Kendo UI致力于新的开发,来满足不断变化的需求。Kendo UI for Vue使用旨在提高性能和丰富用户体验的Vue组件,帮助开发人员构建下一代应用程序。它是为Vue技术框架提供可用的Kendo UI组件,以便更快地构建更好的Vue应用程序。
联系表单用于在网站上发送和接收用户信息的表单。EmailJS是一个强大的库,我们可以用它来创建联系表单,从而只使用客户端技术发送消息。由此我们可以整合其他电子邮件服务,并使用自动回复功能。在本文中,我们将学习什么是EmailJS,以及如何使用Vue.js发送和接收电子邮件,以及为大家介绍如何使用响应式UI组件Kendo UI for Vue轻松创建联系表单。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
本文将介绍如何使用 EmailJS 和 Vue 创建联系表单,并将 EmailJS 与其他电子邮件服务(Gmail)集成。要创建联系表单的用户界面,我们将使用Kendo UI for Vue。先决条件
开发者必须具备使用Vue的基本知识,并且熟悉创建Vue项目。
EmailJS简介
EmailJS 是我们用于仅使用客户端技术发送邮件的库。在您的项目中实现 Email JS 非常简单,因为它不需要任何服务器。EmailJS 使您可以访问项目中一些您喜欢的电子邮件服务,例如 Gmail、Yahoo、iCloud 等。

设置 EmailJS 帐户
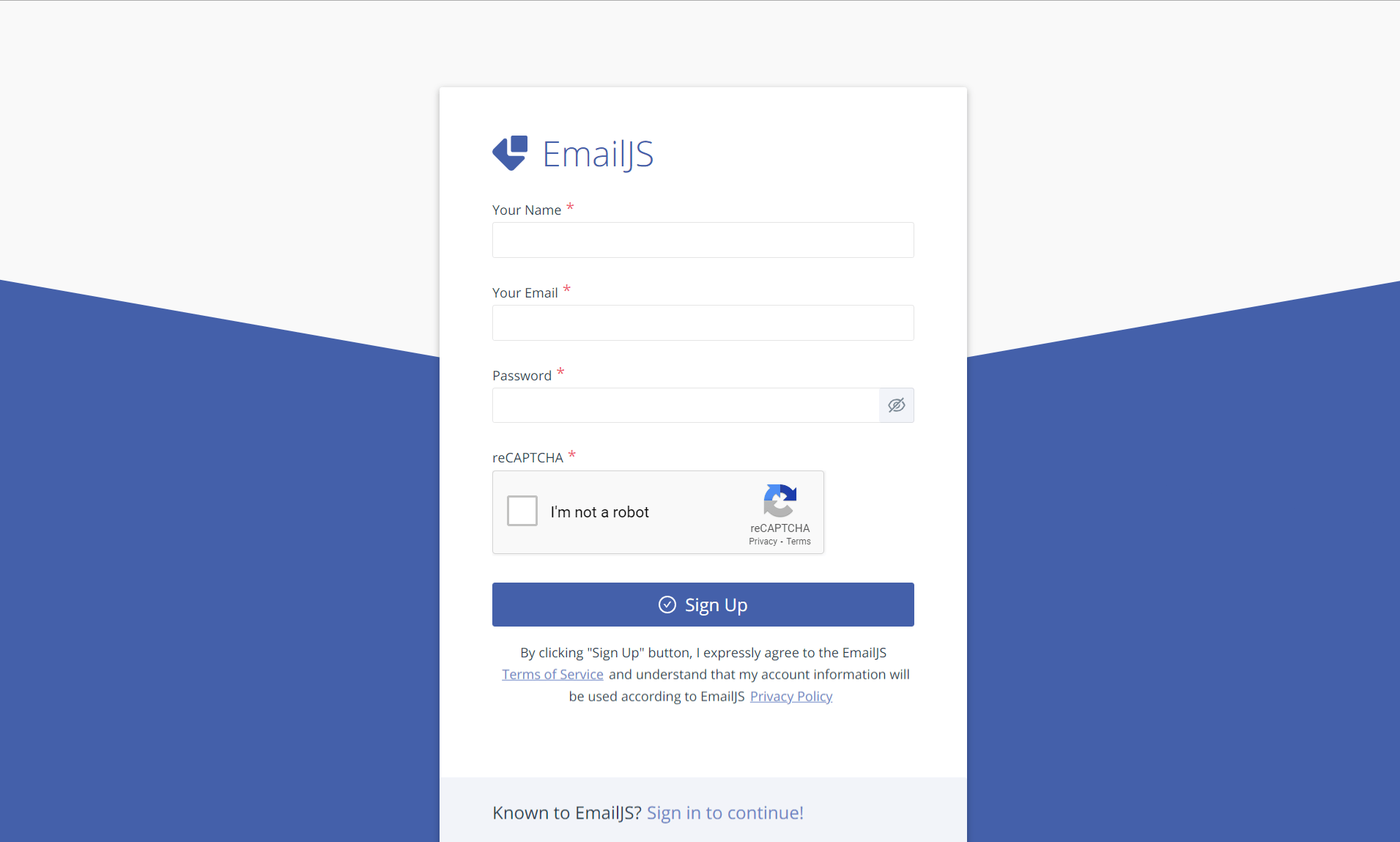
为了使用 EmailJS,我们需要创建一个帐户。为此,请访问该网站并注册一个帐户。

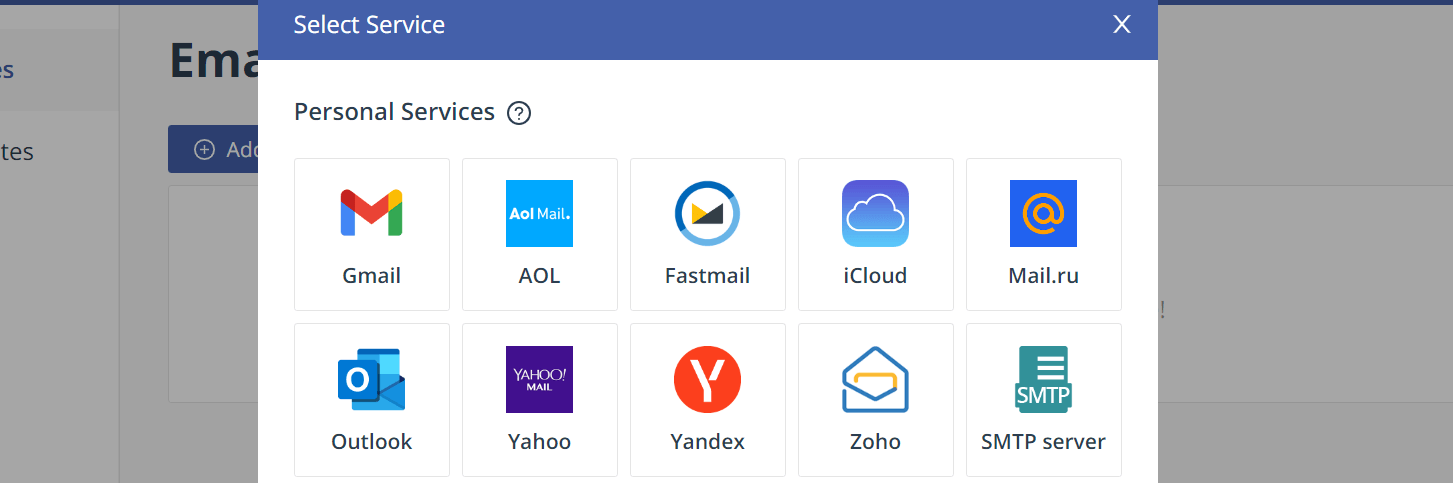
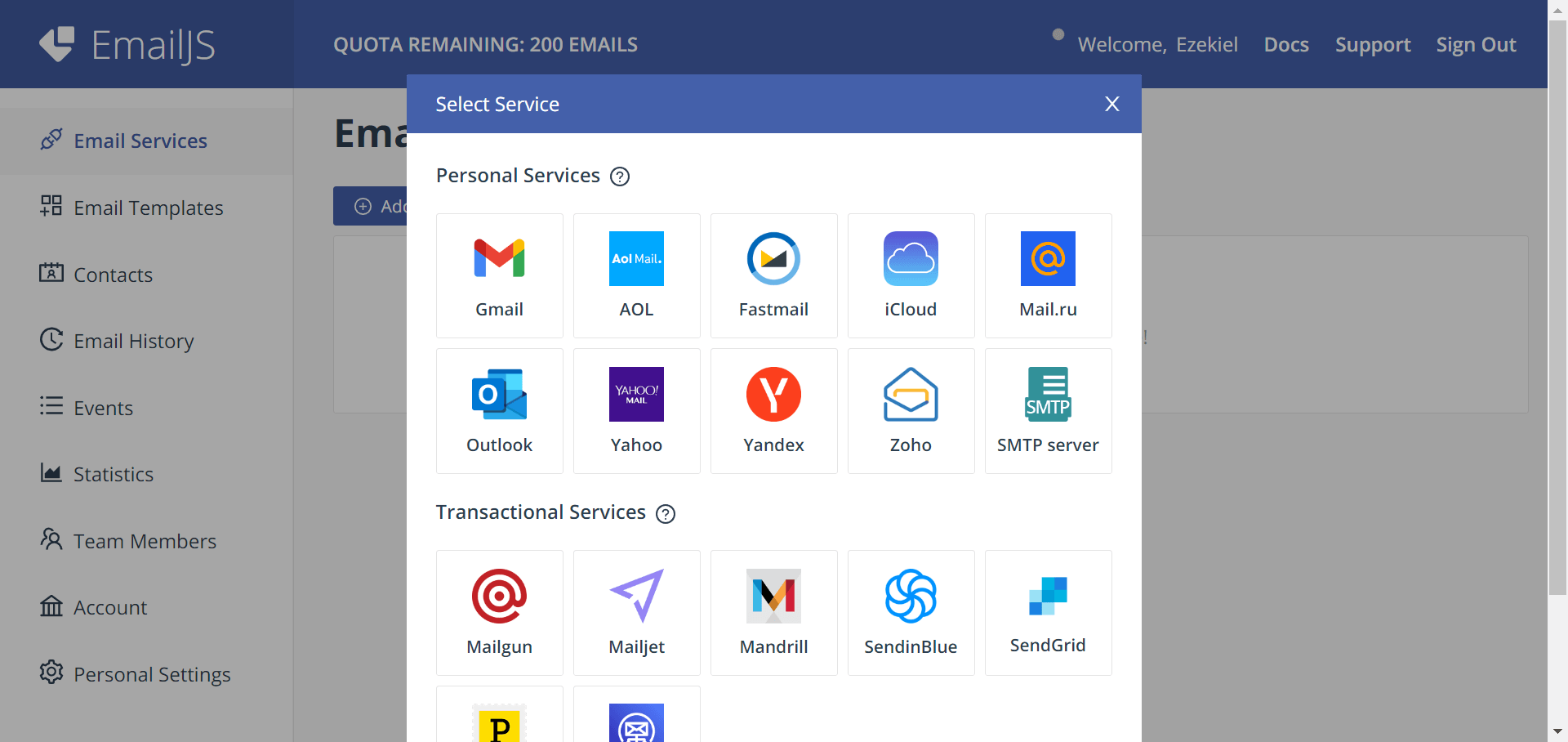
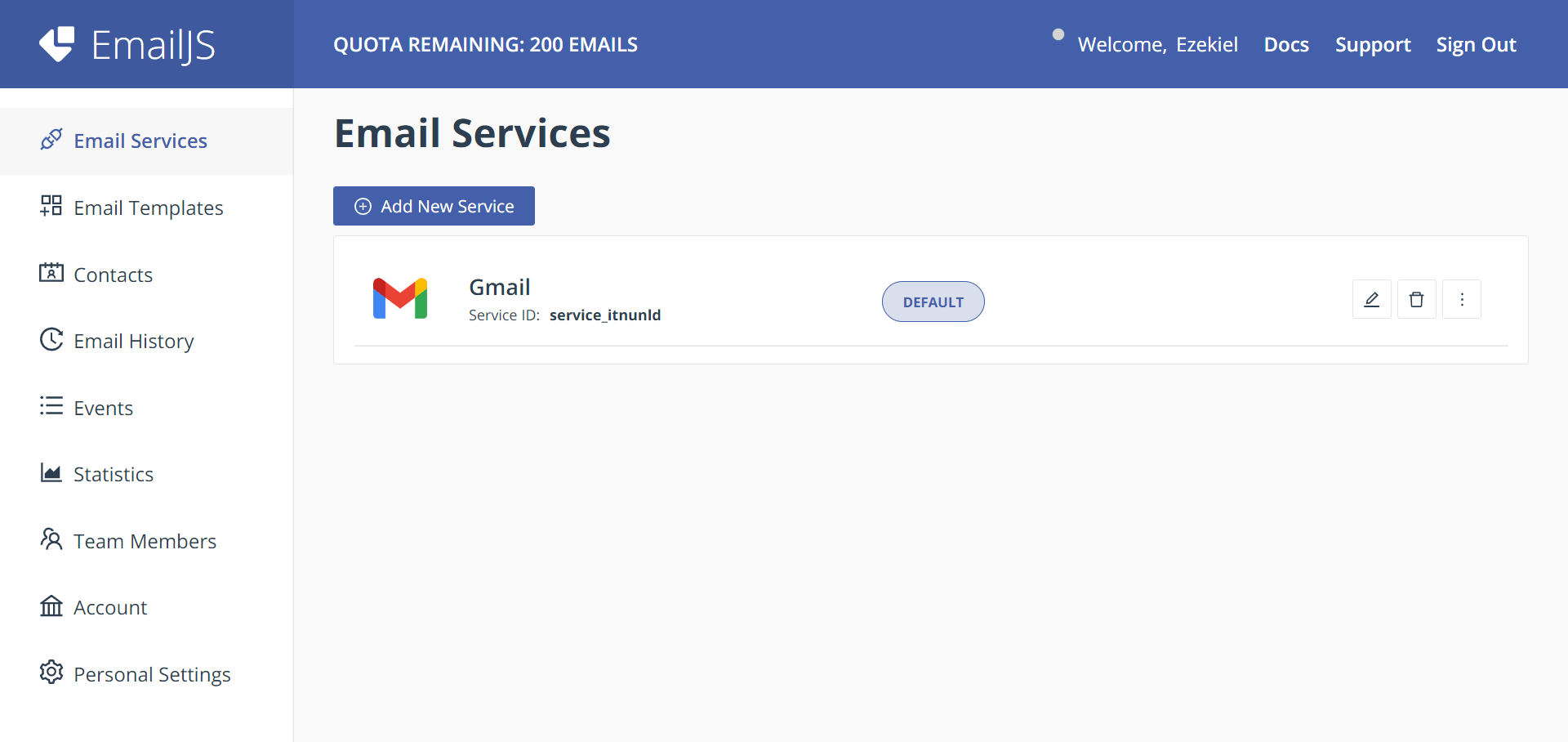
创建帐户后,我们将被重定向到我们的管理仪表板,我们可以在其中创建电子邮件模板或选择作为首选的电子邮件服务。本文首选电子邮件服务,并选择 Gmail 作为我们的服务。

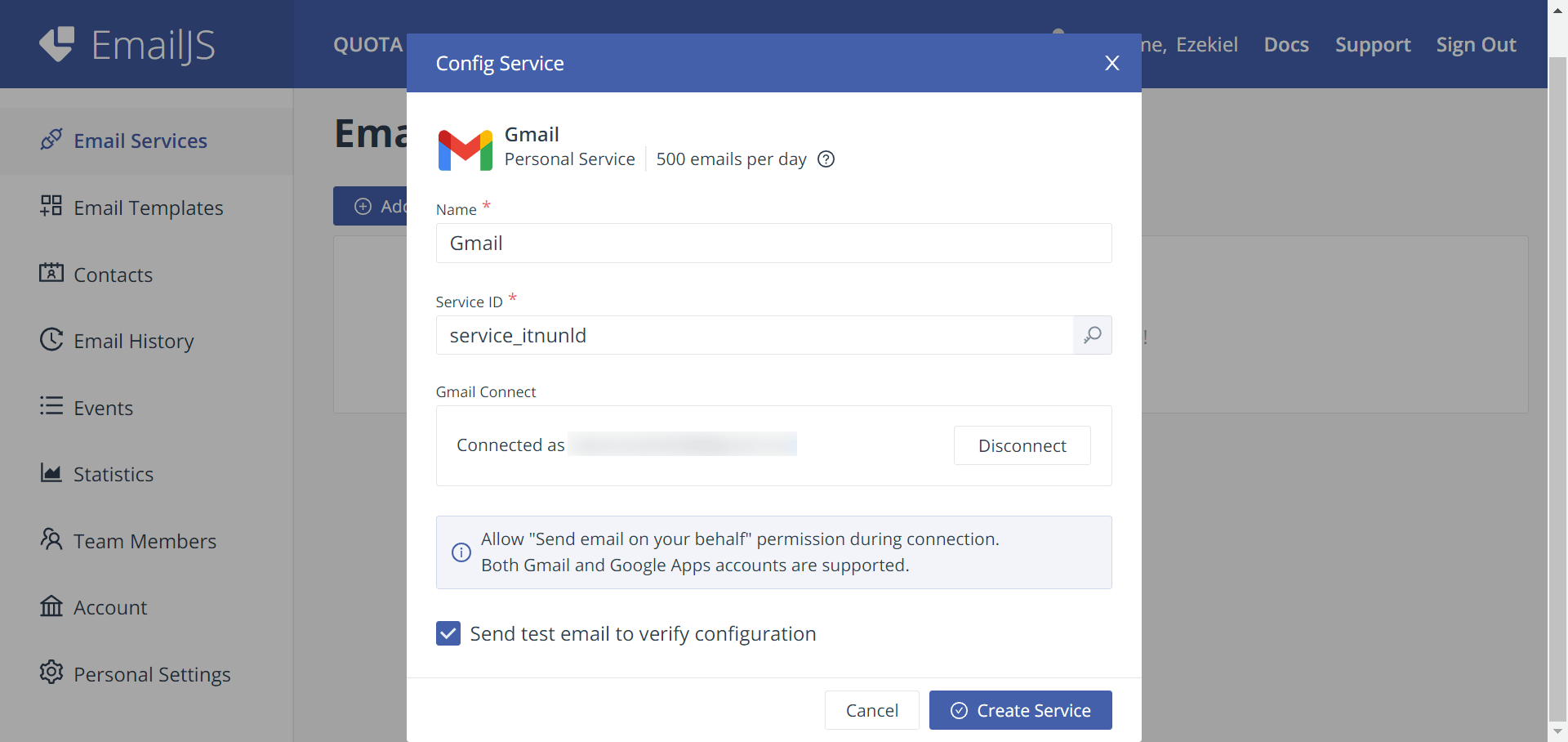
选择 Gmail 后会收到一条消息,要求我们链接到想要使用的帐户来接收消息。

账户连接完成后,接下来请点击“创建服务”。

创建电子邮件模板
电子邮件模板是我们完成电子邮件服务创建后的下一步。EmailJS 的一个显着特点是用户可以调整电子邮件模板以适应其喜好。让我们看看如何在下面的例子中做到这一点。
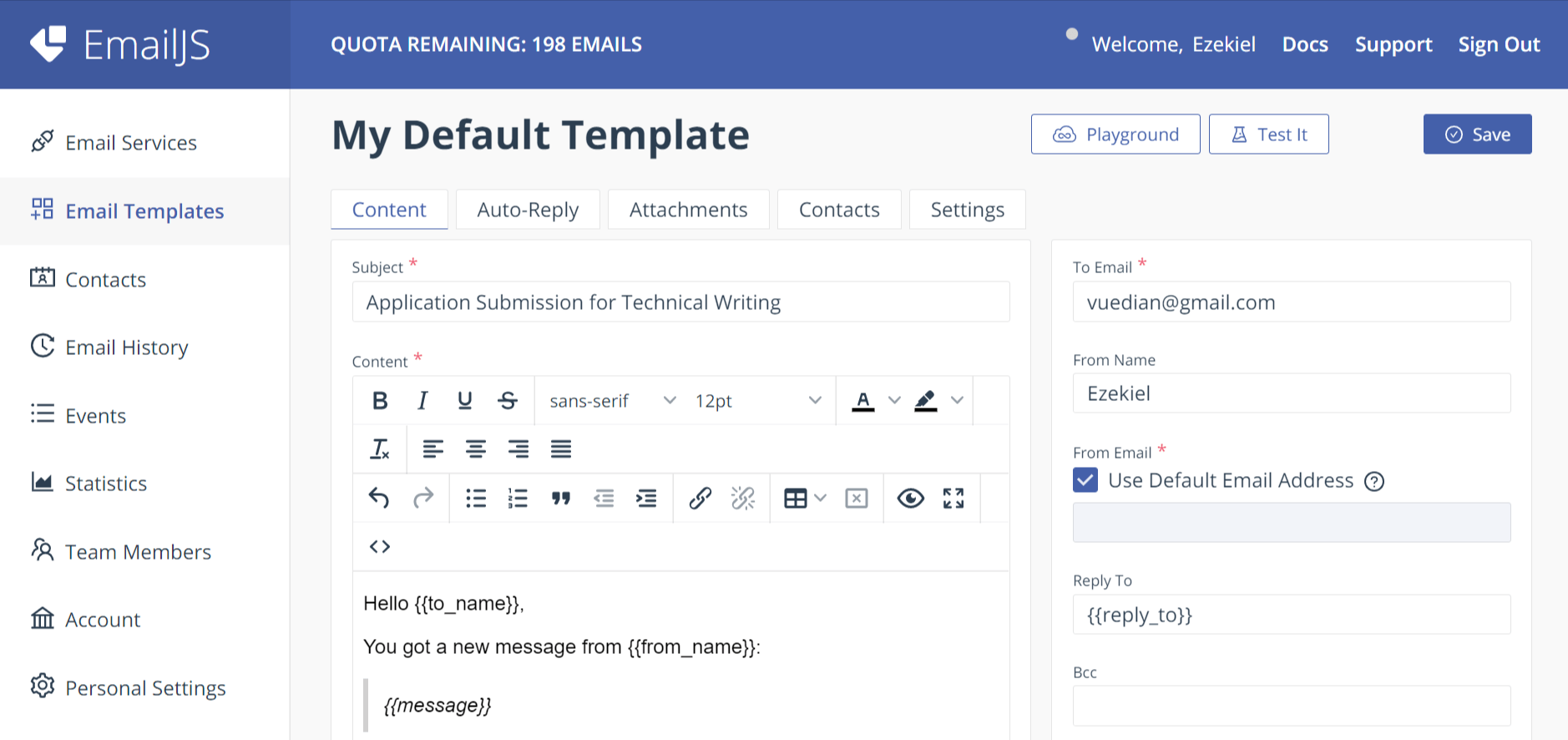
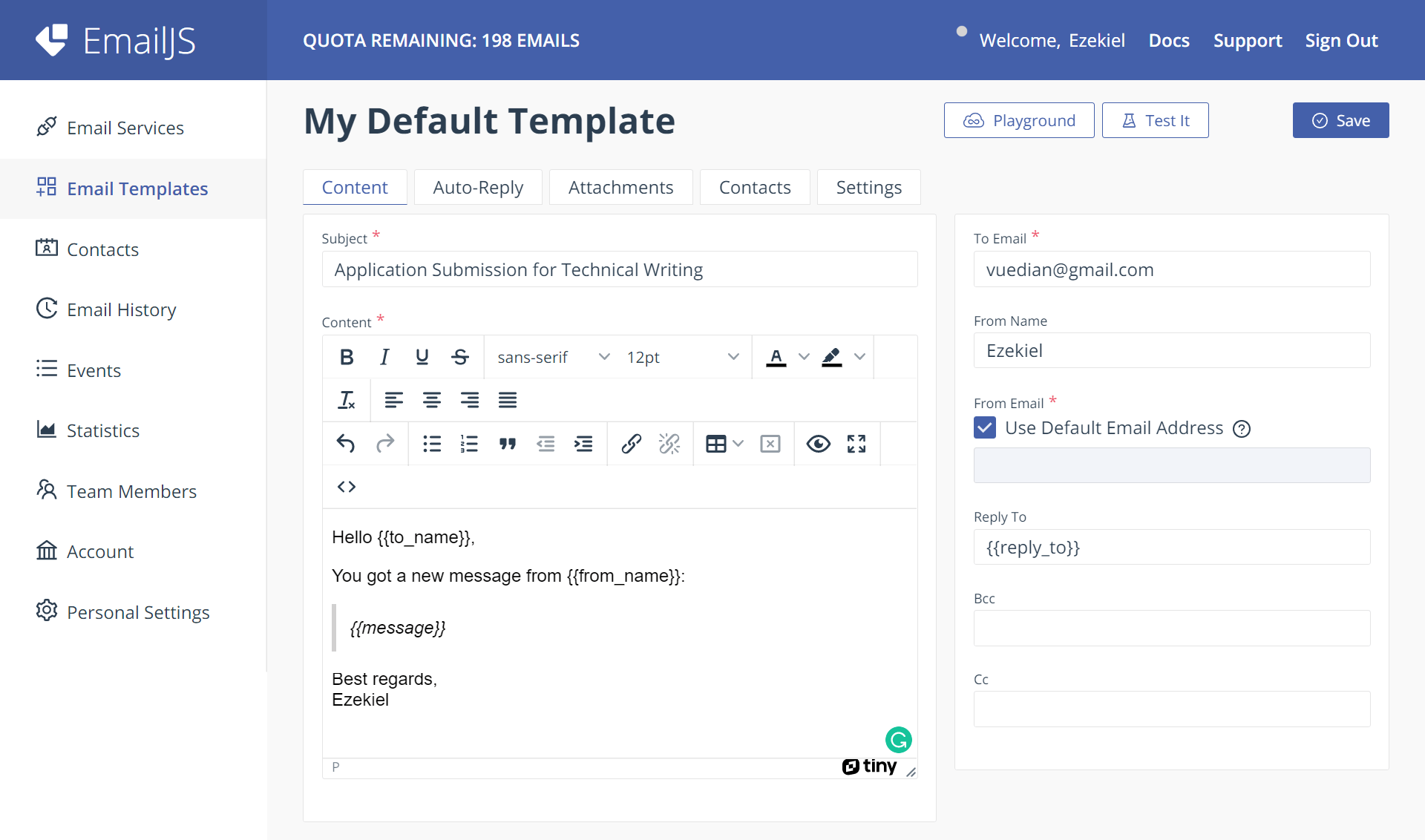
首先,我们将前往仪表板并从左侧菜单中选择“电子邮件模板”。

上图显示了电子邮件模板示例。我们可以快速修改和个性化电子邮件模板以满足需要。

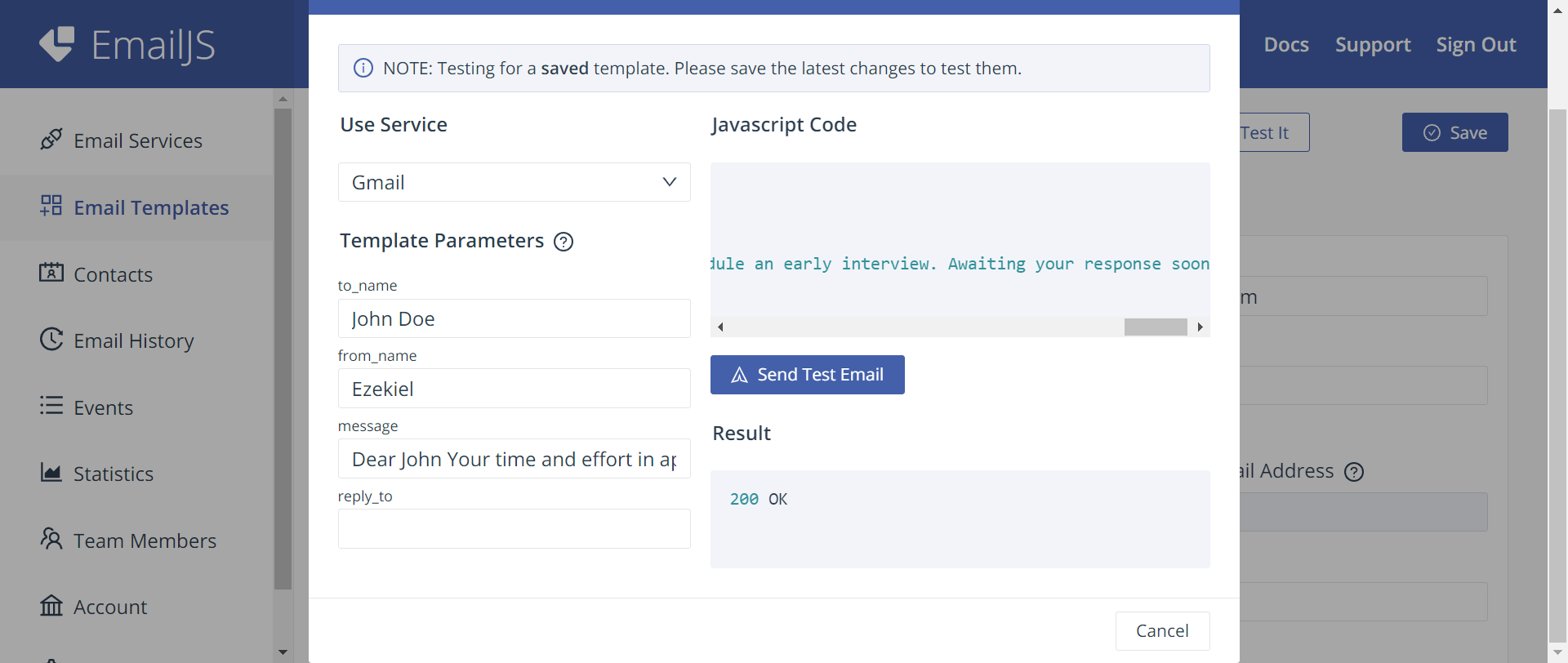
自定义电子邮件模板后,下一步是保存更改并单击“测试”按钮以查看最终结果。

这便是使用 EmailJS 仪表板发送电子邮件的最终结果。

在 Vue 项目中安装 EmailJS
要在 Vue 项目中安装 EmailJS 库,我们将使用以下命令:
npm install emailjs-com --save
安装我们的库后,我们将库导入到脚本标签内的组件文件中:
import emailjs from 'emailjs-com'
创建联系表
安装我们的库后,我们将使用 Kendo UI for Vue 创建我们的联系表单,这是一个广泛的 UI 组件库。为此,我们将安装我们的表单包:
npm install --save @progress/kendo-vue-inputs @progress/kendo-vue-intl @progress/kendo-licensing
安装软件包后,我们将需要的表单输入导入到表单组件中的脚本标签中:
import { Input } from '@progress/kendo-vue-inputs';
下面是代码导入后的样子:
<script>
import { Input, TextArea } from "@progress/kendo-vue-inputs";
import { Button } from "@progress/kendo-vue-buttons";
export default { components: {
KInput: Input,
KButton: Button,
KTtextarea: TextArea,
},
};
</script>
接下来,创建联系表。
<template>
<div>
<card class="card-section" style="width: 450px; margin: auto">
<h1>Contact Form</h1>
<form ref="values" @submit.prevent="sendEmail">
<div class="form-group">
<KInput
class="form-input"
:style="{ width: '290px' }"
name="name"
v-model="user_name"
placeholder="Name"
></KInput>
</div>
<div class="form-group">
<KInput
class="form-input"
:style="{ width: '290px' }"
name="email"
v-model="user_email"
placeholder="email address"
></KInput>
</div>
<div class="form-group">
<kTextarea
class="form-input"
:style="{ width: '290px' }"
name="message"
v-model="user_message"
placeholder="Message"
:rows="4"
/>
</div>
<div class="example-col">
<kButton
:style="{ width: '100px' }"
id="submit-btn"
>Submit form</kButton
>
</div>
</form>
</card>
</div>
</template>
注意: Kendo UI for Vue 是一个商业 UI 组件库,作为其中的一部分,您在 Vue 项目中使用这些组件时需要提供许可证密钥。您可以通过免费试用或拥有商业许可证来获取许可证密钥。
通过联系表接收消息
在前面的示例中,我们看到了如何通过 EmailJS 仪表板向某人发送电子邮件。在这个例子中,我们将看到如何通过我们的联系表单接收消息。
为此,我们将创建返回三个输入(姓名、电子邮件和消息)的数据和一个具有名为“sendEmail”的函数的方法。此函数将包含我们的数据、TemplateID、ServiceID 和公钥。
<script>
import emailjs from 'emailjs-com';
import {
Card,
} from "@progress/kendo-vue-layout";
// ES2015 module syntax
import { Input, TextArea } from "@progress/kendo-vue-inputs";
import "@progress/kendo-theme-default";
import { Button } from "@progress/kendo-vue-buttons";
export default {
name: "CardComponent",
components: {
card: Card,
KInput: Input,
"k-textarea": TextArea,
kbutton: Button,
},
data() {
return {
user_name: "",
user_email: "",
user_message: "",
};
},
methods: {
sendEmail() {
emailjs
.sendForm(
"Service ID",
"Template ID",
"Public Key"
)
.then(
(result) => {
console.log(
"You have successfully submitted your message",
result.text
);
},
(error) => {
console.log(
"This form failed to submit, please kindly check your internet connection",
error.text
);
}
);
},
},
};
</script>
将服务密钥、模板 ID 和公钥的空间替换为我们创建的空间:
.sendForm( "Service ID", "Template ID", "Public Key" )
总的来说,用于发送和接收电子邮件的易于使用的 JavaScript 库之一称为 EmailJS。您还可以对某些功能进行个性化设置,例如自动回复选项。我们在这篇文章中学习了如何使用 Vue 和 EmailJS 发送和接收电子邮件,还使用Kendo UI for Vue 轻松创建我们的联系表单。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:Vue,Kendo,表单,EmailJS,UI,电子邮件 From: https://www.cnblogs.com/AABBbaby/p/17411162.html