一、vue复习
1.vue的使用步骤:
(1)导入vue.js
(2)创建除body以外最大的div标签,给定id值
(3)创建vue对象
new Vue({
el:"#app",
data:{}//定义变量
methods:{} //定义方法
2.vue语法:
v-bind:value(:value),v-model:value="",v-if,v-show,
v-for的使用及用途
{{}}插值表达式
1、v-bind单项数据绑定
<input v-bind:value= "***">
2、v-model双向数据绑定
<input v-model= "***">
同步更改data里面的***值(只能运用在表单元素中)
3、v-model相当于value的效果
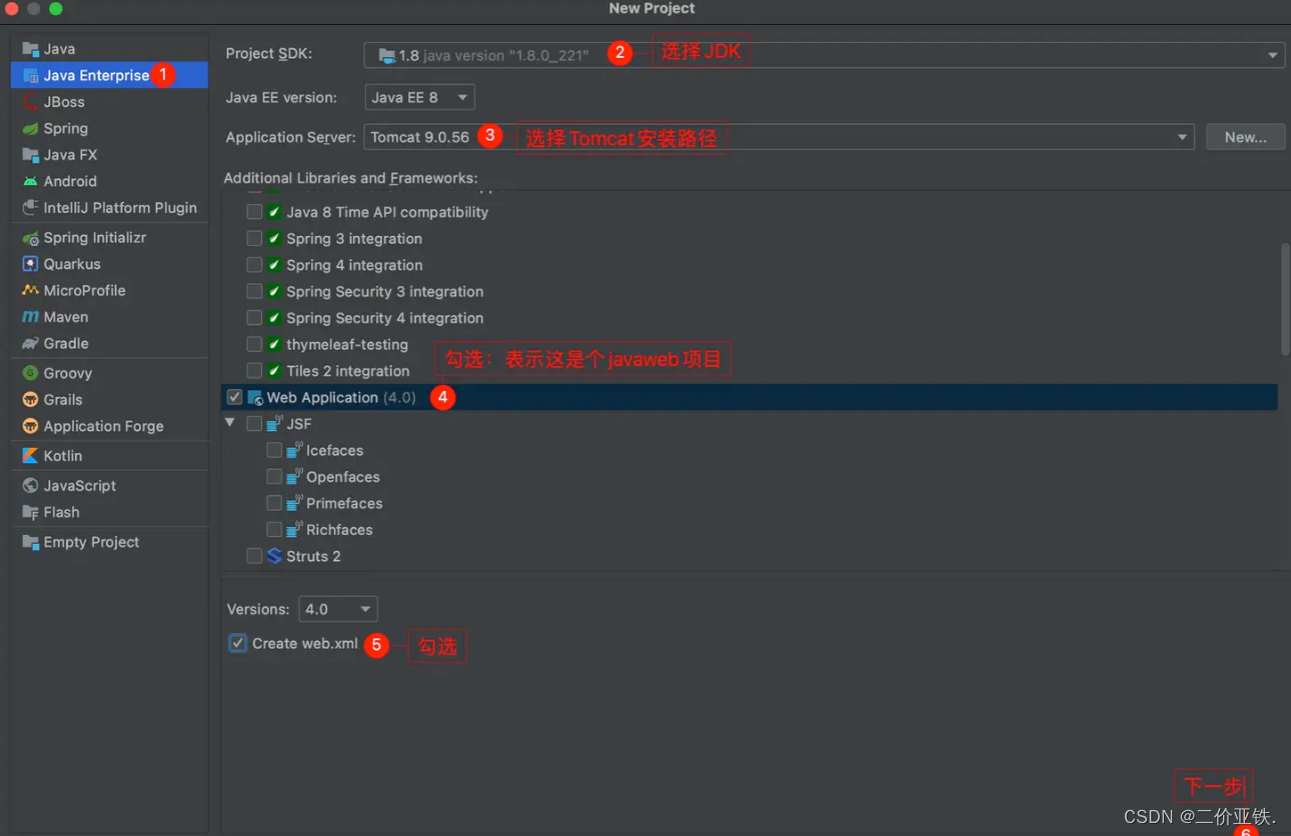
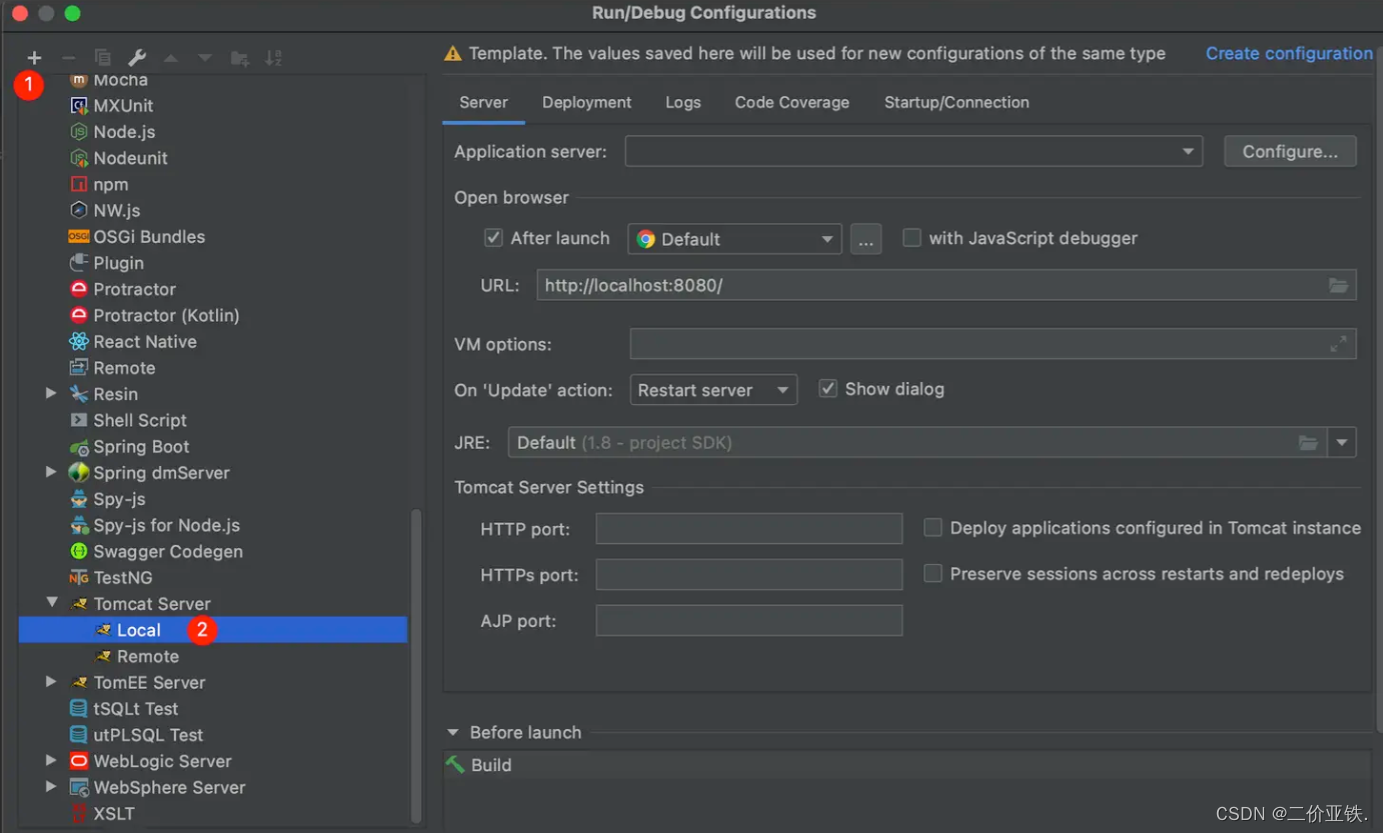
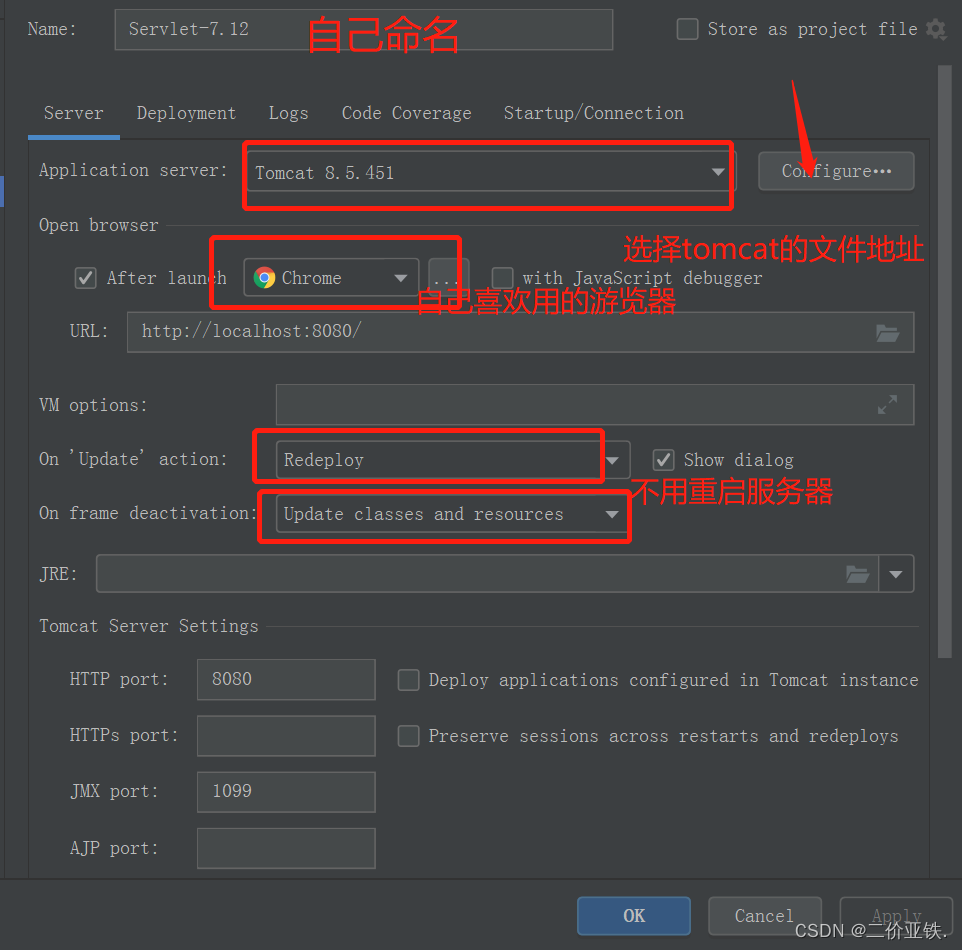
二、servlet和tomcat
Servlet是一个java程序,是一个能够接收HTTP请求的Java类,因此需要实现HTTP请求
在JavaEE库中有一个类javax.servlet.http.HttpServlet实现了HTTP协议,我们创建的类只要继承这个HttpServlet类,就实现了HTTP协议,就能接受HTTP请求
创建一个类继承javax.servlet.http.HttpServlet
继承HttpServlet的类就能够接收HTTP请求,我们把这样的类称之为Servlet类,类似***Servlet格式命名
在我们创建的Servlet类中,重写doPost/doGet用于处理用户不同的请求
servlet配置
在创建的Servlet类上添加@WebServlet注解,在注解后的参数中配置url,url也必须是以/开头
//每一个类,继承HttpServlet,该类就是一个Servlet,每一个servlet都有一个访问路径
@WebServlet("/deptC")
public class DeptC extends HttpServlet {
//引入service层
private IDeptService deptService=new DeptServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("测试访问doget...");
var list = deptService.list();
System.out.println(list);
//数据转化成json格式,再响应给游览器
JsonUtil.transJson(list,resp);
}




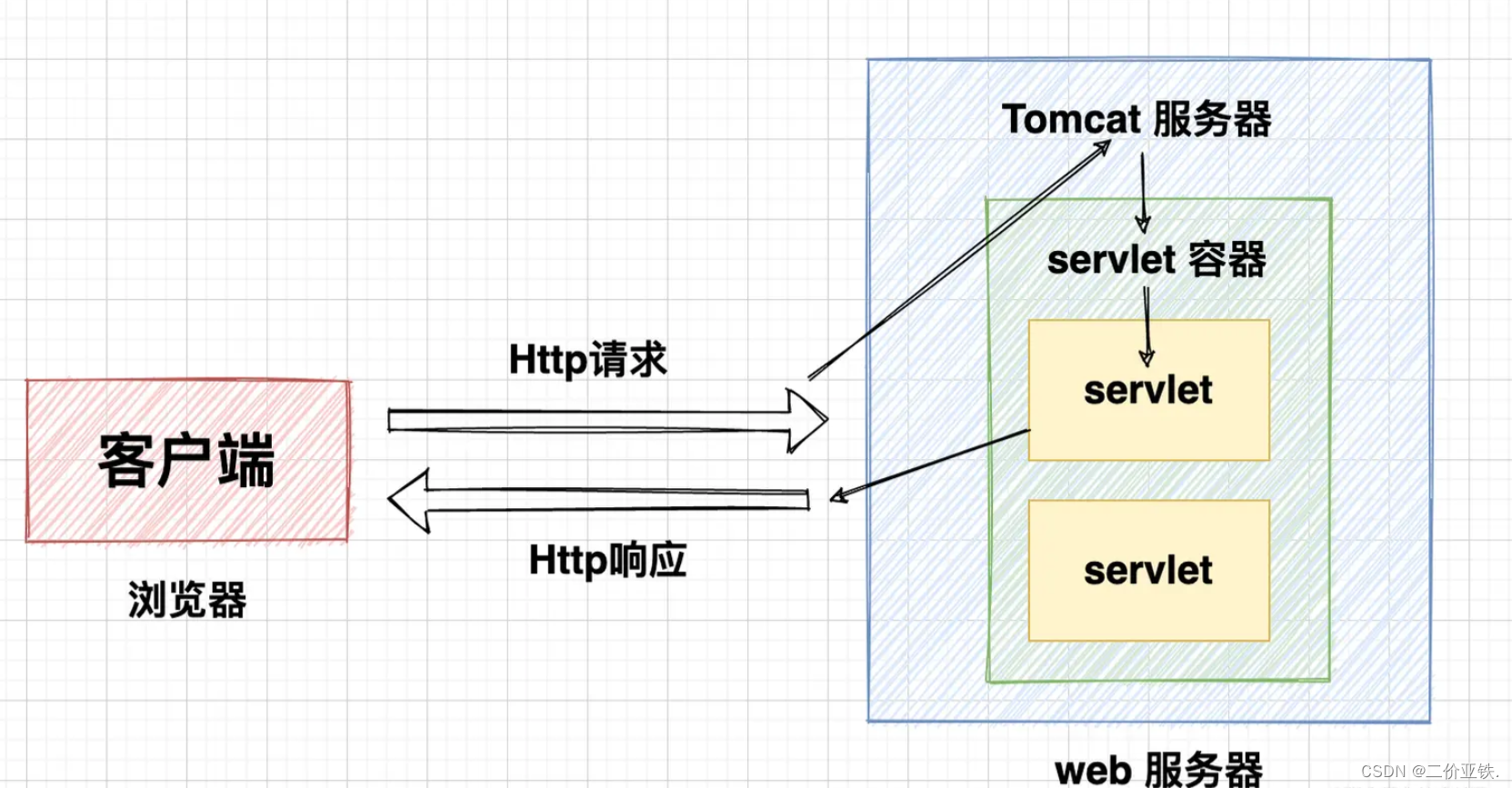
Tomcat 响应用户请求的过程如下:
1、用户通过浏览器向 Tomcat(web服务器)发送一个 HTTP 请求。
2、Tomcat 接收到请求后,将请求信息发送给 Servlet 容器,并交给servlet 容器一个请求对象和一个响应对象。
3、Servlet 容器加载 Servlet,先创建一个 Servlet实例。然后告诉这个 servlet 实例说:嘿!小伙,我这里有一个用户的请求对象和响应对象,你来处理一下。
4、Servlet 实例从请求对象拿到客户端的请求信息,然后进行相应的处理。
5、Servlet 实例将处理结果交给响应对象,通过响应对象发送到客户端。

注解:
请求对象:HttpServletRequest
响应对象:HttpServletResponse