
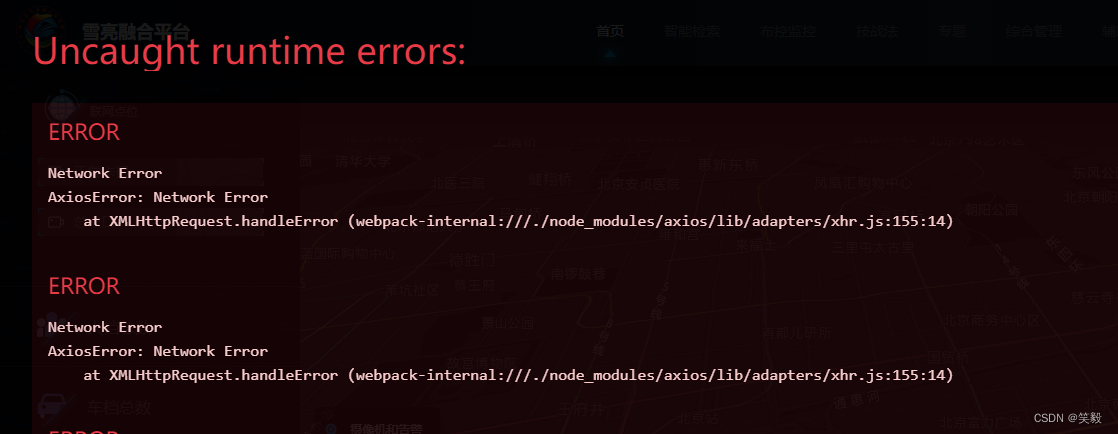
看控制台发现有webpack类名,应该是webpack搞出来的
解決办法
再vue.config.js中添加以下配置:
module.exports = defineConfig({
...
devServer: {
client: {
overlay: false
}
}
})