今日学习
学习感受:今日学习了前端的相关知识,非常的简单。因为笔者有开发前端和后端的经验,所以觉得非常的简单。很多知识我都会。所以这里我只记录我忘记的或者我觉得重要的知识点。
学习困惑:无
学习收获
课上所学
响应状态码 Status
- 200 成功
- 403 拒绝 如果你的访问请求被WAF拦截,会返回这个状态码
- 404 没找到网站文件
- 500 服务器内部错误
后端常用的状态码
HTML
标题
h1-h6
标题都是加粗的,数字越大,字体越小,数字最大为6
标题标签在SEO搜索引擎中权重比较大-这一点我还不知道
段落
a、段落标记
<p></p>
b、水平线
<hr />
c、换行--重点记
<br/>
pre标签
预排版标签:
--后期会经常用 通过此标签可以对输出内容进行标准化排版
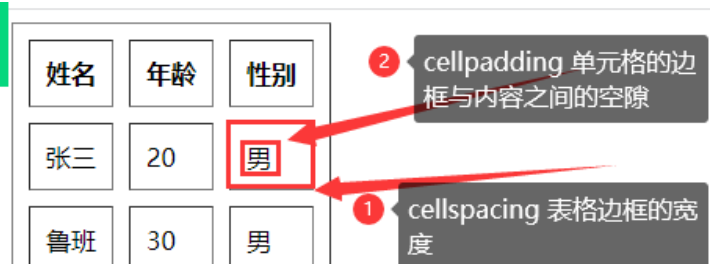
表格的边框
<table border="1px" cellspacing="10px" cellpadding="10px">
单元格间距(cellspacing):单元格和单元格距离,默认是2像素
单元格填充(cellpadding):单元格和内容的距离,默认是1像素

1.3 表格的对齐方式
表格的整体水平对齐
<table border="1px" cellspacing="10px" cellpadding="10px" align="center">
表格中内容的水平居中
<tr align="center">
- 4 表格的宽度与高度
<table border="1px" cellspacing="10px" cellpadding="10px" align="center"
width="400px" height="300px">
表格的宽度与高度的调节,同样适用于tr/td
文件上传
头像:<input type="file" name="myimg" multiple><br />
<!--默认情况下,文件上传只能同时传一个文件,如果需要进行多文件上传,则需要配置Multiple属性
1) method='POST'
表单上传的方法有两种,一种是GET,一种是POST,在提交用户的登录信息时,推荐使用POST方
法,原因是GET方法会将用户提交的参数直接显示在URL中,会直接暴露用户的隐私,并且URL中的参数
信息会被浏览器所缓存,这就变得更加不安全,GET方法提交数据的大小是有限制的,传不了大文件。
2) 表单中写 enctype='multipart/form-data' 当传递文件时,需要配置此属性
<form action="" method="post" enctype="multipart/form-data">
-->
CSS
1.1 块元素
特点: 宽度默认为100%,高度默认为0,可以设置宽高,并且会继承父级元素的宽度。 块元素会独占一行。 块元素有哪些:div ul li p h
1.2 行元素
特点: 宽高默认都为0,并且不能对其设置宽高,那它的宽高是由行元素内的内容来支撑的 不会独占一行 行元素有哪些:span b i u a
总结
今日学习的太简单,网安的训练不必要花太多的时间教CSS的样式。知道标签的作用和会简单的写js就行
标签:单元格,表格,--,标签,元素,默认,day1,实训 From: https://www.cnblogs.com/WenTesla/p/17497104.html