UI组件库是一个可以理解为重复使用界面设计元素的集合,是一个文件库。UI组件库在整个系统中起着行为层面的作用,是团队内部设计师与开发者之间的横向合作,是保证产品产出一致的标准基础。即时设计资源社区提供丰富的组件库,包括不同行业、不同顶级互联网厂商的UI组件库!可以免费一键使用!
Ant Design 网页版组件库
随着商业化的趋势,越来越多的企业产品对更好的用户体验有了进一步的要求。有了这样的最终目标,蚂蚁集团体验技术经过大量的项目实践和总结,逐步完善了服务于企业产品的设计体系——AntDesign。基于「自然」、「确定性」、「意义感」、「生长性」四种设计价值,通过模块化解决方案,降低冗余生产成本,让设计师专注于更好的用户体验。

企业级产品是一个庞大且复杂的系统,数量多且功能复杂,迭代改动时,常常需要设计者与开发者快速做出相应响应。同时这类产品中存在很多类似的组件,可以通过抽象得到一些稳定且高复用性的内容。 Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
TDesign 桌面端组件库
UI组件库TDesign是腾讯各业务团队在服务业务过程中沉淀的企业级设计体系。2021年12月底正式开源,提供完整的设计体系,目前支持四个框架。TDesign组件库秉承“开源”的理念,通过设计开源与代码开源相结合,使设计与代码无缝衔接,使资源更好地分配到必要的环节。
企业级产品是一个庞大且复杂的系统,数量多且功能复杂,迭代改动时,常常需要设计者与开发者快速做出相应响应。同时这类产品中存在很多类似的组件,可以通过抽象得到一些稳定且高复用性的内容。 Ant Design 经过大量项目实践和总结,将这些组件规范为一个统一组件库,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
TDesign 桌面端组件库
UI组件库TDesign是腾讯各业务团队在服务业务过程中沉淀的企业级设计体系。2021年12月底正式开源,提供完整的设计体系,目前支持四个框架。TDesign组件库秉承“开源”的理念,通过设计开源与代码开源相结合,使设计与代码无缝衔接,使资源更好地分配到必要的环节。

腾讯内部近 300 名设计师与开发者共同打造,经由 500+ 项目使用和验证过的企业级设计体系,其中包含了大量的可复用资源,如全局样式、基础组件、布局、导航、输入以及数据展示等,可用来快速搭建各种桌面端的界面设计。是腾讯的企业级设计体系,为工业互联网在各个应用环节提供所需的设计、R&D等解决方案,让设计和R&D从繁琐重复的劳动中释放出来,让大家更加关注深度培养的体验和细节。
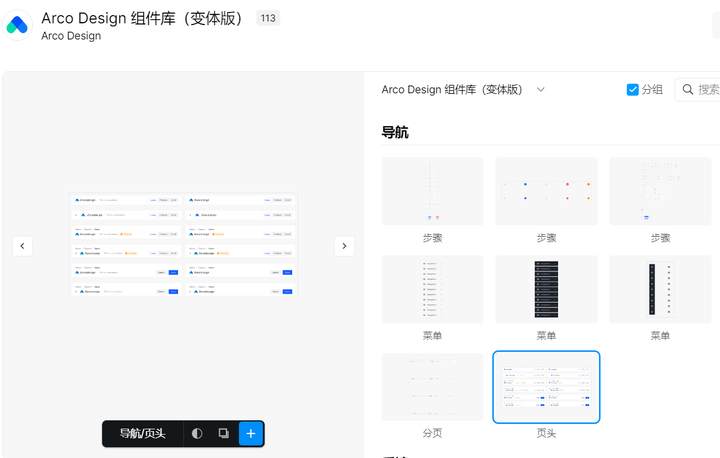
Arco Design 组件库
字节团队打磨 3 年的 Arco Design 企业级设计系统全套组件库,包含 67 个原子级组件,覆盖布局、数据展示、数据输入、反馈等多种交互场景,总计组件数量超过四千,并由即时设计团队专门整理为变体版本,提供更为灵活便捷的组件复用与切换,让用户轻松创造出契合业务需求的企业级产品。
腾讯内部近 300 名设计师与开发者共同打造,经由 500+ 项目使用和验证过的企业级设计体系,其中包含了大量的可复用资源,如全局样式、基础组件、布局、导航、输入以及数据展示等,可用来快速搭建各种桌面端的界面设计。是腾讯的企业级设计体系,为工业互联网在各个应用环节提供所需的设计、R&D等解决方案,让设计和R&D从繁琐重复的劳动中释放出来,让大家更加关注深度培养的体验和细节。
Arco Design 组件库
字节团队打磨 3 年的 Arco Design 企业级设计系统全套组件库,包含 67 个原子级组件,覆盖布局、数据展示、数据输入、反馈等多种交互场景,总计组件数量超过四千,并由即时设计团队专门整理为变体版本,提供更为灵活便捷的组件复用与切换,让用户轻松创造出契合业务需求的企业级产品。
 基于丰富的原子组件,Arco提供了图标平台、品牌库、ArcoPro最佳实践的资源平台,除了风格配置平台和材料平台的定制工具外,旨在帮助设计师和开发者解放双手,提高工作效率,高质量地构建符合业务规范的中后台应用。
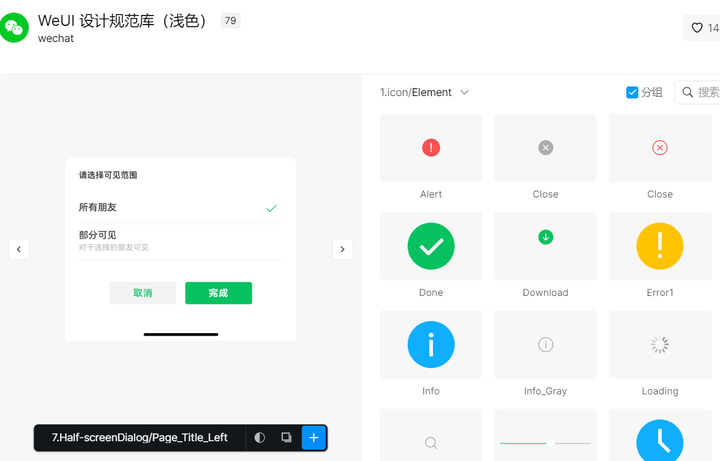
小程序组件WeUI
WeUI 设计规范是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。更方便设计师进行设计,同时也提供方便开发者调用的资源。
基于丰富的原子组件,Arco提供了图标平台、品牌库、ArcoPro最佳实践的资源平台,除了风格配置平台和材料平台的定制工具外,旨在帮助设计师和开发者解放双手,提高工作效率,高质量地构建符合业务规范的中后台应用。
小程序组件WeUI
WeUI 设计规范是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。更方便设计师进行设计,同时也提供方便开发者调用的资源。

随着小程序的普及,微信也有很多内部小程序开发,每个小程序需要从零到1开发设计,在这个过程中,有大量的UI交互是重复的,WeUI是一套基于风格库weui-wxss开发的小程序扩展组件库,与微信原始视觉体验UI组件库,由微信官方设计团队和小程序团队为微信小程序量身定制设计,使用户感知更加统一。
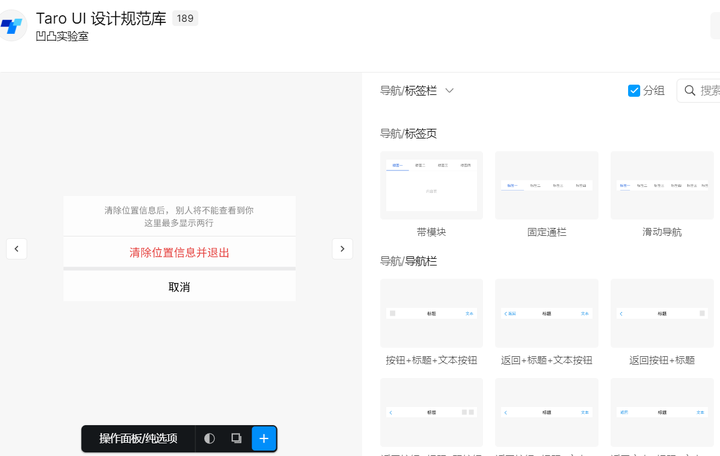
Taro UI 设计规范库
Taro UI 是一款基于 Taro 框架开发的多端 UI 组件库,Taro 是由京东·凹凸实验室倾力打造的多端开发解决方案。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
随着小程序的普及,微信也有很多内部小程序开发,每个小程序需要从零到1开发设计,在这个过程中,有大量的UI交互是重复的,WeUI是一套基于风格库weui-wxss开发的小程序扩展组件库,与微信原始视觉体验UI组件库,由微信官方设计团队和小程序团队为微信小程序量身定制设计,使用户感知更加统一。
Taro UI 设计规范库
Taro UI 是一款基于 Taro 框架开发的多端 UI 组件库,Taro 是由京东·凹凸实验室倾力打造的多端开发解决方案。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。

UI组件库Taro只能写一套代码,然后通过Taro的编译工具将源代码编译成不同端(微信小程序、H5)、RN等)运行代码。一套组件可适用于微信小程序,H5多端运行。
UI组件库Taro只能写一套代码,然后通过Taro的编译工具将源代码编译成不同端(微信小程序、H5)、RN等)运行代码。一套组件可适用于微信小程序,H5多端运行。