功能要求
1、完成两个页面
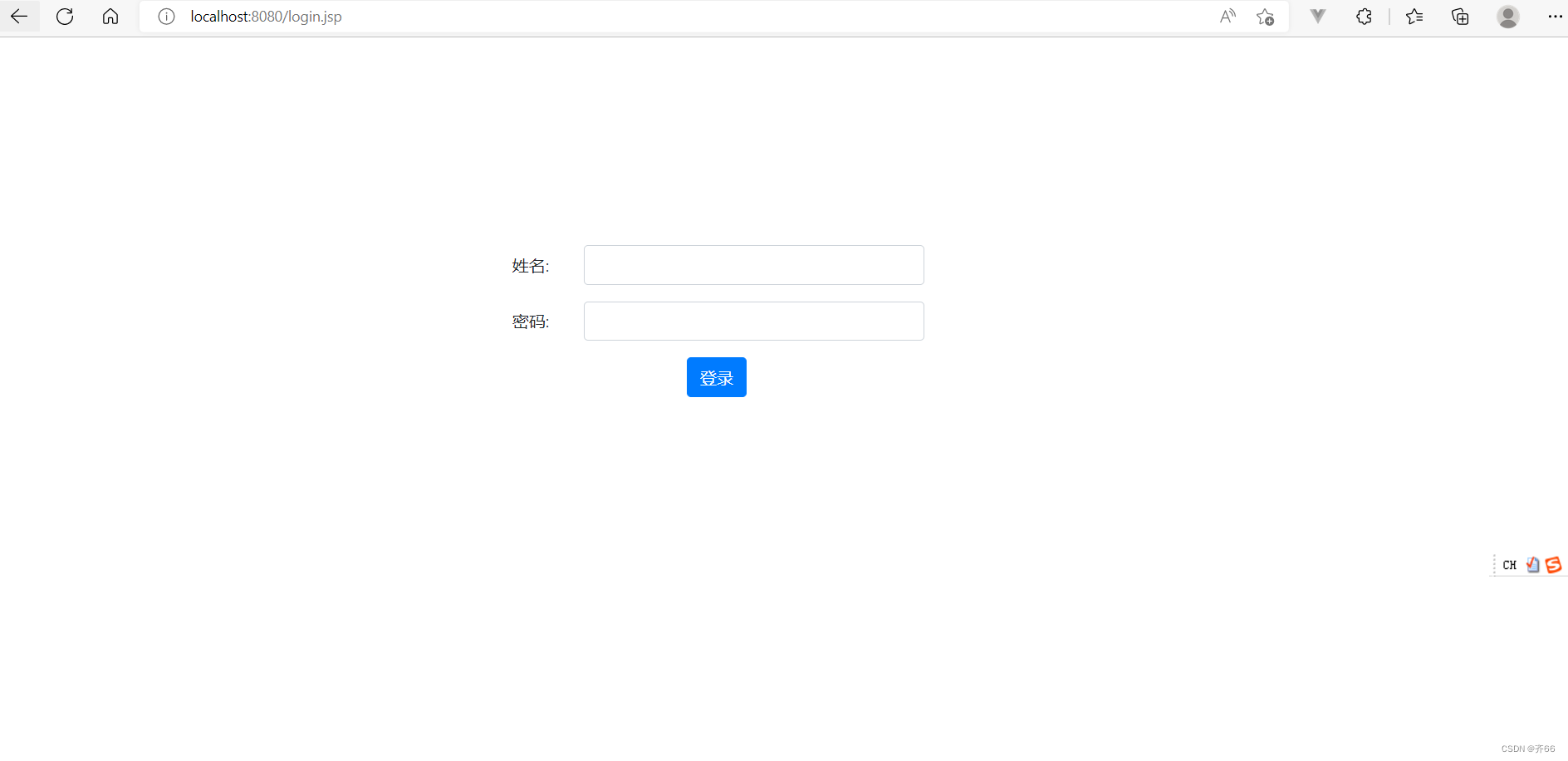
2、第一个登陆页面login. jsp
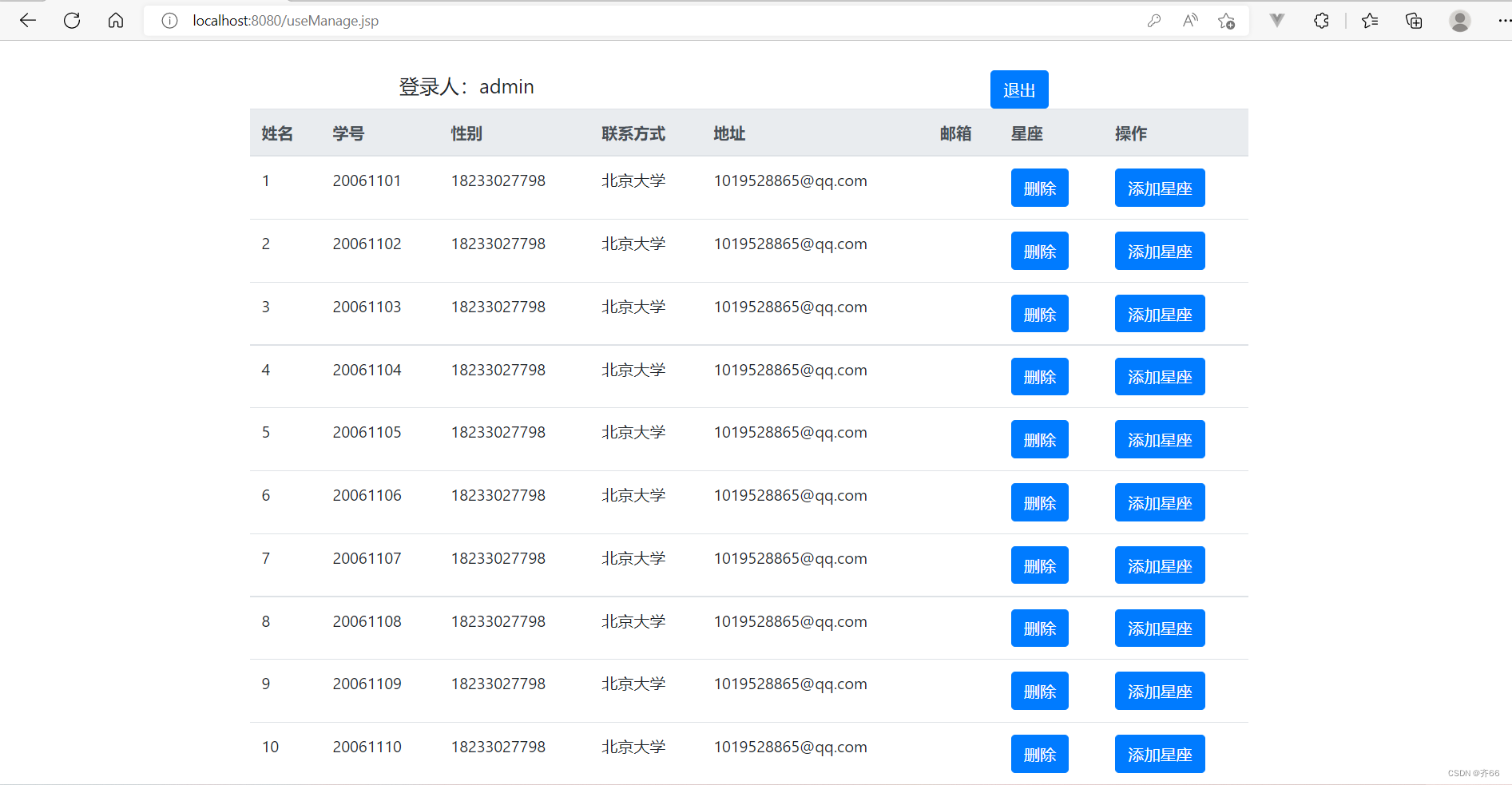
3、第二个用户管理页面useManage. jsp
4、有登录功能(能进行用户名密码的校验,用户名若为自己的学号密码为班级号,允许登录,否则不显示用户数据列表),有退出功能。
5、操作列添加“删除”按钮,使用JavaScr ipt实现用户删除功能。
6、操作列添加“添加星座”按钮,使用JavaScr ipt实现添加星座功能( 注意使用询问框(prompt) :获取输入的值)。
1.文件建立

2.BootStrap和jQuery引入
Bootstrap4.6.1下载网址
jQuery3.6.1下载网址
下载完成后如下图引入

3.login.jsp编写
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录</title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.6.1-dist/css/bootstrap.css"/>
</head>
<body>
<div style="align-content: center; width: 400px; height: 250px;text-align: center;margin:200px 500px;">
<form action="useManage.jsp" method="post">
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">姓名:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="uname">
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">密码:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" name="upwd">
</div>
</div>
<button class="btn btn-primary" style="align-content: center">登录</button>
</form>
</div>
</body>
</html>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/bootstrap.js"></script>
4.useManage.jsp编写
为了方便测试,此处账号和密码设为了 admin和123456,可自行修改。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户管理</title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.6.1-dist/css/bootstrap.css"/>
</head>
<body>
<div style="width: 1000px;height: 600px;margin: 100px 250px">
<div >
<span style="margin: 150px;font-size: 20px"用户管理</span>
<span style="font-size: 20px">登录人:<% out.println("admin");%></span>
<a href="login.jsp"><button class="btn btn-primary" style="float: right;margin:0px 200px">退出</button></a>
<span style="color:red;font-size:12px">${msg}</span>
</div>
<%
String username = request.getParameter("uname");
String password = request.getParameter("upwd");
if (username.equals("admin") && password.equals("123456")) {
%>
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">姓名</th>
<th scope="col">学号</th>
<th scope="col">性别</th>
<th scope="col">联系方式</th>
<th scope="col">地址</th>
<th scope="col">邮箱</th>
<th scope="col">星座</th>
<th scope="col" colspan="2">操作</th>
</tr>
</thead>
<tbody>
<%
for (int x = 1; x <= 10; x++){
%>
<tr id=<%=x%>>
<td><%=00+x%></td>
<td><%=20061100+x%></td>
<td>18233027798</td>
<td>北京大学</td>
<td>[email protected]</td>
<td><p id=<%=x+100%>></p></td>
<td><button class="btn btn-primary" onclick="delData(<%=x%>)">删除</button></td>
<td><button class="btn btn-primary" onclick="addData(<%=x+100%>)">添加星座</button></td>
</tr>
<%
}
%>
</tbody>
</table>
<%
} else {
%>
<div style="margin: 50px 350px">
<span style="font-size: 25px;">用户名或密码错误!</span>
</div>
<%
}
%>
</div>
</body>
</html>
<script type="application/javascript">
function delData(x) {
var box=document.getElementById(x);
box.remove(box);
}
function addData(x) {
var getMonth = prompt("请输入月份"), getDay = prompt("请输入日期");
if(getMonth == parseInt(getMonth) && getDay == parseInt(getDay)){
getMonth = parseInt(getMonth), getDay = parseInt(getDay);
zodiac();
}
else{alert("请输入有效日期")};
function zodiac(){
var res = null;
var lastDay = (getDay <= 30),FebDay = (getDay <= 29);
if(getDay >= 1 || getDay <= 31){
switch (getMonth){
case 1://1月星座
if(getDay <= 19){res = '摩羯座';}else if(getDay >= 20){res = '水瓶座';}break;
case 2: //2月星座
if(getDay <= 18){res = '水瓶座';}else if(getDay >= 18 && FebDay){res = '双鱼座';}break;
case 3://3月星座
if(getDay <= 20){res = '双鱼座';}else if(getDay >= 21){res = '白羊座';}break;
case 4: //4月星座
if(getDay <= 19){res = '白羊座';}else if(getDay >= 20 && lastDay){res = '金牛座';}break;
case 5://5月星座
if(getDay <= 20){res = '金牛座';}else if(getDay >= 21){res = '双子座';}break;
case 6://6月星座
if(getDay <= 21){res = '双子座';}else if(getDay >= 22 && lastDay){res = '巨蟹座';}break;
case 7://7月星座
if(getDay <= 22){res = '巨蟹座';}else if(getDay >= 23){res = '狮子座';}break;
case 8://8月星座
if(getDay <= 22){res = '狮子座';}else if(getDay >= 23){res = '处女座';}break;
case 9://9月星座
if(getDay <= 22){res = '处女座';}else if(getDay >= 23 && lastDay){res = '天秤座';}break;
case 10://10月星座
if(getDay <= 23){res = '天秤座';}else if(getDay >= 24){res = '天蝎座';}break;
case 11://11月星座
if(getDay <= 22){res = '天蝎座';}else if(getDay >= 23 && lastDay){res = '射手座';}break;
case 12://12月星座
if(getDay <= 21){res = '射手座';}else if(getDay >= 22){res = '摩羯座';}break;
}
}
var box=document.getElementById(x);
console.log(res)
box.innerHTML=res
}
}
</script>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/bootstrap.js"></script>
5.测试
运行项目后地址栏输入http://ip:8080/项目名称/login.jsp
1. 登录页面login:

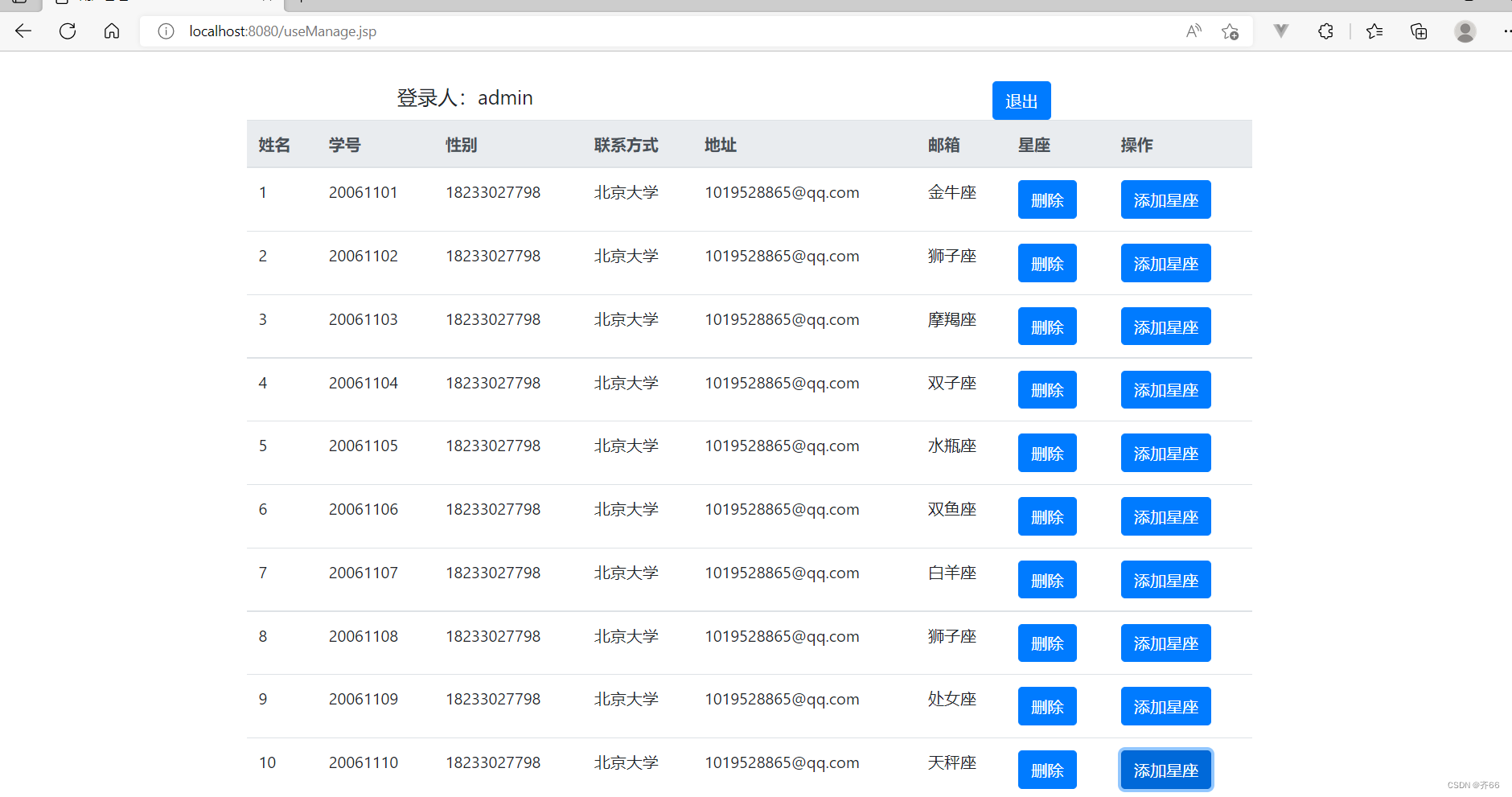
2. 用户名密码正确,useManage页面截图:

3. 用户名密码错误,useManage页面截图:
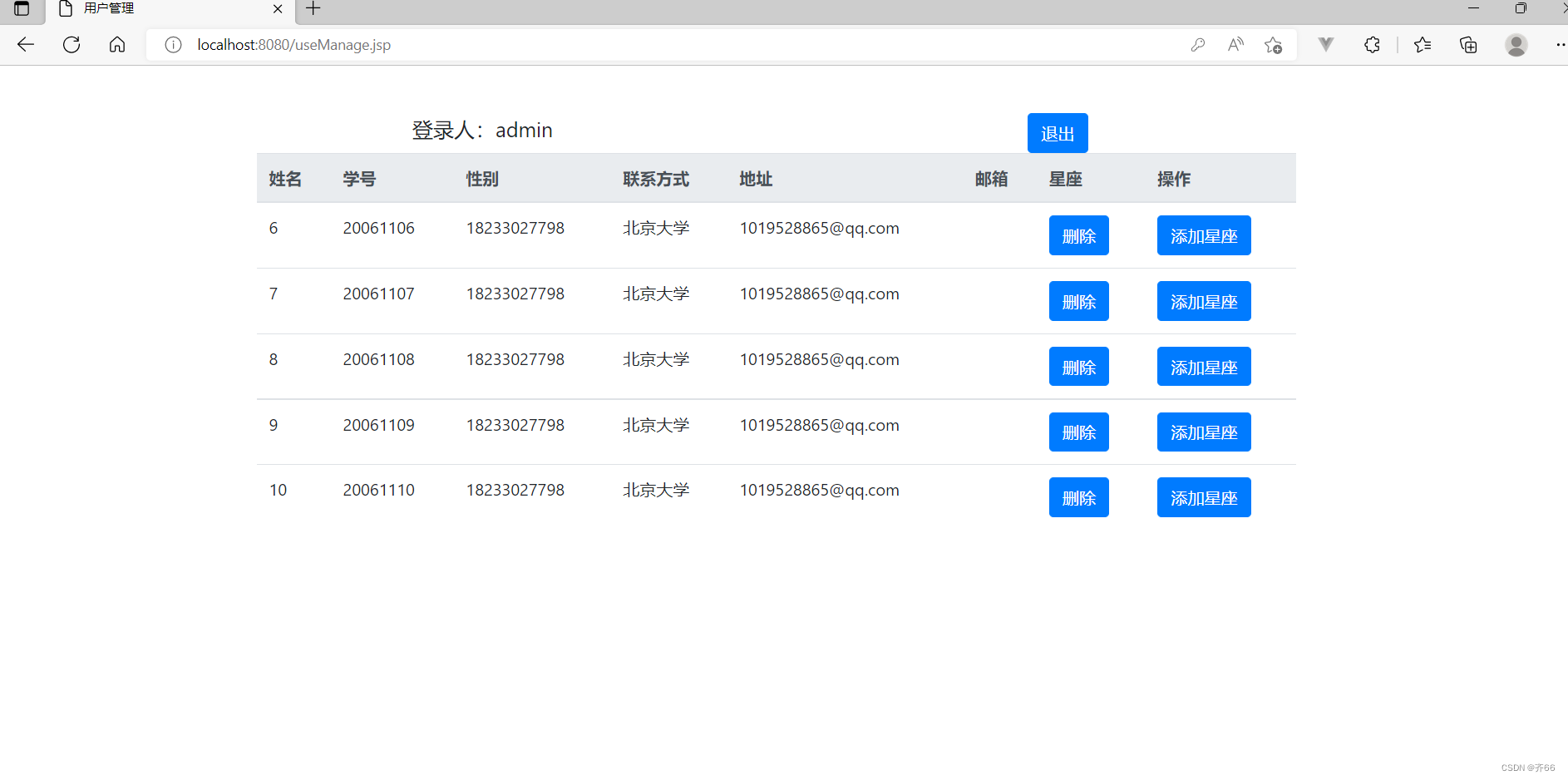
4. 删除操作,useManage页面截图:
5. 添加星座操作,useManage页面截图: