react 使用 redux 状态管理器
学习资料
英文文档: https://redux.js.org/
Github地址: https://github.com/reactjs/redux

是什么 redux 状态管理器
- redux 是一个专门用来做状态管理的JS库,他独立与 React。
- 它可以用在React、Angular、Vue等项目中, 但常被用来与 React 配合使用。
作用: 集中式管理 React 应用中多个组件共享的状态,就像是 Vue 项目中的 Vuex。
什么时候需要使用 redux
- 某个组件的状态,需要让其他组件可以随时拿到(共享)。
- 一个组件需要改变另一个组件的状态(通信)。
- 总体原则:能不用就不用, 如果不用比较吃力才考虑使用。
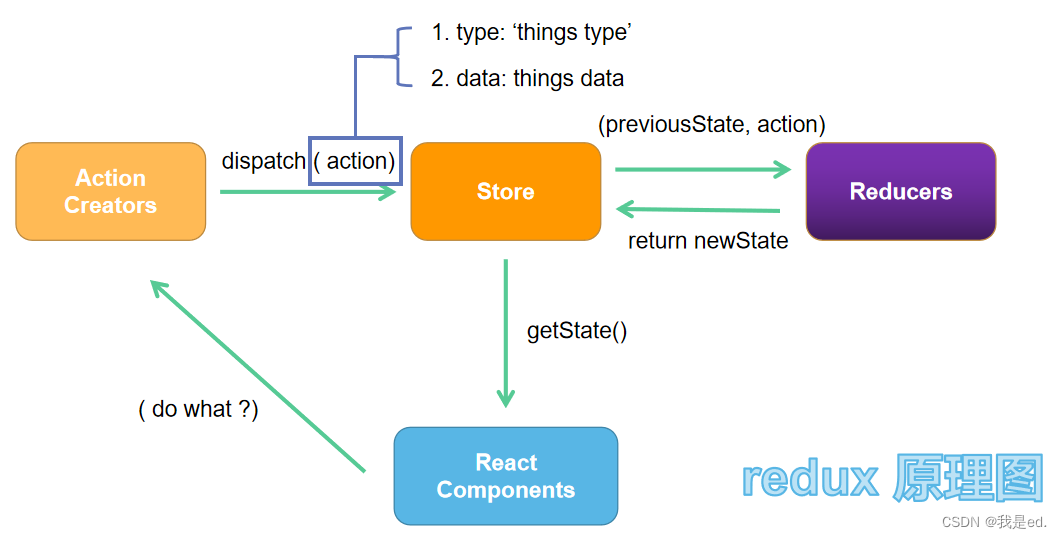
redux 原理图

redux 三大核心概念
action
- 动作的对象
- 包含2个属性
- type:标识属性, 值为字符串, 唯一, 必要属性
- data:数据属性, 值类型任意, 可选属性
- 例子:
{ type: 'ADD_STUDENT',data:{name: '我是ed.',age:18} }
reducer
- 用于初始化状态、加工状态。
- 加工时,根据旧的 state 和 action , 产生新的 state 的
纯函数。
store
- 将state、action、reducer联系在一起的对象
- 如何得到此对象?
import {createStore} from 'redux'import reducer from './reducers'const store = createStore(reducer)
- 此对象的功能?
- getState(): 得到state
- dispatch(action): 分发action, 触发reducer调用, 产生新的state
- subscribe(listener): 注册监听, 当产生了新的state时, 自动调用
最简单的 redux 案例
接下来我们写一个最简单的 redux 案例。
首先得安装哈!
npm install redux
接下来开始编写案例:
我们有一个页面,求和 操作。页面显示当前求和的值,默认最开始是 0 ,有一个下拉框,选择要加的数,下面有四个按钮,单击“加”数据加选择的数,点击“减”数据减选择的数,单击“和为基数加”当和为基数的时候加选择的数,单击“异步加”延时500毫秒后加选择的数。具体效果就像下面效果图一样。

好了, 我们先不使用 redux ,使用组件自己的状态 state 进行维护数据,实现一下这个效果。
因为是组件,所以说呢,我们直接创建一个 Count 然后在他自己内部实现一下这个效果。
import React, { Component } from 'react'
export default class Count extends Component {
state = { count: 0 }
// 加法
increment = () => {
const { value } = this.selectNumber
const { count } = this.state
this.setState({ count: count + value * 1 })
}
// 减法
decrement = () => {
const { value } = this.selectNumber
const { count } = this.state
this.setState({ count: count - value * 1 })
}
// 奇数再加
incrementIfOdd = () => {
const { value } = this.selectNumber
const { count } = this.state
if (count % 2 !== 0) {
this.setState({ count: count + value * 1 })
}
}
// 异步相加
incrementAsync = () => {
const { value } = this.selectNumber
const { count } = this.state
setTimeout(() => {
this.setState({ count: count + value * 1 })
}, 500)
}
render() {
return (
<div>
<h1>我是
标签:异步,管理器,value,react,Action,const,redux,store
From: https://www.cnblogs.com/wjw1014/p/16734562.html