标签:菜单 自定义 img 九宫格 name id png 宫格
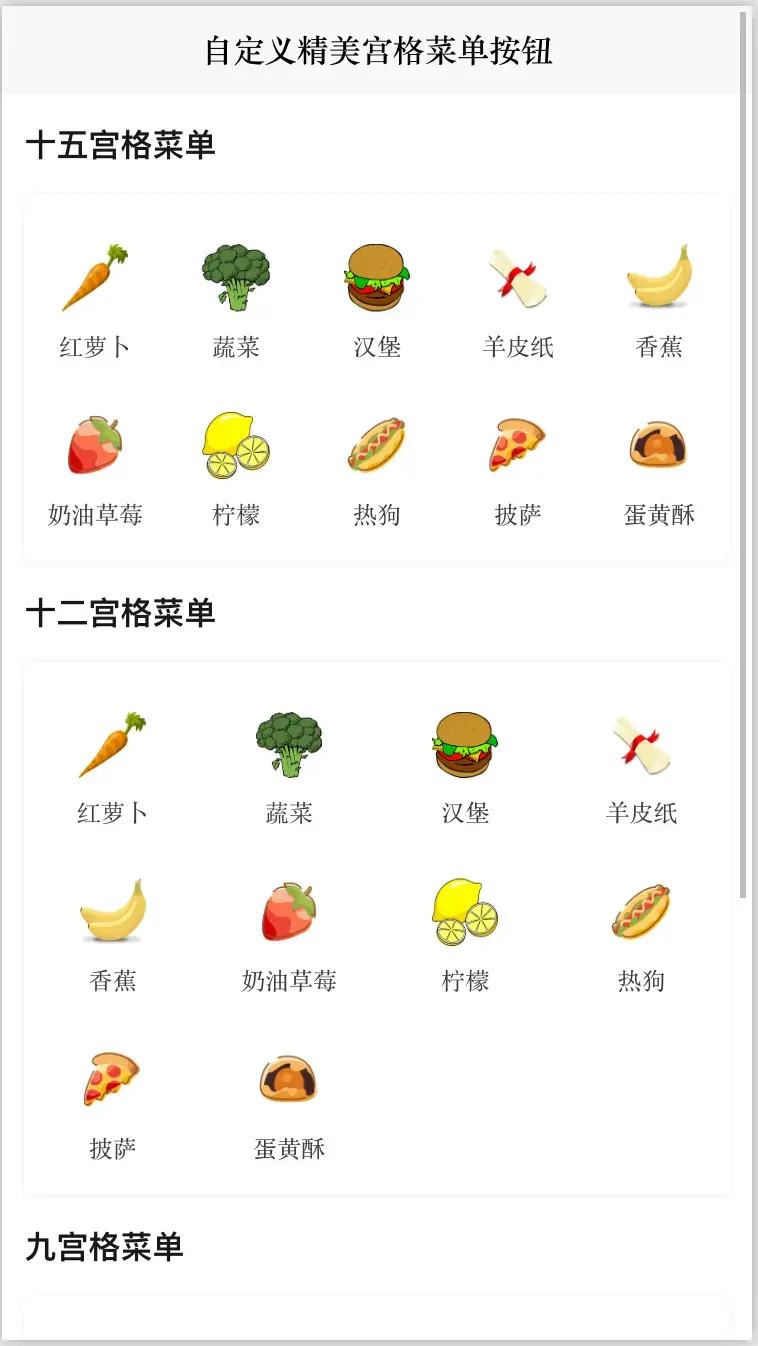
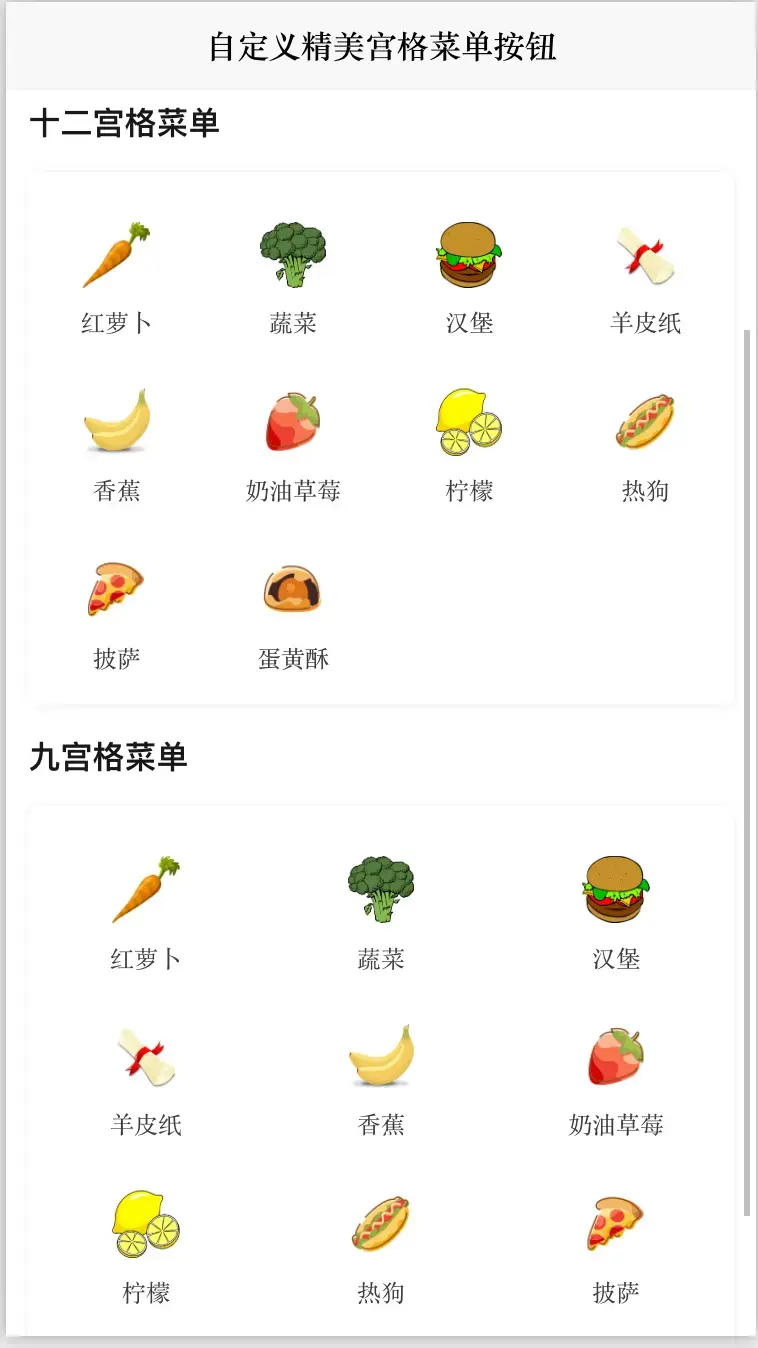
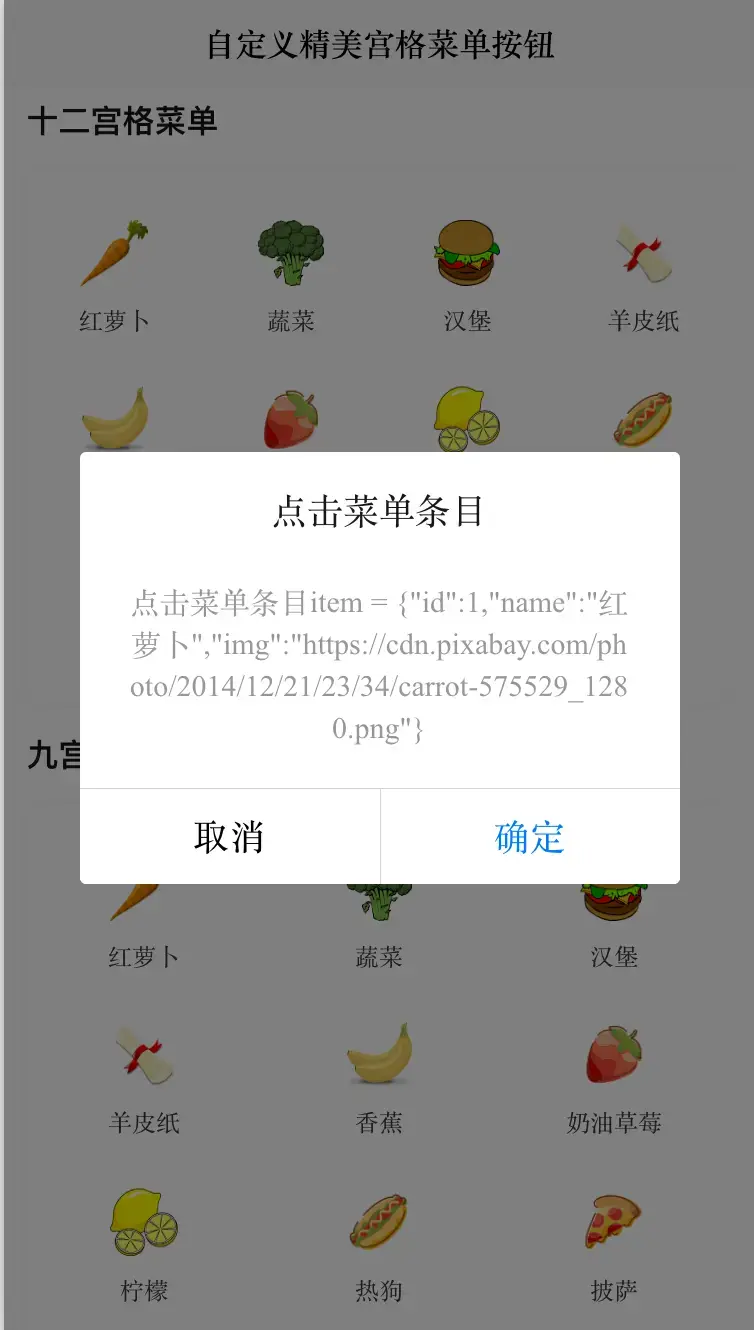
效果图如下:



使用方法
<view class="header">十五宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="5" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">十二宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="4" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">九宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="3" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
HTML代码实现部分
<template>
<view class="content">
<view class="header">十五宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="5" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">十二宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="4" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">九宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="3" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
</view>
</template>
<script>
export default {
data() {
return {
categoryList: [{
id: 1,
name: '红萝卜',
img: "https://cdn.pixabay.com/photo/2014/12/21/23/34/carrot-575529_1280.png"
}, {
id: 2,
name: '蔬菜',
img: "https://cdn.pixabay.com/photo/2012/04/24/16/15/broccoli-40295_1280.png"
}, { //分类列表
id: 3,
name: '汉堡',
img: "https://cdn.pixabay.com/photo/2012/04/13/01/51/hamburger-31775_1280.png"
}, {
id: 4,
name: '羊皮纸',
img: "https://cdn.pixabay.com/photo/2013/07/12/17/19/diploma-152024_1280.png"
},
{
id: 5,
name: '香蕉',
img: "https://cdn.pixabay.com/photo/2014/04/03/11/07/bananas-311788_1280.png"
}, {
id: 6,
name: '奶油草莓',
img: "/static/images/class/food-strawberry.png"
}, {
id: 7,
name: '柠檬',
img: "https://cdn.pixabay.com/photo/2013/07/12/17/41/lemon-152227_1280.png"
}, {
id: 8,
name: '热狗',
img: "/static/images/class/food-hotdog.png"
}, {
id: 9,
name: '披萨',
img: "/static/images/class/food-pizza.png"
}, {
id: 10,
name: '蛋黄酥',
img: "/static/images/class/food-eggyolkcake.png"
}
],
}
},
onLoad() {
},
methods: {
menuClick: function(item) {
console.log("点击菜单条目item = " + JSON.stringify(item));
uni.showModal({
title: '点击菜单条目',
content: "点击菜单条目item = " + JSON.stringify(item)
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.header {
margin-left: 3%;
width: 94%;
line-height: 30px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-weight: 550;
height: 30px;
margin-top: 10px;
}
</style>
标签:菜单,
自定义,
img,
九宫格,
name,
id,
png,
宫格
From: https://www.cnblogs.com/ccVue/p/17524765.html