标签:function console 经纬度 res 地址 解析 locatonDict
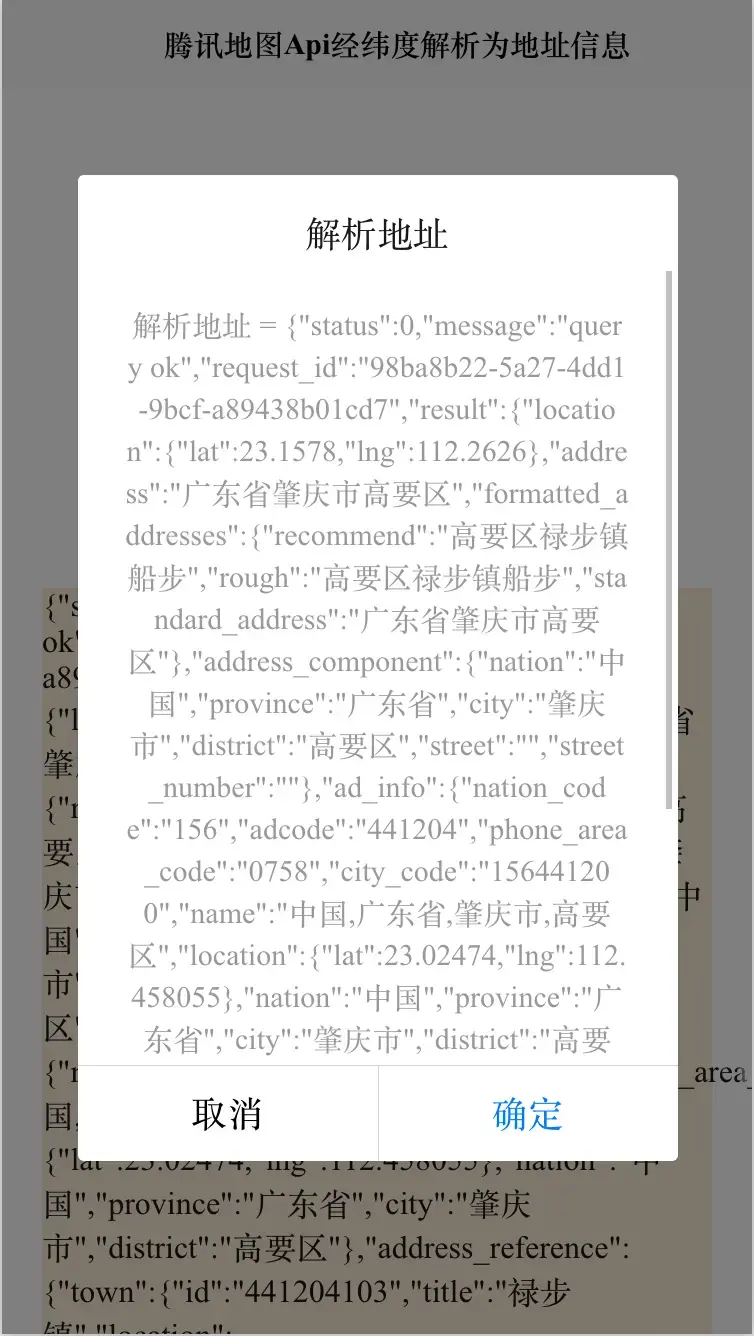
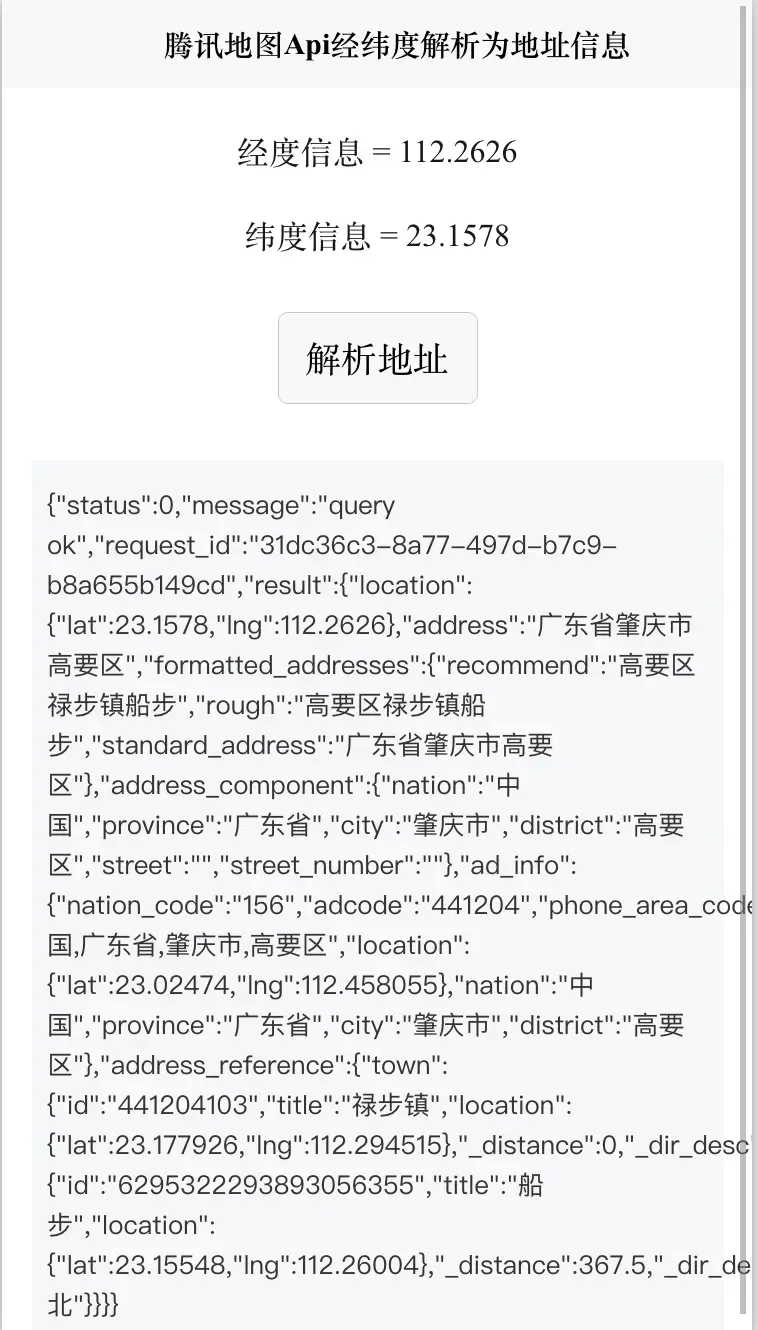
效果图如下:



cc-tencentGeocoding
使用方法
// 引入腾讯地图sdk
import qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js";
// 地址反向编码解析地址
geocodingClick(e) {
const QQMapWX = new qqmapsdk({
//腾讯地图 需要用户自己去申请key
key: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"
});
let that = this;
QQMapWX.reverseGeocoder({
location: {
latitude: that.locatonDict.lat,
longitude: that.locatonDict.lng
},
success: function(res) {
console.log('解析地址成功', res);
uni.showModal({
title: "解析地址",
content: "解析地址 = " + JSON.stringify(res)
})
that.addressInfo = JSON.stringify(res);
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
console.log(res);
}
});
},
HTML代码实现部分
<template>
<view class="content">
<view style="margin-top: 20px;">{{"经度信息 = " + locatonDict.lng }}</view>
<view style="margin-top: 20px;">{{"纬度信息 = " + locatonDict.lat }}</view>
<!-- 点击按钮 地址反向编码 -->
<button @click="geocodingClick" style="margin: 28px 20px;">解析地址</button>
<!-- 地址信息 -->
<view class="infoView">{{addressInfo}}</view>
</view>
</template>
<script>
// 引入腾讯地图sdk
import qqmapsdk from "../../utils/qqmap-wx-jssdk.min.js";
export default {
data() {
return {
locatonDict: {
lng: 112.2626,
lat: 23.1578
},
addressInfo: ''
}
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
methods: {
// 地址反向编码解析地址
geocodingClick(e) {
const QQMapWX = new qqmapsdk({
//腾讯地图 需要用户自己去申请key
key: "SFABZ-WANWW-FISRY-3IGTF-HV7RE-YSFTI"
});
let that = this;
QQMapWX.reverseGeocoder({
location: {
latitude: that.locatonDict.lat,
longitude: that.locatonDict.lng
},
success: function(res) {
console.log('解析地址成功', res);
uni.showModal({
title: "解析地址",
content: "解析地址 = " + JSON.stringify(res)
})
that.addressInfo = JSON.stringify(res);
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
console.log(res);
}
});
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
}
.infoView {
width: 88%;
font-size: 13px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #333333;
line-height: 20px;
padding: 12px 8px;
background-color: #F6F7F8;
/* 换行 */
white-space: pre-line;
}
</style>
标签:function,
console,
经纬度,
res,
地址,
解析,
locatonDict
From: https://www.cnblogs.com/ccVue/p/17521900.html