一、创建vue工程
使用vue工程之前,确保已经安装了nodejs,在命令行中输入node -v可以看到node版本即可。nodejs官网下载地址 http://nodejs.cn/download/current/
安装vue
#在cmd或pycharm的下方Terminal中执行命令
npm config set registry https://registry.npm.taobao.org
#设置npm源为淘宝源
npm install --global vue
#安装vue
npm install --global @vue/cli
#安装vue命令行创建&启动vue工程
找一个目录执行,执行命令
vue create vue_test -n
#加上-n参数不让它初始化为一个git项目,如果初始化成功git项目的话,自己把代码复制到自己代码库里面上传的时候,git就不对了
#创建一个vue工程
#执行完创建命令后会让你选择2版本还是3,选择2
cd vue_test
#进入创建完的工程目录
!!!打开package.json,把eslint相关的内容都删掉,如下图,eslint是检查代码书写规范的,不删除的话,代码写的不规范,工程会运行报错
npm install vue-router --save
npm install element-ui --save
npm install axios --save
#安装 vue-router和element-ui插件
npm run serve
#运行vue工程,运行成之后,在浏览器里面访问ip:port,看到vue工程的初始化页面,启动成功
运行别人的vue项目步骤:1.cd 目录 2.npm install(安装依赖) 3.npm run serve
(run后面是serve由package.json中的"serve": "vue-cli-service serve",决定)
(npm install安装依赖时,会根据package-lock.json与package.json文件进行对比,如果package-lock.json文件里面已经有了,则不再安装,所以给别人包时不要给package-lock.json文件)删除eslint截图

vue工程默认页面

二、vue目录结构

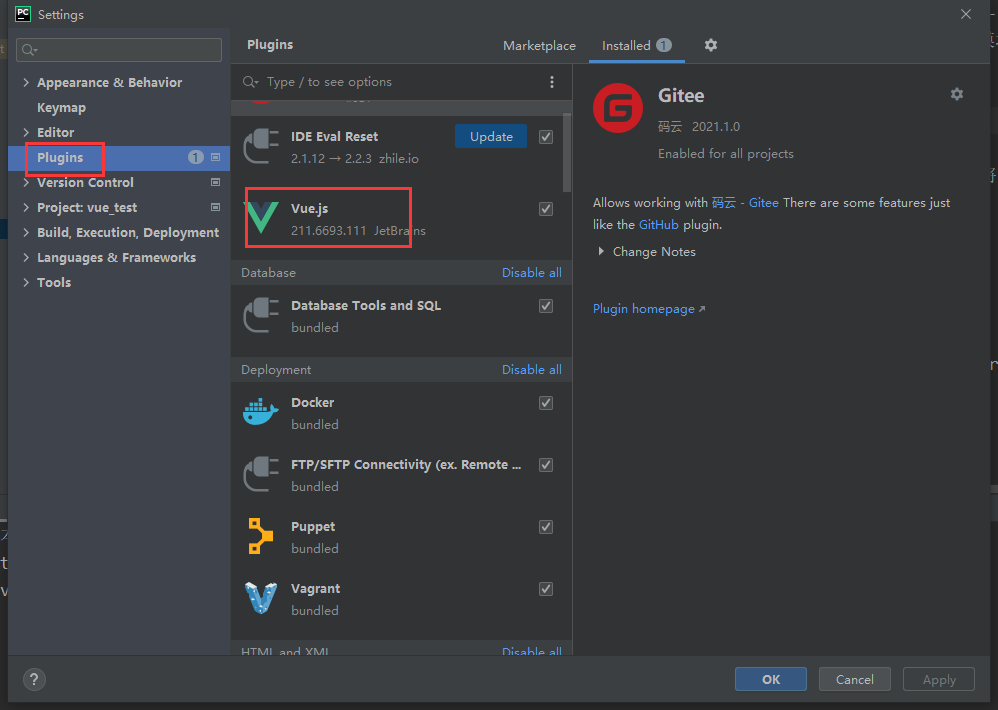
三、pycharm识别.vue文件
在setting-Plugins中安装Vue.js

四、vue项目机制
1.访问vue项目就是访问index.html,一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。
2.main.js入口文件引入根组件App.vue
3..App.vue中调用componets下自定义的组件
五、vue路由
https://router.vuejs.org/zh/guide/#javascript vue路由官网
创建路由文件router.js
// 在routers.js文件中配置vue-router
// 先安装 npm install vue-router --save
// 导入vue-router
import VueRouter from "vue-router";
import Vue from "vue";
// 如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
Vue.use(VueRouter);
// 导入组件
import login from "../components/login";
import register from "../components/register";
import page_404 from "../components/page_404";
import index from "../components/index";
import layout from "../components/layout";
// 定义一个routers数组
const routers = [
// {
// path:'/',
// redirect: '/kk'
// },
{
"path": "/", component: layout, name: "index", meta: {"title": "首页","roles":["qa","dev"]},
children: [
{"path": "", name: "index1", component: index},
// {"path": "/login", component: login, name: "login", meta: {"title": "登录"}},
]
},
// {"path": "/index", component:login, name: "index", meta: {"title": "首页"}},
{"path": "/login", component: login, name: "login", meta: {"title": "登录"}},
{"path": "/register", component: register, name: "register", meta: {"title": "注册"}},
{"path": "*", component: page_404, name: "404", meta: {"hide": true}},
]
// 将上面的router数组实例化
// var router = new VueRouter({routes}) //如果字典的key和values值一样,可以只写一个,相当于:routes:routes
var router = new VueRouter({routes: routers}) //key必须要是routes
// // 路由守卫
// router.beforeEach((to, from, next) => {
// var token = localStorage.getItem("token")
// if (to.path == "/login") {
// next()
// }
// if (token) {
// next()
// } else {
// alert("未登录,请登录!")
// router.push("/login") //没有token,弹出提示后跳转到login页面
// }
// })
export default router
//export default router和export var router = new VueRouter()两种写法区别:
//如果是export default router,导入的时候可以改名字import zpp from "./utils/routers";
//如果是export var router = new VueRouter(),导入时只能用import router from "./utils/routers";六、vue-router使用步骤
一、在router.js中配置
二、在main.js中引入
三、在App.vue中调用
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
七.vue动态路由
<router-link v-bind:to="item.path" v-for="item in this.$router.getRoutes()">{{item.meta['title']}}</router-link>
this.$router.getRoutes() 获取所有的路由
八.配置404页面
一、在router.js文件中导入import page_404 from "../components/page_404";
二、在router.js数组中加入{"path": "*", component: page_404, name: "404", meta: {"hide": true}},
三、在App.vue中加入v-if="item.meta.hide!=true"
九.页面切换
App.vue里只放 <router-view></router-view>
把<router-link></router-link> 和 <router-view></router-view> 放到layout.vue文件中
router.js中导入layout.vue和index.vue,在const routers中加入子分类
十.路由守卫
在router.js文件中加入:
进每个页面前判断是否满足要求,不满足不允许进入
// // 路由守卫
// router.beforeEach((to, from, next) => {
// var token = localStorage.getItem("token")
// if (to.path == "/login") {
// next()
// }
// if (token) {
// next()
// } else {
// alert("未登录,请登录!")
// router.push("/login") //没有token,弹出提示后跳转到login页面
// }
// })