自己做的,喜欢自取,不需要申请 js。
这个主题是为了看着舒爽和简约随便做的,随便复制随便改不用考虑任何版权问题。你拿去卖钱我也不管。(?)
设置-博客皮肤调成 LessIsMore;
设置-代码高亮渲染引擎:prismjs,主题 prism-solarizedlight;
选项-侧边栏控件全部取消;
导航栏控件:统计信息、首页链接、联系、新随笔 勾选;
其他控件全部取消;

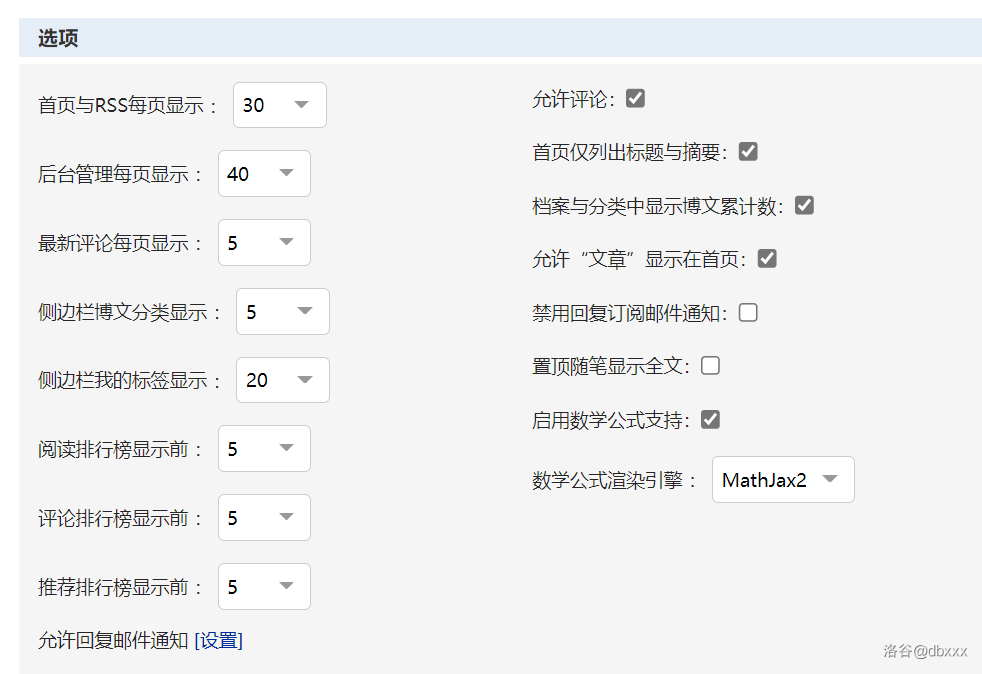
这个图里面左边那栏不用管(我已经砍了侧边栏了),右面建议这样,也可以不这样,无所谓;
设置 - 页面定制 CSS 代码如下(注意取消勾选禁用模板默认CSS),其他都不用填写:
#cnblogs_post_body p {
font-size: 18.5px;
}
/* 在首页显示的标题大小 */
.day > .postTitle {
font-size: 20px;
}
/* 在博文内显示的标题大小 */
.post > .postTitle {
font-size: 28px;
}
/* 调整博文内容字体 */
#cnblogs_post_body ul {
font-size: 18.5px;
}
#cnblogs_post_body ol li {
font-size: 18.5px;
}
/* 调整首页摘要字体大小 */
.c_b_p_desc {
font-size: 18.5px;
}
/* 这个好像是把广告删了( */
.c_ad_block, .under-post-card {
display: none;
}
/* 删除没用的那个红色黄色蓝色按钮 */
#green_channel {
width: 260px;
display: none;
}
/* 忘了。。 */
.navbar {
display: none;
}
/* 调整 mathjax(katex 公式) 字体大小 */
.MathJax_Display {
font-size: 19.5px;
}
/* 把 下一页 调到页面的最左端,默认是什么我忘了,这么做的目的是因为人在阅览首页博文标题的时候视线在页面的左端*/
#nav_next_page {
text-align: left;
}
/* 调整背景颜色 */
body {
background: #fdf6e3;
}
.comment_textarea {
background-color: #fdf6e3;
}
div.commentform textarea {
background: #fdf6e3;
}
#navigator {
background: #fdf6e3;
}
/* 把评论那个没用的图标删了,顺便微调边距 */
#commentform_title {
background-image: unset;
padding: 12px 0px 0px 0px;
}
/* 调整代码块字体大小 */
code {
font-size: 18.5px !important;
}
/* 微调博文最下端的标签和类别显示 */
#BlogPostCategory {
font-size: 16.5px;
}
#EntryTag {
font-size: 16.5px;
color: unset;
}
/* 删除没用的底部某个导航栏(忘了内容是啥了)*/
#comment_nav a {
display: none;
}
/* 删除博文推荐 */
#cnblogs_ch {
display: none;
}
/* 修改提交评论按钮样式 */
input#btn_comment_submit {
background: #f7eed6;
font-size: 18.5px;
width: unset;
height: unset;
line-height: unset;
padding-left: 10px;
padding-right: 10px;
}
/* 删除文章底部的个人信息 */
#author_profile {
display: none;
width: unset;
}
/* 删除点踩,把点赞放在左面 */
.buryit {
display: none;
}
#div_digg {
width: unset;
float: left;
margin-bottom: 0px;
}
/*调整上一篇 下一篇字体大小*/
#post_next_prev {
font-size: 16.5px;
}
/* 删掉无用的阅读全文提示 */
.c_b_p_desc_readmore {
padding-left: 0px;
display: none;
}
/* 砍掉侧边栏 */
#sideBar {
width: unset;
display: none;
}
.forFlow {
margin: 0px 250px 0px 250px;
}
/* 表头和背景色稍有不同 */
#cnblogs_post_body th, .cnblogs-post-body th {
background: #f7eed6;
}
/* 修改点赞位置和图片 */
.diggit {
float: left;
background: url(https://files-cdn.cnblogs.com/files/crab-in-the-northeast/upup.bmp) no-repeat;
}
/* 让评论框和文章等宽,并删除评论框边界 */
.comment_textarea {
width: unset;
border: unset;
}
.feedbackItem {
border: unset;
}
/* 删除评论点赞和反对 */
.comment_vote {
display: none;
}
/* 删除评论排序方式 */
.comment-sort {
display: none;
}
/* 删除评论提示性标题 */
.feedback_area_title {
display: none;
}
#commentform_title {
display: none;
}
/* 微调评论区间距和字体大小 */
div#blog-comments-placeholder {
padding-top: 30px;
font-size: 18.5px;
}
.postDesc {
padding-top: 20px;
padding-bottom: 0px;
font-size: 18.5px;
}
.commentbox_title {
border-bottom: unset;
font-size: 18.5px;
}
.comment_preview p {
margin: 10px 0;
color: black;
font-size: 21px;
}
div.commentform textarea {
background: #fdf6e3;
font-size: 21px;
}
/* 调整标题字体大小 */
#Header1_HeaderTitle {
font-size: 40px;
}
#blogTitle .subtitle {
font-size: 20px;
color: black;
}