时钟动画在网页应用中也非常广泛,在一些个人博客中,我们经常会看到一些相当个性化的HTML5时钟动画。今天我们向大家分享了14款形态各异的超时尚HTML5时钟动画,其中有圆盘时钟、3D时钟、个性化时钟等,强大的HTML5为时钟动画增添了不少精彩,希望能给大家带来帮助。
1、可爱的CSS3圆盘时钟动画
今天要分享的也是一款可爱的CSS3圆盘时钟动画,时钟背景是乳白色的,显得非常干净,另外,时钟也可以和你本地的时候保持同步。
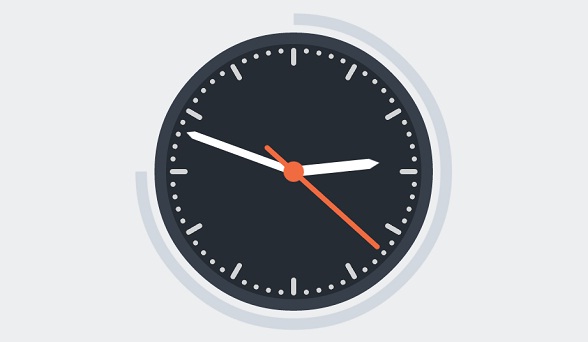
2、HTML5 SVG圆盘时钟动画 5种时钟样式
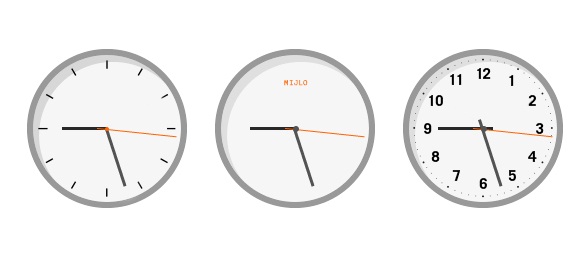
今天我们要来分享一款基于HTML5和SVG的圆盘时钟动画,首先,圆盘时钟的时间是和你的本地时间同步的,因此,你完全可以用它来看上网时间。另外,这款HTML5圆盘时钟提供了5中不同的盘面样式,有带刻度的和不带刻度的,还挺实用的。
3、HTML5仿Apple Watch时钟动画
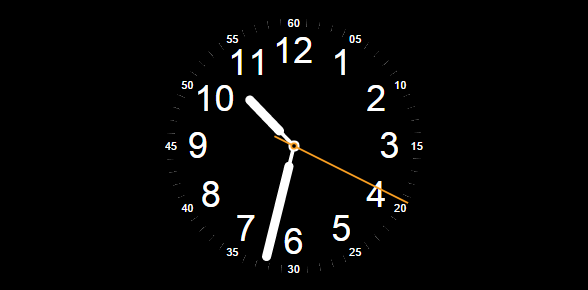
Apple Watch刚刚发布不久,就已经有国外的大牛将其时钟表盘界面用HTML5模仿出来了,并且这款HTML5仿Apple Watch的时钟是动态的,可以根据本地时间实时更新指针数据。时钟的界面非常华丽,确实有苹果的风格,HTML5也的确非常强大。
4、jQuery带闹钟闹铃的数字时钟
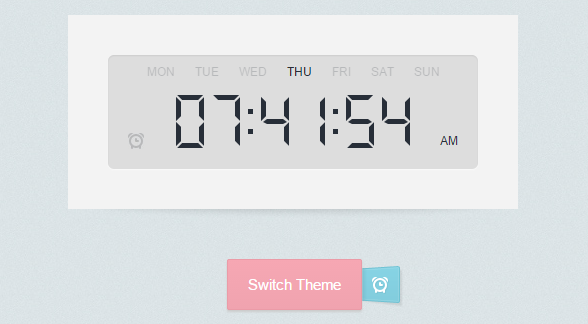
今天要分享的是一款基于jQuery的数字时钟,这款jQuery时钟的一大特点是可以设置闹铃,可以做一个很好的闹钟插件。点击闹钟设置按钮即可弹出一个对话框,你可以多少时间后激活闹铃,比如1分钟后激活,那么就在minutes中设置1。1分钟后,会弹出一个闹铃提示框,并伴随提示声音。
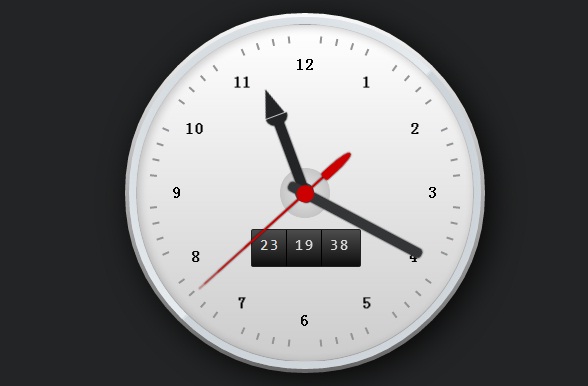
5、jQuery超酷平面时钟特效插件
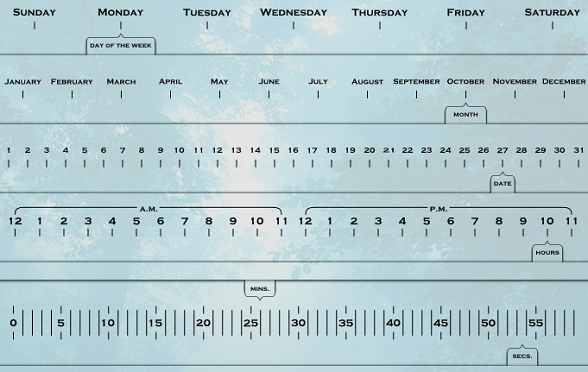
这是一个非常具有创意的jQuery时钟插件,它不像其他的时钟插件一样是圆盘的或者是数字的,它是一个平面时钟,日期和时分秒的指针都是在平面上移动计时的,尽管这款jQuery平面时钟插件不能广泛应用,但是创意是绝对可以肯定的。
6、HTML5/CSS3圆盘秒表动画 秒表可暂停计时
今天我们要分享一款基于HTML5和CSS3的圆盘秒表动画,秒表可以精确到0.001秒,并且可以在计时过程中暂停计时,同时秒表可以随时重置。
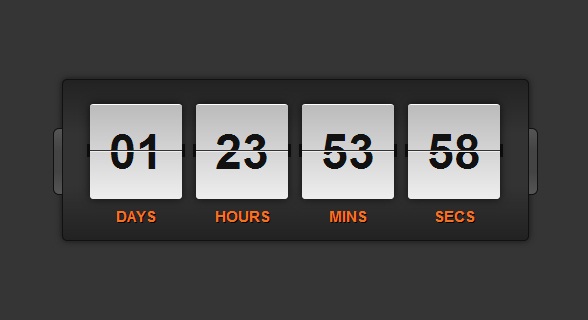
7、CSS3倒计时时钟动画
现在分享的这款CSS3应用是一个倒计时插件,这款倒计时插件的外观还是比较简单大气的,加上阴影,有着3D立体的视觉效果。倒计时标有天、时、分、秒,我们可以很清晰的看出时钟的走动。我们可以将它制作成挂件放到自己的个人博客上去,来实现活动开始的倒计时功能。
8、纯CSS3实现圆盘时钟动画
今天我们继续为大家分享一款更酷的纯CSS3实现的圆盘时钟动画,这款时钟动画在初始化的时候就有动画特效,包括圆盘的形成,还有时钟指针的形成,都赋予了非常酷的动画色彩。
9、HTML5/CSS3闹铃动画特效 闹钟可以抖动
闹铃大家都用过,经常吵着你上学上班。今天我们要用HTML5/CSS3技术来实现一个模拟的闹铃动画特效,首先这个闹钟可不是摆设,它有时钟的功能,你可以查看本地时间。另外这个闹铃在定点的时候会抖动起来,效果非常逼真,是一款挺有趣的HTML5动画特效。
10、HTML5/CSS3时尚的圆盘时钟动画 带当前日期
今天我们要分享一款利用HTML5和CSS3的圆盘时钟动画,时钟外观非常时尚。更重要的功能是,该HTML5时钟动画还带有当前的日期,这是很多时钟所没有的功能。
11、一款很酷的CSS3翻页时钟动画
今天我们来分享另外一种风格的时钟,这款CSS3时钟动画是一款数字时钟,时间每过一秒,相应的位置就会像翻日历一样翻过去。另外,这款CSS3数字时钟有点立体的效果,非常漂亮。
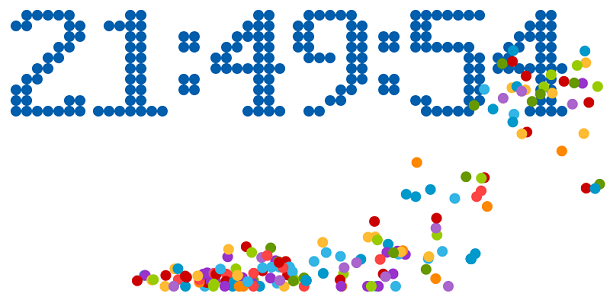
12、HTML5 Canvas实现会跳舞的时间动画
这是一款很有意思的HTML5 Canvas时间动画,总体来说,它是一个可以和客户端同步的时钟,其特点是当时间走动时,数字将会散落成一个个粒子动画,这种HTML5 Canvas动画在之前也有分享过,比如这个HTML5粒子文字特效。
13、HTML5 Canvas 3D 倒计时爆炸特效
今天要分享的这款 HTML5 3D 动画特效非常给力,它是一个基于Canvas 的倒计时爆炸效果,随着时间的走动,时间数字傍边就会有爆炸的特效,一群像素点就会在数字中心爆发出来,感觉非常酷。而且应用了 HTML5 的 3D 特性,让整一个时钟显得非常有立体感。
14、HTML5/SVG实现布谷鸟时钟动画
这是一款基于HTML5和SVG的布谷鸟时钟动画,动画效果就像老式的钟楼里的时钟,整点报时的时候会出现一只布谷鸟,并伴随着一对新人的舞蹈,非常有意思的一款HTML5动画。
以上就是14款非常时尚的HTML5时钟动画,希望你会喜欢,也欢迎向我们分享更有趣的HTML5应用。
标签:CSS3,动画,14,圆盘,源码,HTML5,款超,时钟 From: https://www.cnblogs.com/delishcomcn/p/17565120.html