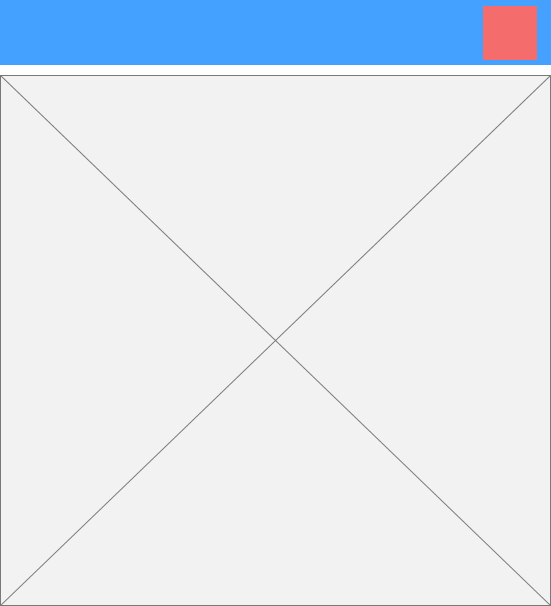
首先在 Axure 工作区拖入一个动态面板,如果动态面板中没有放任何内容的话,在页面中是看不到的,所以这里我们给动态面板加一个填充色(顶部工具栏无法直接给动态面板填充颜色,只能通过【样式】工具中的【填充】板块进行设置,也可以填充图片):

接下来为了在页面中能够滚动,我们需要让页面的内容超过浏览器高度,这样浏览器才会出现滚动条,能够进行滚动,这里的页面内容我们用【占位符】代替:

看一下网页中的效果:

可以看到,通栏没有占满浏览器宽度,滑动页面的时候也不能固定在顶部。别急,我们还需要进行一些设置。
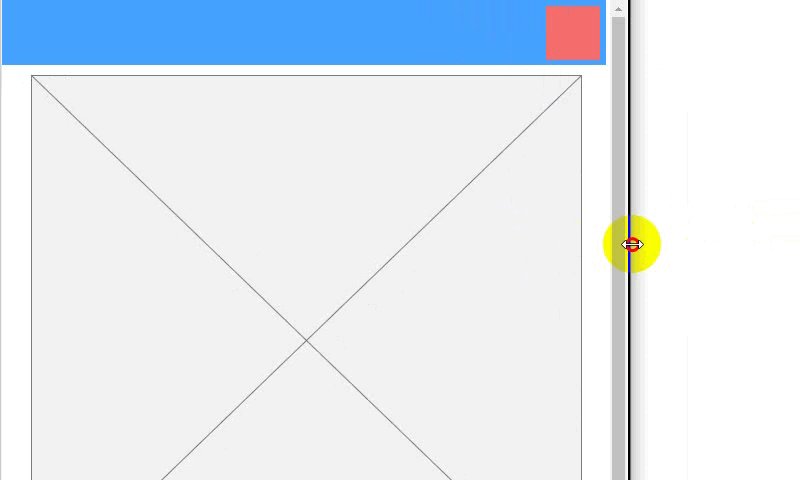
首先我们在【样式】中勾选【100%宽度】:

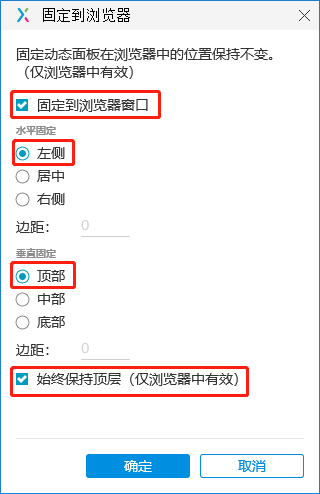
接着我们点击下方的【固定到浏览器】,在弹出的设置窗口中勾选【固定到浏览器窗口】,选择【左侧】:和【顶部】,勾选【始终保持顶层】:

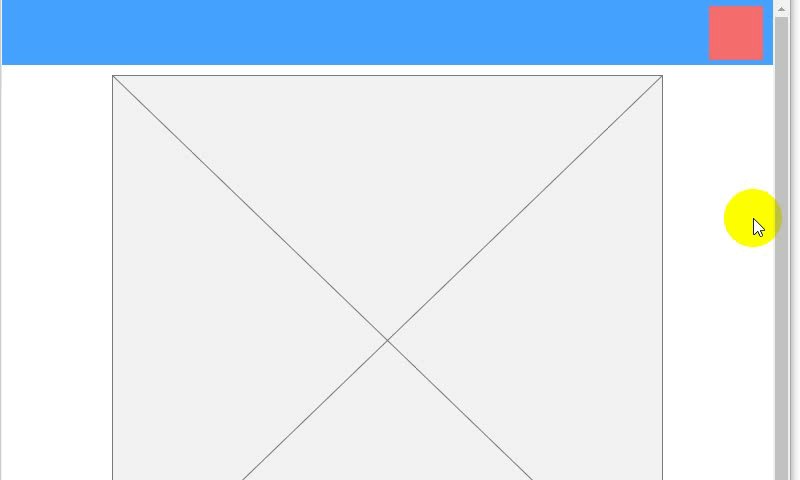
再次预览效果,就可以看到,通栏占满浏览器的宽度,并且可以随着浏览器宽度自动调整,滚动页面时,通栏也会固定在页面顶部:

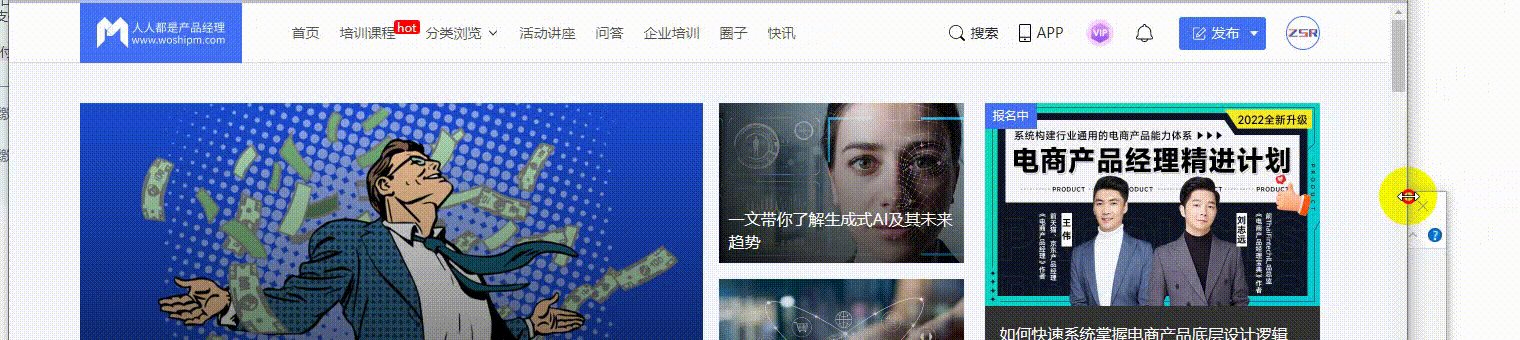
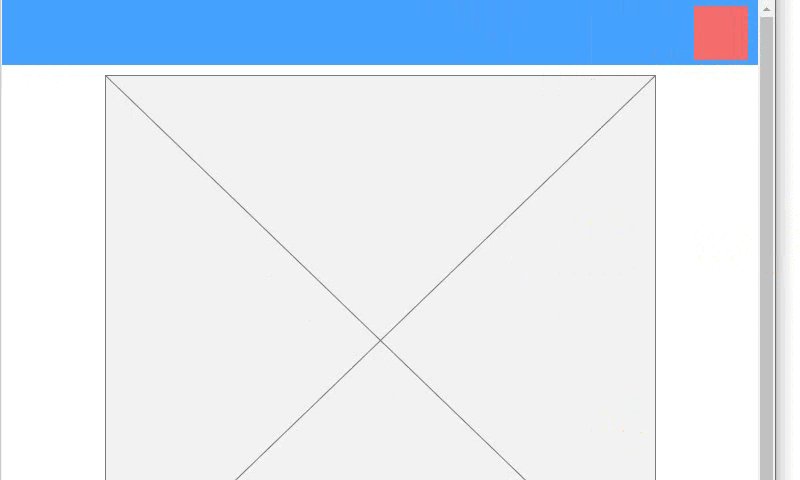
为了让大家更好地体会到【固定到浏览器】这个功能,我再举一个例子,还是人人都是产品经理的某个页面的通栏,我们可以看到,当我们对浏览器窗口宽度进行缩放的时候,头像并不会始终固定在某个位置,而是会贴着浏览器边缘动态变化:

我们在刚刚的基础上进行修改,实现这个效果。
我们再拖入一个动态面板,放在通栏右边,填充一个底色:

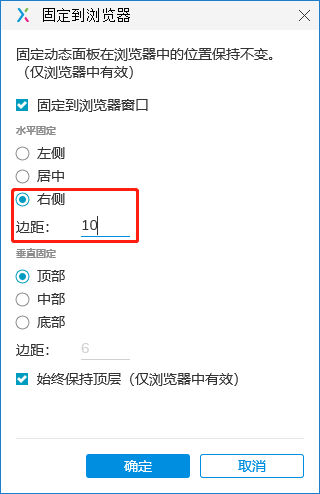
接下来再设置它【固定到浏览器】,这次选择固定到【右侧】,【边距】设置10,不完全贴着右侧,同样固定在顶部不变,Axure 已经自动根据元件位置设置好顶部边距:

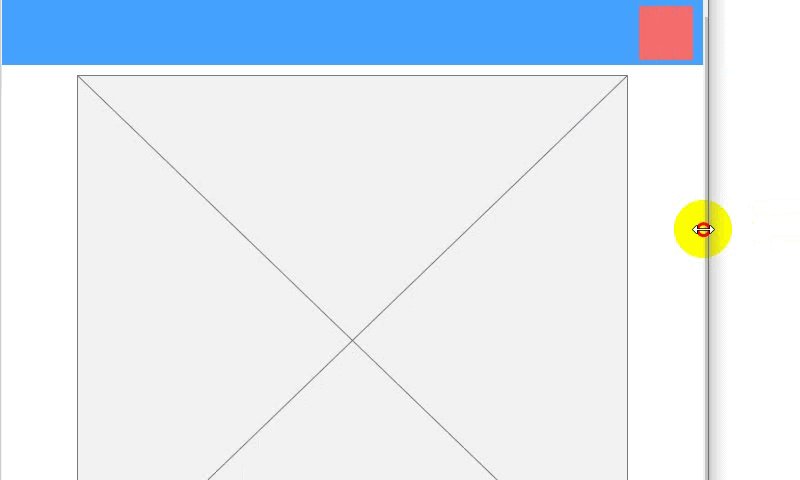
预览看看效果:

二、轮播图
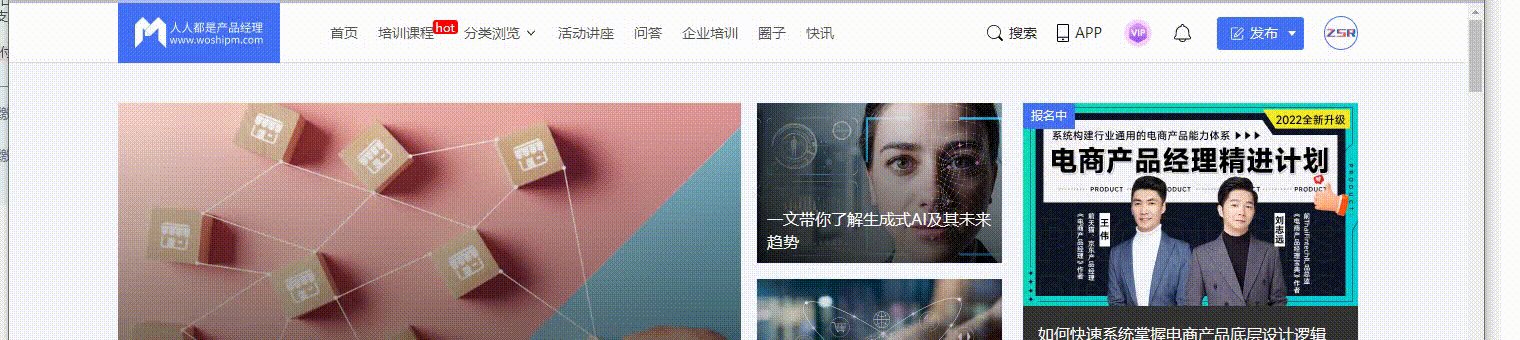
先看一下实际的网站效果,同样也是来自人人都是产品经理网站首页:

轮播图发展至今,每个网站的产品经理都在竭尽所能设计出自己的风格,但说到底,轮播图的核心,就是多张图片的切换,其中包括了【自动切换】、【手动切换】和【指定切换】,接下来我们用动态面板来实现这个功能。
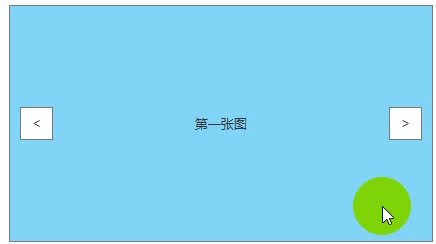
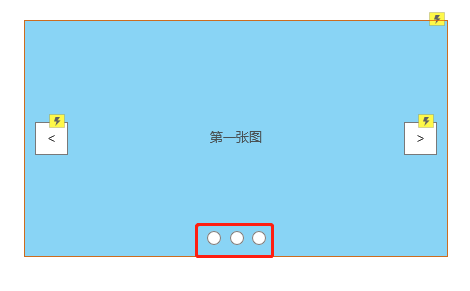
首先还是拖入动态面板,并在面板左右添加两个按钮,分别用来手动切换【上一张】和【下一张】图片:

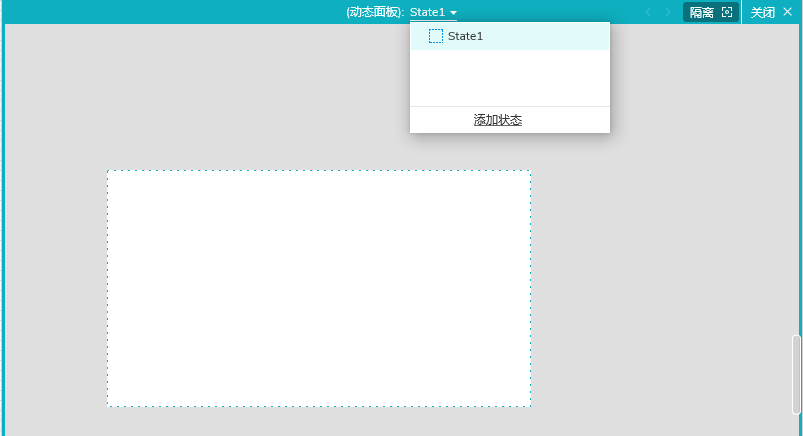
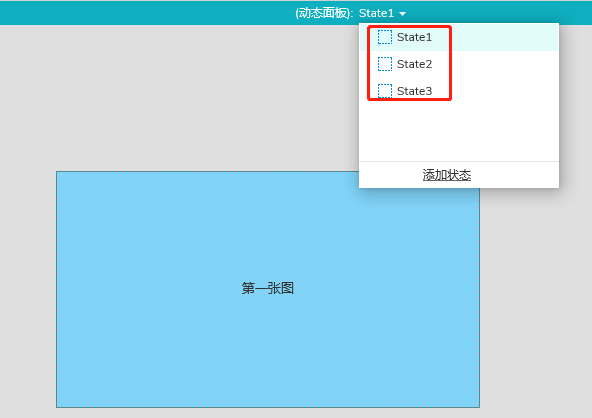
接着双击动态面板,进入动态面板编辑页面:

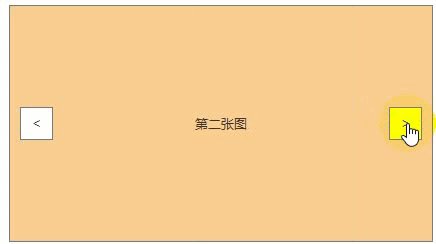
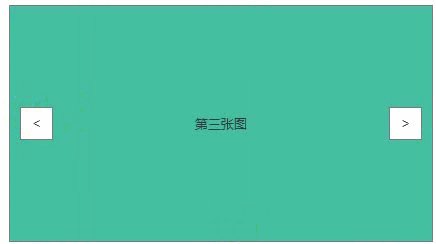
在这里我们可以看到动态面板的【状态】,默认给了一个状态,我们可以添加多个状态,并在每个状态中放入一张轮播图(一般轮播图设计建议是3-5张):

添加完点击右上角【关闭】回到主工作区,接下来给切换按钮添加【单击时】【设置面板状态】事件。
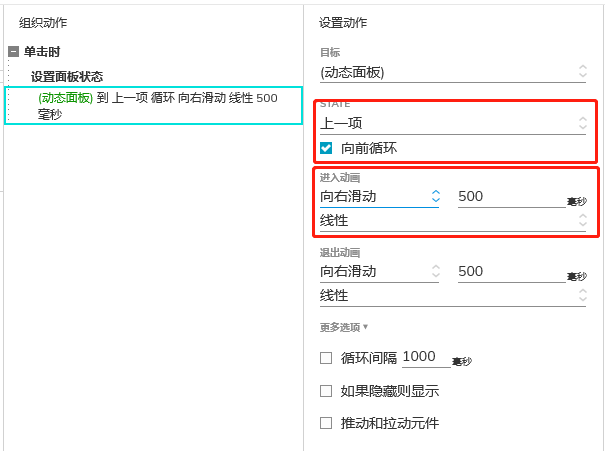
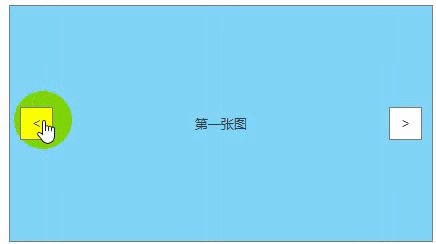
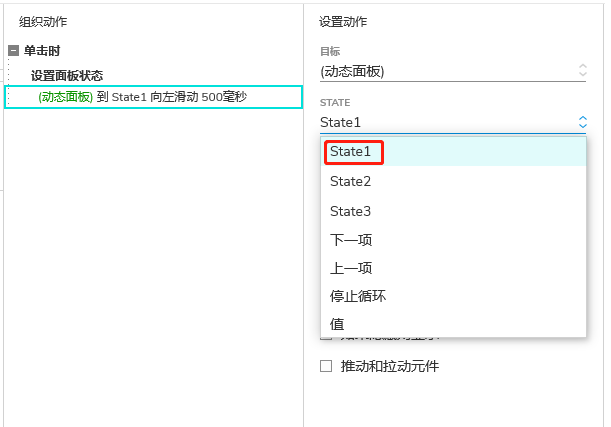
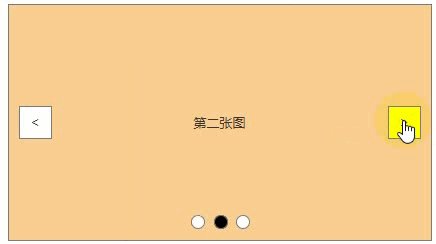
以下是【上一张】按钮的事件,点击的时候切换【上一项】(也就是动态面板的上一个状态),这里勾选了【向前循环】,表示可以直接从第一个状态切换到最后一个状态,然后我们给切换设置一个动画效果,常规切换上一张就是当前的图向右滑出,上一张图片向右滑入,所以这里我们设置进入动画是【向右滑动】,时间是【500毫秒】,用【线性】动画即可,退出动画会自动匹配合适的效果:

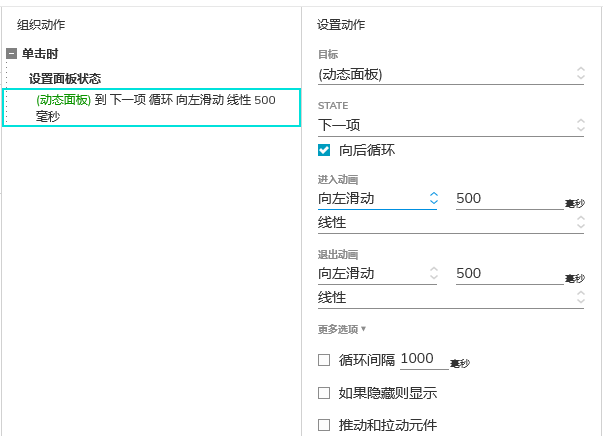
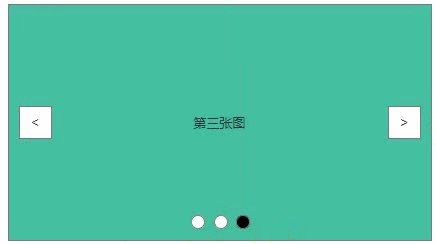
下一张的设置类似,但是注意切换的是【下一项】,并且动画效果也是跟上一张相反的:

预览看看效果:

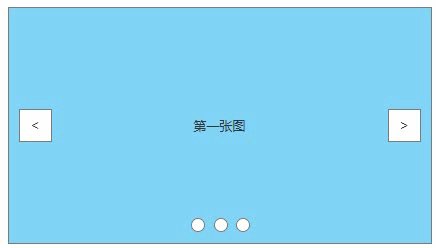
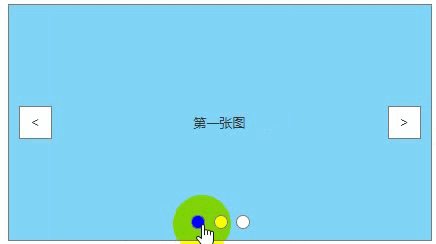
【手动切换】功能就做完了,点击按钮可以前后切换图片,并且可以循环切换,在【第一张图】再次点击【上一张】的时候,可以切换到【最后一张】(第三张图)。
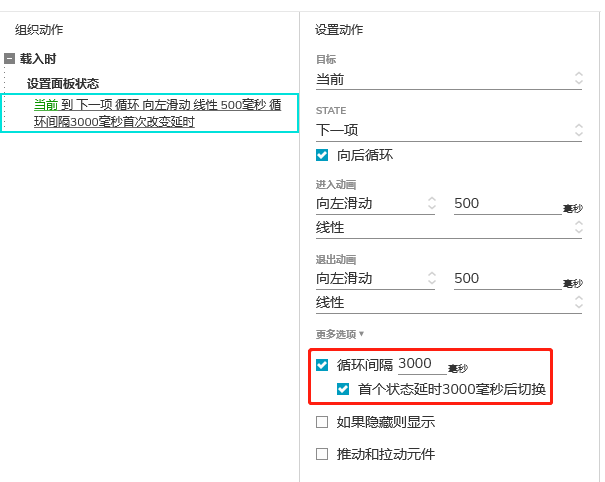
接下来我们来做【自动切换】,给【动态面板】添加【载入时】【设置动态面板】的事件,由于【自动切换】一般都是切换到【下一张】,所以这里设置的事件跟【下一张】按钮的事件基本相同,但注意这里不同的地方是,我们需要设置【循环间隔】,这里的意思就是每隔【3000毫秒】自动切换,同时这里需要勾选【首个状态延时切换】,如果不勾选,页面一上来就切换到第二张图,用户就看不到第一张图了:

预览看看效果:

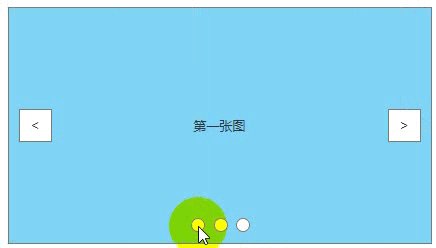
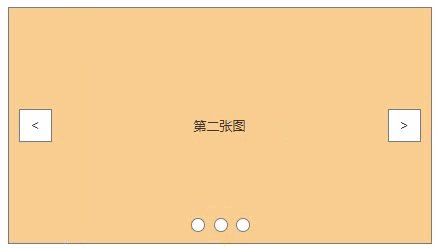
【自动切换】也做完了,最后来做【指定切换】,指定切换一般需要搭配【指示灯】使用,就是如下所示的圆点,用来指示当前在第几张图片,也可以通过点击切换到对应的图片。

我们在工作区绘制3个圆点作为【指示灯】:

接下来给【指示灯】添加【单击时】【设置面板状态】的动作,在状态这里直接选择切换到对应的状态,比如第一个圆点对应第一张图,也就是状态1,以此类推:

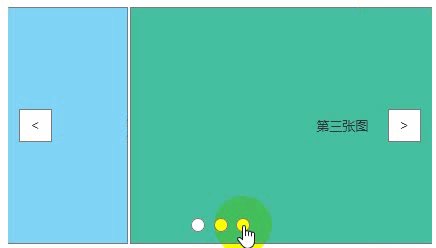
3个【指示灯】都设置完之后,就可以在几张图中任意切换了:

这个轮播图还有点小问题,第一个就是【手动切换】或者【指定切换】之后,【自动切换】会失效,这是因为这几个地方的事件没有【循环间隔】的设置,这个给【上下翻页】和【指示灯】的【单击时】事件加一个【触发事件】,触发动态面板的【载入时】事件即可,这样,每次【手动切换】或【指定切换】之后,都会重新触发一次【自动切换】的动作:

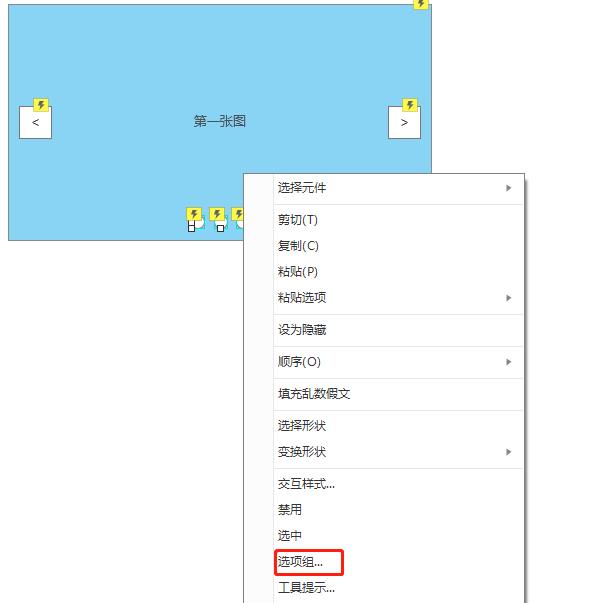
另外一个问题就是这个轮播图的【指示灯】没有办法指示当前所在的图,也需要进行相关设置,首先选中3个【指示灯】,【右键】选择【选项组】:

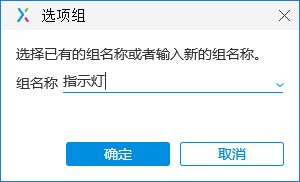
在弹出的选项组弹窗命名为【指示灯】并确定:

接下来给【指示灯】添加【交互样式】,选中3个【指示灯】,右侧找到【交互】面板,点击【添加交互样式】:

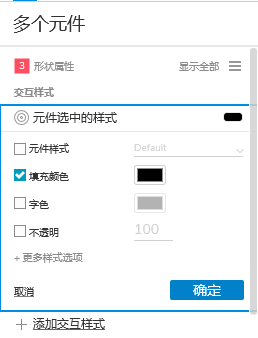
选择【元件选中样式】:

这里我们加个填充颜色即可:

接下来给【动态面板】添加【状态改变时】的交互,然后根据【面板状态】的不同选中对应的【指示灯】圆点即可:

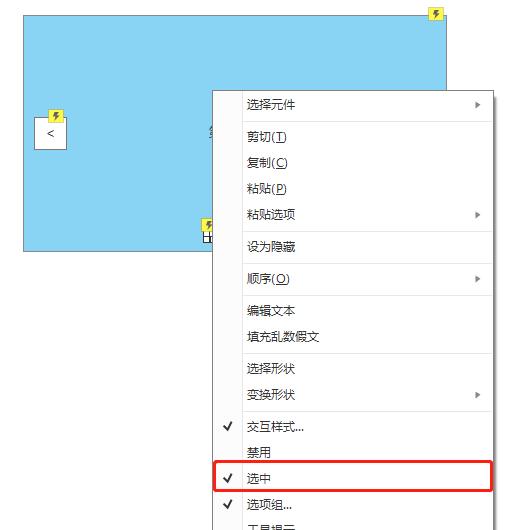
最后,因为页面刚载入时,已经在第一张轮播图,但是还没有发生状态的变化,所以【指示灯】都不会“点亮”,所以需要默认选中第一个【指示灯】,选择第一个【指示灯】,【右键】选择【选中】即可:

预览看看效果:

三、页签Tab
页签在网页设计中应用非常广泛,这里以人人都是产品经理首页社群板块为例:

点击标题的时候,下方可根据标题显示对应的内容,这个其实跟上面轮播图的【指定跳转】是一个原理,就是点击对应的标题时,下方通过切换到动态面板的不同状态来实现对应效果,这里就不再设计实例。
四、固定尺寸
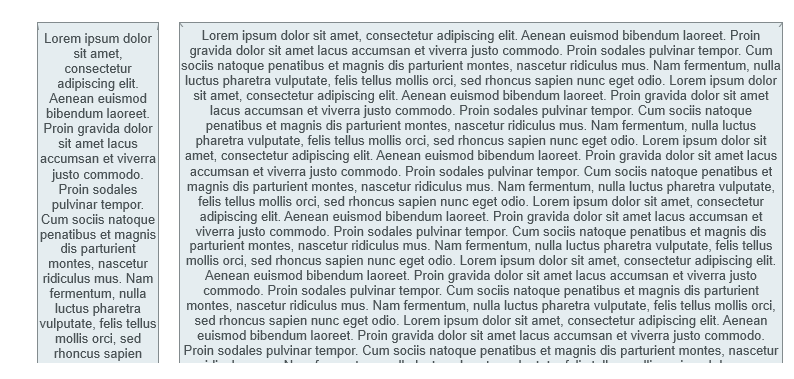
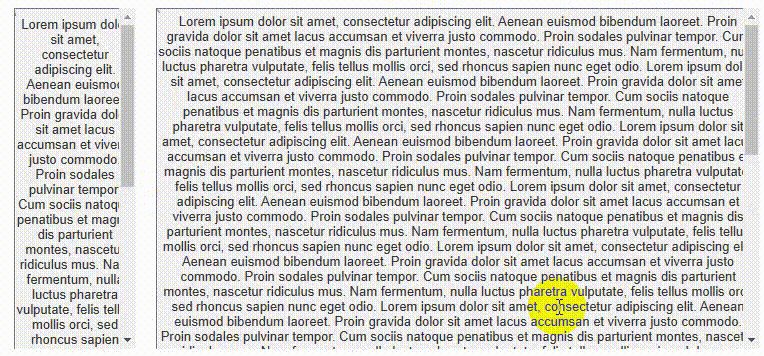
我们有时候会看到类似下方这样的效果,一个页面有多个板块,为了页面的美观,每个板块有固定的高度,每个板块可以通过独立的滚动条控制:

在 Axure 中,每个板块通过【动态面板】来做,就可以实现类似这样的效果,我们来实现类似上图的效果。
先在工作区拖入两个动态面板,在动态面板中的第一个状态放一个【占位符】:

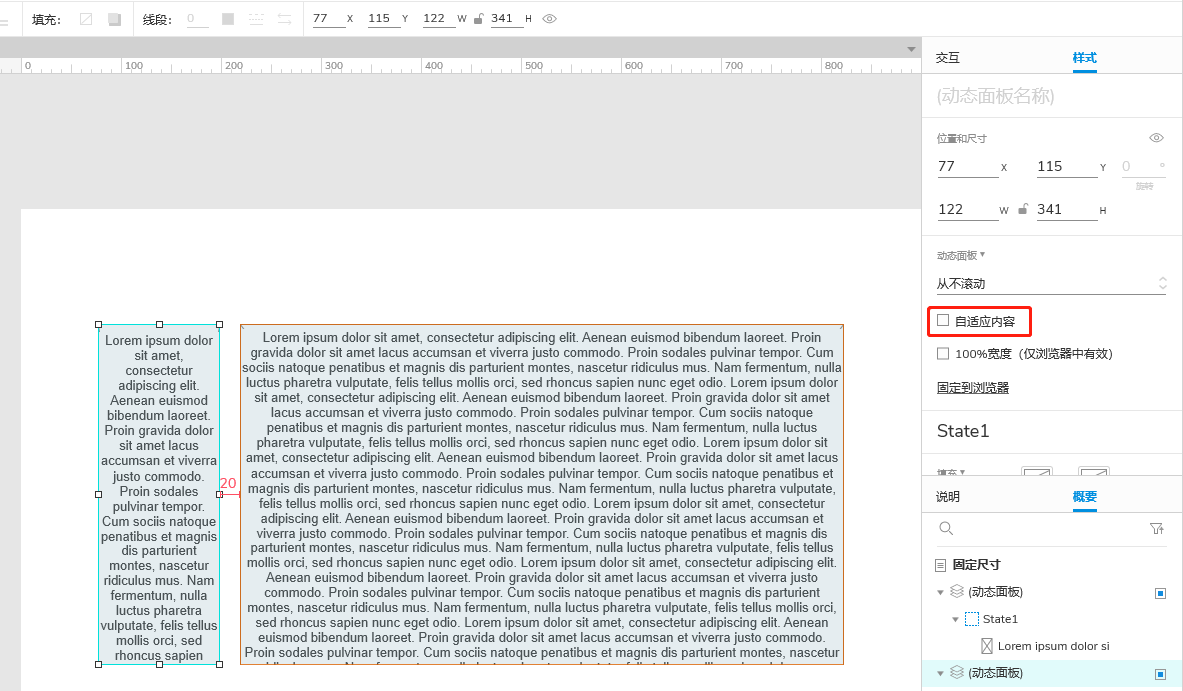
这里注意我们需要手动调整动态面板的高度,可以通过右侧【样式】检查确认没有勾选【自适应内容】,并确保动态面板内的【占位符】高度超过动态面板的高度:

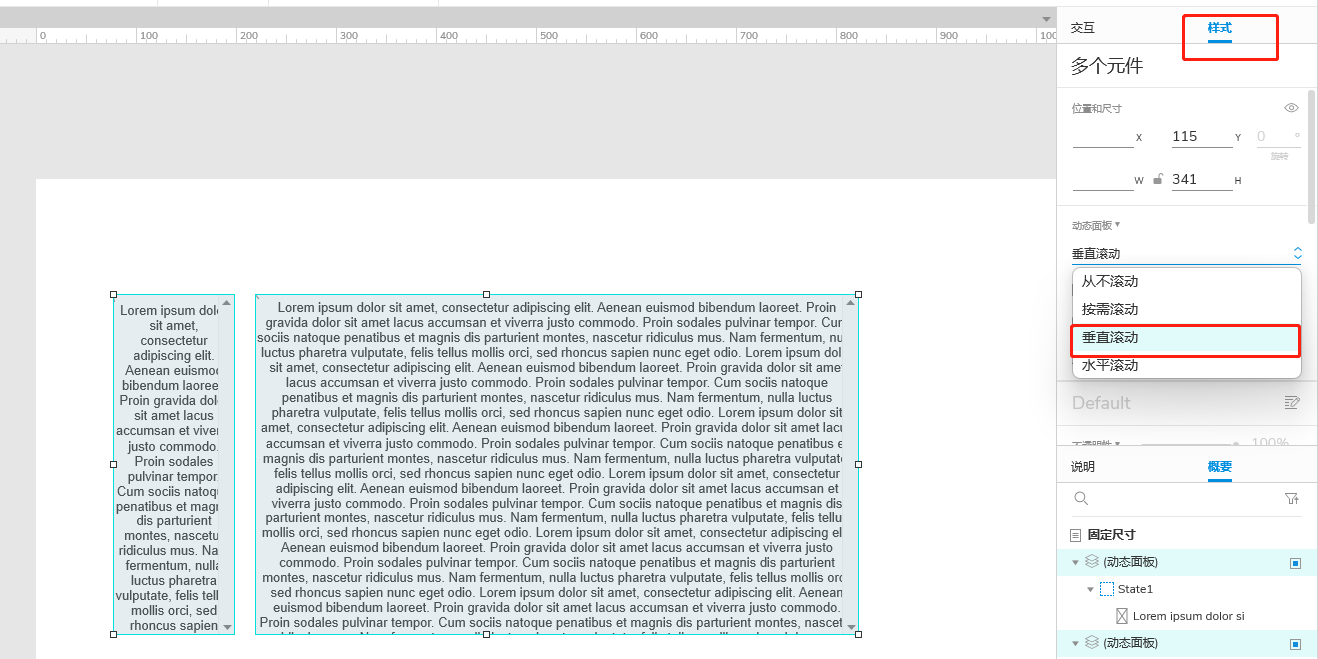
接着我们选中两个动态面板,在右侧【样式】中将滚动方式设置为【垂直滚动】:

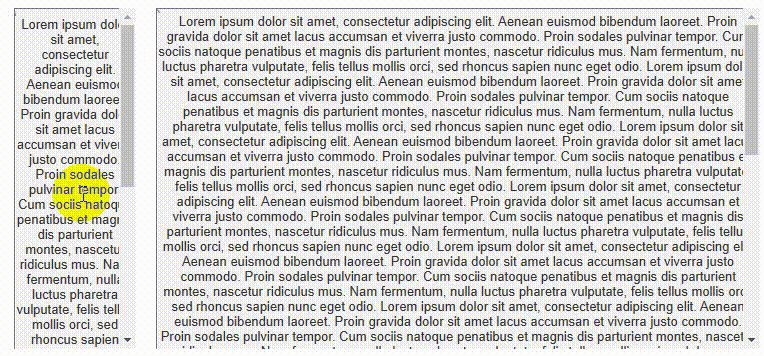
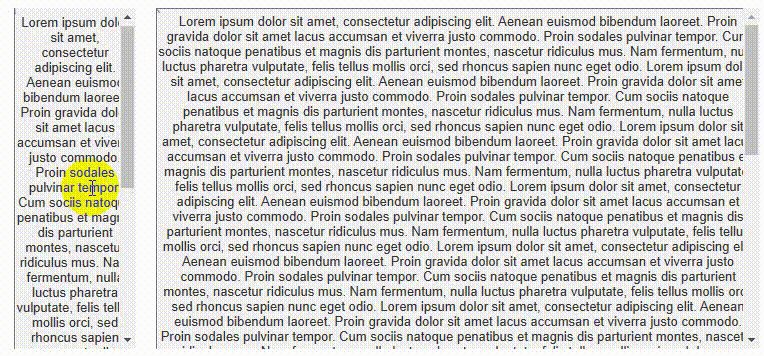
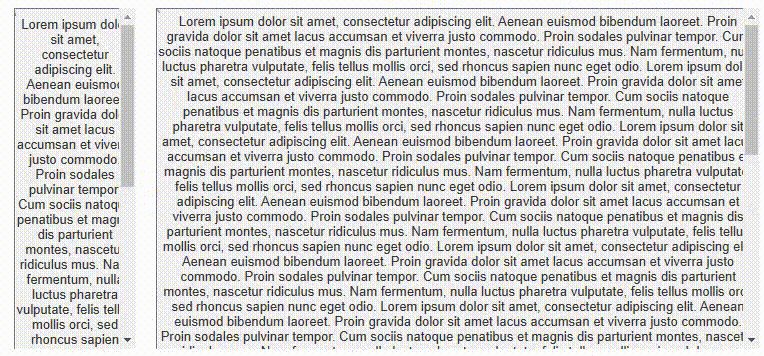
预览就可以看到我们需要的效果:

这里几个定义简单解释一下:
- 自适应内容:动态面板的宽度和高度会根据内容自动调整,如果有多个状态,且每个状态内放置的内容尺寸不一致,在切换到不同状态的时候,动态面板的尺寸也会自动调整;
- 从不滚动:固定动态面板尺寸时,如果内容超过动态面板尺寸,只能看见与动态面板尺寸相同的那部分内容;
- 按需滚动:固定动态面板尺寸时,当内容宽度或高度超过动态面板尺寸,动态面板自动出现垂直或水平滚动条;
- 垂直滚动:固定动态面板尺寸时,当内容高度超过动态面板高度,动态面板自动出现垂直滚动条;
- 水平滚动:固定动态面板尺寸时,当内容宽度超过动态面板宽度,动态面板出现水平滚动条。
五、拖动内容
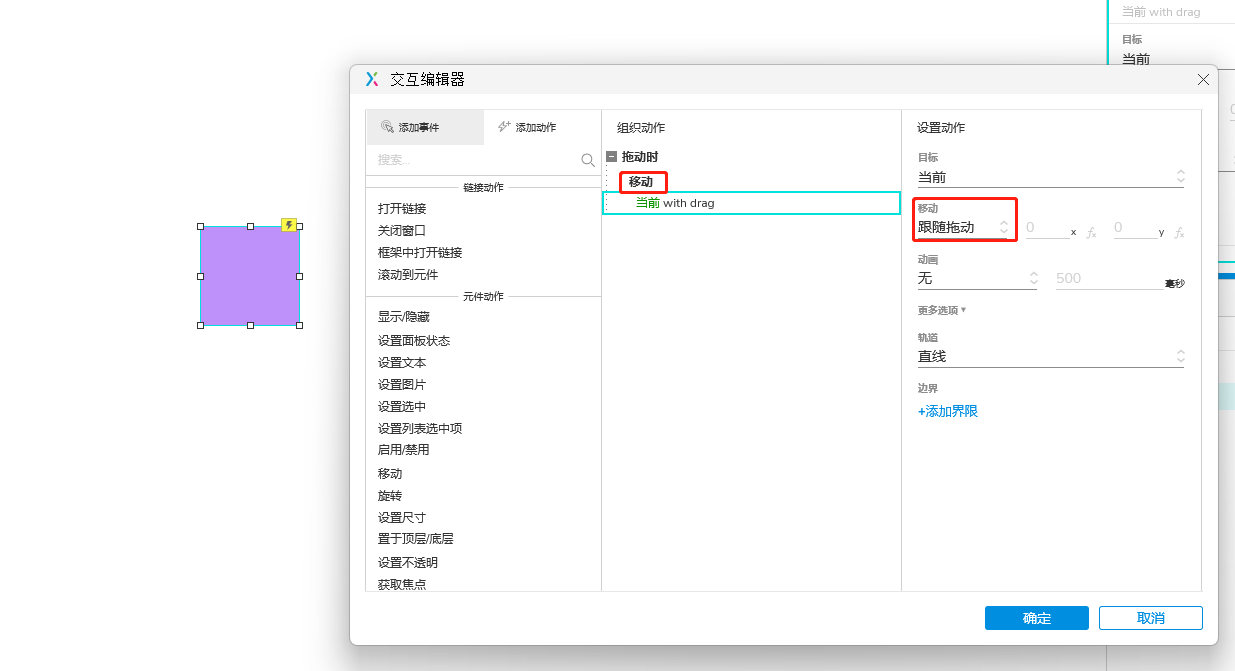
顾名思义,就是在页面上自由拖动一个元件,这个设计不用动态面板也可以做得到,但是我相信你会体会到什么叫“从入门到放弃”,而如果用动态面板来做,你会忍不住喊出那句“so easy”,来吧,照样先在工作区拖入一个动态面板,填充颜色,然后添加【拖动】交互,【跟随拖动】【移动】当前元件:

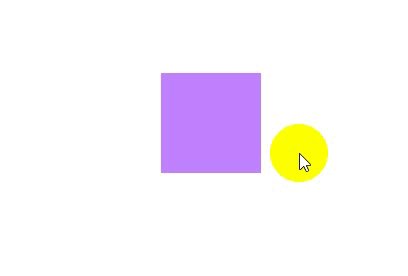
看看效果:

六、循环控制
有时候我们需要在我们的设计中循环执行某一个动作,但 Axure 是没有提供循环的交互的,但是我们可以利用动态面板来“曲线救国”,我们会用到动态面板的两个交互,一个是【自动切换状态】,让动态面板在状态间循环切换,另外一个就是【状态改变时】的交互,执行我们需要循环的交互。
这样面板会不但循环,每次循环时改变了状态,就会执行对应的交互,这样就能实现循环执行某一动作的效果。
标签:指示灯,教程,动态,状态,切换,Axure,面板,页面 From: https://www.cnblogs.com/Rui6/p/17604338.html