在平时的工作中,经常会遇到绘制时序图、流程图的需求。在要求不高的时候,我们可以选择ProcessOn、Xmind这类工具来绘制,但有时候用代码来画图可能会更高效一点,毕竟没有比程序员更熟悉代码的了。今天给大家推荐一款画图工具PlantUML,可以配合IDEA使用,画图也更高效!
一、 PlantUML简介
lantUML是一款开源的UML图绘制工具,支持通过文本来生成图形,使用起来非常高效。可以支持时序图、类图、对象图、活动图、思维导图等图形的绘制。下面是使用PlantUML来绘制一张流程图,可以实时预览,速度也很快!

二、 安装
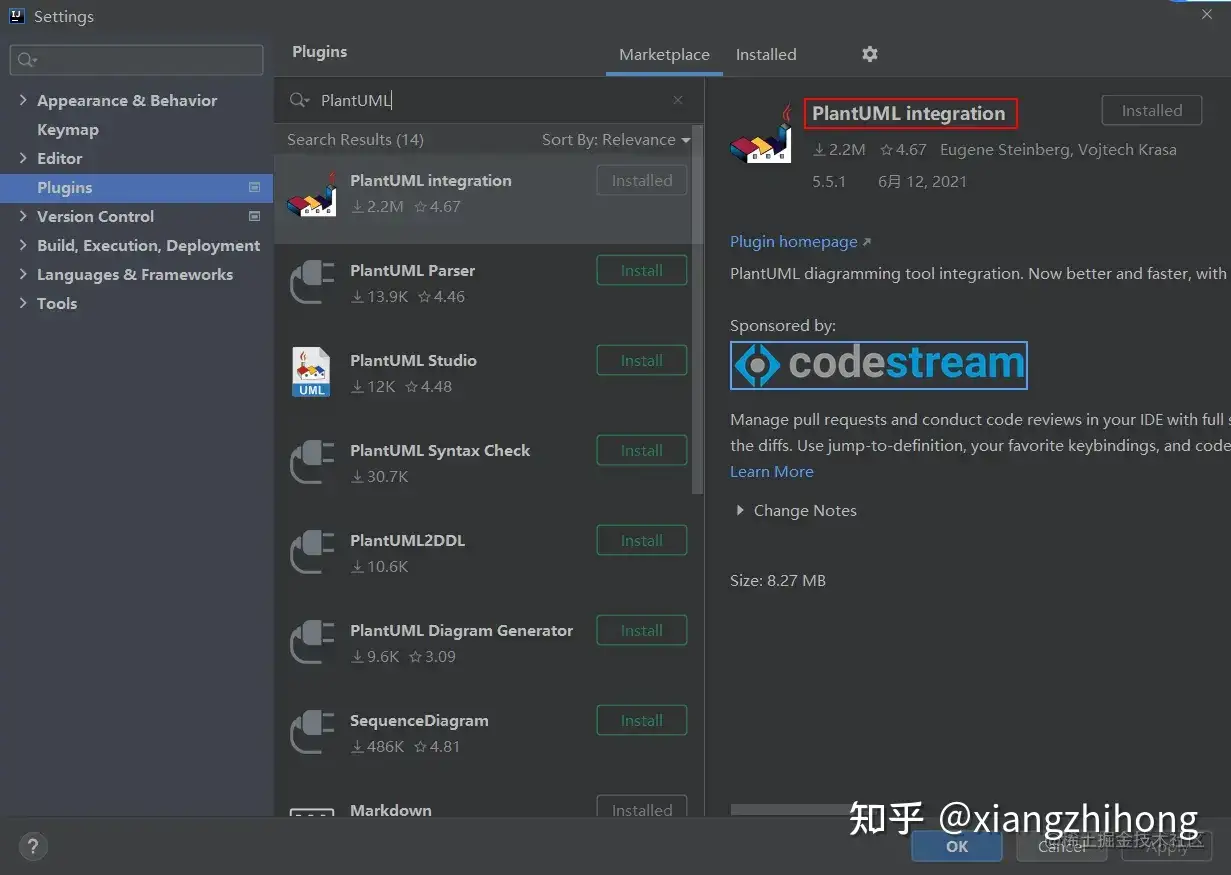
在IDEA中安装PlantUML插件的方式和其他插件的安装方式差不多。首先,在IDEA的插件市场中搜索PlantUML,然后进行安装即可。

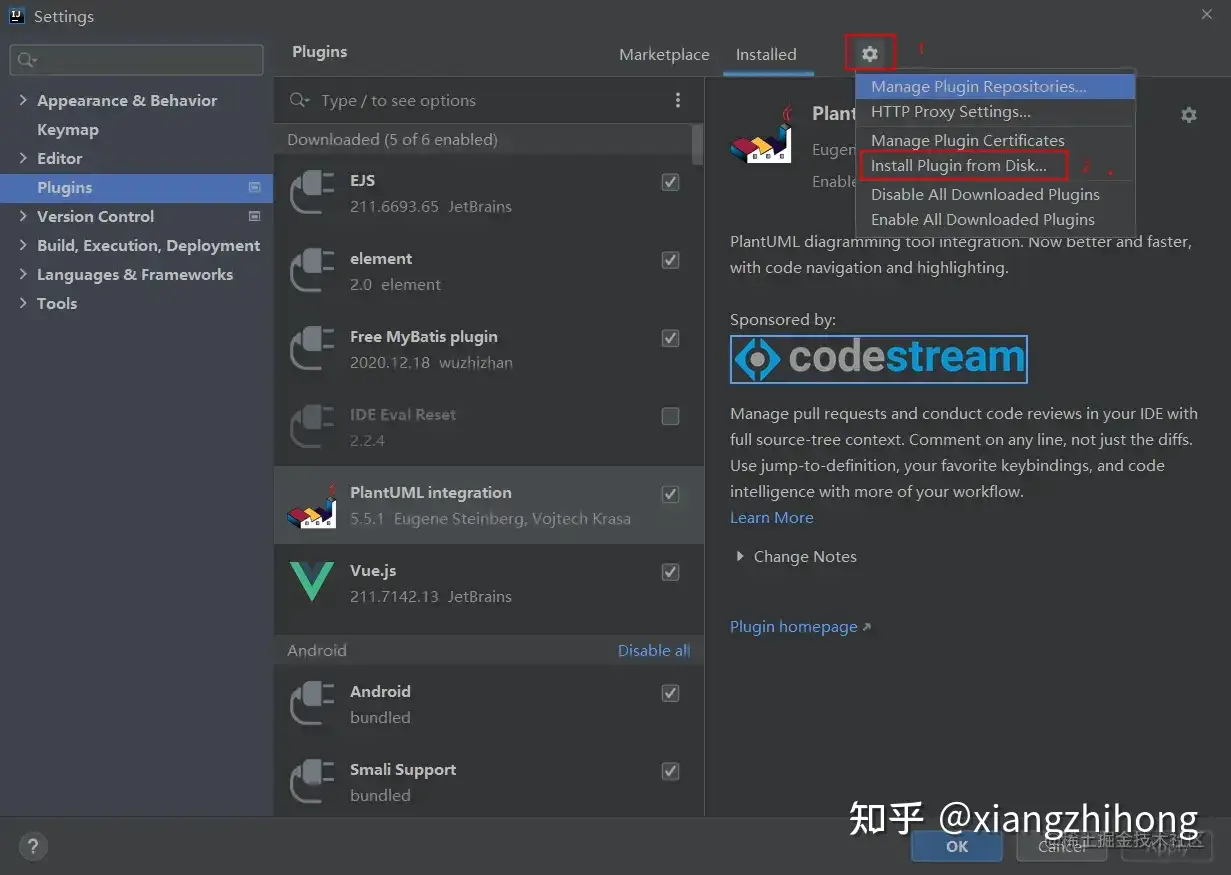
当然,在网络不好的时候,我们也可以点击Plguin homepage按钮访问插件主页,然后下载到本地进行安装。

三、 使用
接下来,我们看看如何使用PlantUML插件绘制时序图、用例图、类图、活动图、思维导图,以及它们的一些使用技巧。
3.1 时序图
时序图(Sequence Diagram),是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。通常,在系统的Oauth2的时候,第一步就是需要搞懂Oauth2的流程,这时候有个时序图就非常必要。下面我们使用PlantUML来绘制Oauth2中使用授权码模式颁发令牌的时序图。
首先,我们需要新建一个PlantUML文件,选择时序图,如下图所示。

接下来,我们可以通过PlantUML提供的语法来生成Oauth2的时序图。
@startuml
title Oauth2令牌颁发之授权码模式
actor User as user
participant "User Agent" as userAgent
participant "Client" as client
participant "Auth Login" as login
participant "Auth Server" as server
autonumber
user->userAgent:访问客户端
activate userAgent
userAgent->login:重定向到授权页面+clientId+redirectUrl
activate login
login->server:用户名+密码+clientId+redirectUrl
activate server
server-->login:返回授权码
login-->userAgent:重定向到redirectUrl+授权码code
deactivate login
userAgent->client:使用授权码code换取令牌
activate client
client->server:授权码code+clientId+clientSecret
server-->client:颁发访问令牌accessToken+refreshToken
deactivate server
client-->userAgent:返回访问和刷新令牌
deactivate client
userAgent--> user:令牌颁发完成
deactivate userAgent
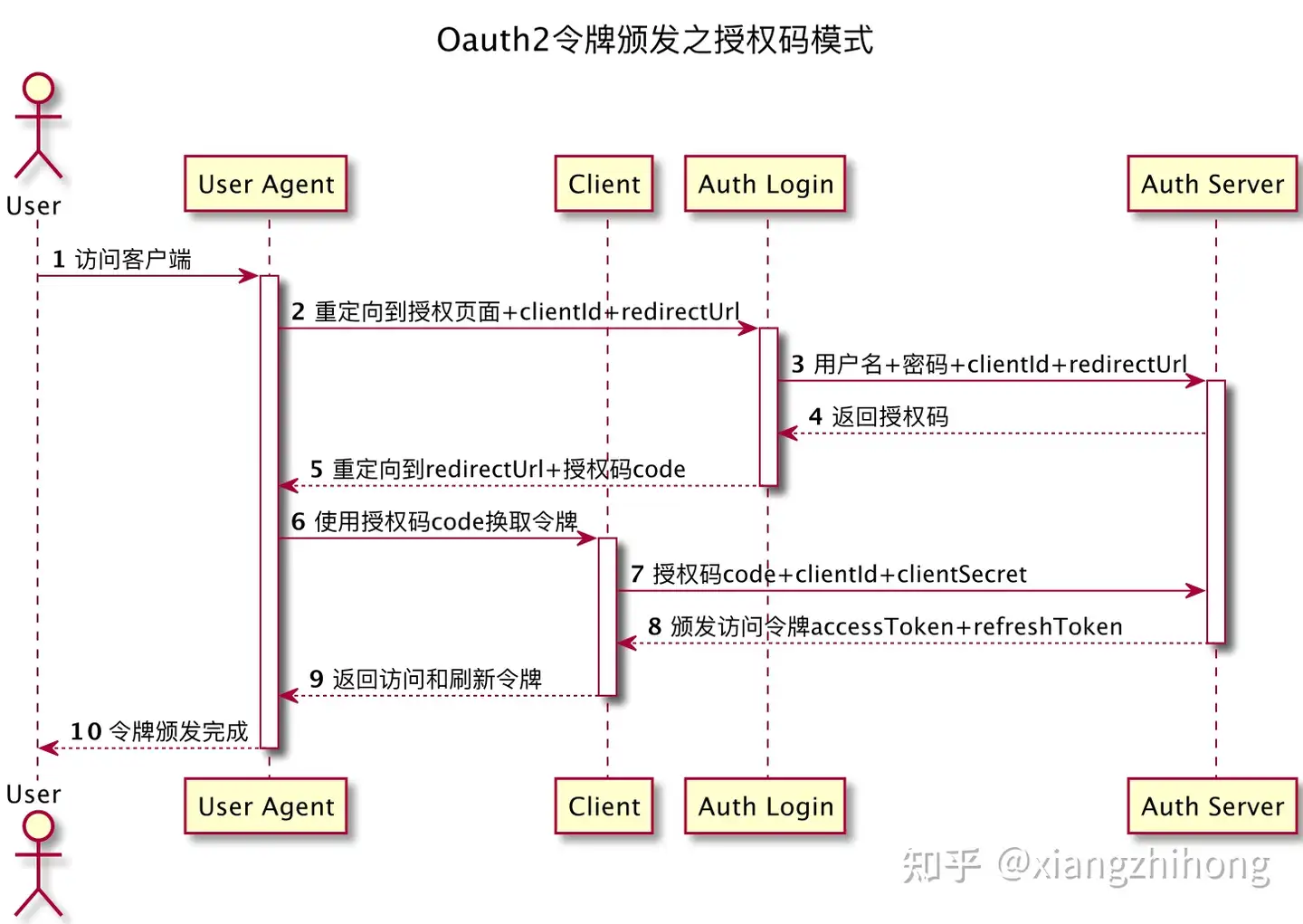
@enduml然后,在IDEAL面板的右边就会对应的生成如下时序图,是不是很炫酷。

时序图有一些重要的参数说明如下: - title可以用于指定UML图的标题; - actor可以声明人形的参与者; - participant可以声明普通类型的参与者; - as可以给参与者取别名; - ->可以绘制参与者之间的关系,虚线箭头可以使用-->; - 在每个参与者关系后面,可以使用:给关系添加说明; - autonumber我们可以给参与者关系自动添加序号; - activate和deactivate可以指定参与者的生命线。
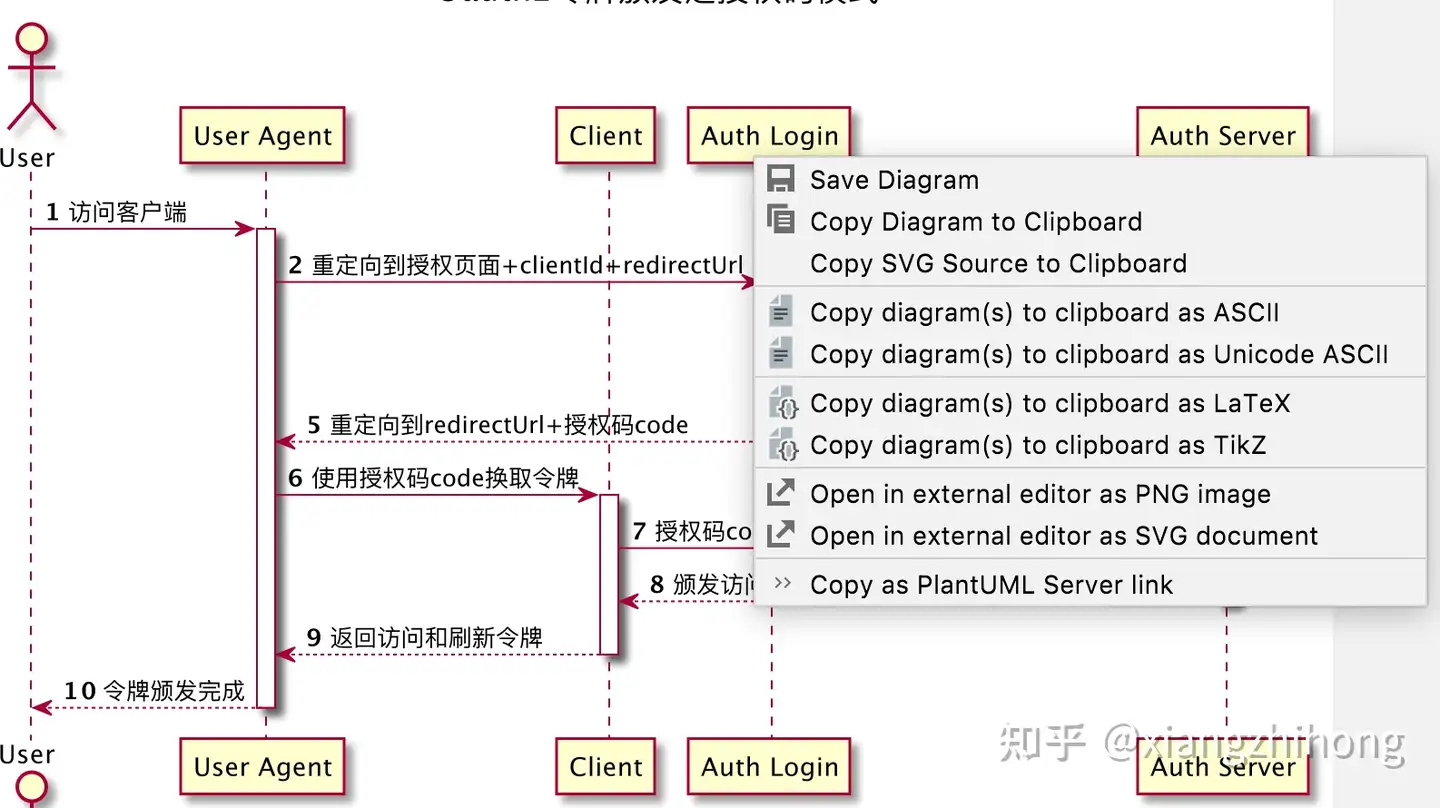
并且,当我们右键时序图时还可以生成一个在线访问的链接,如下图。

直接访问这个链接就可以在线访问UML时序图并进行编辑。
3.2 用例图
用例图(Usecase Diagram)是用户与系统交互的最简表示形式,主要用于展现用户和与他相关的用例之间的关系。通过用例图,我们可以很方便地表示出系统中各个角色与用例之间的关系。
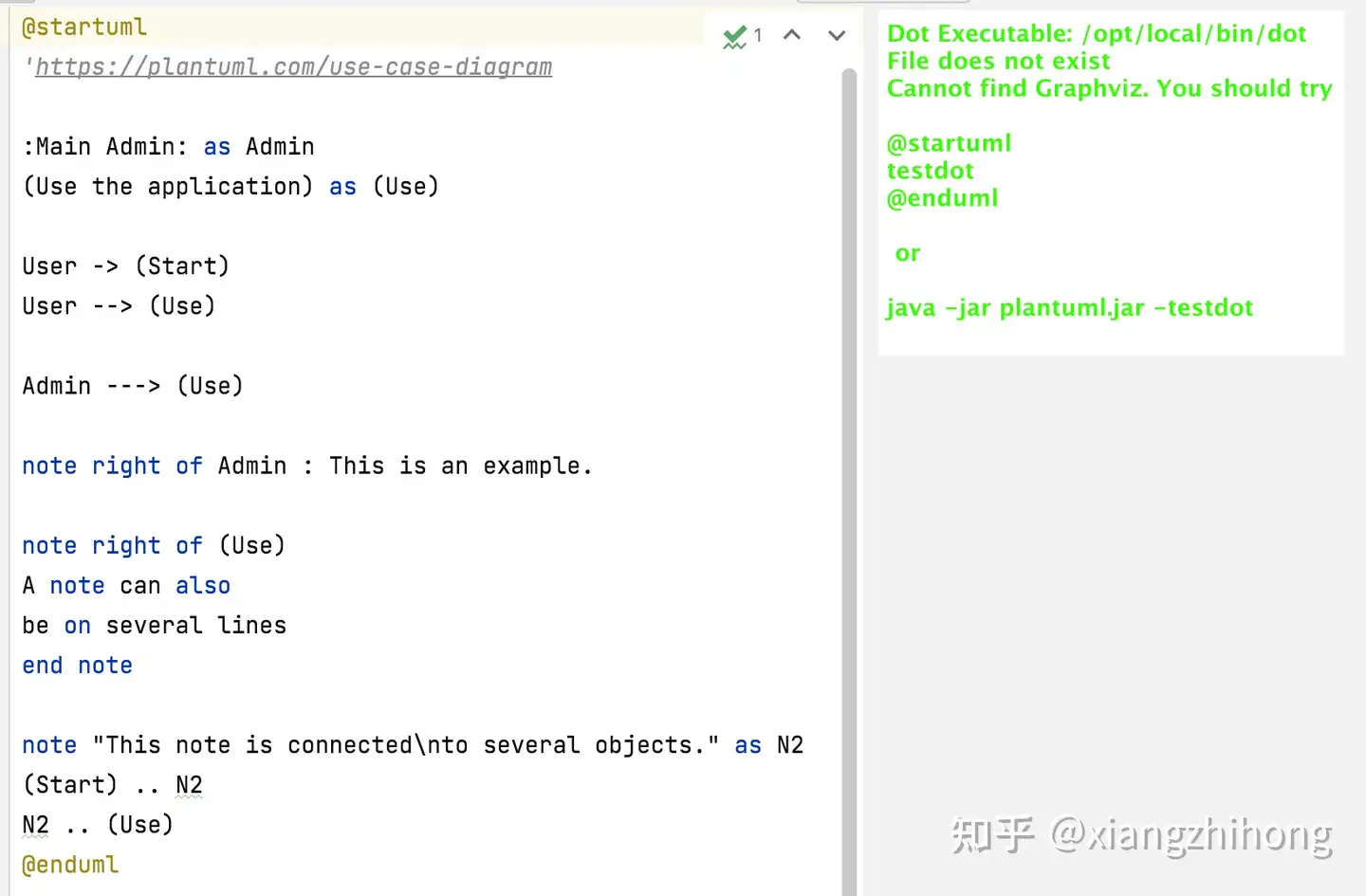
首先,我们需要新建一个PlantUML文件,选择用例图(Use Case)即可,如下所示。
@startuml
left to right direction
actor Guest as g
package Professional {
actor Chief as c
actor "Food Critic" as fc
}
package Restaurant {
usecase "Eat Food" as uc1
usecase "Pay For Food" as uc2
usecase "Drink" as uc3
usecase "Review" as uc4
}
g--> uc1
g--> uc2
g--> uc3
fc--> uc4
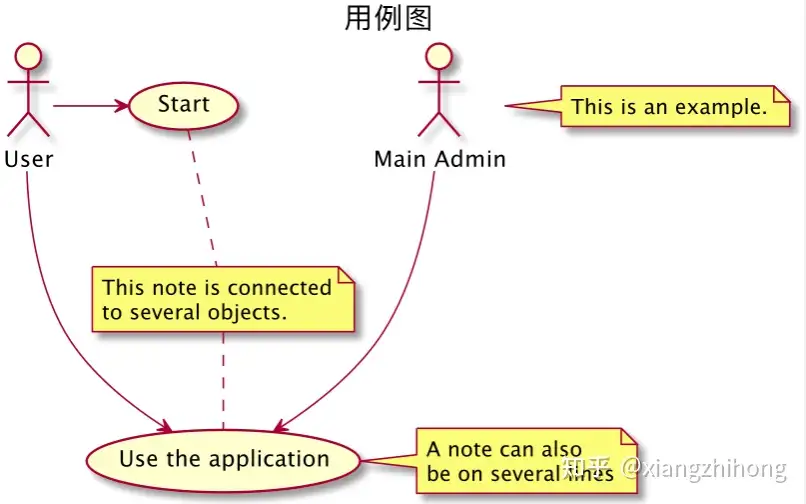
@enduml不过,运行的时候,出现了如下图所示的错误。

这个原因是因为没有安装Graphviz,此时只需要安装Graphviz即可,安装的命令如下。
brew install Graphviz

用例图有一些参数说明如下 - left to right direction表示按从左到右的顺序绘制用例图,默认是从上到下; - package可以对角色和用例进行分组; - actor可以定义用户; - usecase可以定义用例; - 角色和用例之间的关系可以使用-->来表示。
3.3 类图
类图(Class Diagram)可以表示类的静态结构,比如类中包含的属性和方法,还有类的继承结构。
首先,我们需要新建一个PlantUML文件,选择类图,如下所示。
@startuml
class Person {
# String name
# Integer age
+ void move()
+ void say()
}
class Student {
- String studentNo
+ void study()
}
class Teacher {
- String teacherNo
+ void teach()
}
Person <|-- Student
Person <|-- Teacher
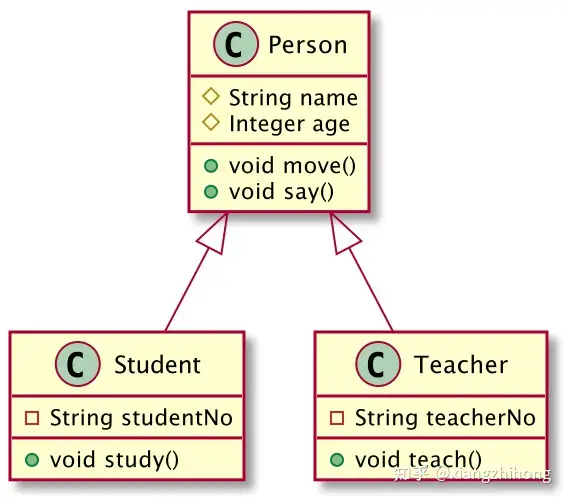
@enduml然后,就可以看到代码生成如下类图。

类图有一些关键参数的说明如下: - class可以定义类; - 在属性和方法左边加符号可以定义可见性,-表示private,#表示protected,+表示public; - 通过<|--表示类之间的继承关系。
3.4 活动图
活动图(Activity Diagram)通常用于表示业务流程,比如电商中的下单流程,例如电商项目中购物车中生成确认单的流程。
首先,我们需要新建一个PlantUML文件,选择活动图,然后添加如下流程控制代码。
@startuml
title 生成确认单流程
start
:获取购物车信息并计算好优惠;
:从ums_member_receive_address表中\n获取会员收货地址列表;
:获取该会员所有优惠券信息;
switch(根据use_type判断每个优惠券是否可用)
case(0)
:全场通用;
if (判断所有商品总金额是否\n满足使用起点金额) then (否)
:得到用户不可用优惠券列表;
stop
endif
case(-1)
:指定分类;
if (判断指定分类商品总金额\n是否满足使用起点金额) then (否)
:得到用户不可用优惠券列表;
stop
endif
case(-2)
:判断指定商品总金额是否满足使用起点金额;
if (判断指定分类商品总金额\n是否满足使用起点金额) then (否)
:得到用户不可用优惠券列表;
stop
endif
endswitch
:得到用户可用优惠券列表;
:获取用户积分;
:获取积分使用规则;
:计算总金额,活动优惠,应付金额;
stop
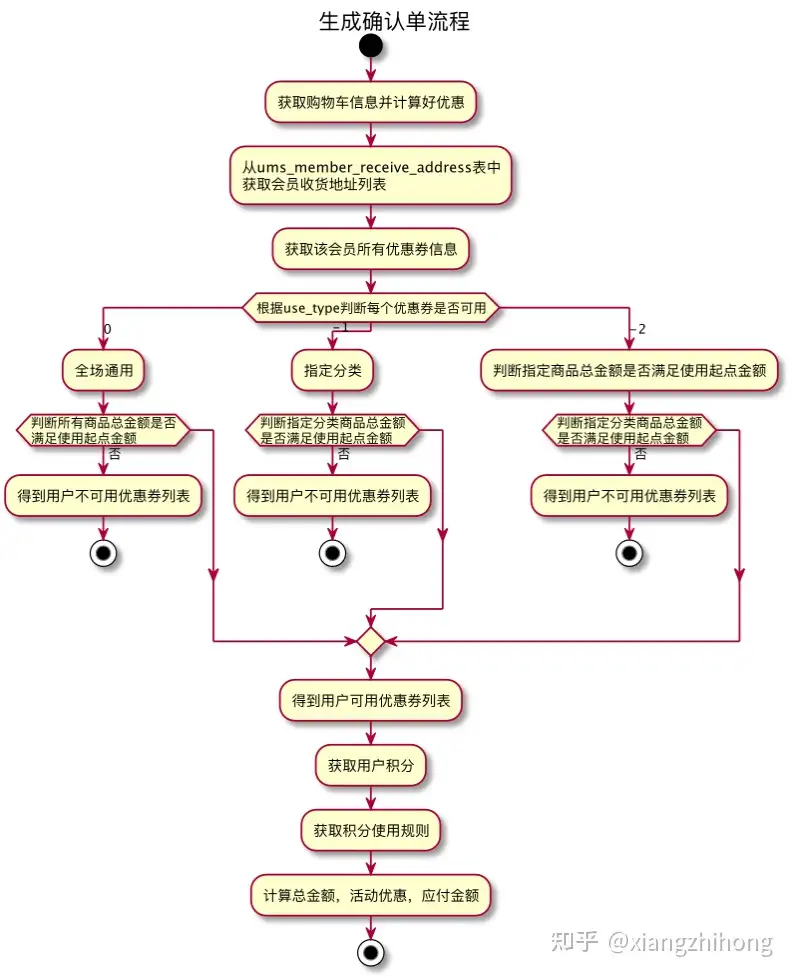
@enduml然后该代码将生成如下活动图,在活动图中我们既可以用if else,又可以使用switch,甚至还可以使用while循环。

活动图有如下的一些说明如下: - start和stop可以表示流程的开始和结束; - :和;中间添加文字来定义活动流程节点; - if+then+endif定义条件判断; - switch+case+endswitch定义switch判断。
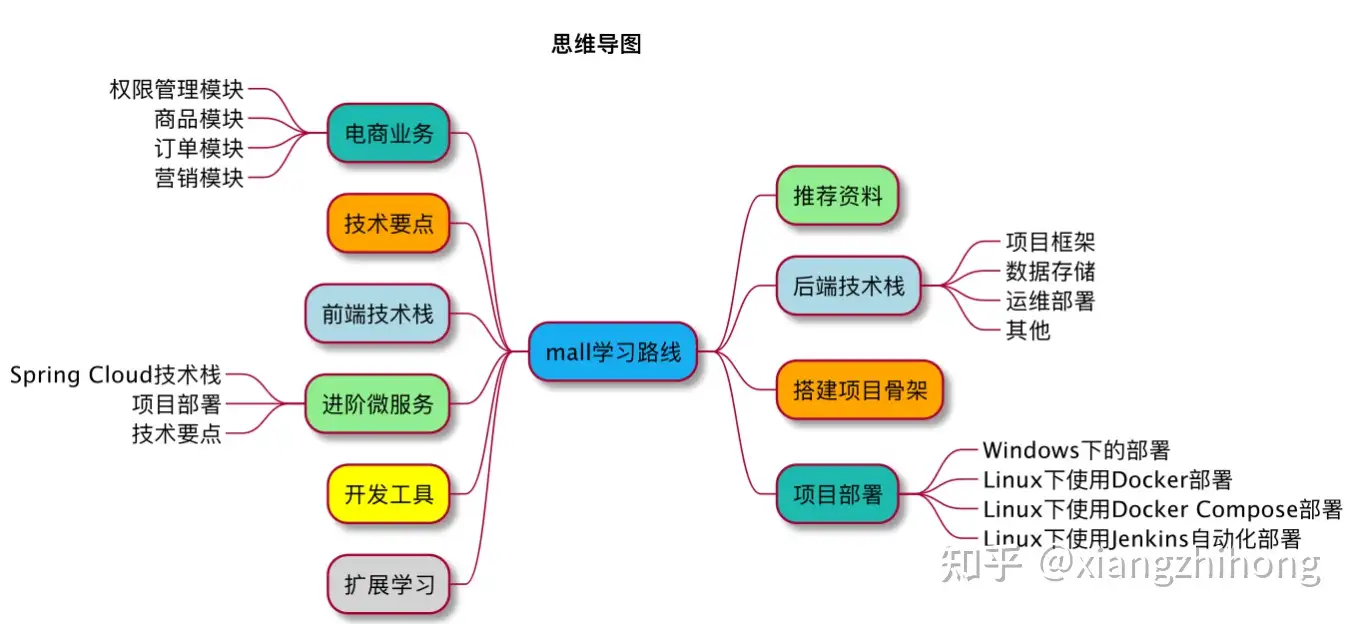
3.5 思维导图
思维导图(Mind Map),是表达发散性思维的有效图形工具,它简单却又很有效,是一种实用性的思维工具。
首先,我们需要新建一个PlantUML文件,选择思维导图。
@startmindmap
+[#17ADF1] mall学习路线
++[#lightgreen] 推荐资料
++[#lightblue] 后端技术栈
+++_ 项目框架
+++_ 数据存储
+++_ 运维部署
+++_ 其他
++[#orange] 搭建项目骨架
++[#1DBAAF] 项目部署
+++_ Windows下的部署
+++_ Linux下使用Docker部署
+++_ Linux下使用Docker Compose部署
+++_ Linux下使用Jenkins自动化部署
--[#1DBAAF] 电商业务
---_ 权限管理模块
---_ 商品模块
---_ 订单模块
---_ 营销模块
--[#orange] 技术要点
--[#lightblue] 前端技术栈
--[#lightgreen] 进阶微服务
---_ Spring Cloud技术栈
---_ 项目部署
---_ 技术要点
--[#yellow] 开发工具
--[#lightgrey] 扩展学习
@endmindmap

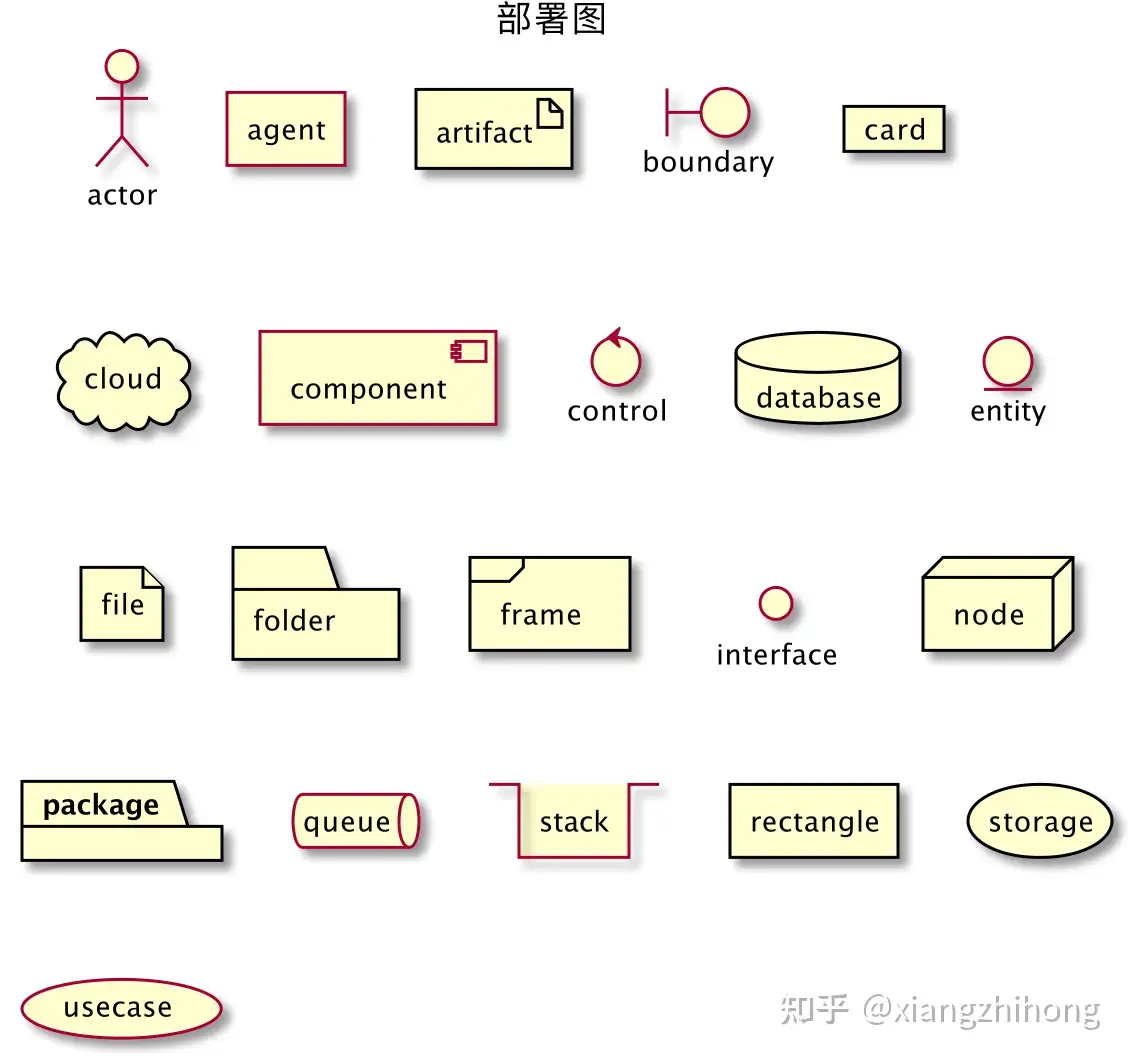
3.6 部署图
部署图(deployment diagram,配置图)是用来显示系统中软件和硬件的物理架构。从部署图中,您可以了解到软件和硬件组件之间的物理关系以及处理节点的组件分布情况。使用部署图可以显示运行时系统的结构,同时还传达构成应用程序的硬件和软件元素的配置和部署方式。
@startuml
actor actor
agent agent
artifact artifact
boundary boundary
card card
cloud cloud
component component
control control
database database
entity entity
file file
folder folder
frame frame
interface interface
node node
package package
queue queue
stack stack
rectangle rectangle
storage storage
usecase usecase
@enduml

虽然,目前可以绘制UML图的图形化工具很多,但是对于程序员来说,使用代码来绘图可能更直接。上文只列举一些常见的图场景,如果对PlantUML感兴趣,可以参考PlantUML中文官网
Reference:
https://plantuml.com/zh/
标签:PlantUML,036PlantUML,--,代码,时序,用例,使用,可以,逻辑图 From: https://www.cnblogs.com/itcomputer/p/17583851.html