功能要求
1、完成两个页面
2、第一个登陆页面login. jsp
3、第二个用户管理页面useManage. jsp
4、有登录功能(能进行用户名密码的校验,用户名若为自己的学号密码为班级号,允许登录,否则不显示用户数据列表),有退出功能。

1.文件建立

2.BootStrap和jQuery引入

3.login.jsp编写
<%@ page import="java.net.http.HttpResponse" %><%--
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录</title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.6.1-dist/css/bootstrap.css"/>
</head>
<body>
<div style="align-content: center; width: 400px; height: 250px;text-align: center;margin:200px 500px;">
<form action="useManage.jsp" method="post">
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">姓名:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="uname">
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">密码:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword" name="upwd">
</div>
</div>
<button class="btn btn-primary" style="align-content: center">登录</button>
</form>
</div>
</body>
</html>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/bootstrap.js"></script>
4.useManage.jsp编写
为了方便测试,此处账号和密码设为了 admin和123456。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户管理</title>
<link rel="stylesheet" type="text/css" href="bootstrap-4.6.1-dist/css/bootstrap.css"/>
</head>
<body>
<div style="width: 1000px;height: 600px;margin: 100px 250px">
<div >
<span style="margin: 150px;font-size: 20px">用户管理</span>
<span style="font-size: 20px">登录人:<% out.println("admin");%></span>
<a href="login.jsp"><button class="btn btn-primary" style="float: right;margin:0px 200px">退出</button></a>
<span style="color:red;font-size:12px">${msg}</span>
</div>
<%
String username = request.getParameter("uname");
String password = request.getParameter("upwd");
if (username.equals("admin") && password.equals("123456")) {
%>
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">姓名</th>
<th scope="col">性别</th>
<th scope="col">联系方式</th>
<th scope="col">地址</th>
<th scope="col">邮箱</th>
<th scope="col">QQ</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">admin</th>
<td>男</td>
<td>11012121212</td>
<td>北京通州市</td>
<td>[email protected]</td>
<td>1019528265</td>
</tr>
</tbody>
</table>
<%
} else {
%>
<div style="margin: 50px 350px">
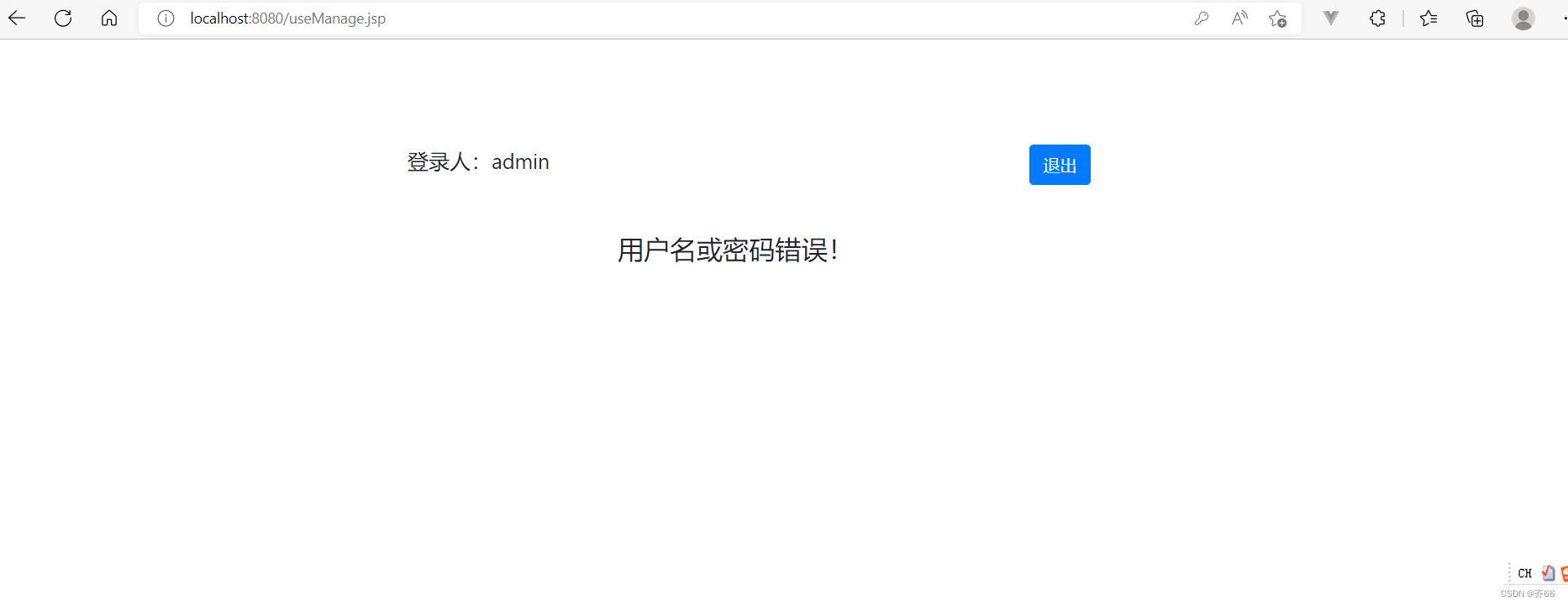
<span style="font-size: 25px;">用户名或密码错误!</span>
</div>
<%
}
%>
</div>
</body>
</html>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" src="bootstrap-4.6.1-dist/js/bootstrap.js"></script>
5.测试
1. 登录页面login:

2. 用户名密码正确,useManage页面截图:

标签:用户名,useManage,登录,样式,密码,JSP,jsp,页面 From: https://www.cnblogs.com/qi66/p/16732714.html3. 用户名密码错误,useManage页面截图: