https://it.cha138.com/python/show-74200.html
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Elment Plus表格展开行后,进行修改数据后展开行自动收起相关的知识,希望对你有一定的参考价值。
Elment Plus表格展开行后,进行修改数据后展开行自动收起
场景:
在使用Element Plus中的table组件展示数据时,由于需要对表格行内数据的数据进行修改,在展开行内放置了一个输入框组件,但是在每次输入框输入时,展开行就会自动收起。
解决方法:
首先我们明确一点就是:在数据发生改变时是会引起表格的重新渲染的。
这里需要使用table组件的两个属性:row-key、expand-row-keys
row-key:
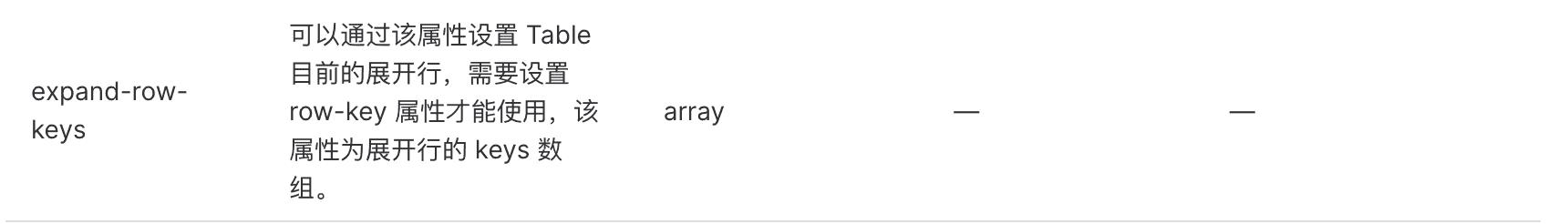
expand-row-keys:

row-key有点类似于选择器组件的value属性,expand-row-keys则类似于选择器组件内多选的数组。我们需要通过在expand-change事件中对expand-row-keys这个数组进行操作来达到控制expand是否展开的目的。
demo:
<template>标签:name,elment,ui,key,address,展开,expand,row From: https://www.cnblogs.com/wsj1/p/17529878.html
<div>
<el-table
:row-key="
(row) =>
return row.recordId
"
:expand-row-keys="expandedRowKeys"
:data="tableData"
@expand-change="expandOpen"
>
<el-table-column type="expand">
<template #default=" row ">
<el-input v-model="row.title"></el-input>
</template>
</el-table-column>
<el-table-column
v-for="column in tableColumns"
:key="column.prop"
v-bind="column"
></el-table-column>
</el-table>
</div>
</template>
<script lang="ts">
import defineComponent, ref from \'vue\'
export default defineComponent(
setup()
const expandedRowKeys = ref<string[]>([]),
remove = function (array: any[], val: any)
const index = array.indexOf(val)
if (index > -1)
array.splice(index, 1)
return true
return false
,
expandOpen = async (row: any, expand: any) =>
console.log(row, expand)
if (!remove(expandedRowKeys.value, row.recordId))
expandedRowKeys.value.push(row.recordId)
//业务实现
,
tableData = ref([
date: \'2016-05-03\',
name: \'Tom\',
address: \'No. 189, Grove St, Los Angeles\'
,
date: \'2016-05-02\',
name: \'Tom\',
address: \'No. 189, Grove St, Los Angeles\'
,
date: \'2016-05-04\',
name: \'Tom\',
address: \'No. 189, Grove St, Los Angeles\'
,
date: \'2016-05-01\',
name: \'Tom\',
address: \'No. 189, Grove St, Los Angeles\'
]),
tableColumns = [
prop: \'date\', label: \'Date\', width: \'180\' ,
prop: \'name\', label: \'Name\', width: \'180\' ,
prop: \'address\', label: \'Address\', width: \'180\'
]
return expandOpen, expandedRowKeys, tableData, tableColumns
)
</script>
<style scoped></style>