虽然DevExtreme刚刚发布了v23.1,但今天我们仍然要继续总结一下之前的主要更新(v22.2)中发布的一些与DevExtreme API相关的重要特性。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
Hide/Display API增强
onshow /onHiding事件中的'cancel'参数现在支持Promise类型,允许用户在组件显示或隐藏之前执行异步操作。
此增强可用于以下UI组件:
Show/hide方法现在返回一个Promise对象,该对象将在操作完成后解析。如果操作被取消,此Promise将被拒绝。
jQuery
const popup = $("#popup")
.dxPopup({
onShowing: (e) => {
e.cancel = confirm("Cancel showing?");
},
})
.dxPopup("instance");
$("#button").dxButton({
text: "Show",
onClick: () => {
popup
.show()
.then(() => {
alert("Show promise is resolved");
})
.catch(() => {
alert("Show promise is rejected");
});
},
});
Slider & Range Slider — 值改变模式
在之前,只要用户移动滑块句柄,Slider 和RangeSlider组件的值就会立即改变。我们新的valueChangeMode 选项允许您选择不同的模式:值仅在句柄释放时更改。

React
<RangeSlider
value={value}
valueChangeMode="onHandleRelease"
onValueChanged={handleValueChange}
/>
SelectBox和TagBox - 提交自定义项目的附加事件
以前,SelectBox和TagBox只能在用户按Enter键时创建新项,这种默认操作已经改变:在按Enter键事件和组件失去焦点时都会创建项。用户可以将DOM事件分配给 customItemCreateEvent属性,以更改创建新项时引发的事件。
Angular
<dx-select-box ...
[acceptCustomValue]="true"
(onCustomItemCreating)="addCustomItem($event)"
customItemCreateEvent="focusout"
></dx-select-box>
VectorMap — 控制面板自定义
现在用户可以改变VectorMap 控件的工具条元素的可见性:平移控制和缩放工具条,为此使用panVisible和zoomVisible属性。
Vue
<DxVectorMap ... >
<DxControlBar
:pan-visible="true"
:zoom-visible="false"
/>
</DxVectorMap>
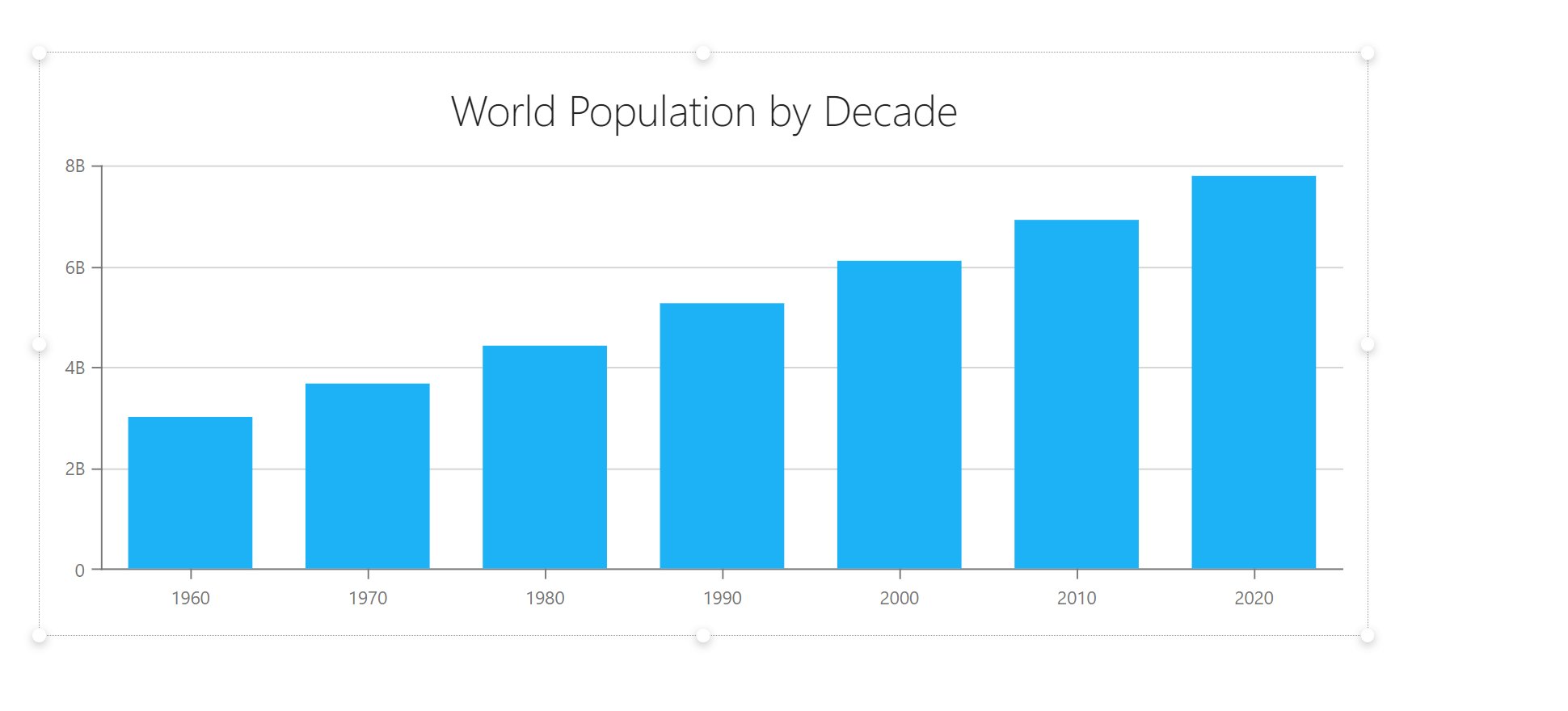
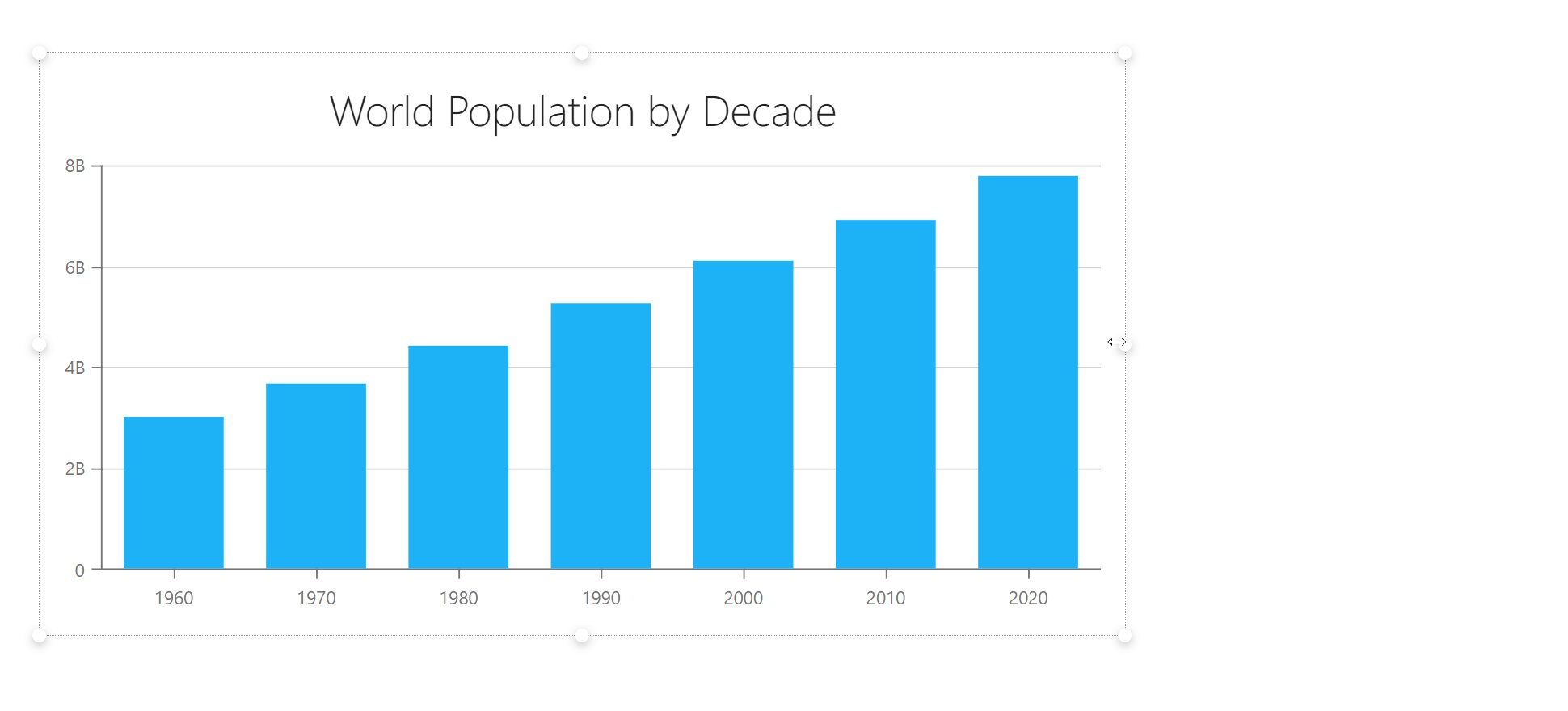
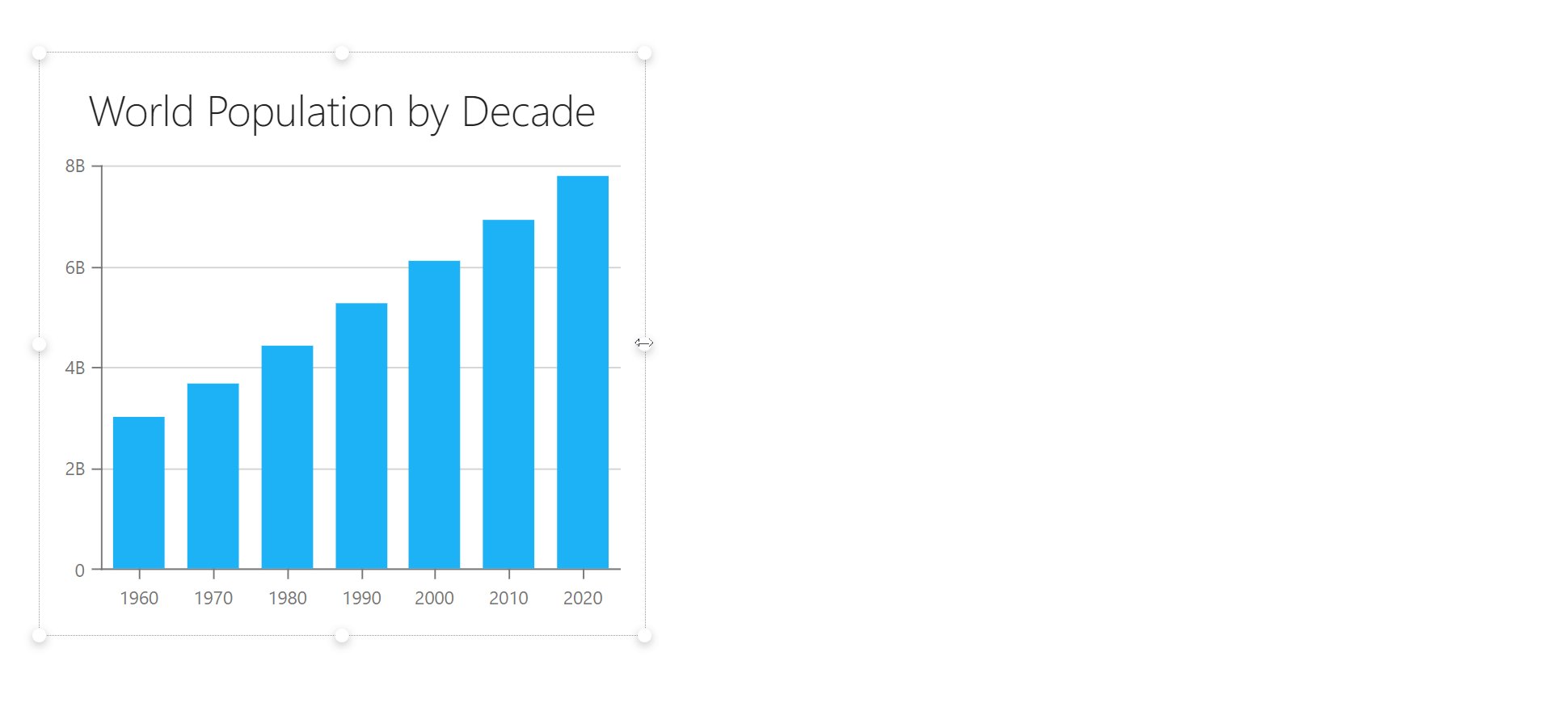
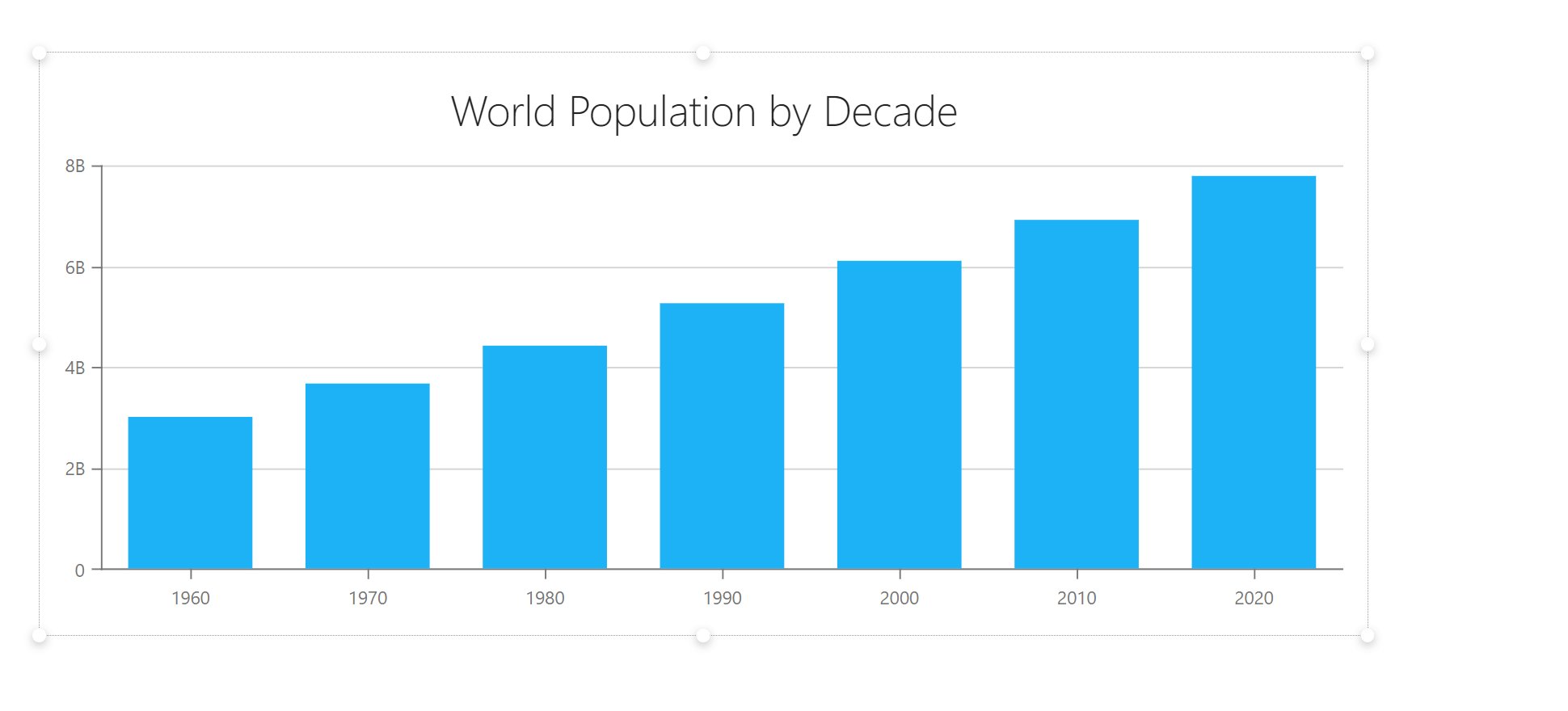
数据可视化组件 - 适应容器大小调整
在v22.2版本中,每当容器大小发生变化时,图表、量规和地图都会自动重新绘制。

更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,Show,DevExtreme,API,UI,组件 From: https://www.cnblogs.com/AABBbaby/p/17543182.html