2023年的Google I/O大会上,简直能用“亮瞎了眼”来形容:非常多的技术大版本更新, 尤其是AI领域技术融合到了办公协同软件中来,以进一步提高蓝领、白领的工作效率,为企业降本增效。
Flutter 3.10版本的变化
1、Dart 3
众所周知,Flutter是建立在Dart语言基础上的,本次大会上,Dart发布了一个大的版本,这是编程语言的重大更新。 (Flutter 的安装说明可在docs.dev.flutter找到,Dart SDK 的安装说明可在dart.dev找到。)Dart 3现在作为稳定版本提供,包含以下三项主要改进:- 100% 可靠的 null 安全性,它避免了 null 的运行时错误,提供更小的编译输出,并提高了性能。目前,Dart开发包管理器上的 1,000 个包中有 99%支持空安全。
- 新语言功能支持具有记录、解构和模式匹配的结构化数据,以及用于现代编程的抽象数据类型。
- 类修饰符,一种“高级用户”功能,使包所有者能够更好地表达 API 的功能。
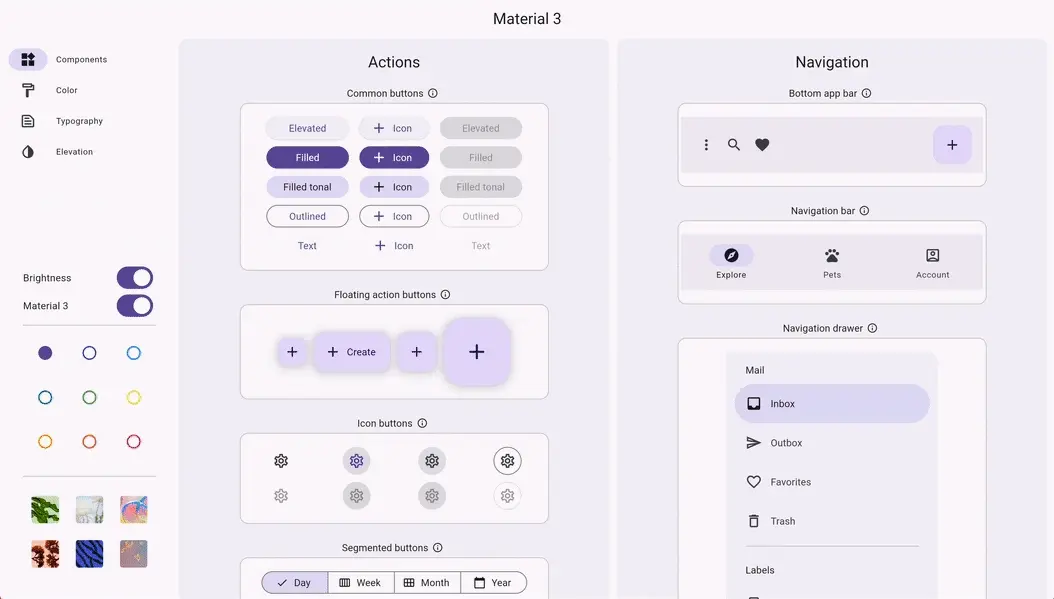
2、Material 3 widget
Flutter 3.10改进了对 Material 3 widget 工具包的支持,包括对 Material 3 算法配色方案生成的支持,以及一些使构建 macOS 和 iOS 应用程序更容易的改进。后者包括在可编辑文本小部件中添加拼写检查支持、一个新的复选框小部件以及对无线调试的支持。Impeller 渲染器从 Flutter 3.7 开始预览,现在是 iOS 上的默认渲染器,承诺更少的卡顿和更一致的性能。 Flutter 3.10 中还有一个 JNI 桥接器,用于连接用Kotlin编写的 Jetpack 库,无需外部插件即可直接从 Dart 调用新的 Jetpack 库。 Google在大会上,对 Flutter 的总体目标是提供五个核心特性:- 美观:提供对屏幕上每个像素的控制;
- 速度:由硬件加速图形提供支持;
- 生产力:工作负载由热重载和开发工具支持;
- 可移植性:为多个平台利用单一共享代码库;
- 普遍可用性:通过免费和开源来实现。

Flutter+小程序容器组装成的App,更高效、更实用
小程序容器技术则是一种相对新型的技术,它是通过在客户端中集成一个小程序容器,来运行小程序的一种技术方案。小程序容器技术可以提供一个独立运行环境和安全沙箱环境,从而使得小程序可以在不同的平台和设备上运行,同时也提高了小程序的安全性和稳定性。 市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。 小程序容器技术的特点主要包括以下几个方面:- 快速启动:小程序容器采用了轻量级的架构,可以快速启动应用程序,并且无需等待下载和安装,从而提高了用户的使用体验。
- 独立运行环境:小程序容器提供了独立的运行环境,使得开发者可以在不同的平台和设备上开发和部署应用程序,无需关注具体的硬件和操作系统环境。
- 安全沙箱环境:小程序容器为应用程序提供了安全的沙箱环境,使得应用程序的运行不会影响到系统的其他部分。同时,小程序容器还提供了一些安全机制,如权限控制、数据加密等,保障应用程序的安全性。
- 常用功能和组件:小程序容器提供了许多常用的功能和组件,如UI组件、网络请求、本地存储等,使得开发者可以快速构建应用程序,并且不需要编写复杂的底层代码。
- 优秀的用户体验:小程序容器提供了快速启动、无需下载、即用即走等特点,使得应用程序可以快速地被用户接受和使用。