基本撰写和格式语法
使用简单的语法在 GitHub 上为您的散文和代码创建复杂的格式。
标题
要创建标题,请在标题文本前添加一至六个 # 符号。 您使用的 # 数量将决定标题的大小。
# 最大标题
## 第二大标题
###### 最小标题

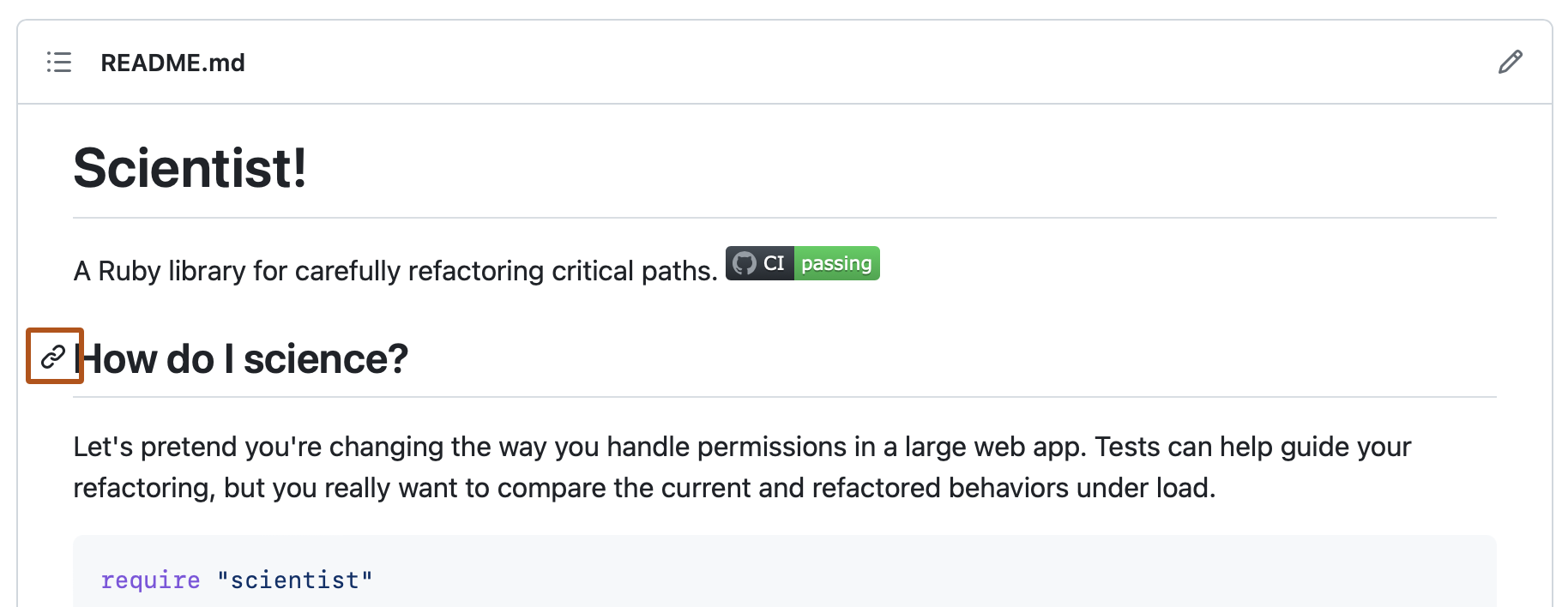
当您使用两个或多个标题时,GitHub 会自动生成一个目录,您可以通过单击文件标头中的 来访问该目录。 每个标题都列在目录中,您可以单击标题导航到所选部分。

样式文本
您可以在评论字段和 .md 文件中以粗体、斜体、删除线、下标或上标的文字表示强调。
| 样式 | 语法 | 键盘快捷键 | 示例 | 输出 |
|---|---|---|---|---|
| 粗体 | ** ** 或 __ __ |
Command+B (Mac) 或 Ctrl+B (Windows/Linux) | **这是粗体文本** |
这是粗体文本 |
| 斜体 | * * 或 _ _ |
Command+I (Mac) 或 Ctrl+I (Windows/Linux) | *这是斜体文本* |
这是斜体文本 |
| 删除线 | ~~ ~~ |
~~这是错误文本~~ |
||
| 粗体和嵌入的斜体 | ** ** 和 _ _ |
**此文本 _非常_ 重要** |
此文本非常重要 | |
| 全部粗体和斜体 | *** *** |
***所有这些文本都很重要*** |
所有这些文本都是斜体 | |
| 下标 | <sub> </sub> |
<sub>这是下标文本</sub> |
这是下标文本 | |
| 上标 | <sup> </sup> |
<sup>这是上标文本</sup> |
这是上标文本 |
引用文本
您可以使用 > 引用文本。
Text that is not a quote
> Text that is a quote

提示:在查看转换时,您可以突出显示文本,然后输入代码 R,以自动引用评论中的文本。 您可以单击 和 Quote reply(引用回复)引用整个评论。 有关键盘快捷键的更多信息,请参阅“键盘快捷键”。
引用代码
使用单反引号可标注句子中的代码或命令。 反引号中的文本不会被格式化。 还可以按 Command+E (Mac) 或 Ctrl+E (Windows/Linux) 键盘快捷键,在 Markdown 的一行内为代码块插入反引号。
使用 `git status` 列出尚未提交的所有新文件或已修改文件。

要将代码或文本格式化为各自的不同块,请使用三反引号。
一些基本的 Git 命令为: ``` git status git add git commit ```

更多信息请参阅“创建和突出显示代码块”。
如果您经常编辑代码段和表格,则在 GitHub 上的所有注释字段中启用固定宽度的字体可能会让您受益匪浅。 更多信息请参阅“在编辑器中启用固定宽度的字体”。
支持的颜色模型
在议题、拉取请求和讨论中,可以使用反引号在句子中调出颜色。 反引号中支持的颜色模型将显示颜色的可视化效果。
浅色模式的背景颜色应为“#ffffff”,深色模式的背景颜色应为“#0d1117”。

以下是当前支持的颜色模型。
| 颜色 | 语法 | 示例 | 输出 |
|---|---|---|---|
| 十六进制 | `#RRGGBB` |
`#0969DA` |
 |
| RGB | `rgb(R,G,B)` |
`rgb(9, 105, 218)` |
 |
| HSL | `hsl(H,S,L)` |
`hsl(212, 92%, 45%)` |
 |
注意:
- 支持的颜色模型在反引号内不能有任何前导空格或尾随空格。
- 仅在议题、拉取请求和讨论中支持颜色的可视化。
链接
通过将链接文本包含在方括号 [ ] 内,然后将 URL 包含在括号 ( ) 内,可创建内联链接。 您还可以使用键盘快捷键 Command+K 创建链接。 选择文本后,可以从剪贴板粘贴 URL,以自动从所选内容创建链接。
您还可以通过突出显示文本并使用键盘快捷键 Command+V 来创建 Markdown 超链接。 如果要将文本替换为链接,请使用键盘快捷键 命令+Shift+V。
本站点是使用 [GitHub Pages](https://pages.github.com/) 构建的。

提示:当评论中写入了有效 URL 时,GitHub 会自动创建链接。 更多信息请参阅“自动链接的引用和 URL”。
章节链接
您可以直接链接到渲染文件中的某个部分,方法是将鼠标悬停在该部分标题上以显示链接:

相对链接
您可以在渲染的文件中定义相对链接和图像路径,以帮助读者导航到仓库中的其他文件。
相对链接是相对于当前文件的链接。 例如,如果在仓库根目录下有一个自述文件,而在 docs/CONTRIBUTING.md 中有另一个文件,则自述文件中的 CONTRIBUTING.md 的相关链接如下所示:
[此项目的参与指南](docs/CONTRIBUTING.md)
GitHub 将根据您当前使用的分支自动转换相对链接或图像路径,从而使链接或路径始终有效。 链接的路径将相对于当前文件。 以 / 开头的链接将相对于存储库根目录。 您可以使用所有相对链接操作符,如 ./ 和 ../。
相对链接更便于用户克隆仓库。 绝对链接可能无法用于仓库的克隆 - 建议使用相对链接引用仓库中的其他文件。
图像
您可以通过添加 ! 并在[ ]中包装 alt 文本来显示图像。 然后将图像链接包装在括号 () 中。


GitHub 支持将图像嵌入到您的议题、拉取请求、讨论、评论和 .md 文件中。 您可以从仓库显示图像、添加在线图像链接或上传图像。 更多信息请参阅“上传资产”。
提示:想要显示仓库中的图像时,应该使用相对链接而不是绝对链接。
下面是一些使用相对链接显示图像的示例。
| 上下文 | 相对链接 |
|---|---|
在同一个分支上的 .md 文件中 |
/assets/images/electrocat.png |
在另一个分支的 .md 文件中 |
/../main/assets/images/electrocat.png |
| 在仓库的议题、拉取请求和评论中 | ../blob/main/assets/images/electrocat.png?raw=true |
在另一个仓库的 .md 文件中 |
/../../../../github/docs/blob/main/assets/images/electrocat.png |
| 在另一个仓库的议题、拉取请求和评论中 | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
注意:上表中的最后两个相对链接只有在查看者至少能够读取包含这些图像的私有仓库时,才可用于私有仓库中的图像。
更多信息请参阅“相对链接”。
指定图像显示的主题
您可以通过将 HTML <picture> 元素与 prefers-color-scheme 媒体功能结合使用来指定在 Markdown 中显示图像的主题。 我们区分浅色和深色模式,因此有两个选项可用。 您可以使用这些选项显示针对深色或浅色背景优化的图像。 这对于透明的 PNG 图像特别有用。
例如,下面的代码为浅色主题显示一个太阳图像,为深色主题显示一个月亮:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light color mode and a moon with stars in dark color mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
基于主题通过使用附加到 URL 的片段(#gh-dark-mode-only 或 #gh-light-mode-only)指定图像的旧方法已弃用,并将被删除以支持上述新方法。
列表
通过在一行或多行文本前面添加 - 或 * 可创建无序列表。
- George Washington
- John Adams
- Thomas Jefferson

要对列表排序,请在每行前面添加一个编号。
1. James Madison
2. James Monroe
3. John Quincy Adams

嵌套列表
通过在一个列表项下面缩进一个或多个其他列表项,可创建嵌套列表。
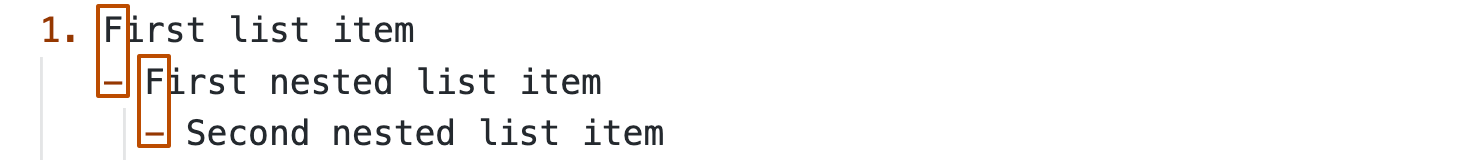
要通过 GitHub 上的 web 编辑器或使用等宽字体的文本编辑器(例如 Atom)创建嵌套列表,您可以直观地对齐列表。 在嵌套列表项的前面键入空格字符,直至列表标记字符(- 或 *)位于其上方条目中第一个文本字符的正下方。
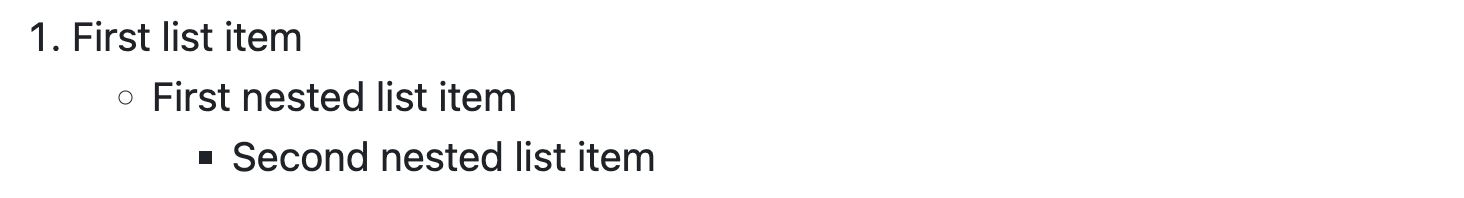
1. 第一个列表项
- 第一个嵌套列表项
- 第二个嵌套列表项
注意:在基于 Web 的编辑器中,您可以缩进或缩减一行文本,方法是首先突出显示所需的行,然后分别使用 Tab 或 Shift+Tab。


要在 GitHub 上的评论编辑器中创建嵌套列表(不使用等宽字体),您可以查看嵌套列表正上方的列表项,并计算该条目内容前面的字符数量。 然后在嵌套列表项的前面键入该数量的空格字符。
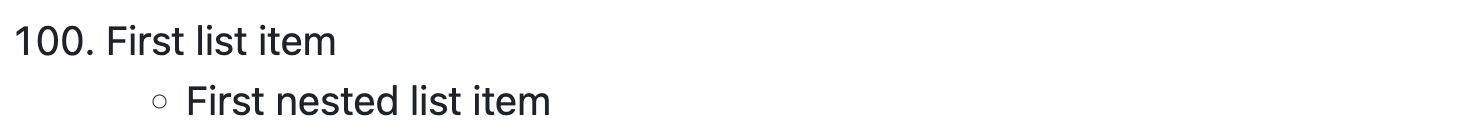
在此例中,您可以通过缩进嵌套列表项至少五个空格,在列表项 100. 第一个列表项的下面添加一个嵌套列表项,因为在第一个列表项的前面有五个字符 (100.) 。
100. 第一个列表项
- 第一个嵌套列表项

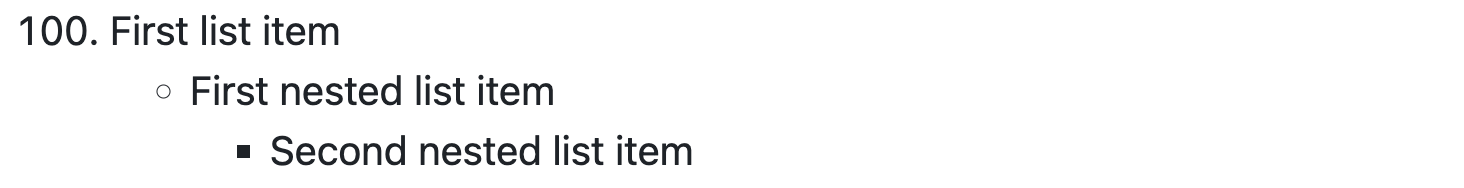
您可以使用相同的方法创建多层级嵌套列表。 例如,由于在第一个嵌套列表项中,嵌套列表项内容第一个嵌套列表项之前有七个字符 (␣␣␣␣␣-␣),因此需要将第二个嵌套列表项缩进七个空格。
100. 第一个列表项
- 第一个嵌套列表项
- 第二个嵌套列表项

更多示例请参阅 GitHub Flavored Markdown 规范。
任务列表
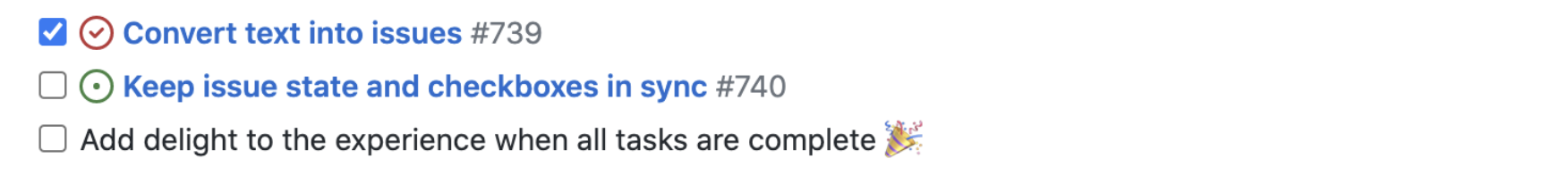
要创建任务列表,在列表项目前面加一个连字符和空格,后接 [ ]。 要将任务标记为已完成,请使用 [x]。
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:

如果任务列表项说明以括号开头,则需要使用 \ 进行规避:
- [ ] \(Optional) 打开后续议题
更多信息请参阅“关于任务列表”。
提及人员和团队
您可以在 GitHub 上提及人员或团队,方法是键入 @ 加上其用户名或团队名称。 这将触发通知并提请他们注意对话。 如果您在编辑的评论中提及某人的用户名或团队名称,该用户也会收到通知。 有关通知的详细信息,请参阅“关于通知”。
注意:某人仅在其对存储库具有读取权限以及为组织成员(如果存储库归组织所有)时,才会收到有关提及的通知。
@github/support 您如何看待这些更新?

当您提及父团队时,其子团队的成员也会收到通知,这简化了与多个人员团队的沟通。 更多信息请参阅“关于团队”。
键入 @ 符号将显示项目中的人员或团队列表。 列表会在您键入时进行过滤,因此一旦找到所需人员或团队的名称,您可以使用箭头键选择它,然后按 Tab 或 Enter 键以填写名称。 提及团队时,请输入 @组织/团队名称,该团队的所有成员将收到关注对话的提醒。
自动填写结果仅限于仓库协作者和该线程上的任何其他参与者。
引用议题和拉取请求
通过键入 # 可显示仓库中建议的议题和拉取请求列表。 键入议题或拉取请求的编号或标题以过滤列表,然后按 Tab 或 Enter 键以填写选中的结果。
更多信息请参阅“自动链接的引用和 URL”。
引用外部资源
如果自定义自动链接引用配置用于仓库,则对外部资源(如 JIRA 议题或 Zendesk 事件单)的引用将转换为缩短的链接。 要了解在您的仓库中哪些自动链接可用,请联系拥有仓库管理员权限的人。 更多信息请参阅“配置自动链接以引用外部资源”。
上传资产
您可以通过拖放、从文件浏览器中选择或粘贴来上传图像等资产。 您可以将资产上传到议题、拉取请求、评论和仓库中的 .md 文件。
使用表情符号
通过键入 :EMOJICODE: 可在您的写作中添加表情符号。
@octocat :+1: 这个 PR 看起来很棒 - 可以合并了! :shipit:

键入 : 将显示建议的表情符号列表。 列表将在您键入时进行过滤,因此一旦找到所需表情符号,请按 Tab 或 Enter 键以填写选中的结果。
有关可用表情符号和代码的完整列表,请查看表情符号备忘清单。
段落
通过在文本行之间留一个空白行,可创建新段落。
脚注
您可以使用此括号语法为您的内容添加脚注:
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
You can also use words, to fit your writing style more closely[^note].
[^1]: My reference.
[^2]: Every new line should be prefixed with 2 spaces.
This allows you to have a footnote with multiple lines.
[^note]:
Named footnotes will still render with numbers instead of the text but allow easier identification and linking.
This footnote also has been made with a different syntax using 4 spaces for new lines.
脚注将呈现如下:

注意:Markdown 中脚注的位置不会影响该脚注的呈现位置。 您可以在引用脚注后立即写脚注,脚注仍将呈现在 Markdown 的底部。
维基不支持脚注。
隐藏有评论的内容
您可以通过在 HTML 评论中加入内容来指示 GitHub 隐藏渲染的 Markdown 中的内容。
<!-- This content will not appear in the rendered Markdown -->
忽略 Markdown 格式
通过在 Markdown 字符前面输入 \,可告诉 GitHub 忽略(或规避)Markdown 格式。
让我们将 \*our-new-project\* 重命名为 \*our-old-project\*。

更多信息请参阅 Daring Fireball 的“Markdown 语法”。
禁用 Markdown 渲染
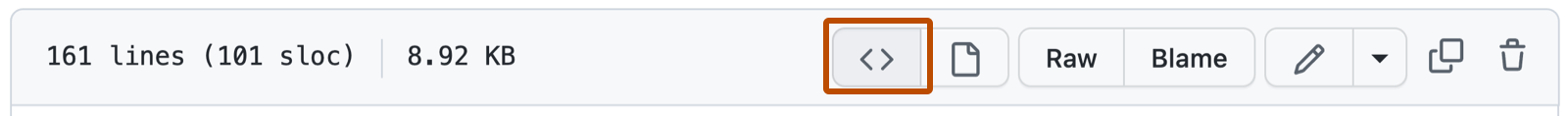
查看 Markdown 文件时,您可以单击文件顶部的 以禁用 Markdown 渲染并改为查看文件的源代码。

禁用 Markdown 渲染使您能够使用源视图功能(如行链接),这在查看渲染的 Markdown 文件时不可行。
标签:Markdown,列表,嵌套,请参阅,文档,用法,readme,文本,链接 From: https://www.cnblogs.com/smartisn/p/16594061.html