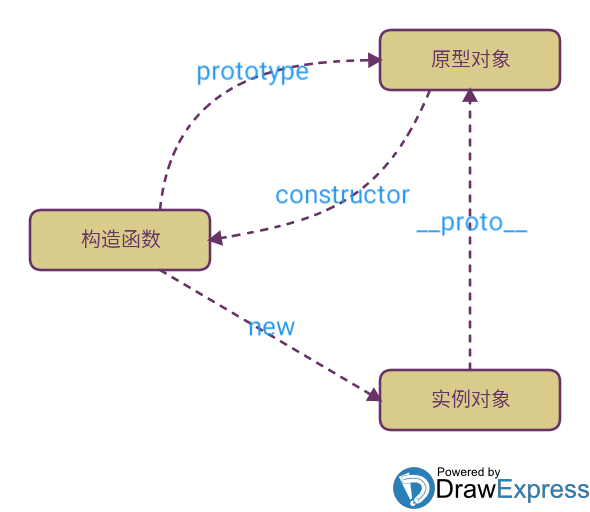
一、原型 prototype 和 __proto__
- 每个对象都有一个
__proto__属性,并且指向它的prototype原型对象 - 每个构造函数都有一个
prototype原型对象 prototype原型对象里的constructor指向构造函数本身

有的同学可能会问prototype 和 __proto__有什么用呢?
实例对象的__proto__指向构造函数的prototype,从而实现继承。
prototype对象相当于特定类型所有实例对象都可以访问的公共容器

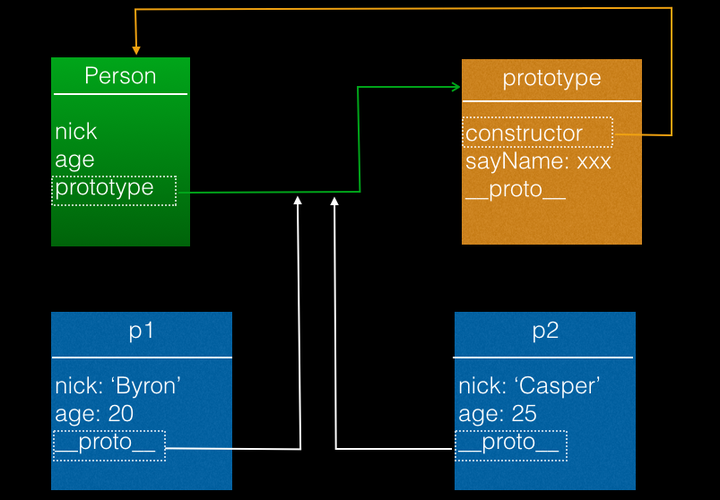
看一下代码就清楚了
function Person(nick, age){
this.nick = nick;
this.age = age;
}
Person.prototype.sayName = function(){
console.log(this.nick);
}
var p1 = new Person('Byron', 20);
var p2 = new Person('Casper', 25);
p1.sayName() // Byron
p2.sayName() // Casper
p1.__proto__ === Person.prototype //true
p2.__proto__ === Person.prototype //true
p1.__proto__ === p2.__proto__ //true
Person.prototype.constructor === Person //true
注意
1. 当Object.prototype.__proto__已被大多数浏览器厂商所支持的今天,其存在和确切行为仅在ECMAScript 2015规范中被标准化为传统功能,以确保Web浏览器的兼容性。为了更好的支持,建议只使用Object.getPrototypeOf()。
2. Object.create(null) 新建的对象是没有__proto__属性的。
二、原型链
请看以下代码
var arr = [1,2,3]
arr.valueOf() // [1, 2, 3]
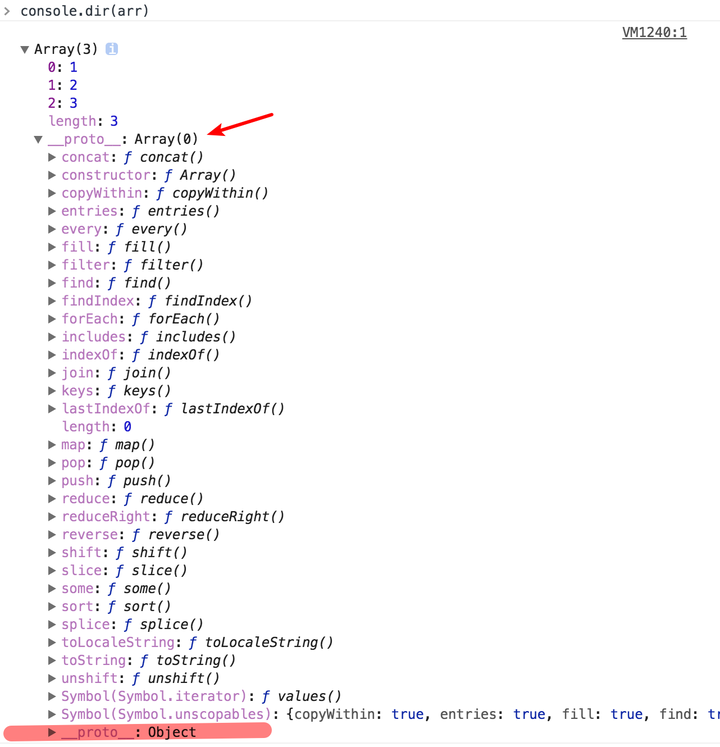
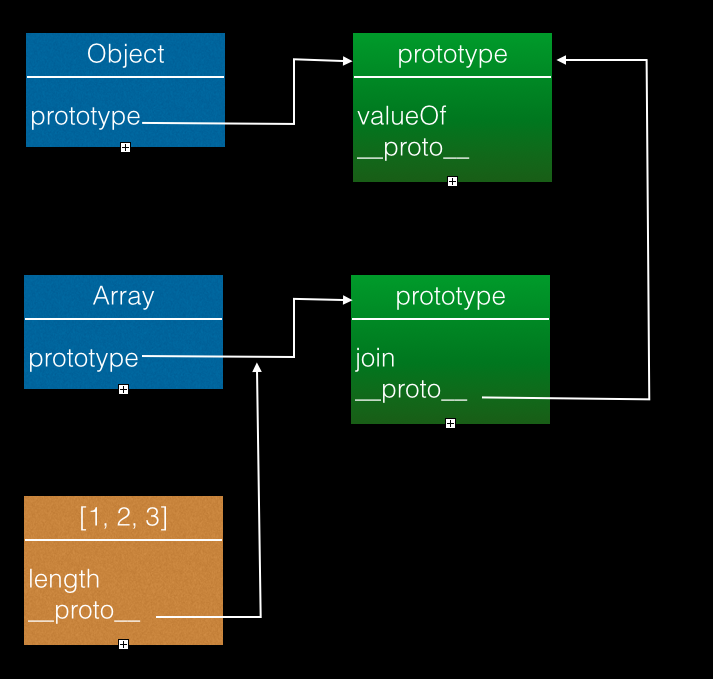
我们再来看一张图

按照之前的理论,如果自身没有该方法,我们应该去Array.prototype对象里去找,但是你会发现arr.__proto__上压根就没有valueOf方法,那它是从哪里来的呢?
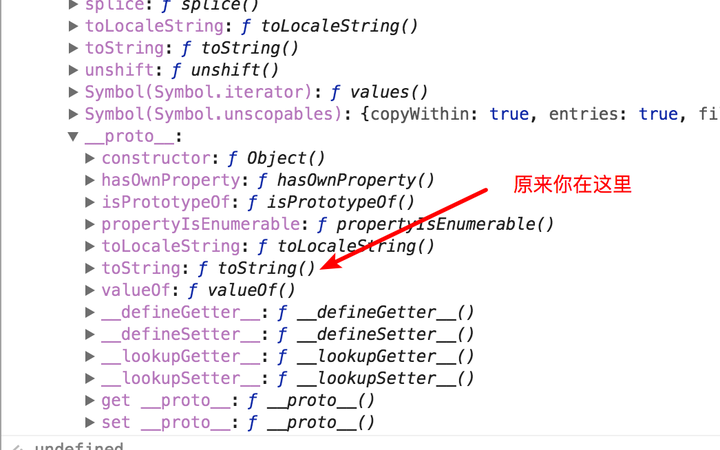
各位客官,请看这张图

很奇怪我们在Array.prototype.__proto__里找到了valueOf方法,为什么呢?
查找valueOf方法的过程
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
查找valueOf大致流程
- 当前实例对象obj,查找obj的属性或方法,找到后返回
- 没有找到,通过
obj. __proto__,找到obj构造函数的prototype并且查找上面的属性和方法,找到后返回 - 没有找到,把
Array.prototype当做obj,重复以上步骤
当然不会一直找下去,原型链是有终点的,最后查找到Object.prototype时Object.prototype.__proto__ === null,意味着查找结束

我们来看看上图的关系
arr.__proto__ === Array.prototype
true
Array.prototype.__proto__ === Object.prototype
true
arr.__proto__.__proto__ === Object.prototype
true
// 原型链的终点
Object.prototype.__proto__ === null
true
原型链如下:
arr ---> Array.prototype ---> Object.prototype ---> null
这就是传说中的原型链,层层向上查找,最后还没有就返回undefined
三、JavaScript 中的继承
3.1 什么是继承?
继承是指一个对象直接使用另外一个对象的属性和方法
由此可见只要实现属性和方法的继承,就达到继承的效果
- 得到一个对象的属性
- 得到一个对象的方法
3.2 属性如何继承?
我们先创建一个Person类
function Person (name, age) {
this.name = name
this.age = age
}
// 方法定义在构造函数的原型上
Person.prototype.getName = function () { console.log(this.name)}
此时我想创建一个Teacher类,我希望它可以继承Person所有的属性,并且额外添加属于自己特定的属性;
- 一个新的属性,subject——这个属性包含了教师教授的学科。
定义Teacher的构造函数
function Teacher (name, age, subject) {
Person.call(this, name, age)
this.subject = subject
}
属性的继承是通过在一个类内执行另外一个类的构造函数,通过call指定this为当前执行环境,这样就可以得到另外一个类的所有属性。
Person.call(this, name, age)
我们实例化一下看看
var teacher = new Teacher('jack', 25, Math)
teacher.age
25
teacher.name
"jack"
很明显Teacher成功继承了Person的属性
3.3 方法如何继承?
我们需要让Teacher从Person的原型对象里继承方法。我们要怎么做呢?
我们都知道类的方法都定义在prototype里,那其实我们只需要把Person.prototype的备份赋值给Teacher.prototype即可
Teacher.prototype = Object.create(Person.prototype)
Object.create简单说就是新建一个对象,使用现有的对象赋值给新建对象的__proto__
可能有人会问为什么是备份呢?
因为如果直接赋值,那会是引用关系,意味着修改Teacher. prototype,也会同时修改Person.prototype,这是不合理的。
另外注意一点就是,在给Teacher类添加方法时,应该在修改prototype以后,否则会被覆盖掉,原因是赋值前后的属性值是不同的对象。
最后还有一个问题,我们都知道prototype里有个属性constructor指向构造函数本身,但是因为我们是复制其他类的prototype,所以这个指向是不对的,需要更正一下。
如果不修改,会导致我们类型判断出错
Teacher.prototype.constructor = Teacher
Teacher.prototype = Object.create(Person.prototype)
Teacher.prototype.constructor
ƒ Person(name, age) {
this.name = name
this.age = age
}
---
Teacher.prototype.constructor = Teacher
ƒ Teacher(name, age, subject) {
Person.call(this, name, age)
this.subject = subject
}
继承方法的最终方案:
Teacher.prototype = Object.create(Person.prototype)
Teacher.prototype.constructor = Teacher
3.4 hasOwnProperty
在原型链上查询属性比较耗时,对性能有影响,试图访问不存在的属性时会遍历整个原型链。
遍历对象属性时,每个可枚举的属性都会被枚举出来。 要检查是否具有自己定义的属性,而不是原型链上的属性,必须使用hasOwnProperty方法。
hasOwnProperty 是 JavaScript 中唯一处理属性并且不会遍历原型链的方法。
四、总结
prototype 和 __proto__
- 每个对象都有一个
__proto__属性,并且指向它的prototype原型对象 - 每个构造函数都有一个
prototype原型对象 prototype原型对象里的constructor指向构造函数本身
原型链
每个对象都有一个__proto__,它指向它的prototype原型对象,而prototype原型对象又具有一个自己的prototype原型对象,就这样层层往上直到一个对象的原型prototype为null
这个查询的路径就是原型链
JavaScript 中的继承
- 属性继承
function Person (name, age) {
this.name = name
this.age = age
}
// 方法定义在构造函数的原型上
Person.prototype.getName = function () { console.log(this.name)}
function Teacher (name, age, subject) {
Person.call(this, name, age)
this.subject = subject
}
- 方法继承
Teacher.prototype = Object.create(Person.prototype)
Teacher.prototype.constructor = Teacher
常见的前端面试
每一个JS函数中都有一个prototype(原型)属性,指向这个函数的原型对象,通过这个函数产生的实例对象都有一个__proto__(隐式原型)属性,这个属性也是指向同一个原型对象,所有的实例对象的属性都会继承这个原型对象的属性,原型对象上也有一个__proto__属性,指向的objec原型对象,所有的对象属性都会继承objec原型对象属性。而object原型对象的__proto__指向的是null。当我们访问对象的某个属性时,就会从实例对象,原型对象,object原型对象上层层寻找,由此形成原型链。而原型就是原型对象上的属性。
应用
需要给每个对象都添加一个方法时,显然不可能new出一个对象就添加一个方法,而是在原型对象上添加方法。
在观察者模式、发布订阅模式中,也是通过在原型对象上添加方法和属性实现。
手写原型链继承
所谓继承,就是一个对象使用另外一个对象的方法和属性
- 普通继承方式
这种情况下,父类型的对象原型上不能有任何属性和方法,因为父类型的prototype指向已经不是对象原型了

//设定一个Parents构造函数
function Parents(){
this.job = 'makeMoney'
}
//设定一个Child构造函数
function Child(){
this.study = 'college'
}
//让Parents的原型指向Child的实例对象
Parents.prototype = new Child()
const Chen = new Parents
console.log(Chen.study,Chen.job);


- 对象原型指向实例对象的继承

//设定一个Parents构造函数
function Parents(){
this.job = 'makeMoney'
this.Sub = function (){
console.log('Parents的方法');
}
}
//把方法写在Parents对象原型上
Parents.prototype.Sud = function (){
console.log('Parents对象原型上的方法');
}
//设定一个Child构造函数
function Child(){
this.study = 'college'
this.Sup = function (){
console.log('Child的方法');
}
}
//把方法写在Child对象原型上
Child.prototype.SuC = function () {
console.log('Child对象原型上的方法');
}
//让Parents的原型指向Child的实例对象
Parents.prototype.__proto__ = new Child()
const Chen = new Parents
console.log(Chen.Sub,Chen.Sud,Chen.SuC,Chen.Sup);

这样的话,所有的方法都可以使用

- 另外一种继承方式

//属性继承
function Person (name, age) {
this.name = name
this.age = age
}
// 方法定义在构造函数的原型上
Person.prototype.getName = function () { console.log(this.name)}
function Teacher (name, age, subject) {
Person.call(this, name, age)
this.subject = subject
}
//方法继承
Teacher.prototype = Object.create(Person.prototype)
Teacher.prototype.constructor = Teacher

这种方式的方法继承不是引用关系,而是拷贝关系。两者互补影响
标签:__,Person,继承,对象,原型,prototype,Teacher From: https://www.cnblogs.com/vant-xie/p/16738250.html