目录
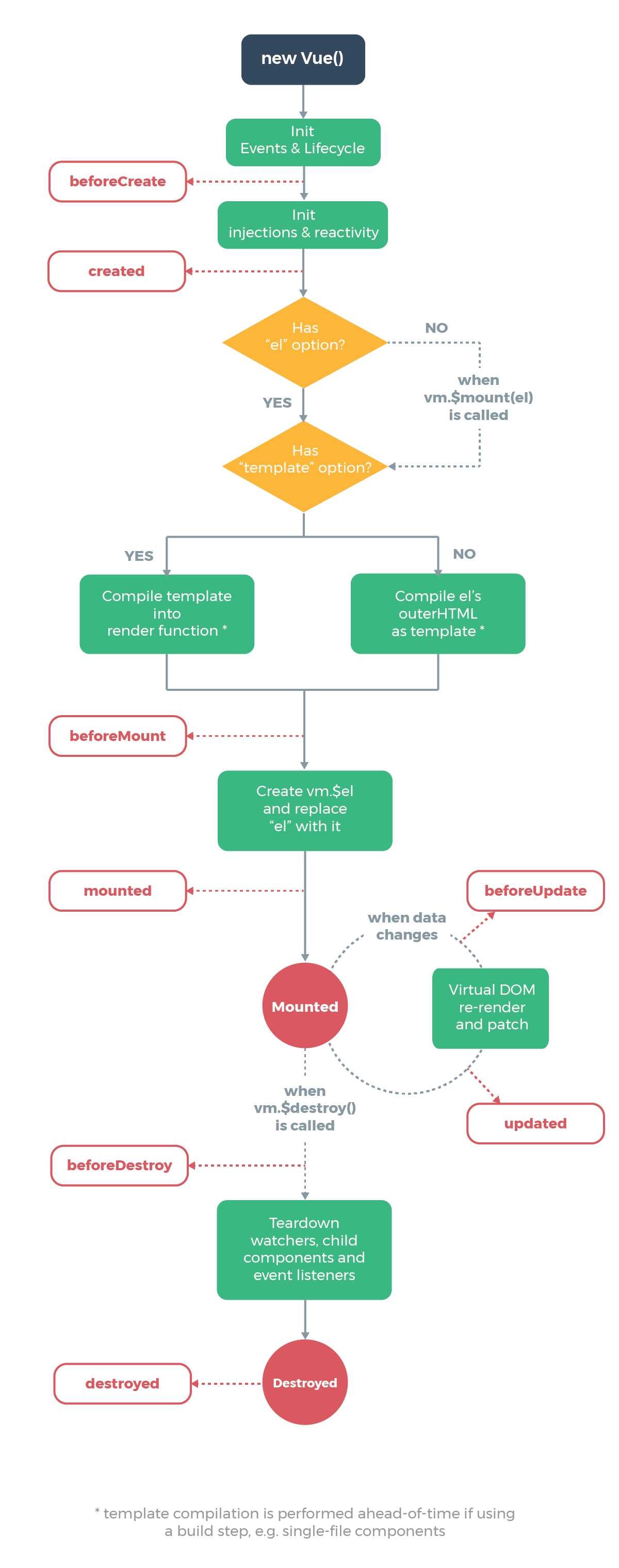
一、生命周期图
1.官方原图

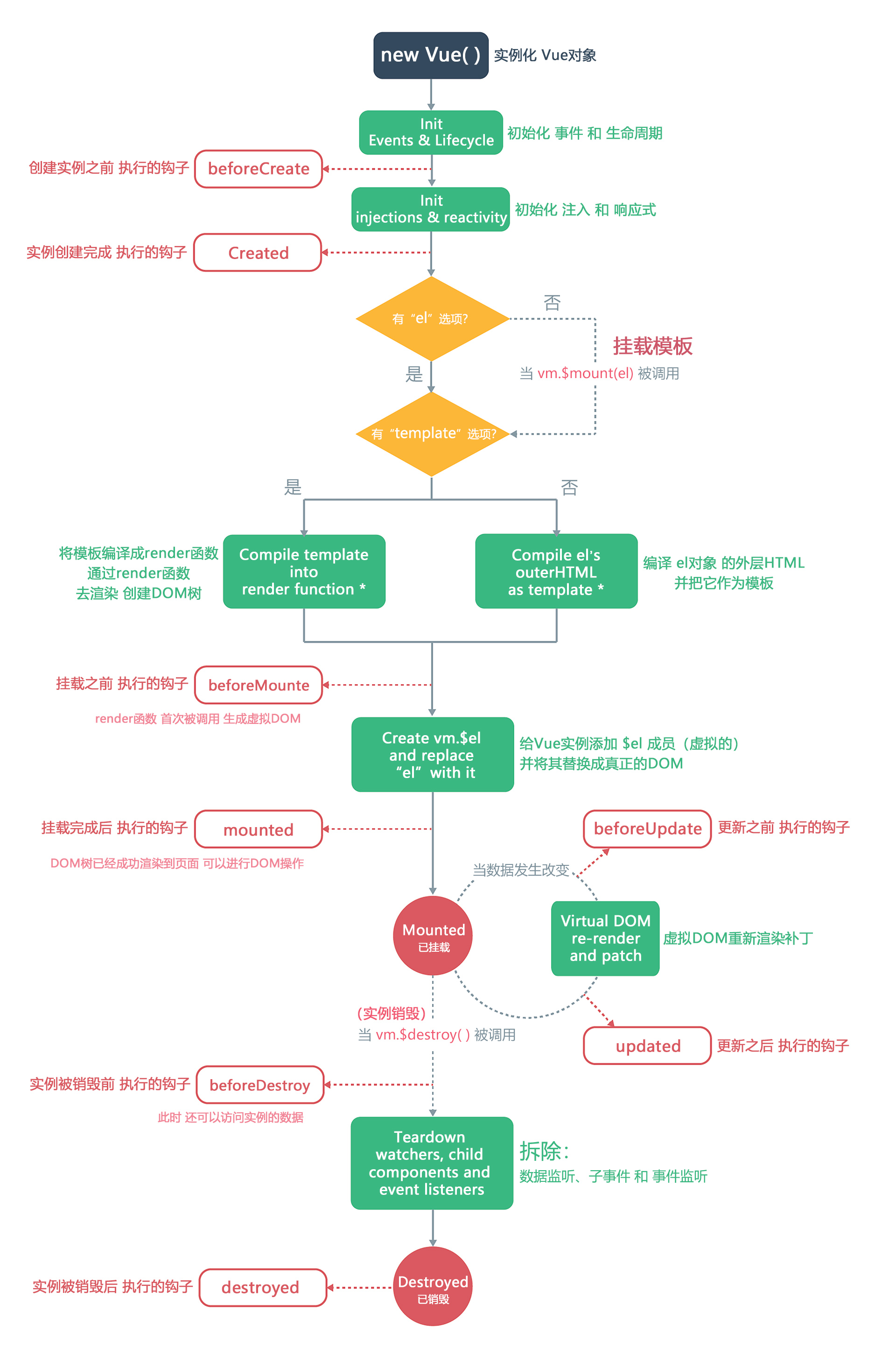
2.理解的图

二、生命周期
new Vue()---->创建出来---》页面关闭---》被销毁掉----》整个整个过程经历了一个周期----》vue帮咱们提供了一些钩子函数[写了就会执行,不写就不执行],到某个阶段,就会触发某个函数的执行new Vue()---->创建出来---》页面关闭---》被销毁掉----》整个整个过程经历了一个周期----》vue帮咱们提供了一些钩子函数[写了就会执行,不写就不执行],到某个阶段,就会触发某个函数的执行
| 钩子函数 | 描述 |
|---|---|
| beforeCreate | 创建Vue实例之前调用 |
| created | 创建Vue实例成功后调用(可以在此处发送异步请求后端数据) |
| beforeMount | 渲染DOM之前调用 |
| mounted | 渲染DOM之后调用 |
| beforeUpdate | 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染) |
| updated | 重新渲染完成之后调用 |
| beforeDestroy | 销毁之前调用 |
| destroyed | 销毁之后调用 |
vue实例有生命周期,每个组件也有这8个生命周期
8个声明周期钩子,什么情况会用到
-created:用的最多,变量初始化完成了(data中得数据),在这里,我们发送ajax请求
-beforeDestroy:组件销毁之前会执行
-组件创建,就执行一个定时任务[每隔1s,打印一个helloworld]
-组件销毁,定时任务要销毁,如果定时任务不销毁,会一直执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>生命周期钩子</h1>
<input type="text" v-model="username"> --->{{username}}
<h1>使用组件</h1>
<button @click="handleShow">显示组件,隐藏组件</button>
<hr>
<child v-if="show"></child>
<hr>
</div>
</body>
<script>
// 组件有自己的html,css,js,事件。。。。
// `` 模板字符串,es6语法
// 在组件中,data必须是个函数,返回对象
//1 定义一个全局组件
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ name }}
<button @click="forword">前进</button>
</div>`,
data() {
return {
name: '首页',
t: null
}
},
methods: {
back() {
alert('后退了')
},
forword() {
alert('前进了')
}
},
beforeCreate() {
console.log('beforeCreate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
created() {
console.log('created')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 启动一个定时器
this.t = setInterval(() => {
console.log('hello world')
}, 1000)
},
beforeMount() {
console.log('beforeMount')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
mounted() {
console.log('mounted')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeUpdate() {
console.log('beforeUpdate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
updated() {
console.log('updated')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeDestroy() {
console.log('beforeDestroy')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 销毁定时器
clearInterval(this.t)
this.t = null
},
destroyed() {
console.log('destroyed')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
})
var vm = new Vue({
el: '#app',
data: {
username: '',
show: false
},
methods: {
handleShow() {
this.show = !this.show
}
}
})
</script>
</html>


组件销毁 - 给组件写一个定时器
setTimeout() // 延迟3s干什么事
setInterval() // 延迟3s干什么事
